
Looking for a WooCommerce checkout field editor to modify the fields on your checkout page?
As a WooCommerce user, you may have several requirements from your checkout page.
You may want to remove some fields, add custom fields, change their order, or even divide your checkout process into multiple steps.
But making any of these changes in WooCommerce requires you to write custom code or copy snippets.
Needless to say, this makes checkout form customization hard.
Not anymore. We’ll show how you can customize the form fields on your checkout page without a code.
Let's start.
Contents
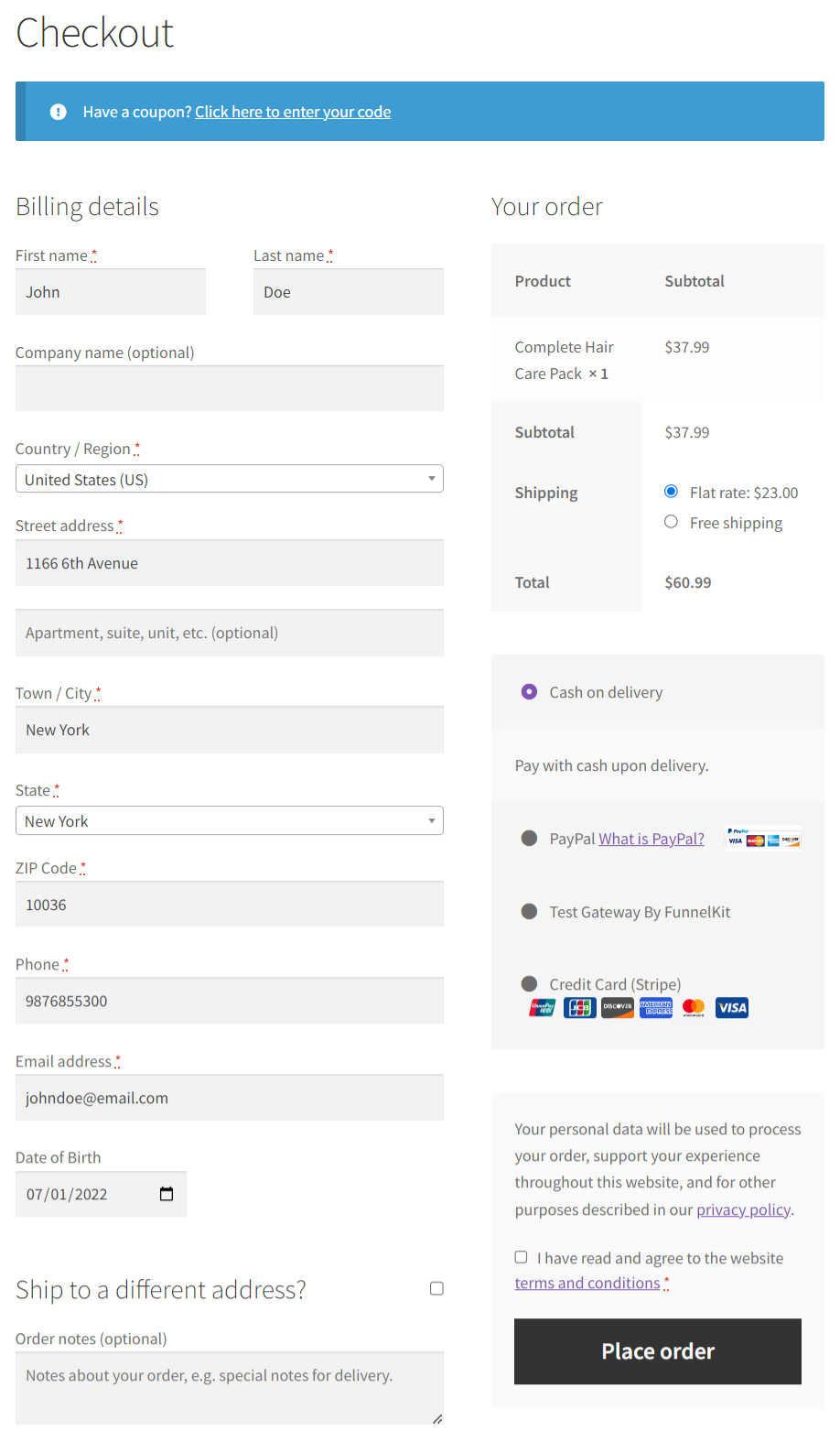
Let’s look at the default WooCommerce checkout page that you may be using right now:

But as you can notice, this page is not optimized for conversions. Here's why:
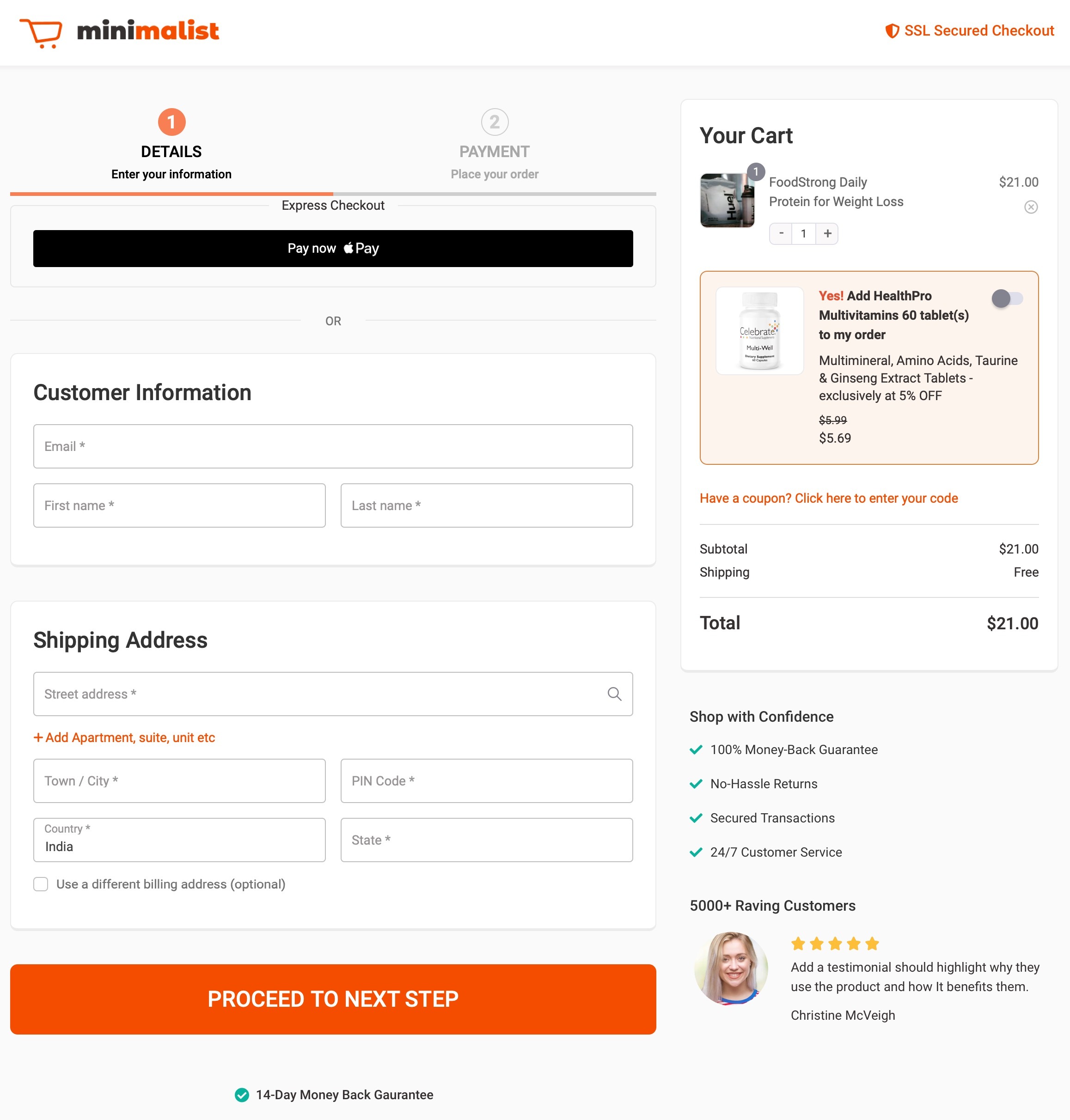
On the other hand, take a look at this checkout page:

As you can see, it is perfectly optimized for conversions. The following page has:
Being able to customize the checkout fields allows you to have a flexible and smooth checkout process. This leads to higher conversions.
Out of all the WooCommerce checkout field editors and managers available, we have shortlisted the 3 plugins.
The reason we’ve chosen these plugins is by evaluating them on these parameters:
Let’s explore these plugins.
FunnelKit helps you set up optimized sales funnels for your WooCommerce store. You can create high-converting opt-in pages, sales pages, checkout, one-click upsells, and even thank-you pages.
Plus, you can use any page builder to set up your sales funnels.
Diving deeper into this WooCommerce checkout manager plugin, you get the ability to modify your checkout fields.
FunnelKit’s checkout field editor for WooCommerce allows you to drag and drop to rearrange sections and fields within sections on the WooCommerce checkout page.
Using FunnelKit, you can offer a lot of options to your prospects using the products field.

Here are some of the excellent features of its checkout field editor:
You can’t get a more powerful checkout page builder than FunnelKit.
This checkout plugin lets you optimize your checkout page by adding, editing, or removing the fields as per your needs.
The Checkout Field Editor by WooCommerce lets you add custom fields such as text, select, checkboxes and date pickers.
The plugin lets you rearrange fields and give you control over your checkout page.

Here are some of its top features:
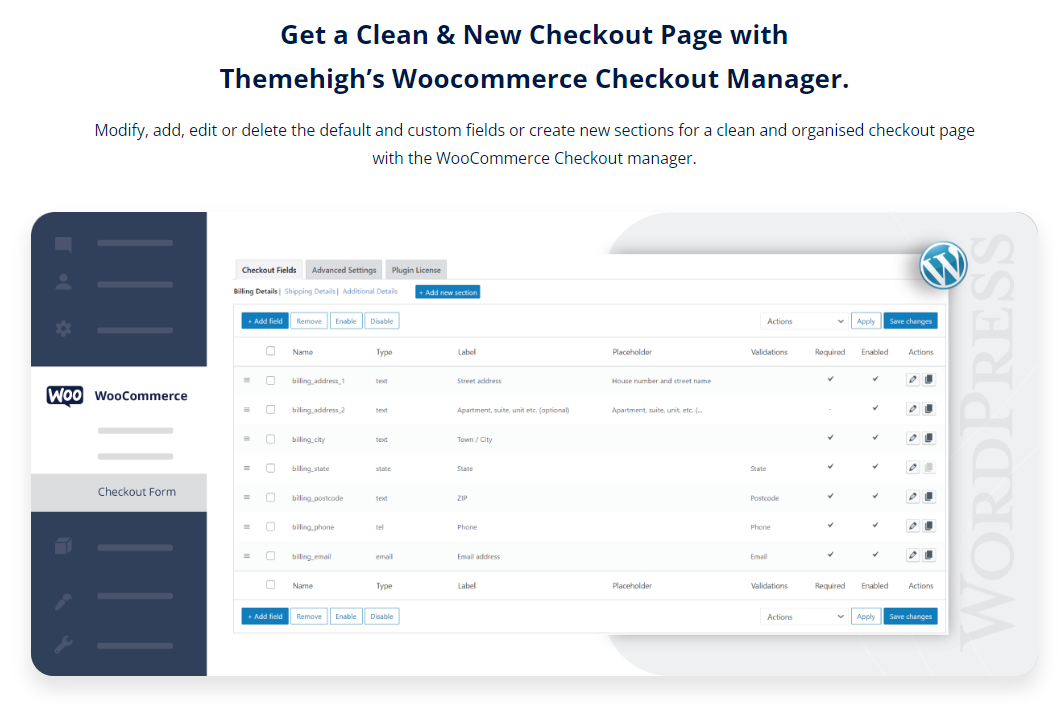
It’s a WooCommerce extension plugin that lets you modify the fields in your default WooCommerce checkout page. However, it lacks a modern interface.
You can easily customize the checkout form fields with this checkout plugin.
This checkout editor plugin comes with various custom fields and the ability to edit, rearrange and delete existing fields.

Here are some additional features that you get:
It works in modifying the fields of your default checkout page in WooCommerce. However, it lacks an intuitive interface and inability to set up custom checkout pages.
Out of all the checkout field editors for WooCommerce, our experts recommend you to use the FunnelKit Checkout.
Being a complete funnel builder and checkout manager plugin, FunnelKit easily gets one step ahead to bring you high conversions to your business.
Creating beautiful checkouts, incorporating checkout optimization and setting up targeted offers. Everything is possible with FunnelKit.
FunnelKit unleashes your ability to customize the WooCommerce checkout experience for your shoppers. And that too without writing any custom codes!
Let’s understand how you can use its checkout field editor to set up an effective checkout page in WooCommerce.
You can create the entire custom checkout page with FunnelKit. But in this section, we’ll look at how to customize and modify the checkout form fields.
This will help you understand the ability of our WooCommerce checkout field editor perfectly.
Follow these 5 easy steps to customize the WooCommerce checkout form fields with FunnelKit:
Get a copy of FunnelKit’s Funnel Builder.
Please note that FunnelKit comes both in the free version as well as pro version. However, we’ll use the Pro version for extensive features.
Follow the instructions here to install and activate the Funnel Builder plugin.
To start with, you’ll need to add a checkout page.
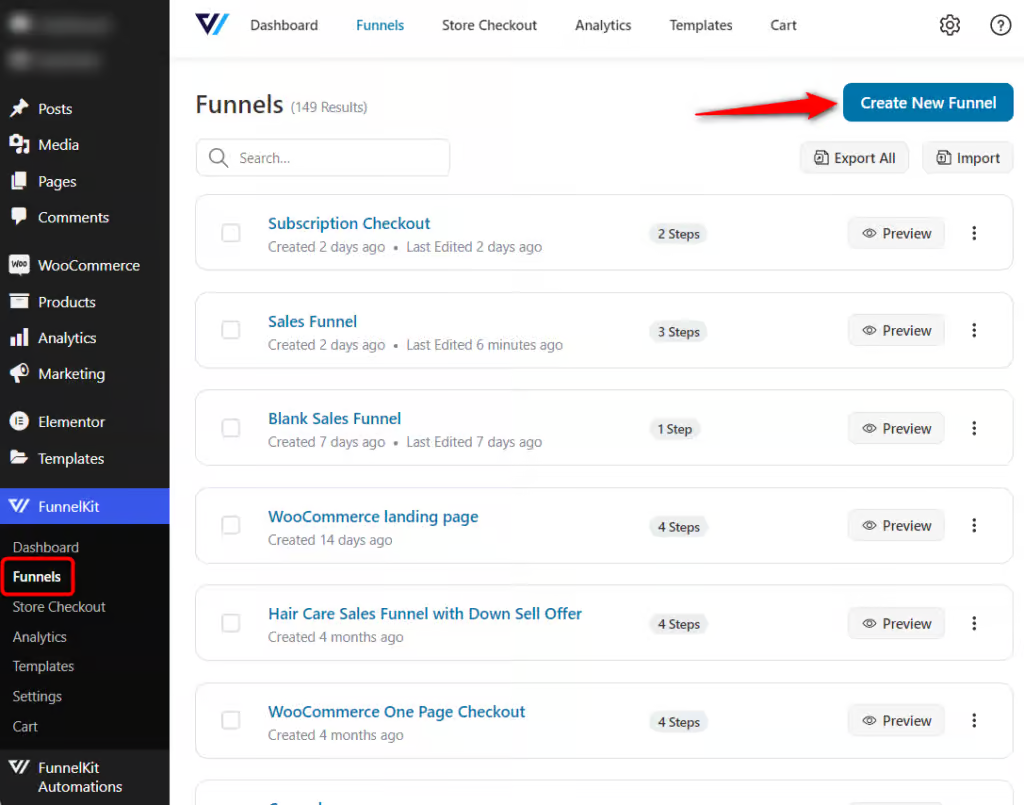
Go to FunnelKit - Funnels and hit 'Create New Funnel'.

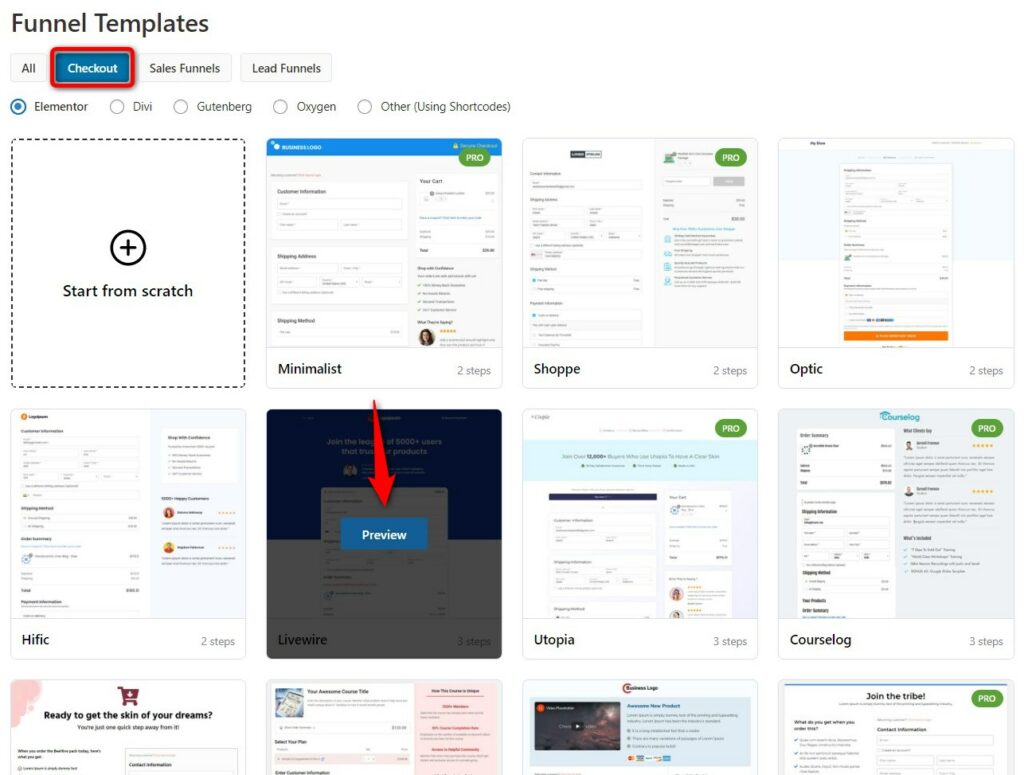
You’ll get directed to the templates page. Here you can see the templates of sales funnels and lead funnels.
Let’s click on the Livewire checkout template here.

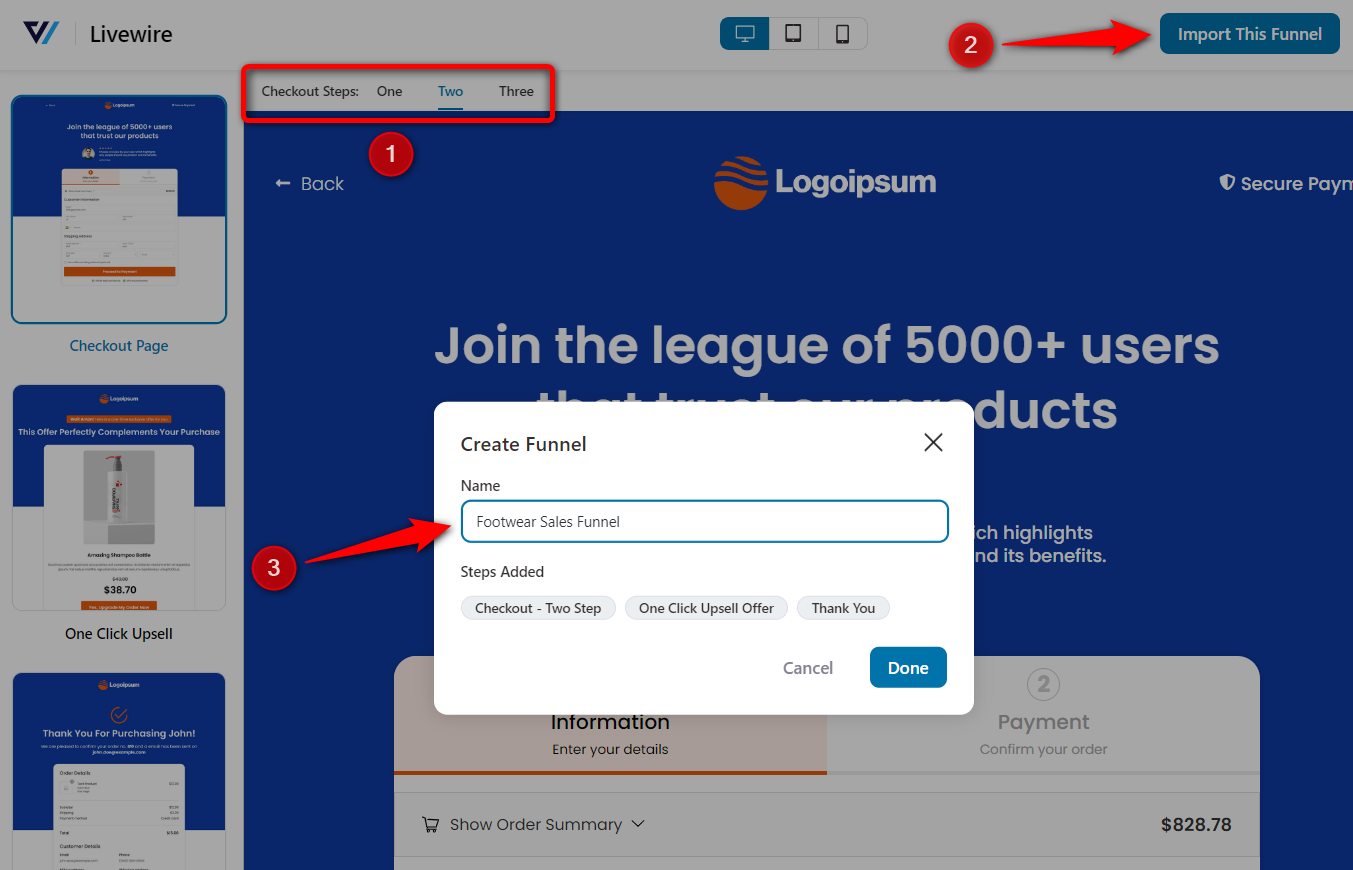
Here, you’ll be able to see a full preview of your checkout funnel.
1. Select the number of steps you want on your checkout
2. Import the template by clicking on the 'Import This Funnel' button
3. Then finally, name your funnel.

Clicking on 'Done' will create this funnel along with the checkout and thank you page.
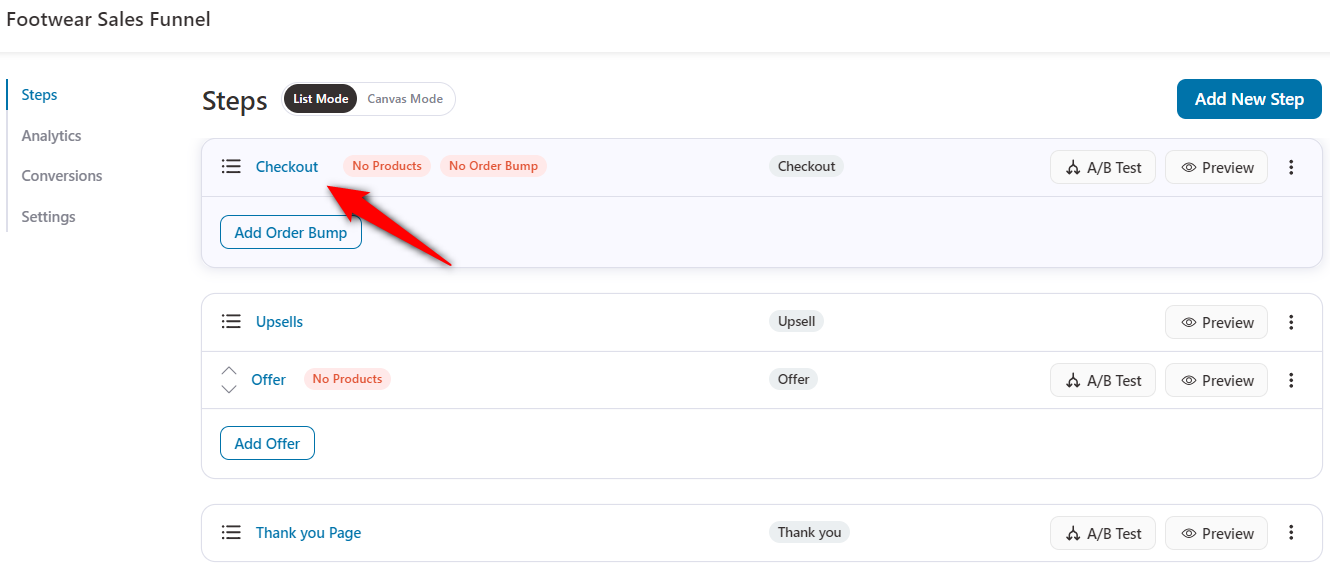
Click on the name of your checkout page to start editing it.

It’ll direct you to the Design tab where you can customize the checkout page. You can change its design, content, style, and more such settings.
There are many widgets available such as Checkout Form and Mini Cart to set up your checkout page the way you want.
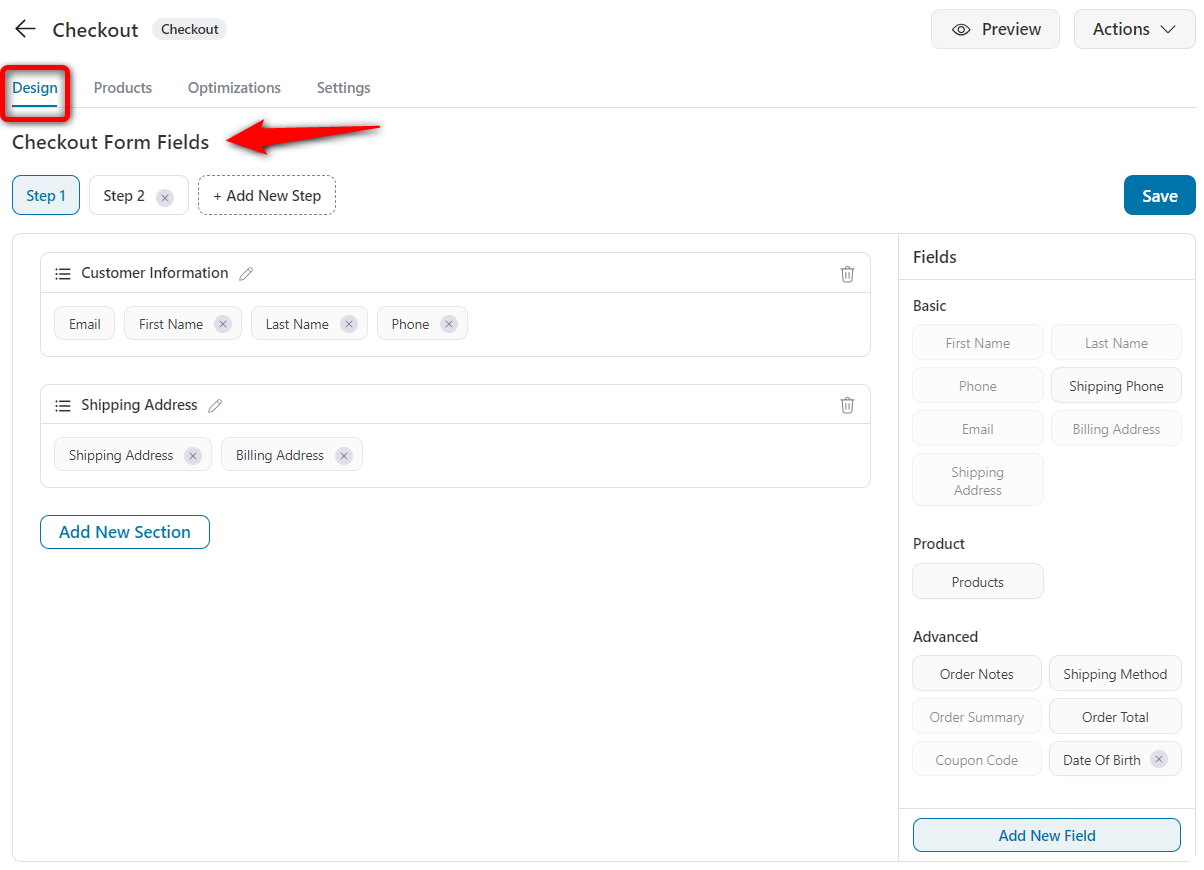
On the Design tab, scroll down to the 'Checkout Form Fields' section to witness the real power of FunnelKit’s checkout field editor in WooCommerce.

You'll see the steps you’ve selected when importing your checkout funnel along with default fields.
FunnelKit's WooCommerce checkout field editor gives you the complete flexibility to add new steps, rearrange sections, fields, etc.
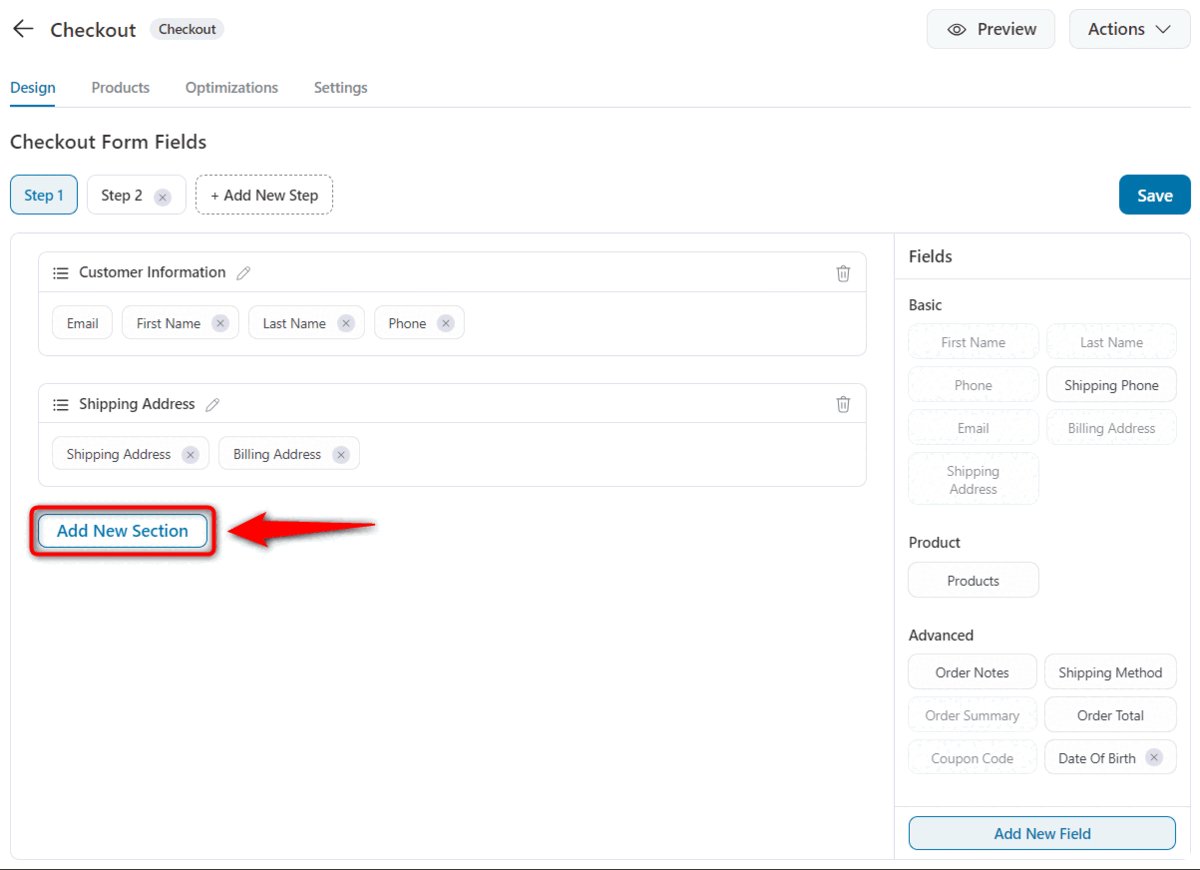
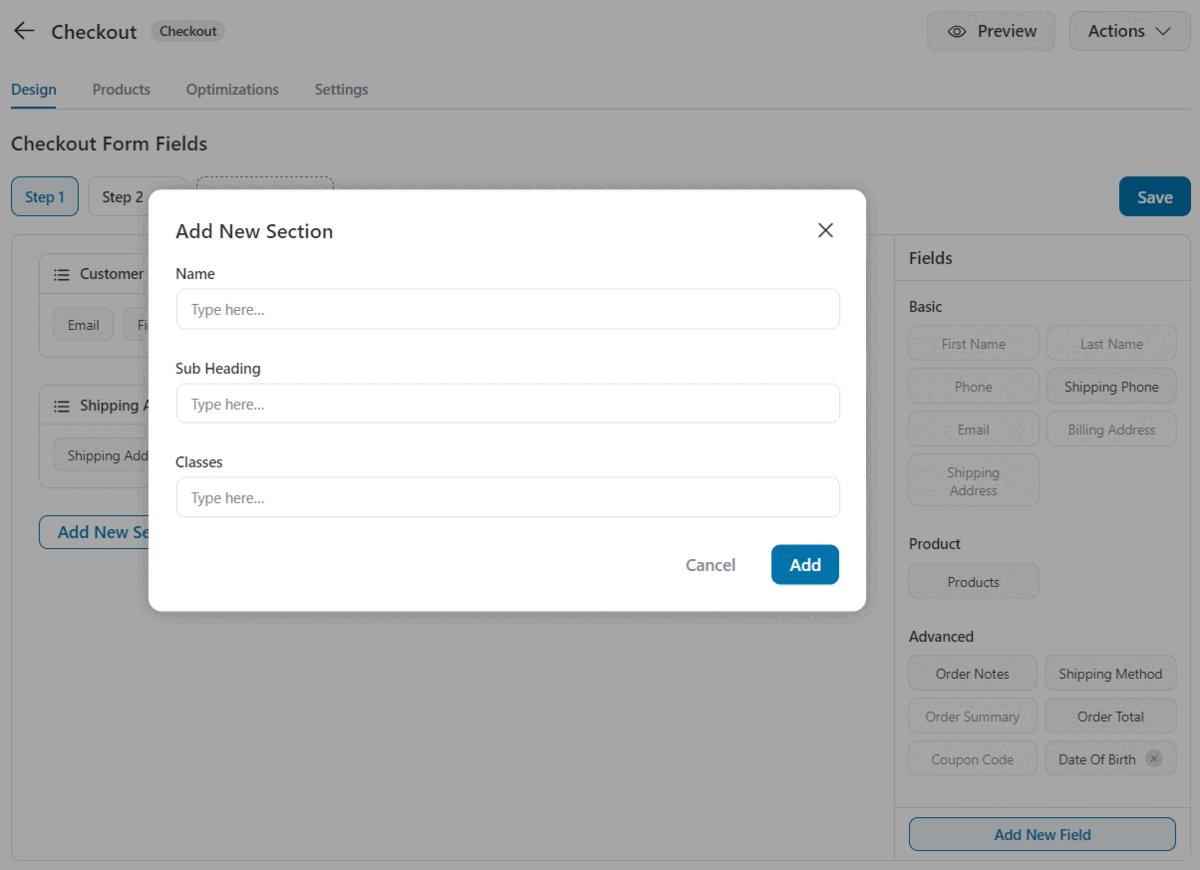
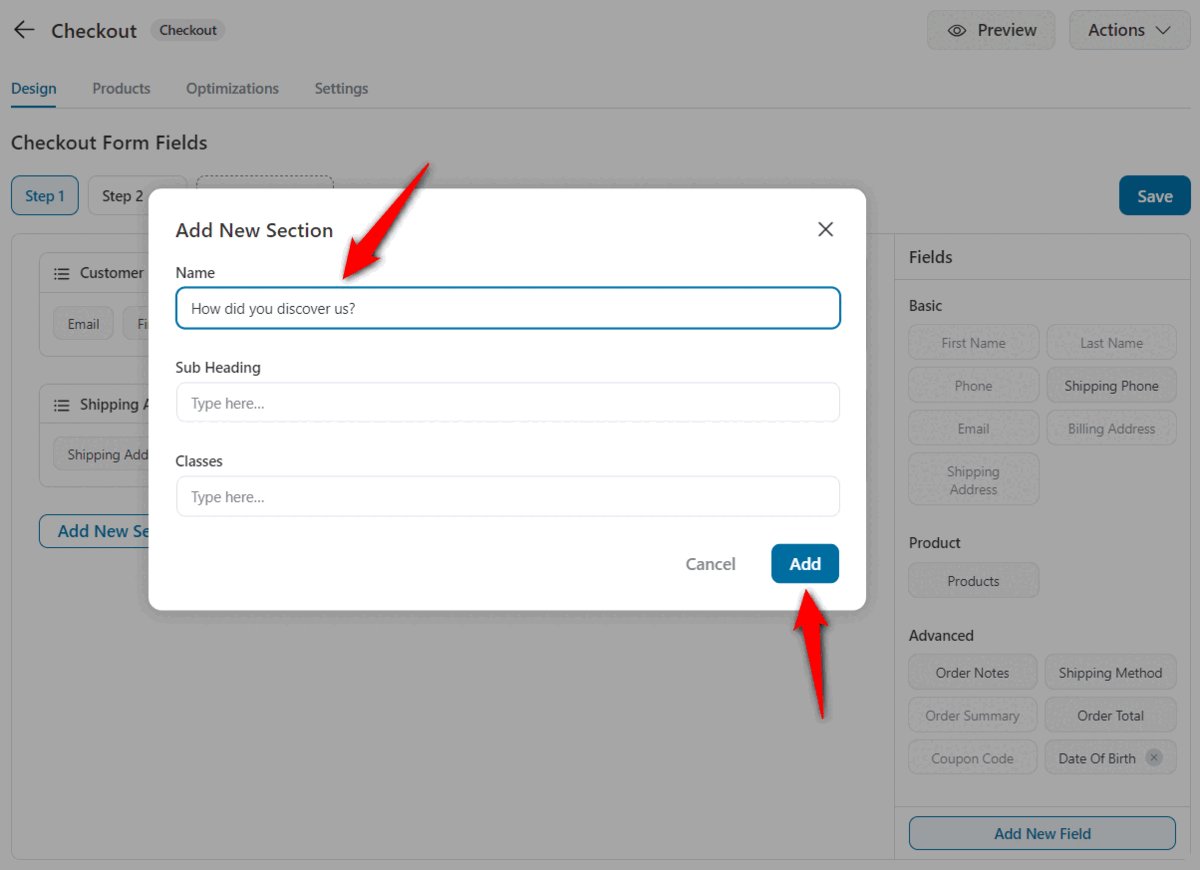
To add any section, click on the Add Section button.
Enter the section name, subheading and classes for this section.

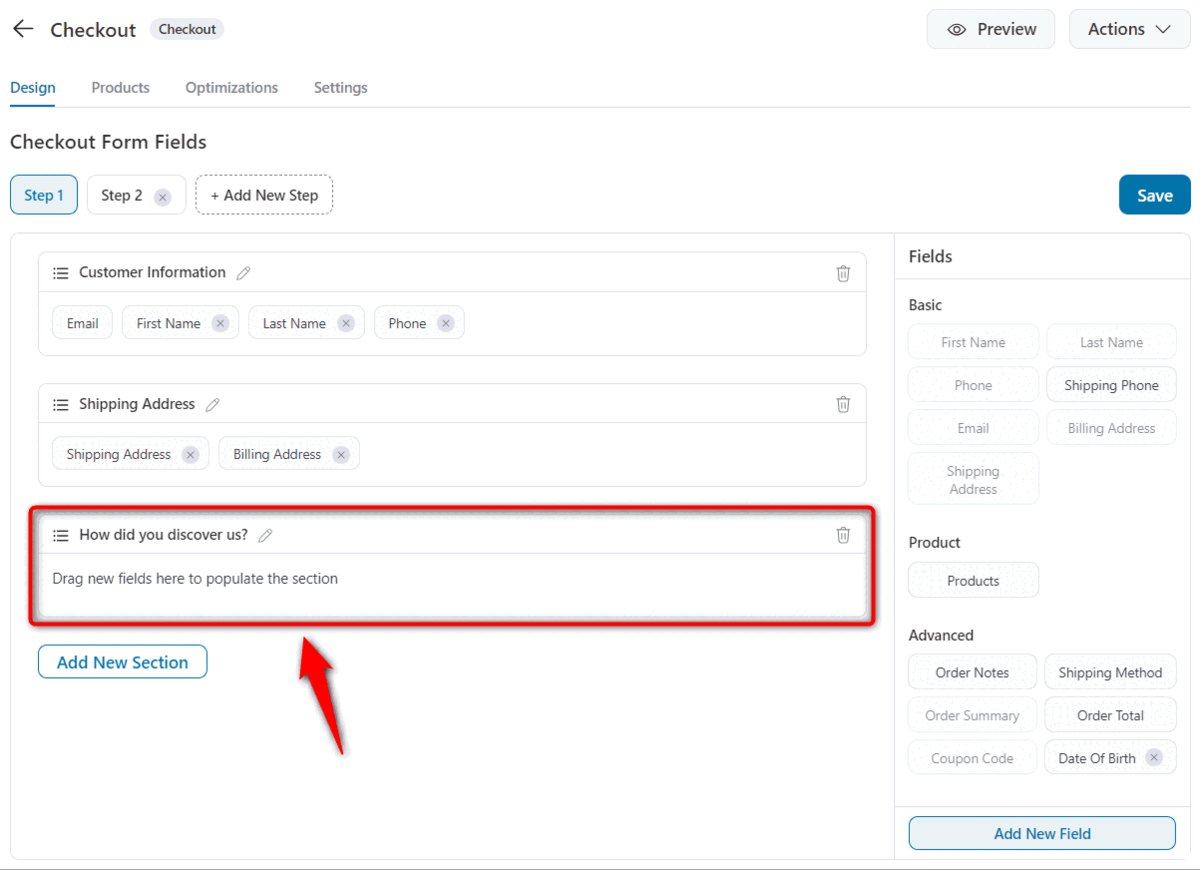
Clicking on 'Add Section' will add the new section to your checkout form.
FunnelKit’s checkout field editor for WooCommerce lets you add custom fields to your checkout.
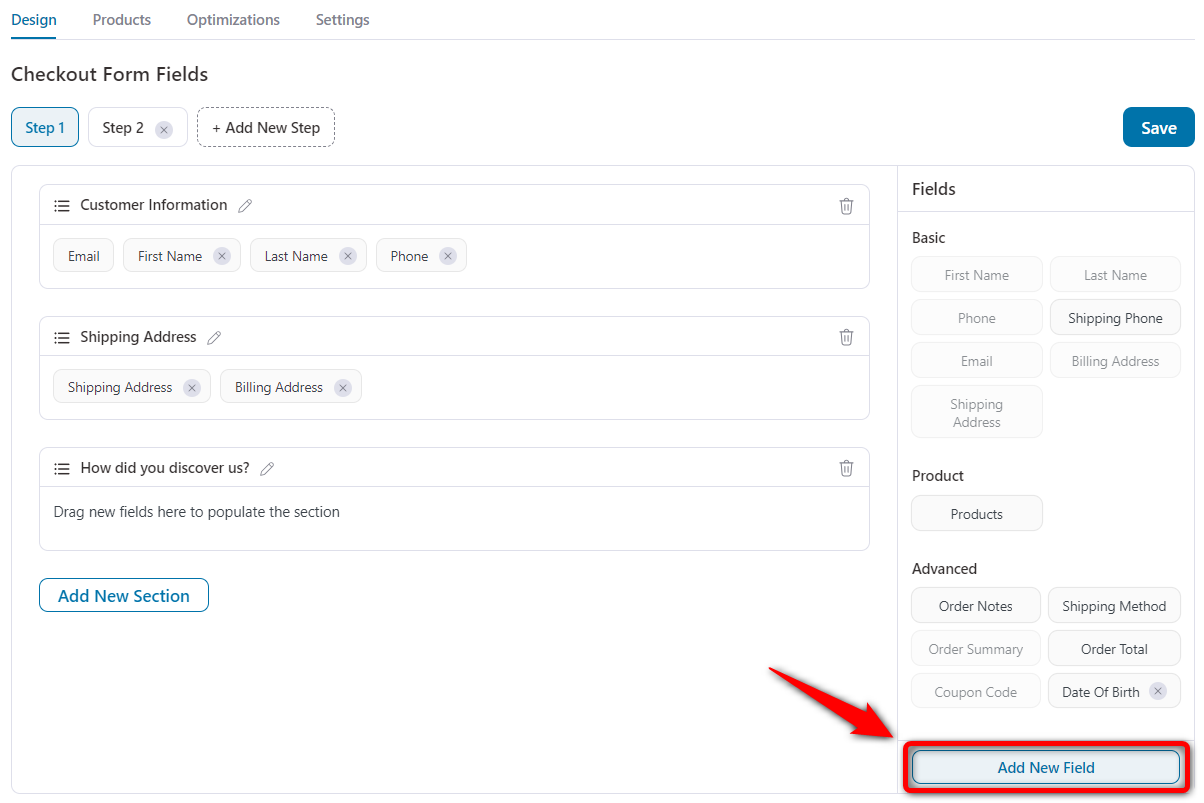
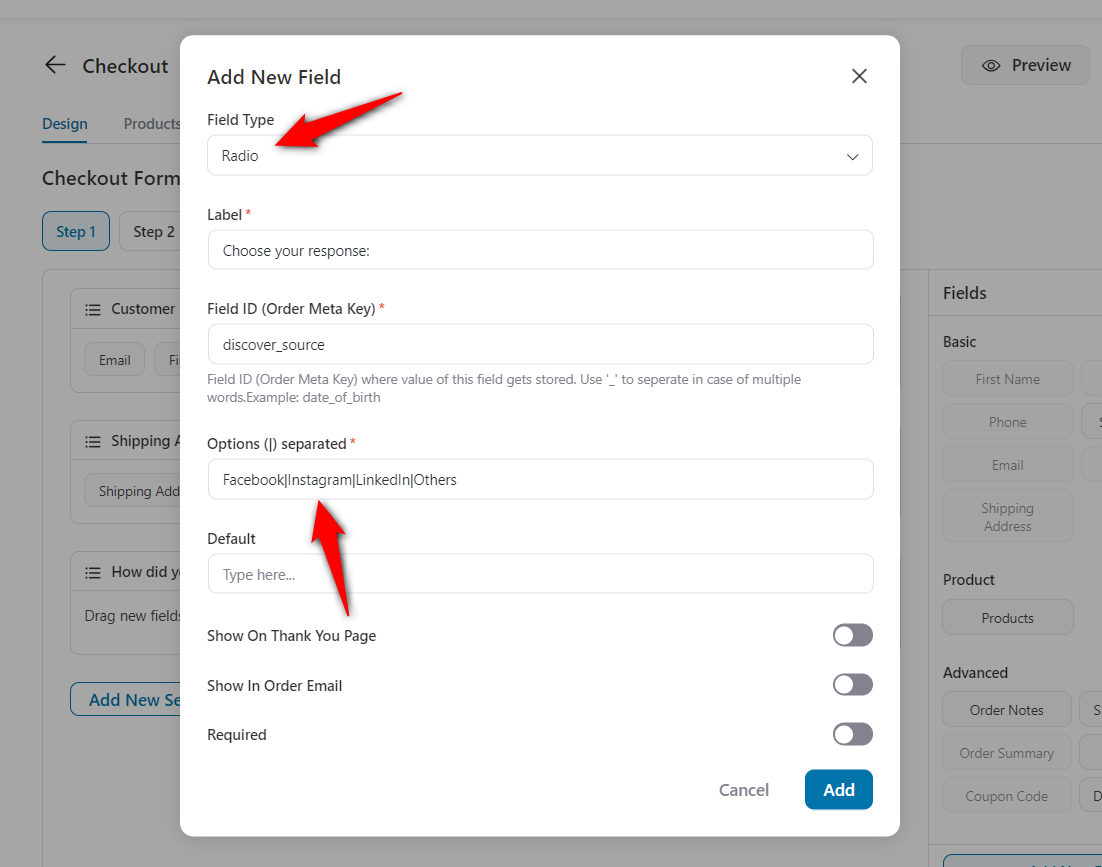
Click on the ‘Add New Field’ button to create a new checkout form field.

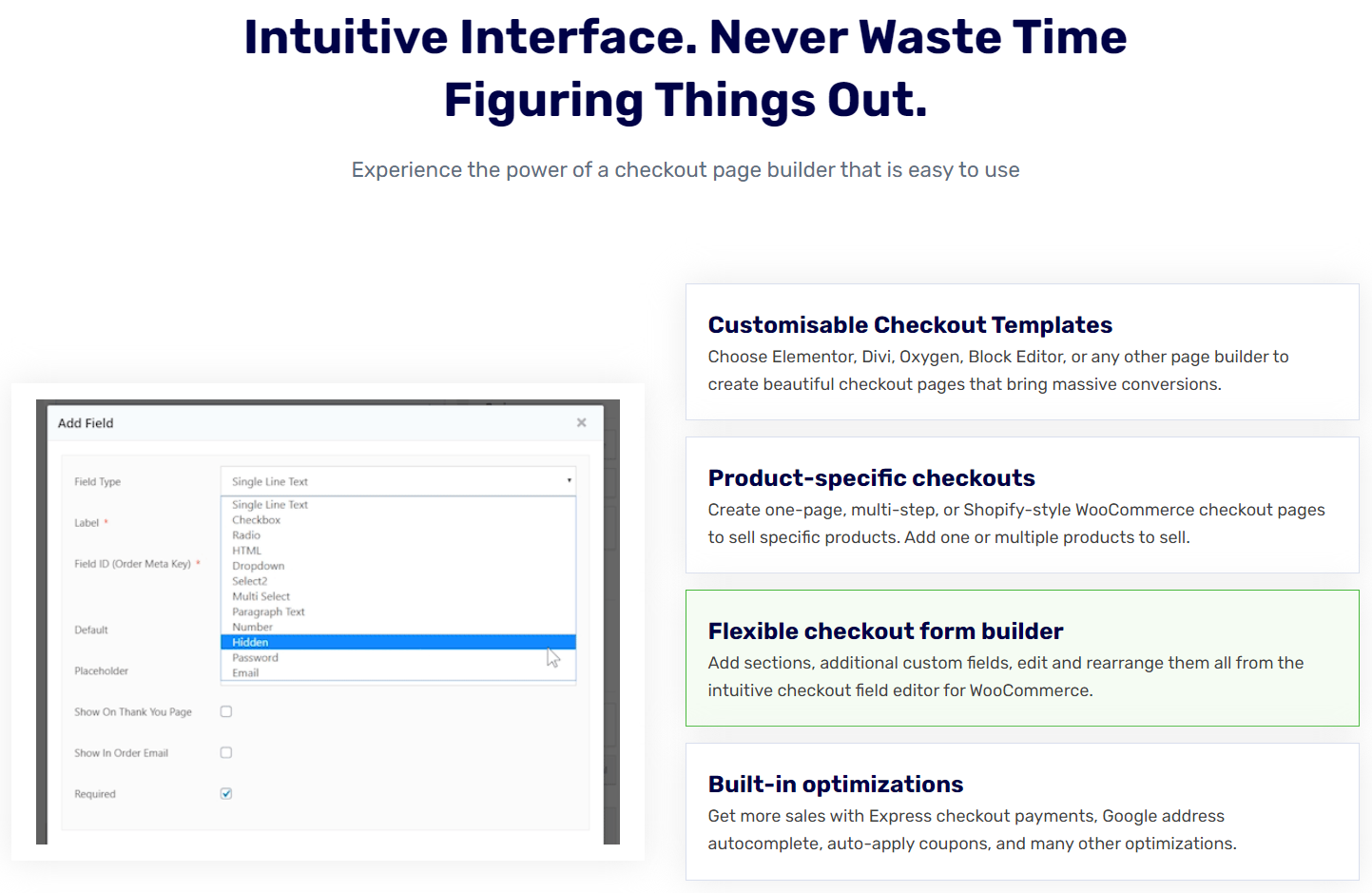
Our WooCommerce checkout field editor from FunnelKit lets you choose your field type from the drop-down menu.
It can be a single-line text, checkbox, radio button, HTML, multi-select, paragraph, dropdown, password, etc.
As an example, we have created a radio field with the label, field ID, and radio options to store your customers' responses.

Once done, click on ‘Add’ to create this custom field.
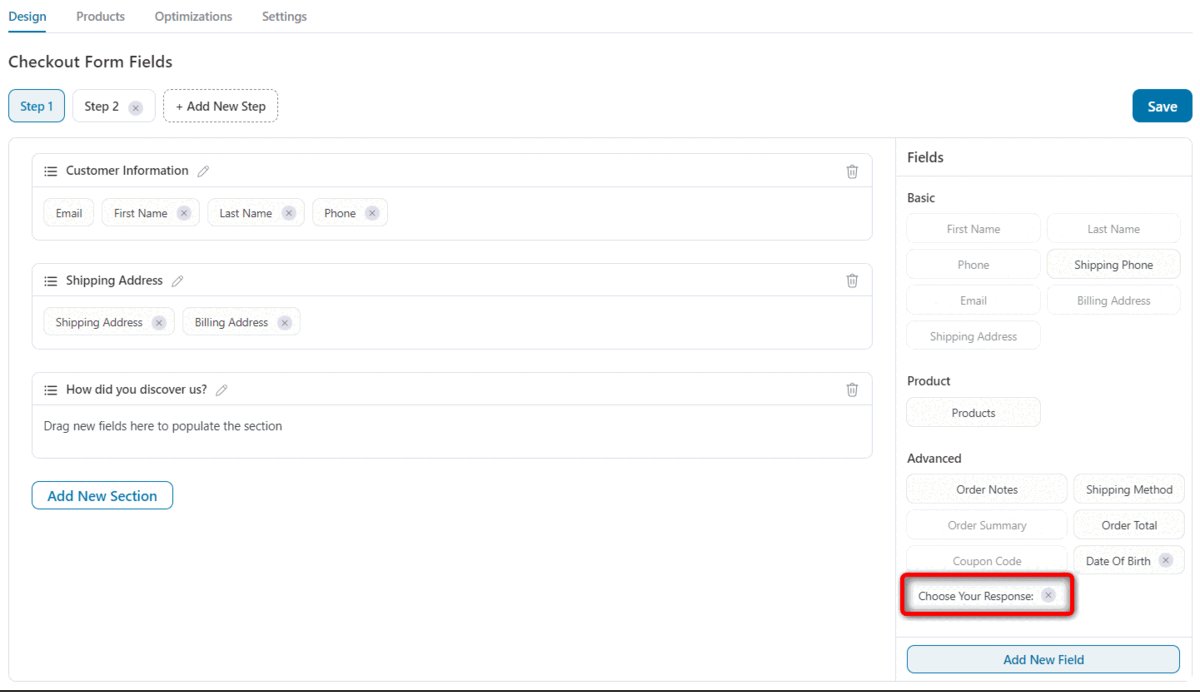
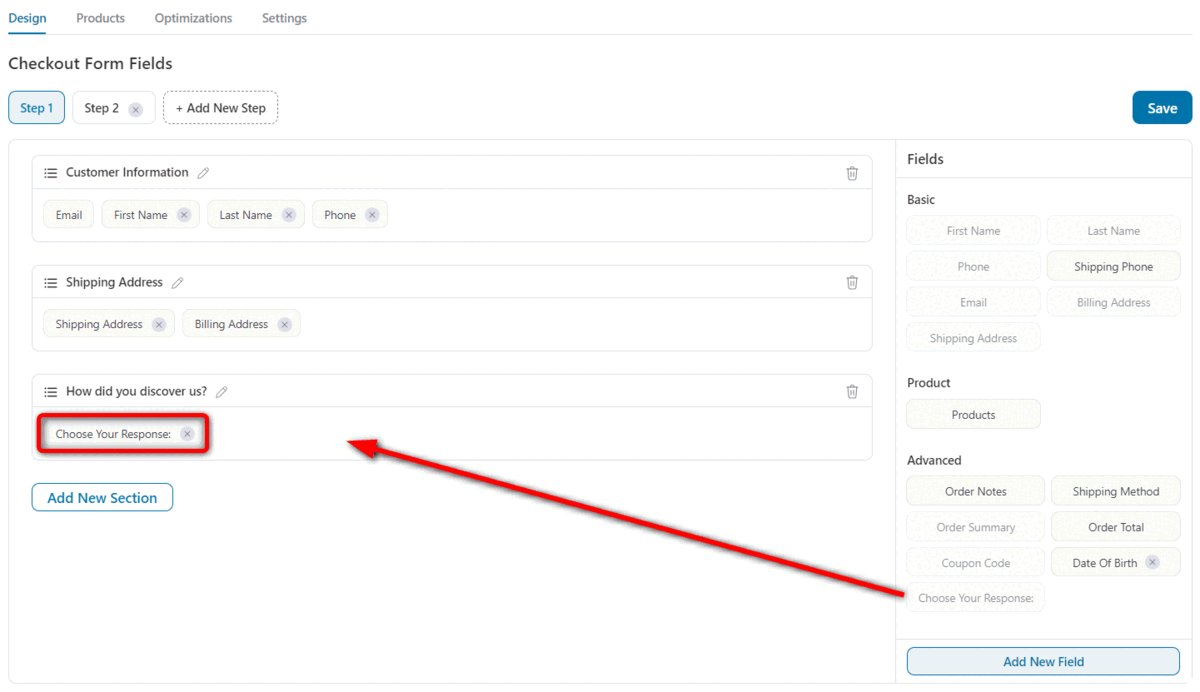
Using the WooCommerce checkout field editor, drag and drop the custom field you’ve created under the section you want.

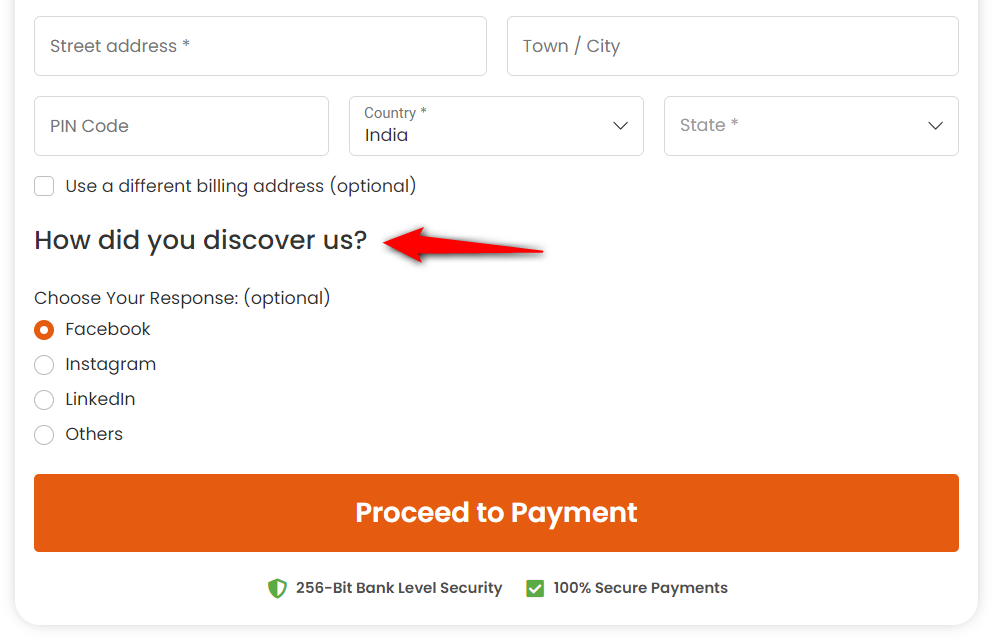
Hit ‘Save Changes’ to lock in the changes you made. Click on the ‘View’ button to preview your checkout.

It’ll allow you to see the changes done at the front end.
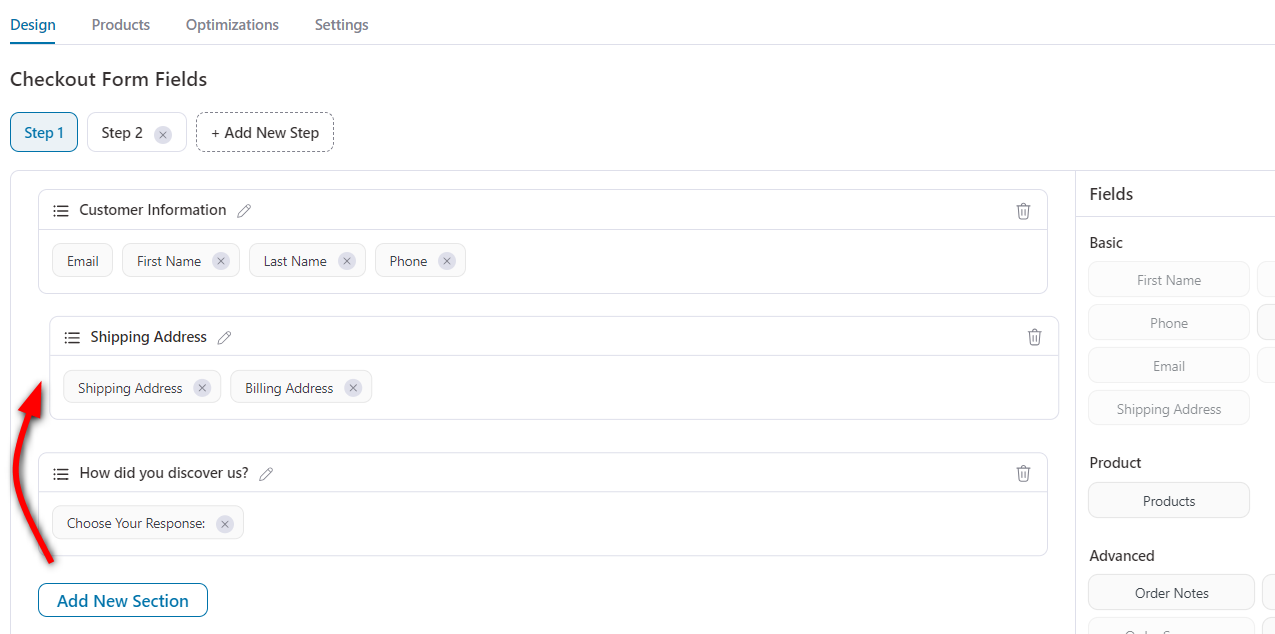
FunnelKit lets you rearrange the fields and sections on your checkout page.
All it takes is a simple drag and drop. Drag the field or section you want to move and drop it to place them there.

You can effortlessly rearrange your WooCommerce checkout form fields and sections with FunnelKit.
Here, we have kept the information of the customer and shipping address on the first step. And the WooCommerce payments field on the last step.
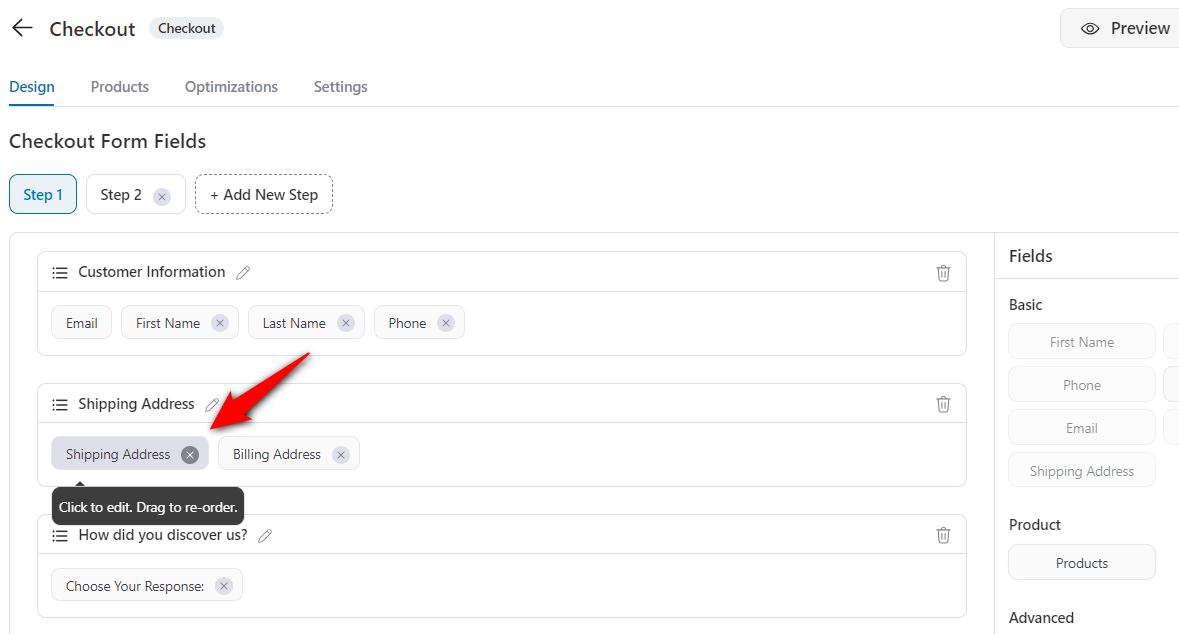
Clicking on any field will let you edit that specific field of your checkout form.
Let’s say you want to edit the fields of the shipping address.
Simply click on it and start simplifying your field.

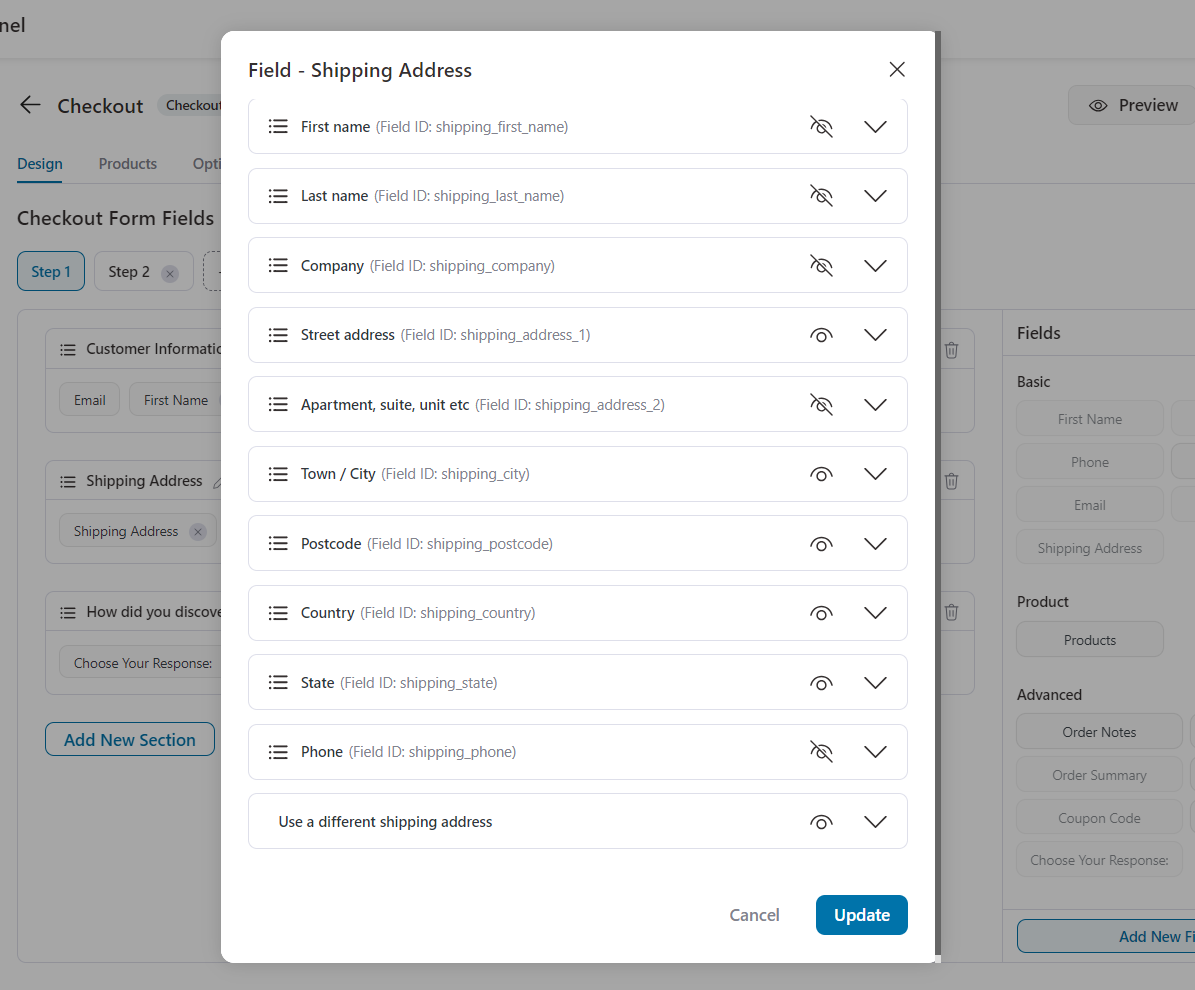
If you don’t wish to view a specific form field, click on the eye button to disable it.
FunnelKit’s WooCommerce checkout field editor makes it that easy!

Further, you can enable or disable the “use a different shipping address” section. It gives users an option to enter a billing address different from the shipping one.
Make sure to hit the 'Update' button when done.
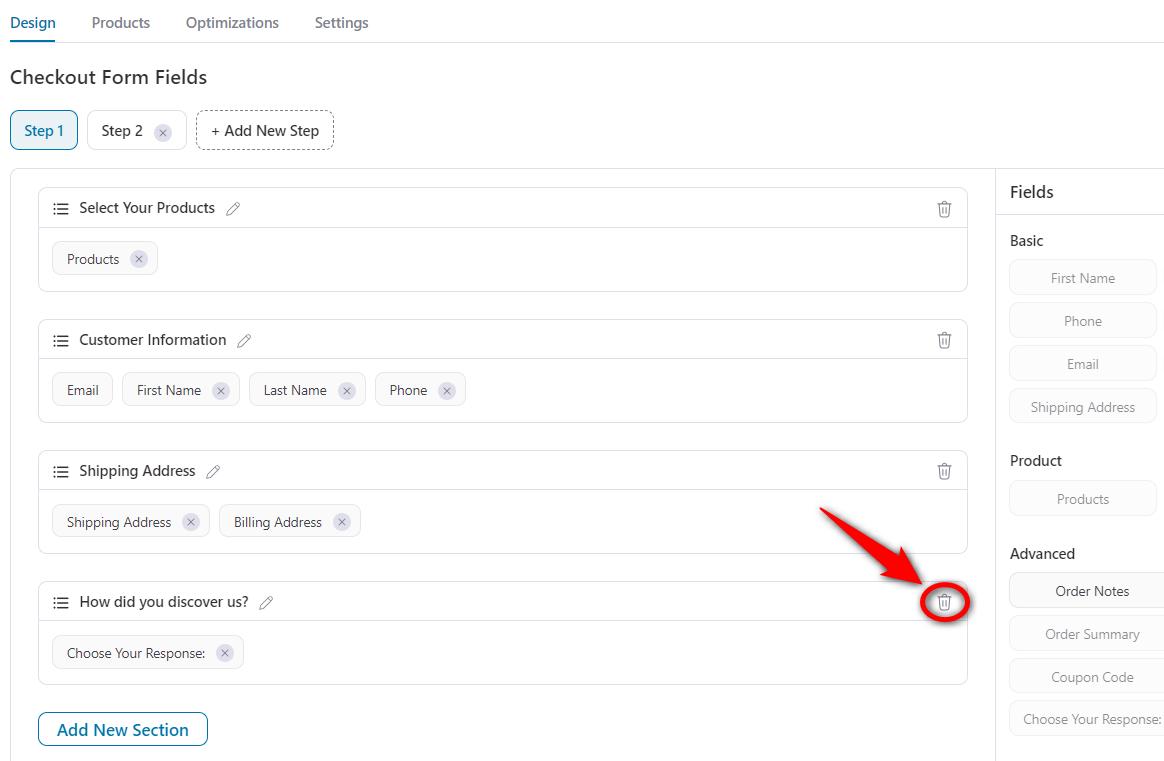
FunnelKit lets you remove any fields and sections that you don’t want on your checkout page.
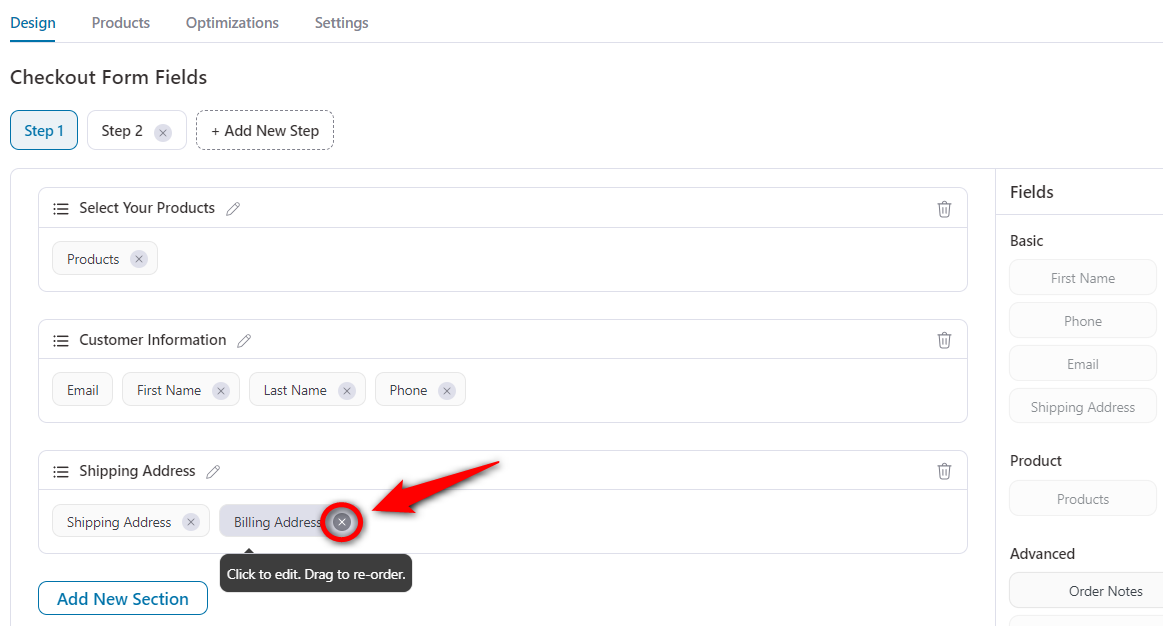
To delete a specific section, click on the bin icon:

Furthermore, if you want to remove a specific field, click on the cross button next to that field.

Click on ‘Save’ once you’re done.
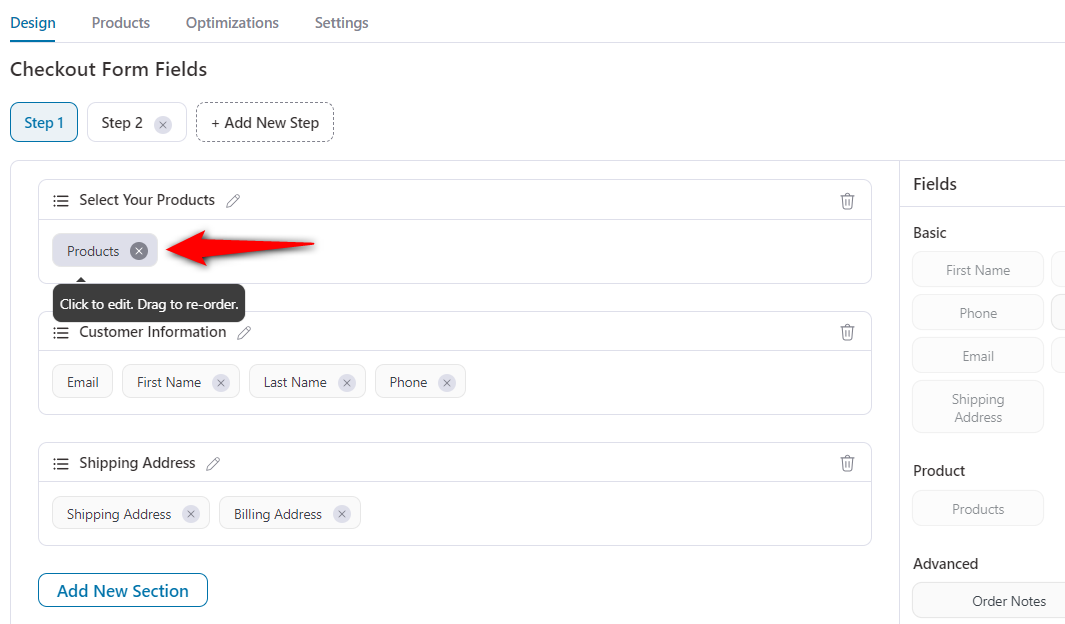
Click on the ‘Products’ field to start editing.

We have added variable products to the checkout. It includes one single product and a combo offer.
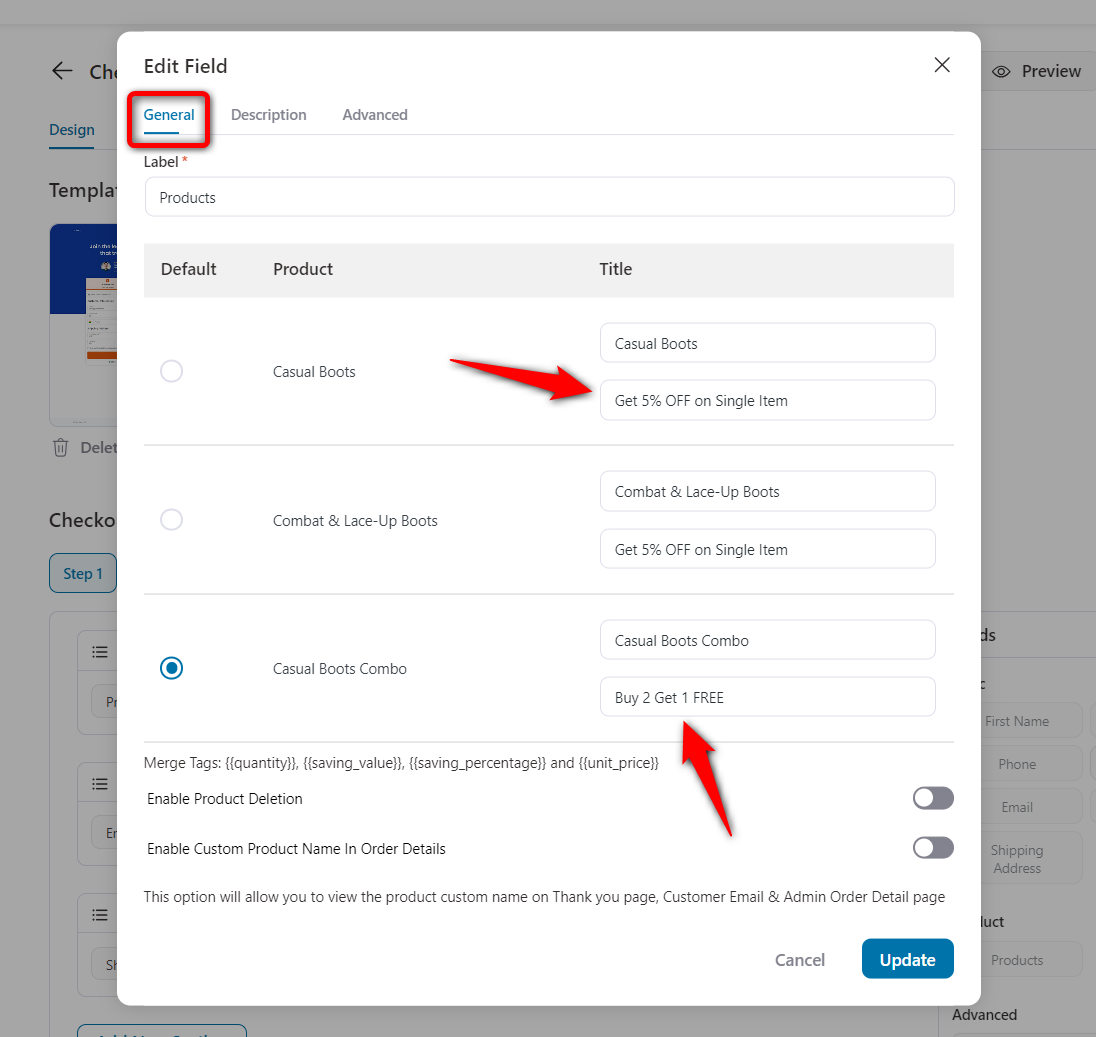
When customizing this field, you can write a brief about your offer below the product.

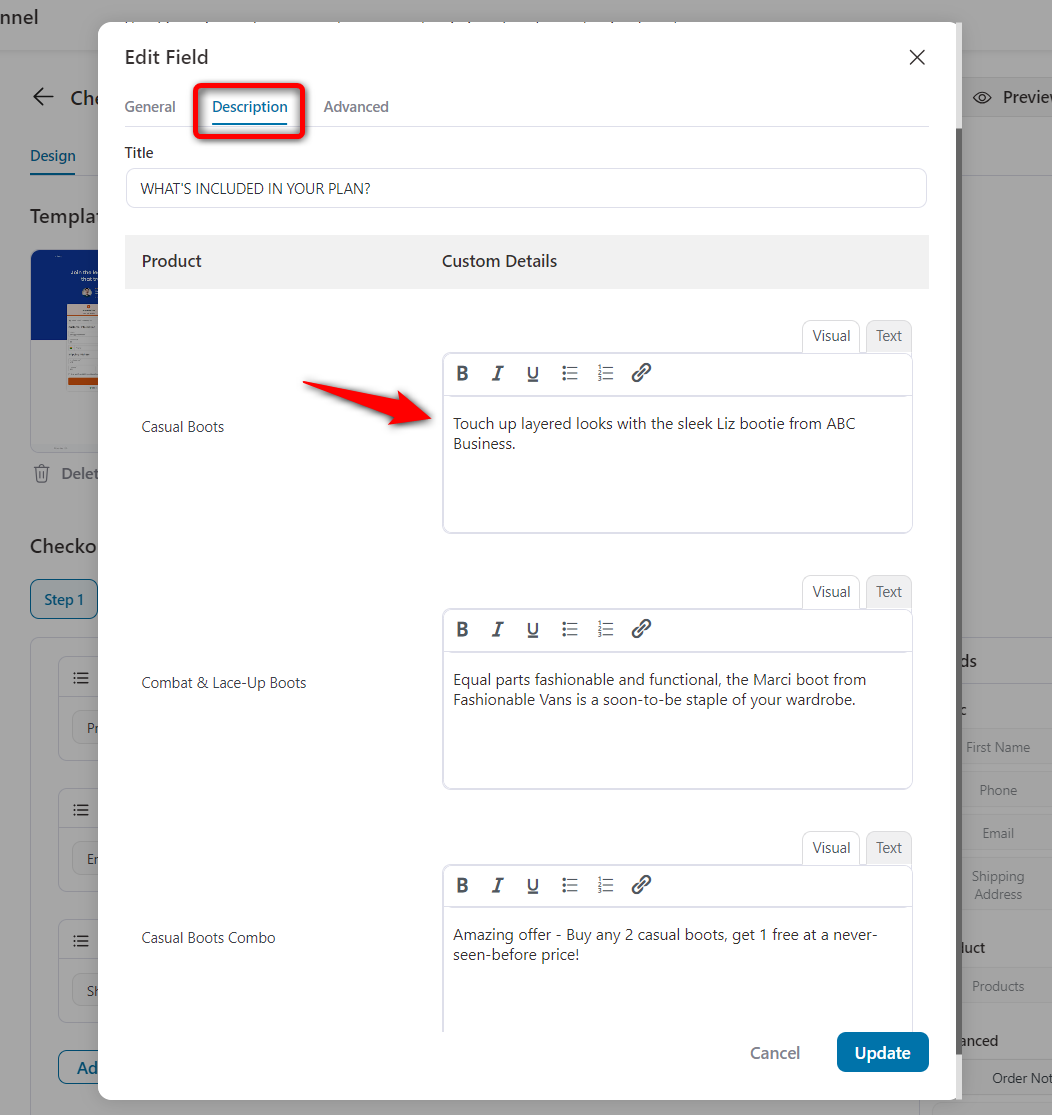
FunnelKit’s WooCommerce checkout field editor lets you write descriptions for your product.
Go to the 'Description' tab and find the product you want.

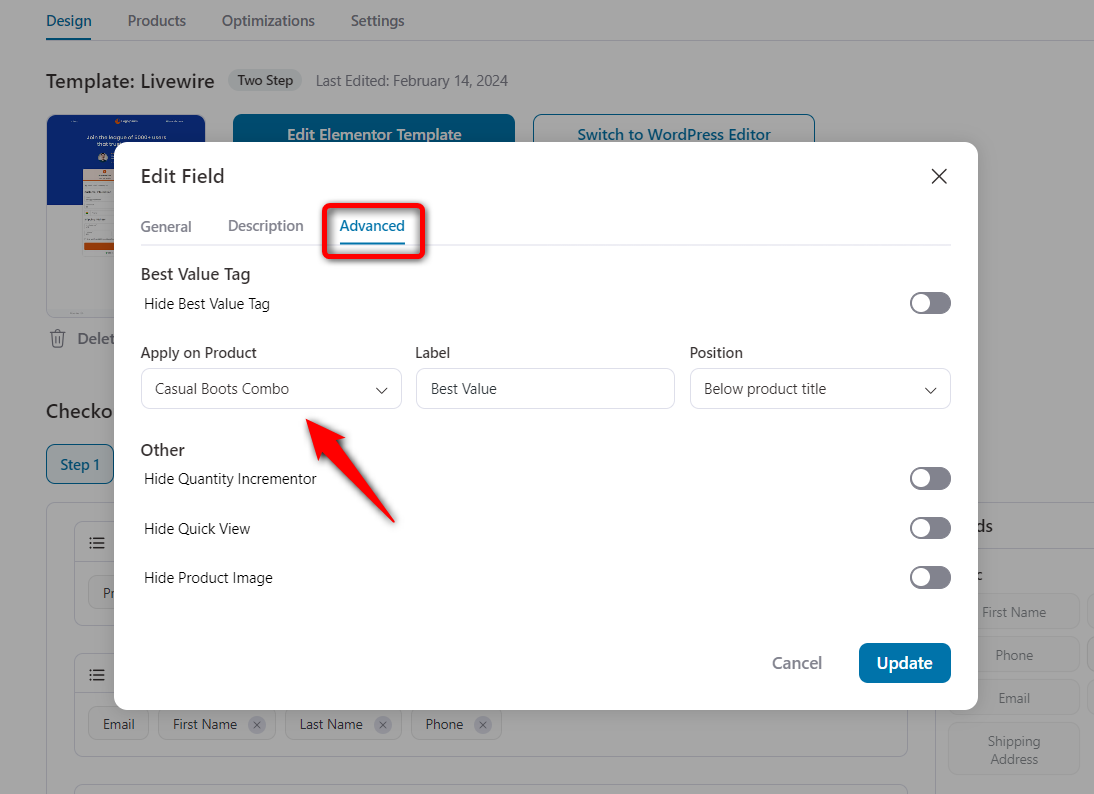
You can even add the 'Best Value' tag to your product by going to the Advanced tab.

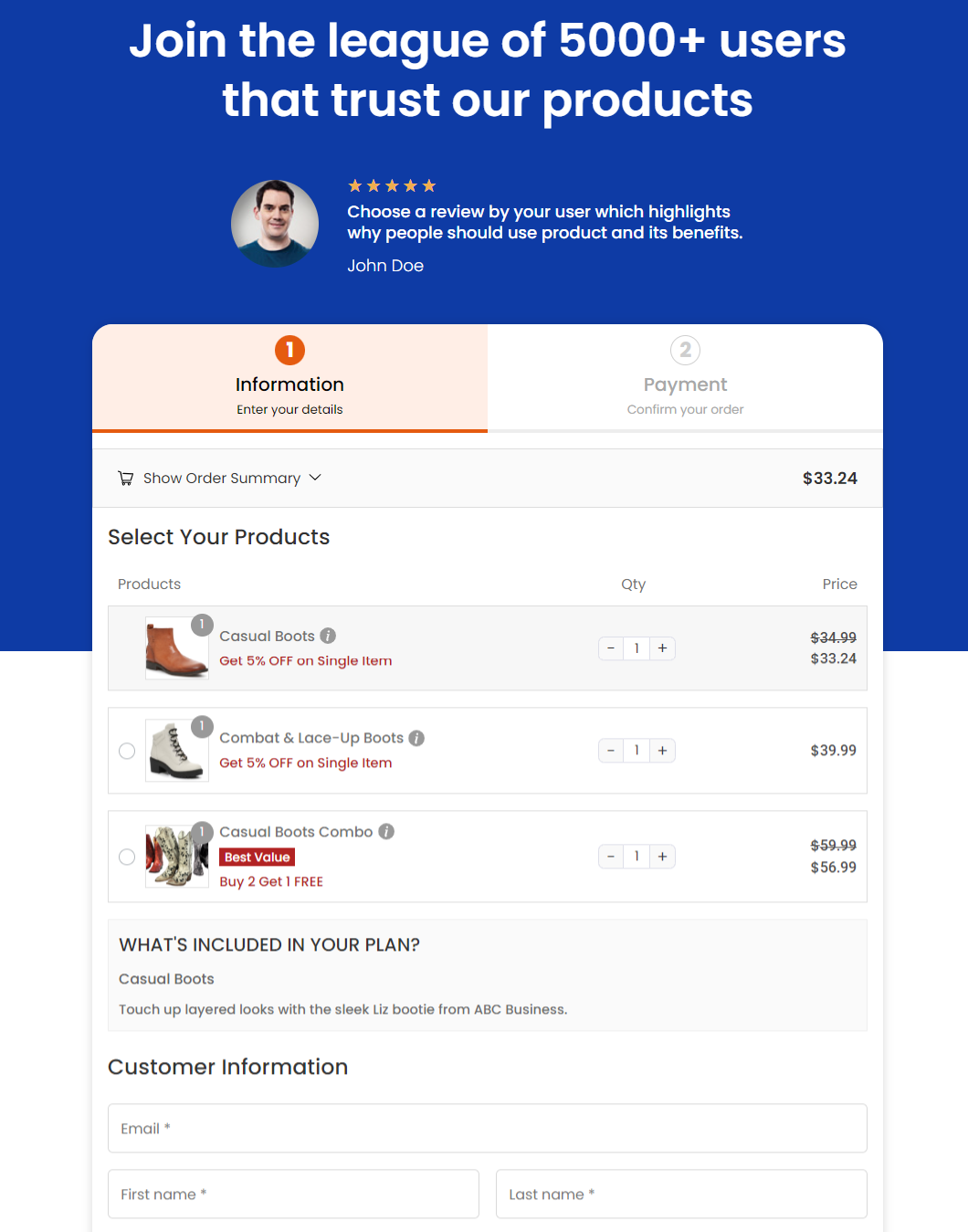
Here’s a quick view of how this looks on your checkout page:

This is how you can use FunnelKit’s checkout field editor to customize different sections and fields for a faster checkout process. More importantly, the job is done without coding.
Make sure to edit the remaining pages in your sales funnel.
Feel free to add order bumps and one-click upsells to boost the order value in your store.
Next, customize your thank you page and keep the conversation going.
Move on to the next step when you’re done.
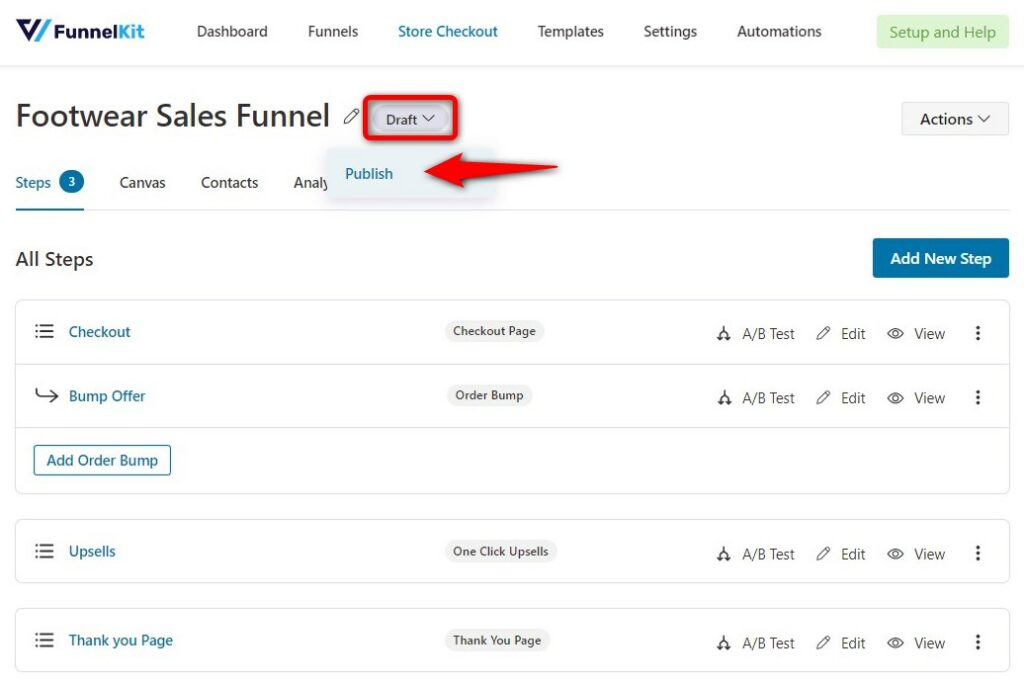
Once everything is done, go back to your funnel.
Click on the draft button and hit Publish.

This will make your store checkout active and running.
Well done! You’ve successfully optimized your checkout page by effectively modifying your WooCommerce checkout fields.
Find answers to the most common questions asked related to WooCommerce checkout fields.
How do I edit checkout fields in WooCommerce?
You can edit the checkout fields in WooCommerce by going to the Fields tab under the checkout page in FunnelKit. Click on the respective field to start editing your checkout field.
How do I add custom fields to WooCommerce checkout?
You can add custom fields to your WooCommerce checkout by clicking on the ‘Add Field’ button in FunnelKit.
Select the type of field, label, field ID, required value, etc. Once done, click on ‘Add Field’ to create the new field.
How do I change the checkout field text in WooCommerce?
You can change the checkout field text in WooCommerce with the help of FunnelKit. Go to the Fields tab under your checkout page and click on the specific field.
Change the label text of your checkout field and save the changes. This will modify the checkout field text.
How do I create an advanced custom field?
You can create advanced custom fields by going to the Fields tab in FunnelKit. All you have to do is hit the ‘Add Field’ button.
Choose the advanced custom fields under the field type. You can select radio, password, checkbox, multi-select, dropdown, HTML, and more.
Enter the label and related data, and your advanced custom field is ready to be used.
Can I customize my WooCommerce checkout page?
Yes, you can easily customize your WooCommerce checkout page with FunnelKit. It has various checkout page templates that can be easily customized with any page builder.
Plus, you can also create custom checkouts such as one-page checkout, multi-step checkout, etc. as per your requirements.
🔔 Note: If your question is not listed here, feel free to ask us by contacting our Support Team.
Further, you can also join our Facebook group or YouTube channel for more such revenue-boosting tips and tricks.
Using FunnelKit, you can set up a faster buying process for your users in no time.
The plugin makes it easy for store owners to modify fields and sections within the checkout process.
Thus, you can use FunnelKit’s WooCommerce checkout field editor to quicken the checkout process.
Plus, with the Funnel Builder, you can also create high-converting sales funnels such as opt-ins, checkouts, one-click upsells and thank you pages.
It’s a must-have tool to bring more sales than ever before!
Are you ready to customize your WooCommerce checkout fields and save your shoppers valuable time?