
Are you looking to create a custom Divi WooCommerce checkout page for your online store?
The default WooCommerce checkout page looks plain and isn’t optimized enough to give users a smooth shopping experience. Though it provides essential features for customers to complete their purchases, it doesn’t offer the best experience.
You can change that by replacing the default checkout page with the Divi WooCommerce checkout.
Divi templates will give your checkout pages a clutter-free chic look that allows your users to enjoy a frictionless shopping experience on your website.
The best part is you can create your custom WooCommerce checkout template with Divi just by dragging and dropping different modules on a page.
In this blog, we will show you a step-by-step process on how to create a custom Divi WooCommerce checkout page.
Let's begin to customize your Divi WooCommerce checkout pages with different templates and modules.
Explore this video on how to customize your Divi WooCommerce checkout pages:

Contents
Divi is one of the most popular page builders for WordPress being used on over 2 million websites worldwide.
Divi integrates smoothly with WooCommerce, making it easy to edit and customize your checkout page without conflicts or compatibility issues. It’s an excellent choice for customizing your WooCommerce checkout page, especially if you are not a coder.
What makes Divi a great choice to customize your checkout page is its ease of use and the flexibility that it offers.
With its visual builder, you can see what the page looks like while you are building it. Moreover, you can easily make your pages device-responsive.
Furthermore, Divi page builder comes with a full range of design options which is handy in ensuring your checkout page looks attractive.
The best part about Divi is it’s super fast and therefore it will give the checkout process a smooth start.
Along with the Divi page builder, we will use FunnelKit Funnel Builder to create a custom WooCommerce checkout page.
The reason we are choosing FunnelKit Funnel Builder is it comes with many prebuilt checkout templates that you can just import to create user-friendly global checkout for your WooCommerce store.
Not just store checkouts, you can also create one-page checkout, multi-page checkout, and even Shopify-style checkout.
In addition, you will also get access to the built-in checkout form field editor and a variety of checkout optimization options like Google Address Autocomplete.
This convenient feature automatically populates addresses, such as checkout billing and checkout shipping addresses, as users begin typing. Doing so effectively eliminates the possibility of incorrect address entry, thereby preventing misdeliveries and associated costs.
So, make sure you have installed and activated both the plugins to create a custom WooCommerce checkout page with Divi.
Each WooCommerce user has a different requirement for their checkout page.
You may want to create a global checkout, i.e., the simple checkout page that replaces the default or native WooCommerce checkout. Or create a product-specific checkout page for their sales funnel.
You may want to create a sales page with an embedded checkout form for a dedicated funnel.
Whatever your use case may be, you now have a template created by our FunnelKit team for every goal at your disposal.

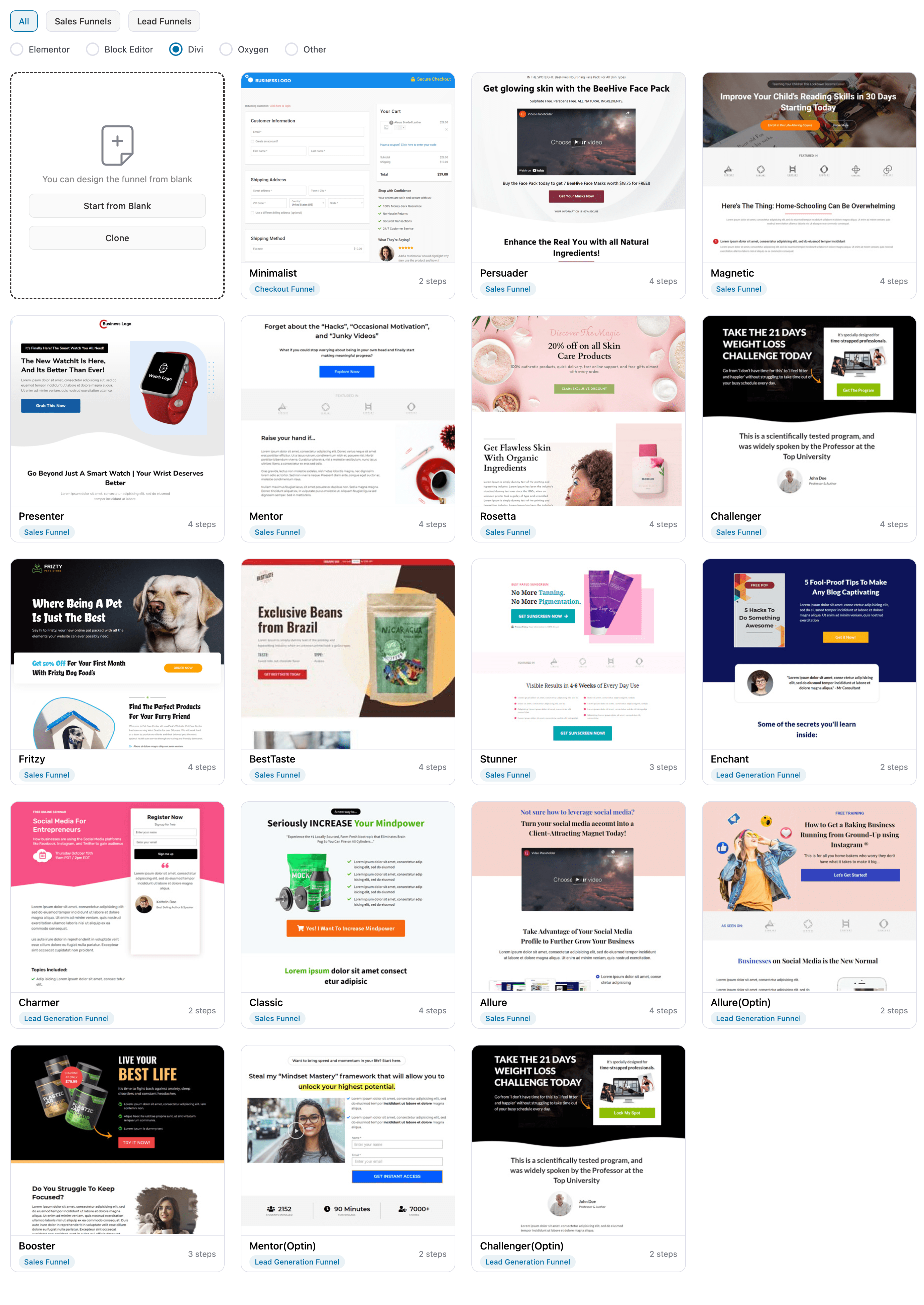
Let’s explore a few incredibly well-built templates:
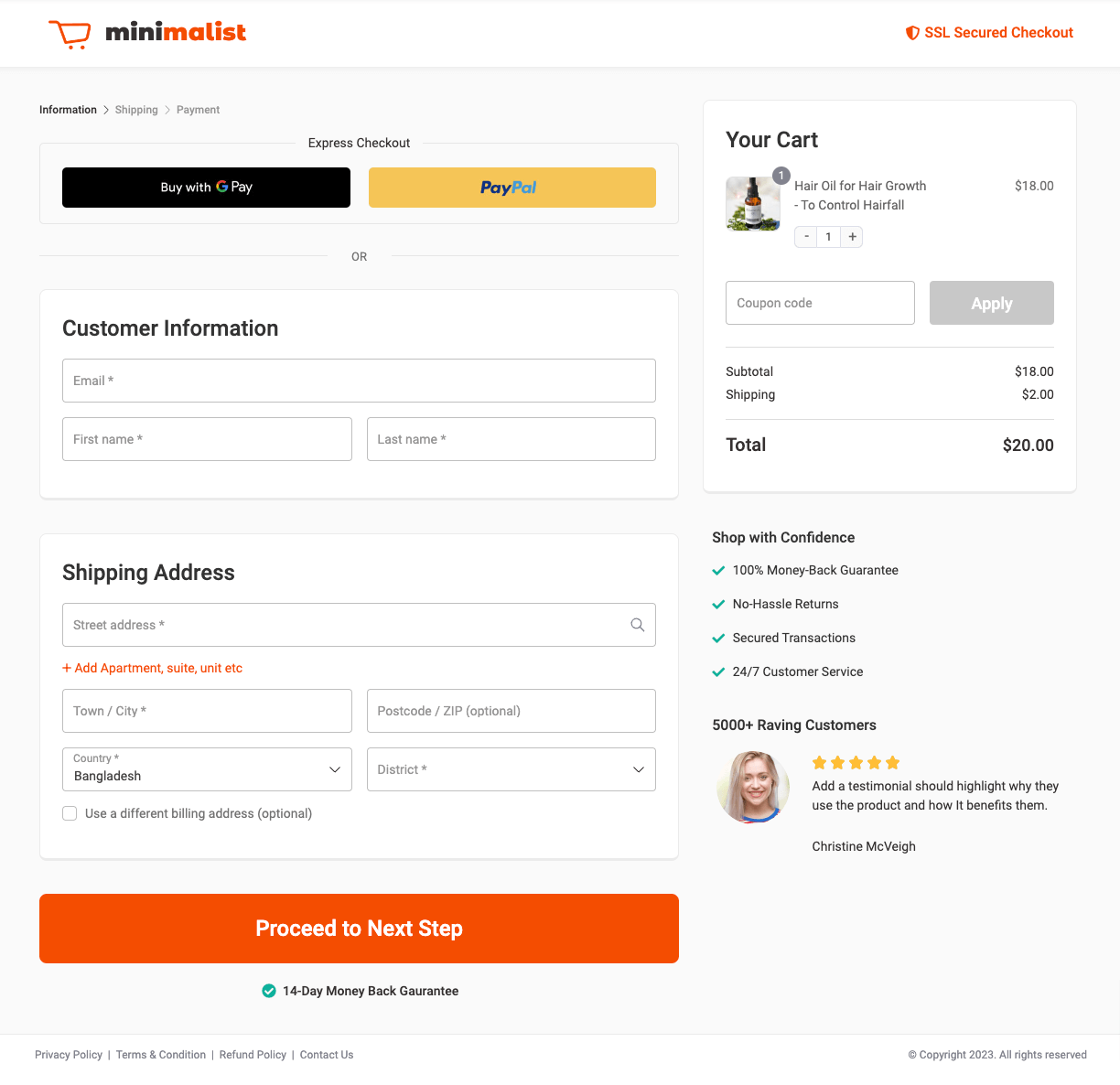
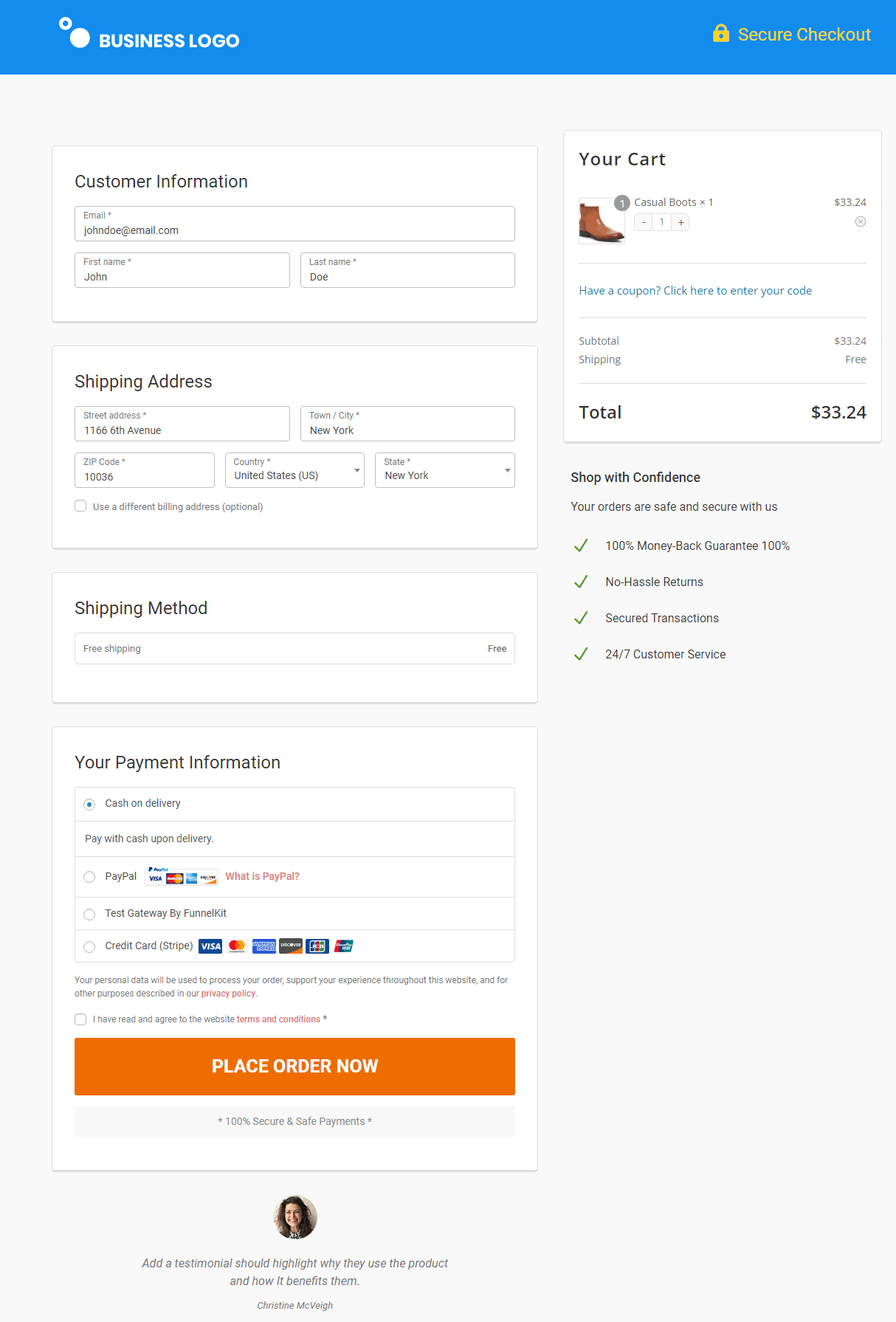
To help you replace the plain default checkout with something clean and optimized for sales, we built the Minimalist template on Divi for WooCommerce.

As you may notice, there are form fields that are clubbed under different sections, and every section is distinguishable from the others.
This makes the page look clutter-free and very approachable to the viewer.
The mini cart on the right-hand side lets users see their order total, subtotal, and the list of cart items with images.
WooCommerce users love Shopify's default checkout page. And why not!
It looks incredibly clean and compelling.
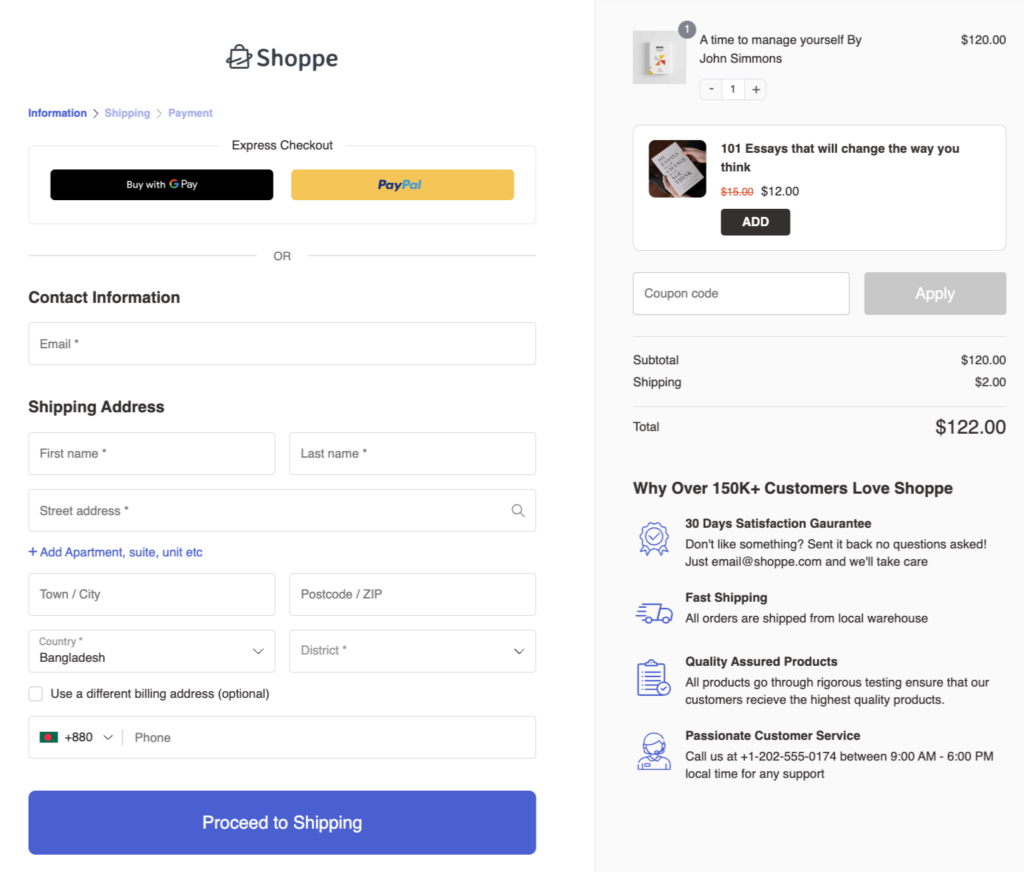
To deliver on that demand for Shopify-style checkout, we built the Divi WooCommerce Shoppe layout to help you with just that.

As you can see, it looks like a Shopify clean checkout with a user-friendly design in a two-column layout. The design offers multi-step checkout with no distractions. Just like Shopify, our ShopCheckout checkout is also fast-loading and device responsive.
Want to sell specific products through dedicated checkouts? We've built the Divi Allure template for WooCommerce to serve that goal!

This template highlights the product’s unique value proposition using the image and brief explanation section at the top.
It's a clean and simple page with the product information, checkout form, and testimonials at the bottom being the only elements present.
It ensures that the focus remains on the product and is not diverted anywhere else.
This template is especially good if you’re selling a specific product through ads, and you want to lead them into a funnel with one-click upsells.
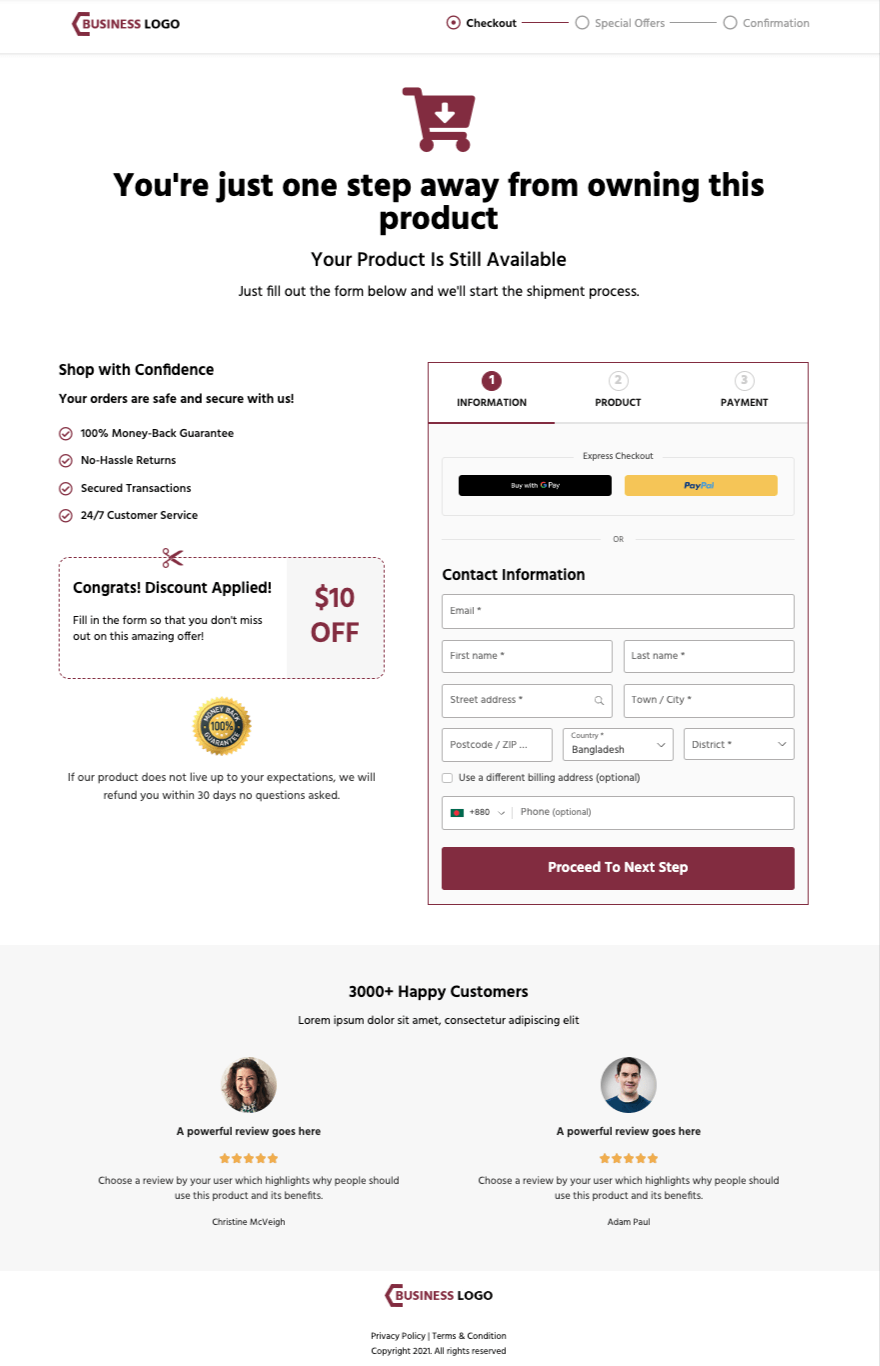
Most checkout pages on the Internet tend to look overwhelming and cluttered. On the other hand, the Divi Persuader checkout page layout for WooCommerce is minimalist because it leaves a lot of white space.

This checkout template shows why you should trust the business on the left, the product on the right, and the progress bar on the top.
It also clearly displays the customer testimonials.
So if you want your checkout page to have a good amount of breathing space but still be impactful, this one's for you!
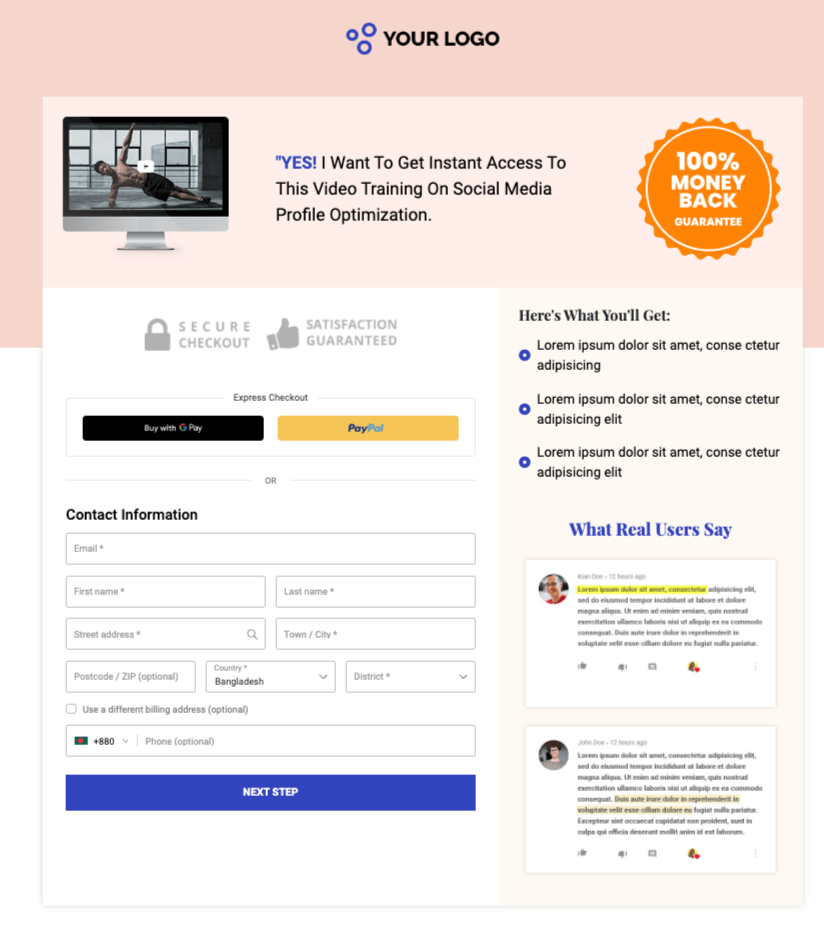
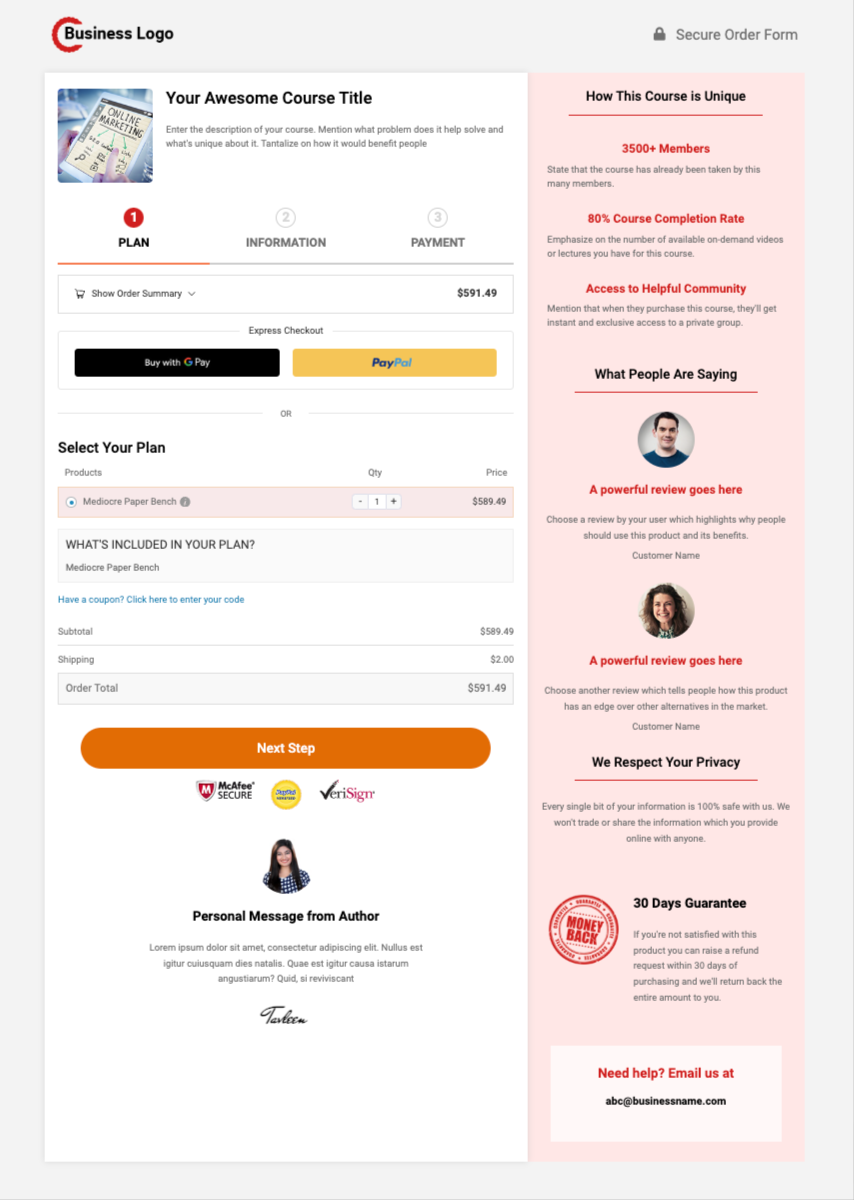
Like a magnet, the Magnetic template pulls your attention towards the product and the benefits of the product listed. This template is great for Divi WooCommerce One Page Checkout.

The product's image with a small description is at the top of the checkout form.
A section next to the checkout form narrates why and how the chosen product is unique and special. Right below that it shows a message from the creator or seller; this will add a personal touch to the page and make it even more converting.
And like most of the FunnelKit templates, this one also has a section to offer order bumps in order to boost average order value.
Apart from giving you access to pre-built WooCommerce checkout templates, we’ve also given you the option to build your checkout pages from scratch.
You can do it using Divi modules made for FunnelKit Checkout.
Let's explore the WooCommerce modules for creating your Checkout page.
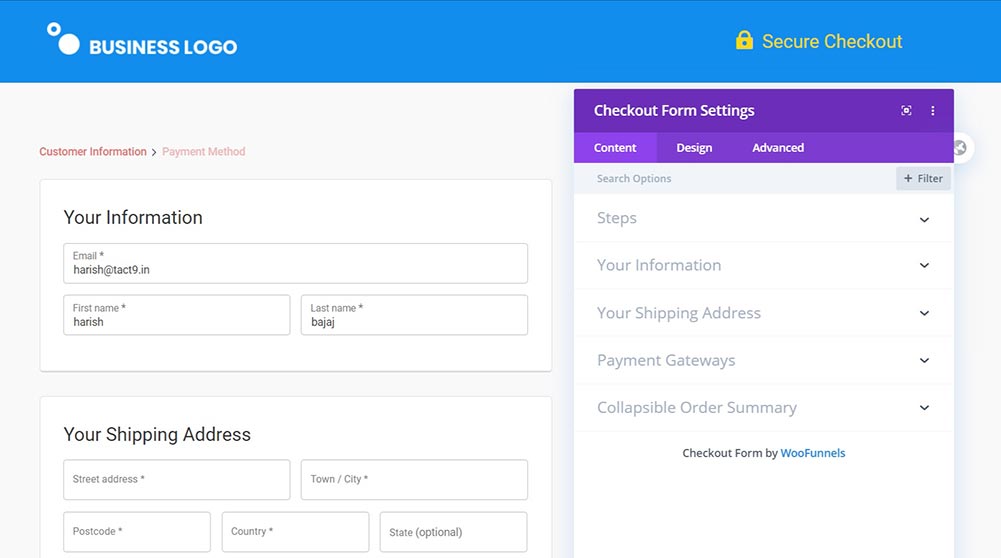
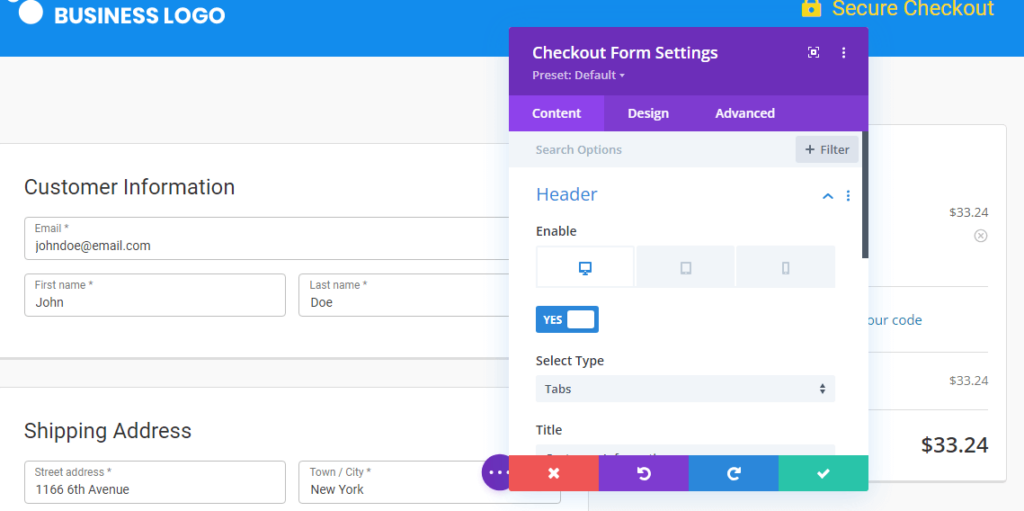
You can customize the checkout form using this module.

Everything from changing the way steps show up in breadcrumb or tabs format to the checkout form field widths through these settings.
Use the ‘Design’ section to beautify the said form and fields - from changing typography to the color of the margins and CTA buttons.
Under the Content bar, customize the fields on your WooCommerce Divi checkout page displayed to your customers.
Header: In this option, you can enable the header, choose the Type and provide the title.

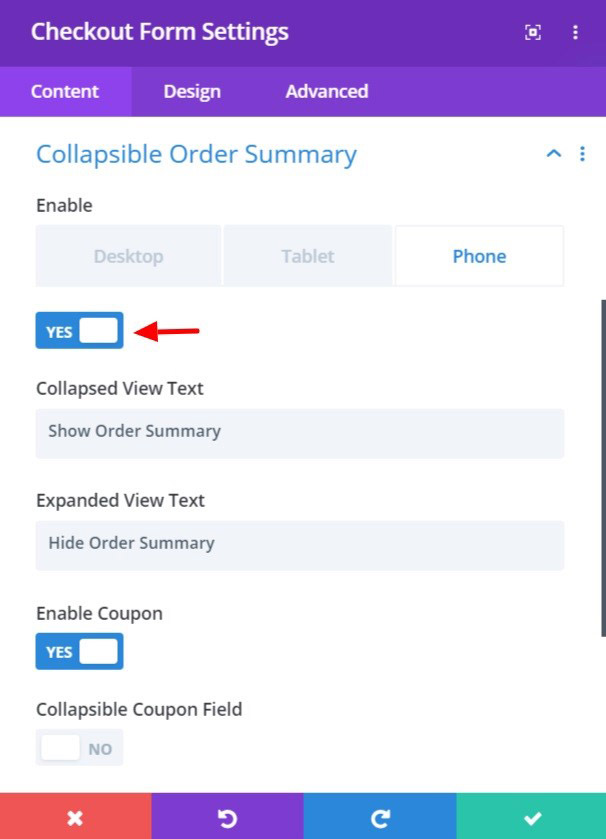
Collapsible Order Summary: Here, you can turn on the collapsible order summary for different devices. You can enable product images for this section. Also, provide the collapsed view text and expanded view text along with enabling the coupon section here.

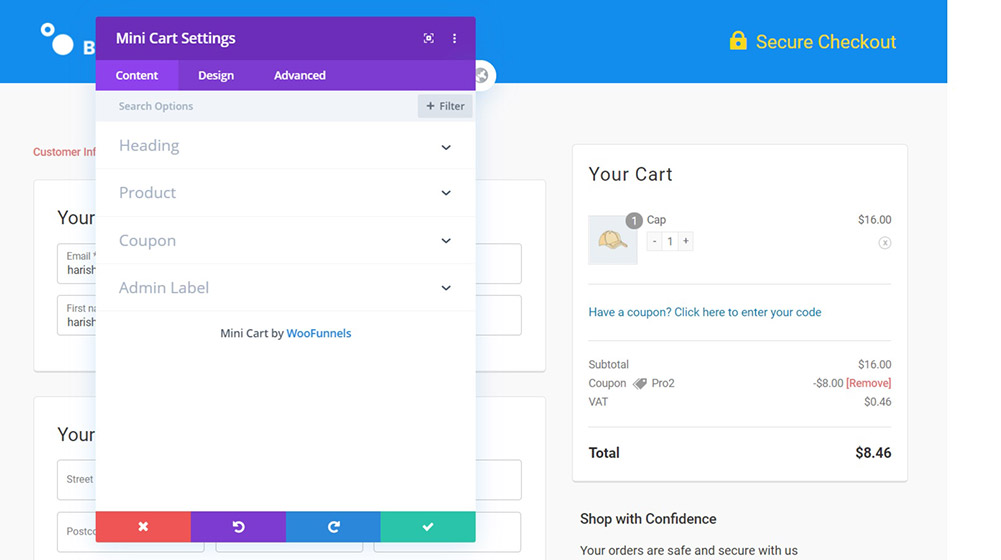
The mini cart lets your customers get a glimpse of the product they are about to pay for.
You can customize this module on your Divi WooCommerce checkout page the way you want.

Change the way the cart is displayed on the page for the visitors to see. It is very similar to the Checkout form in a lot of ways.
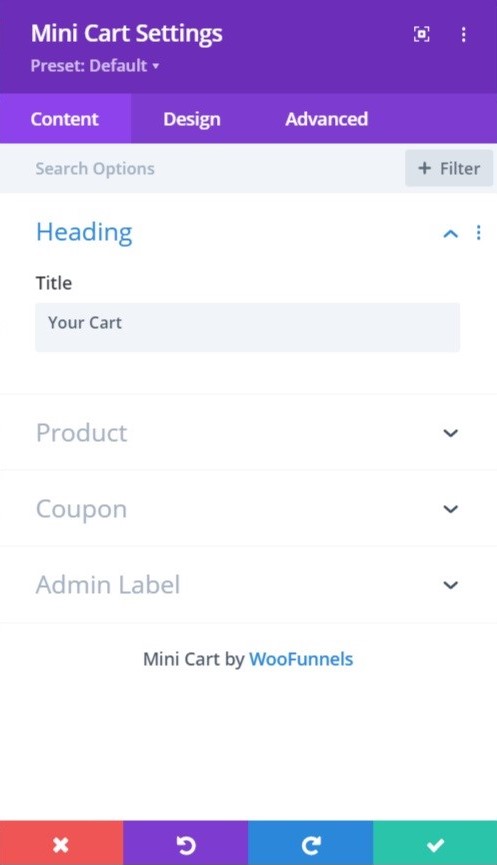
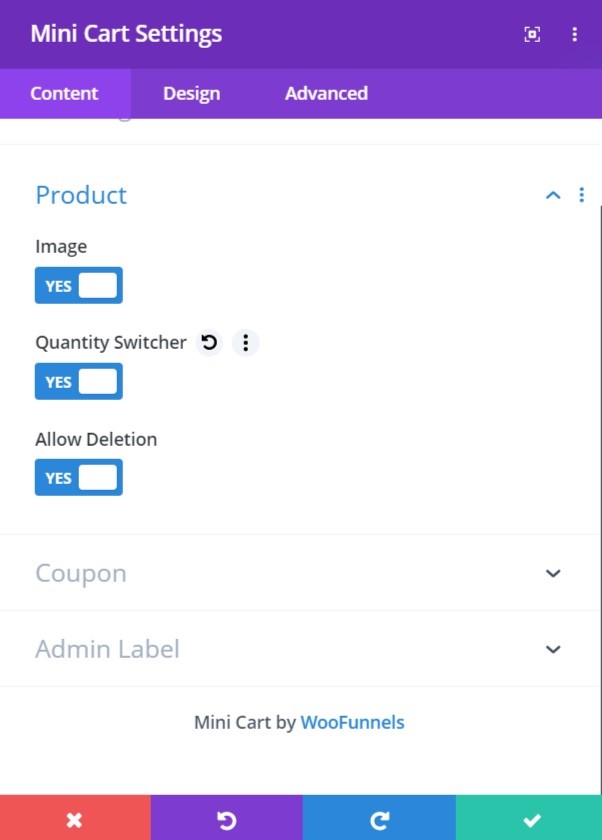
Heading: You can edit the heading of your mini cart that you wish to be displayed on the page.

Product: Here you can make quite a few modifications to the carts section.

Enable product images: The product image reassures the customer of the product they’ve added to the cart. So we would suggest you have the images enabled for the mini cart.
Adjust the item(s) Quantity: The users adjust the product quantity on the checkout page itself ensure that they don’t have to go back to their cart again and again, as that can lead to cart abandonment.
Delete an item: Having the delete option be enabled in the mini cart gives full control to the user.
They can even undo an accidental deletion and won’t need to go back to the product page to add it back to the cart.
Such enablements can be accessed in the ‘Content’ tab of the settings menu.
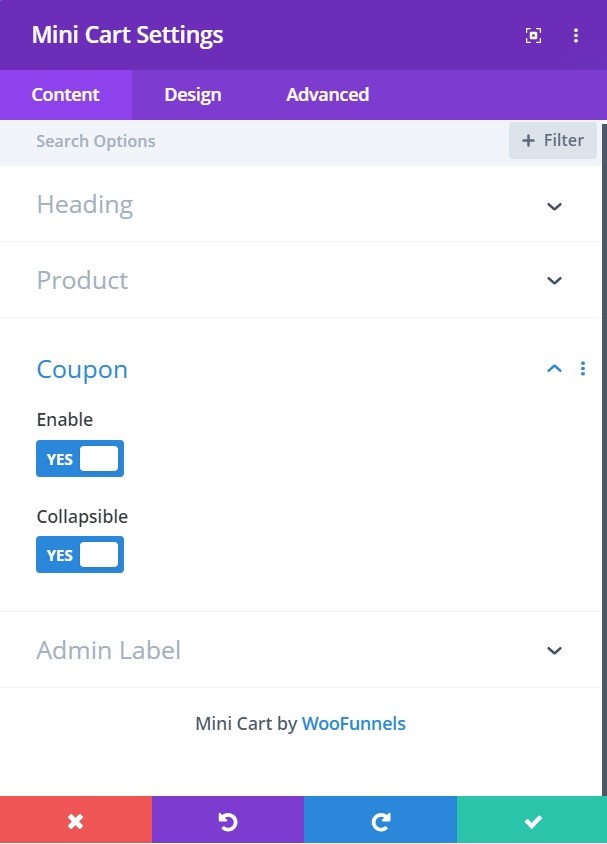
Coupon: You can also add the coupon section here and make it collapsible if you so desire.

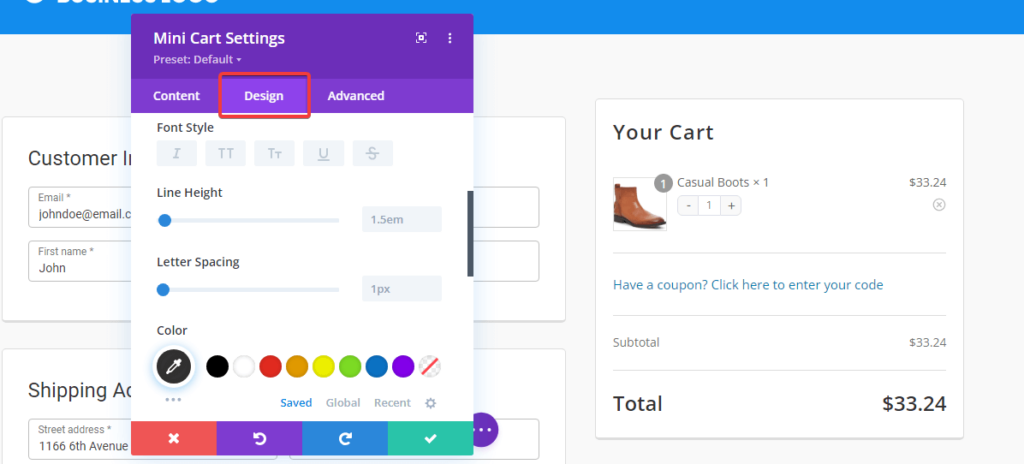
The ‘Design’ tab would give you all the same options as in the Checkout form to customize and style the cart to your liking.
Add padding, margins, border width, border radius, spacing, and everything else related to design here to create the Divi WooCommerce checkout page the way you want.
You can also read our blog on “How to Skip the Cart Page and Enable Direct Checkout in WooCommerce”
Follow the step-by-step instructions here to create a Divi WooCommerce checkout page.
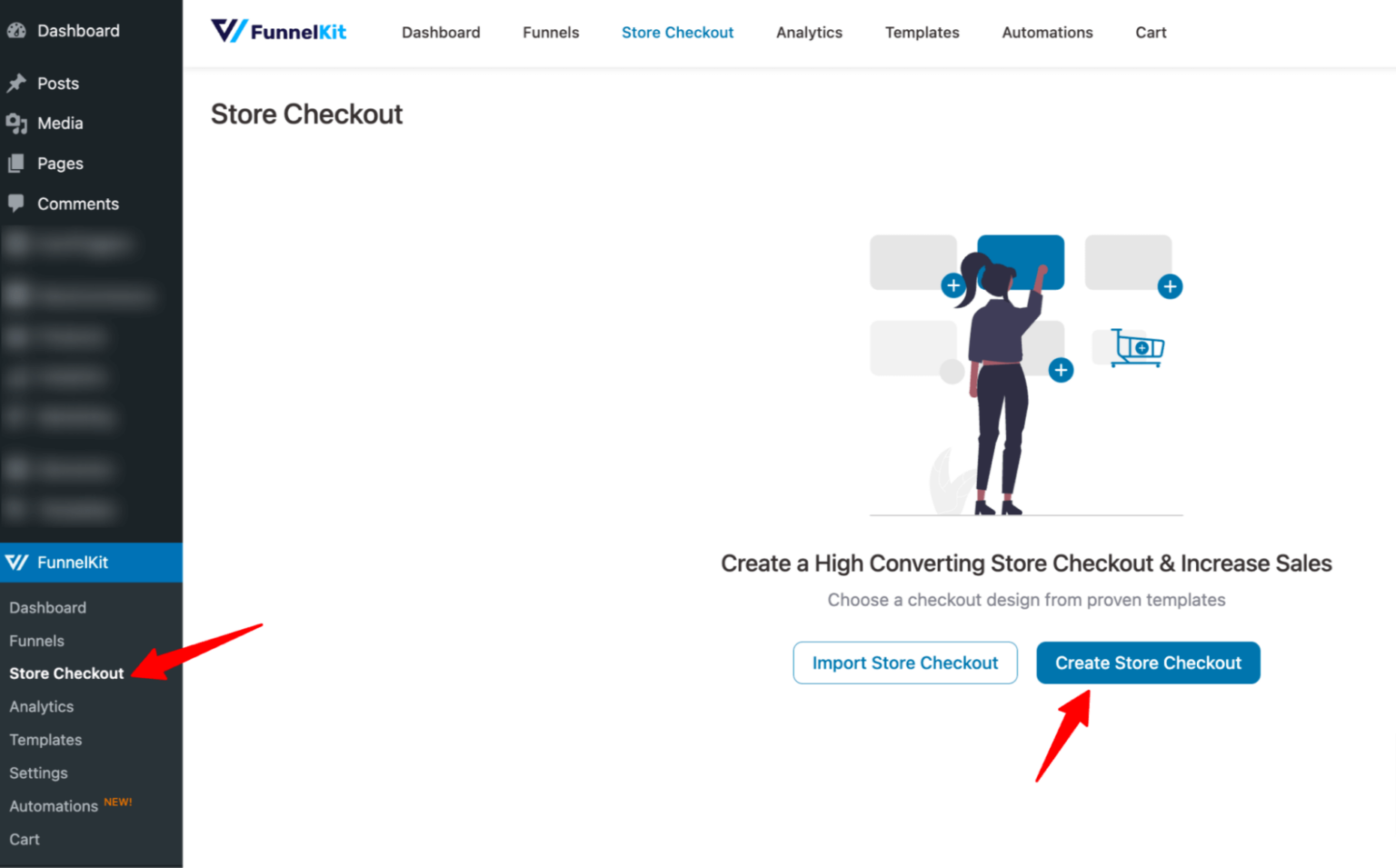
Once you've installed and activated the Funnel Builder, go to “Store Checkout” and click on "Create Store Checkout".

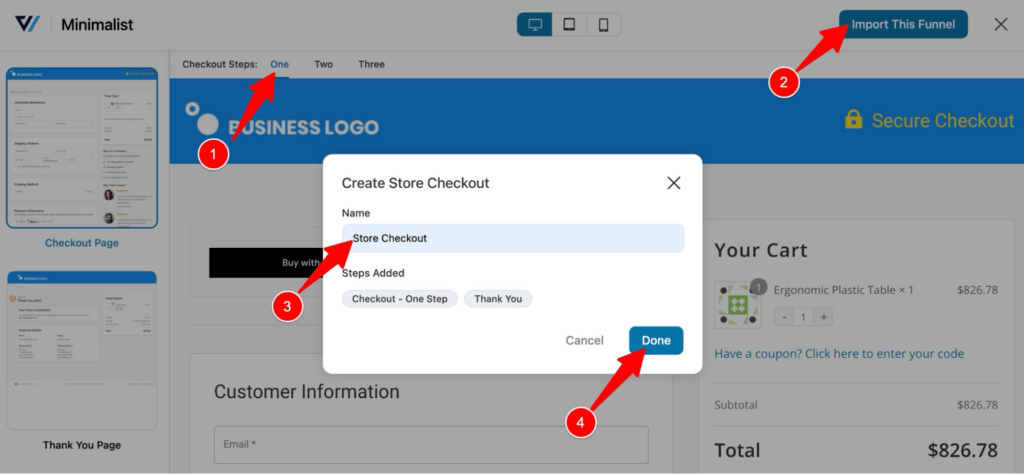
Now choose “Divi” from the list of page builders. Hover over the template you want to use and click on “Preview”.
Then, choose whether you want a single-page checkout or a multi-page checkout.
After that, click on “Import This Funnel,” provide a name, and click on "Done" to import this funnel as your default checkout.

This will import a checkout funnel with two steps: checkout and thank you page.
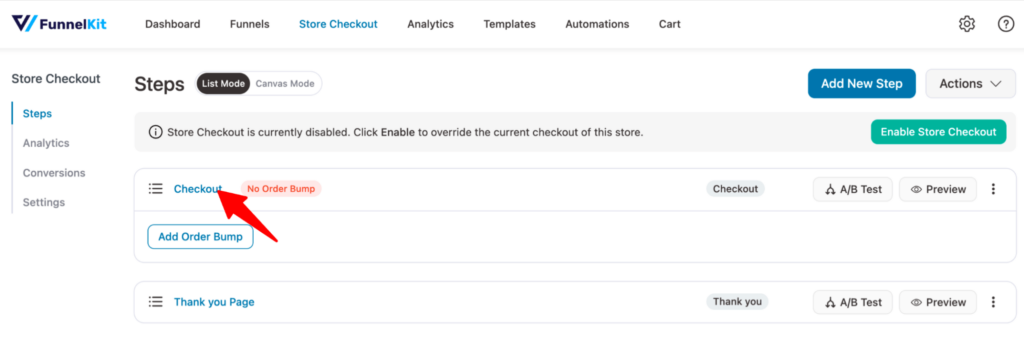
To customize the checkout page, click on the checkout step.

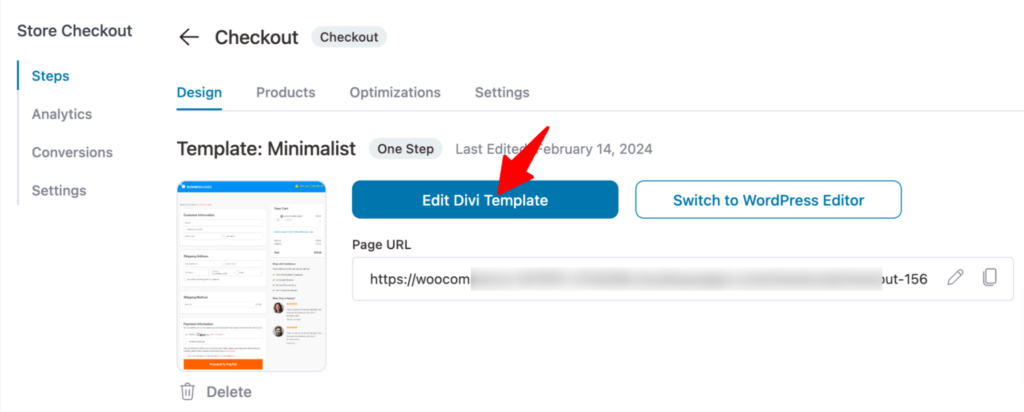
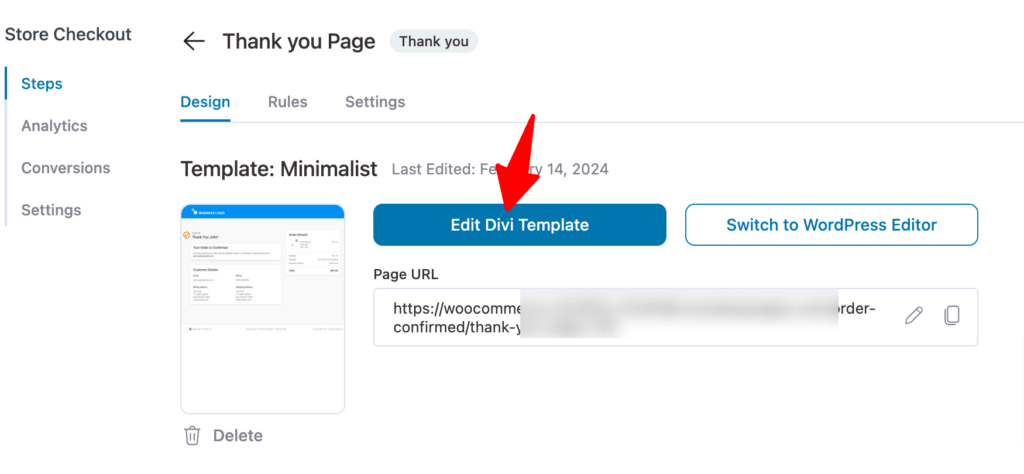
Now click on "Edit Divi Template" to customize the content and style of the checkout page.

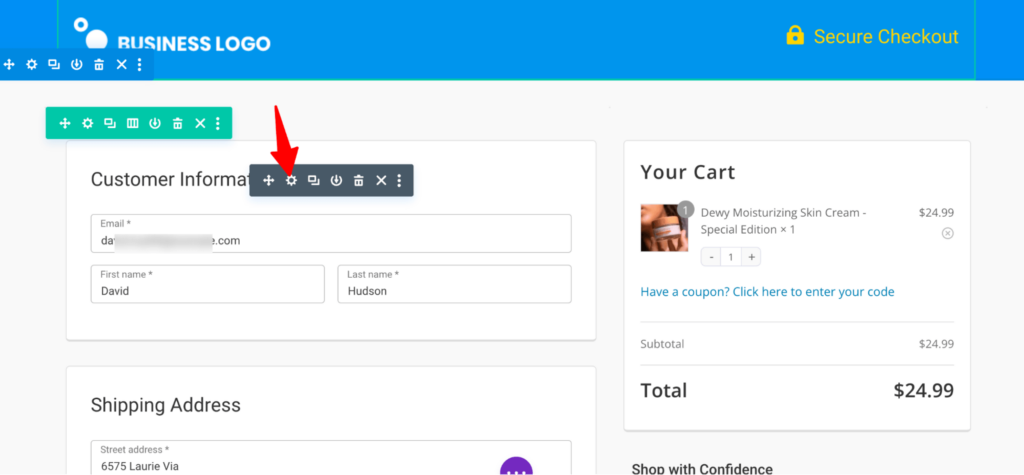
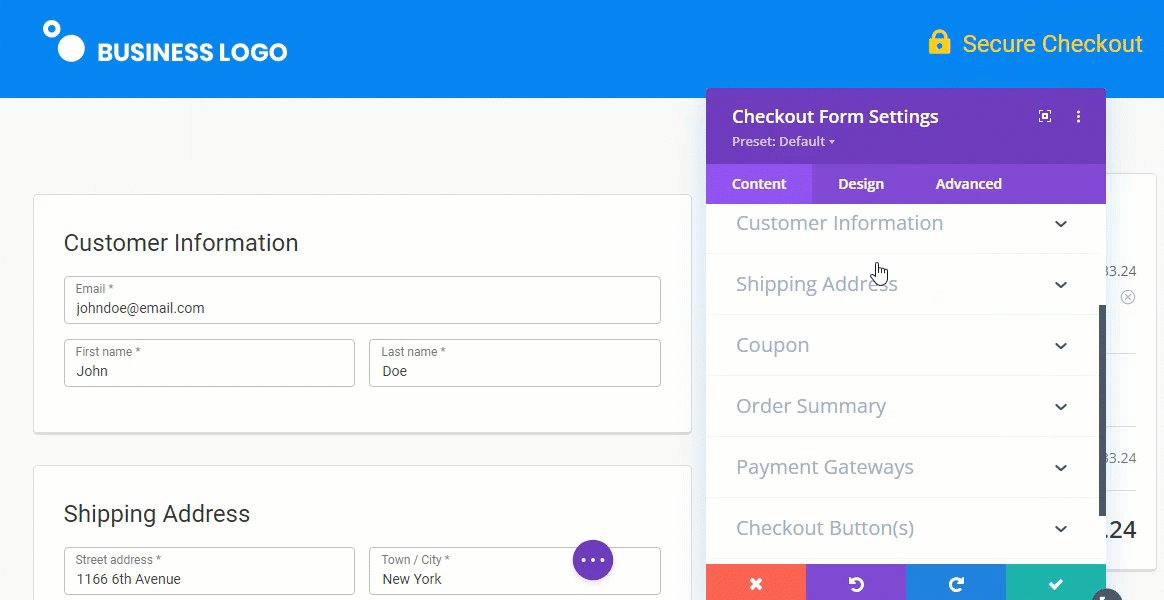
Now to edit any of the sections, click on the “Settings ⚙️” icon.

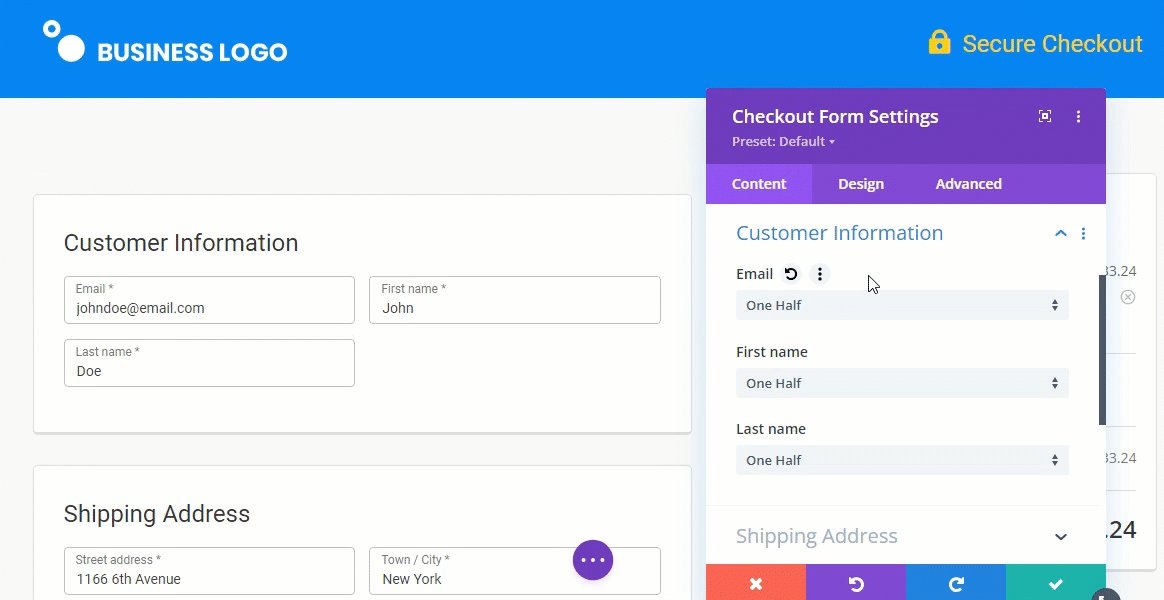
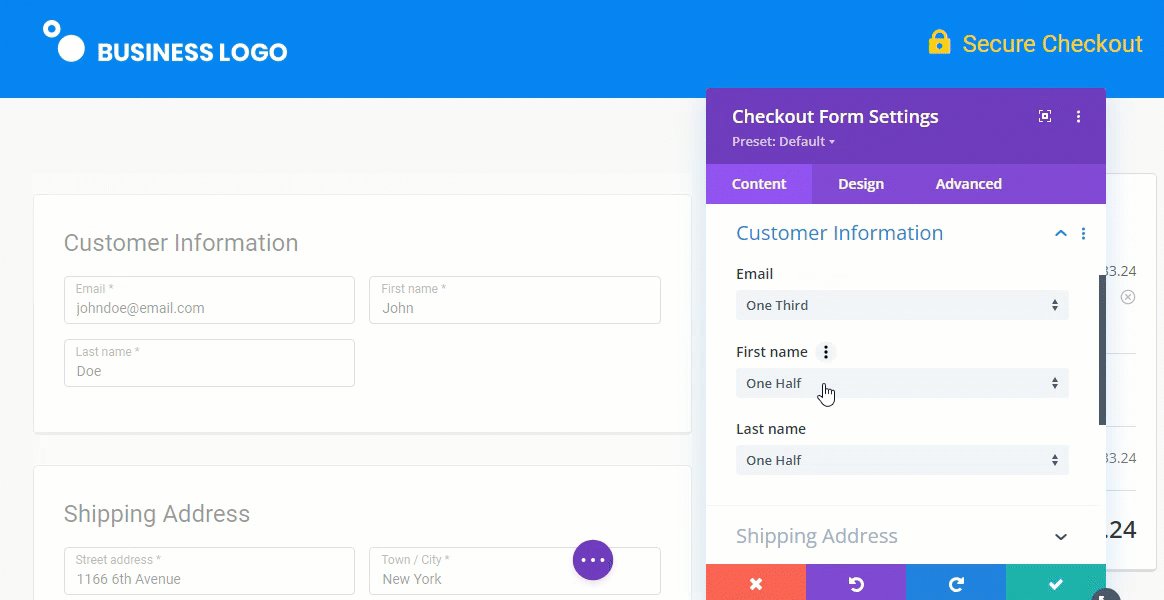
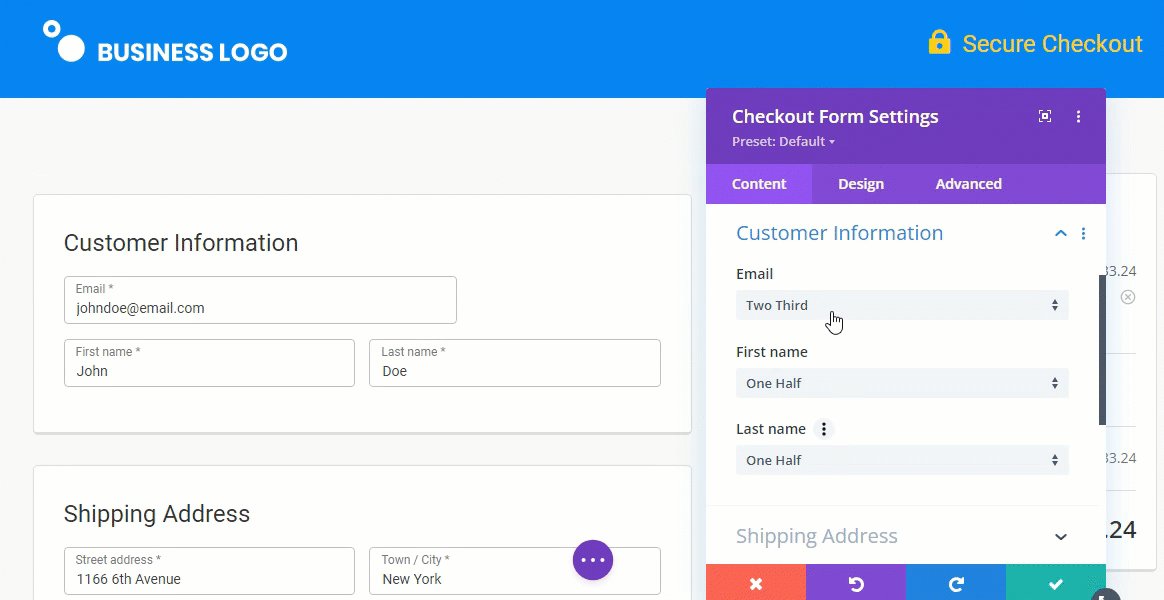
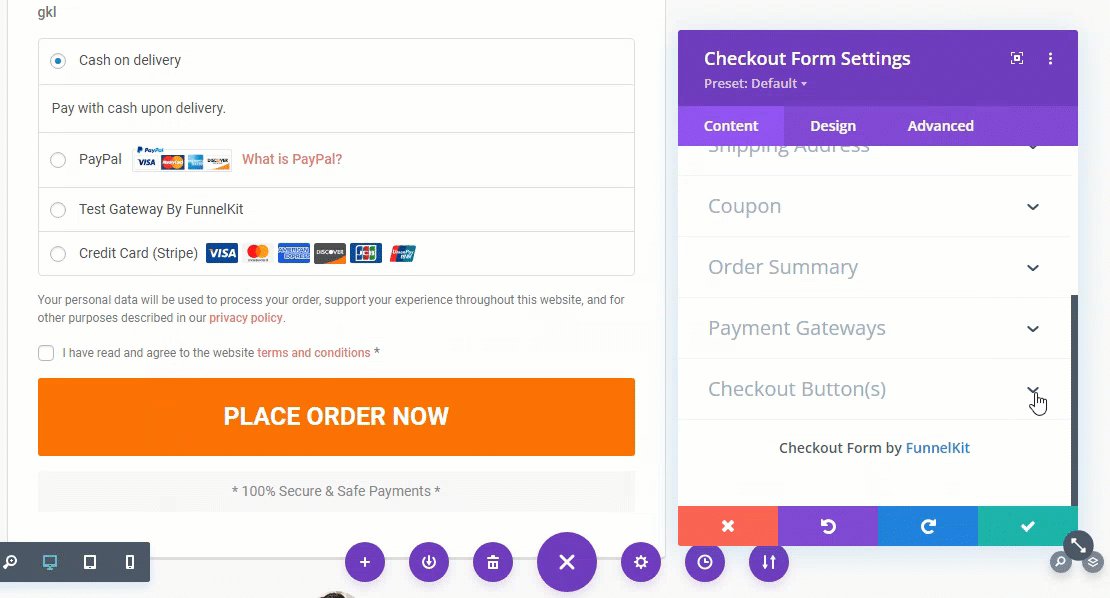
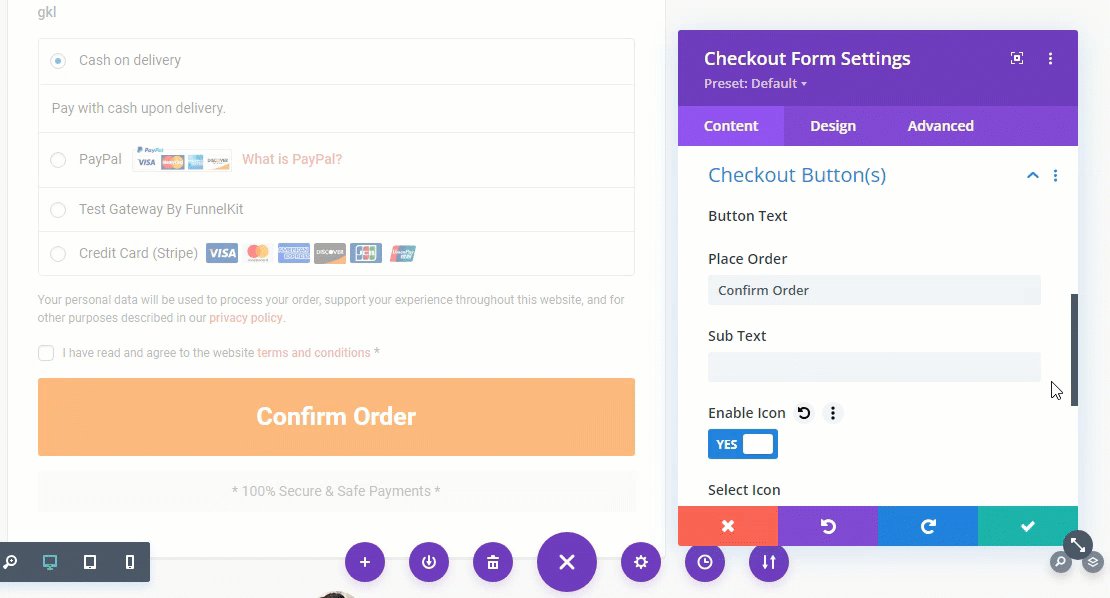
For the Checkout Form, you can edit each section, such as Header, Collapsible Order Summary, Customer Information, Shipping Address, Coupon, Order Summary, Payment Gateway, and Checkout Button.
The width is customizable. For each of the form fields, you can choose the width to be full, one-half, one-third, or two-thirds.

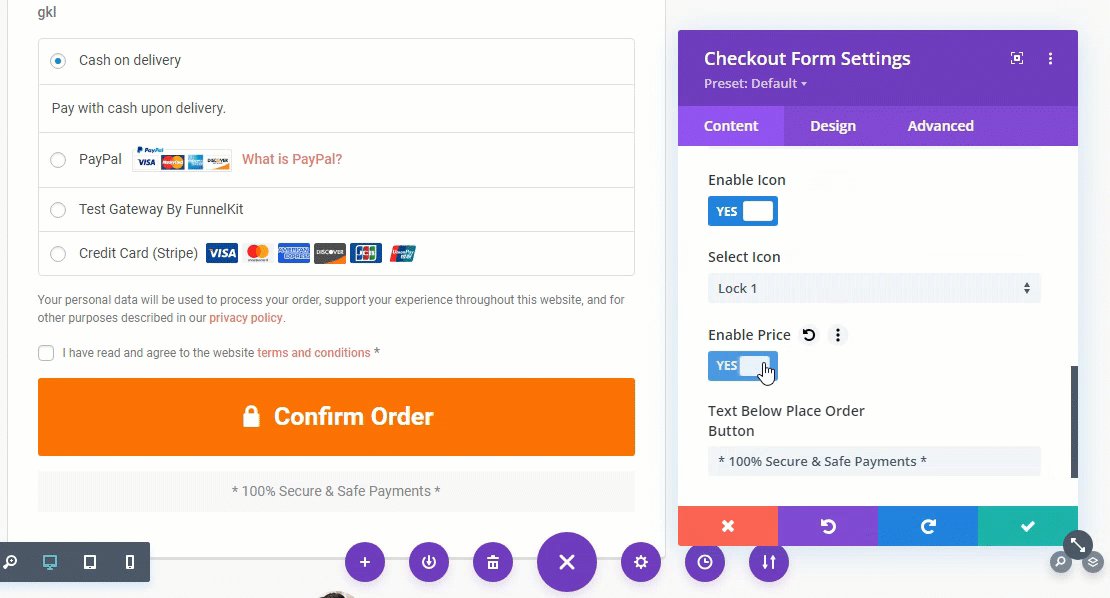
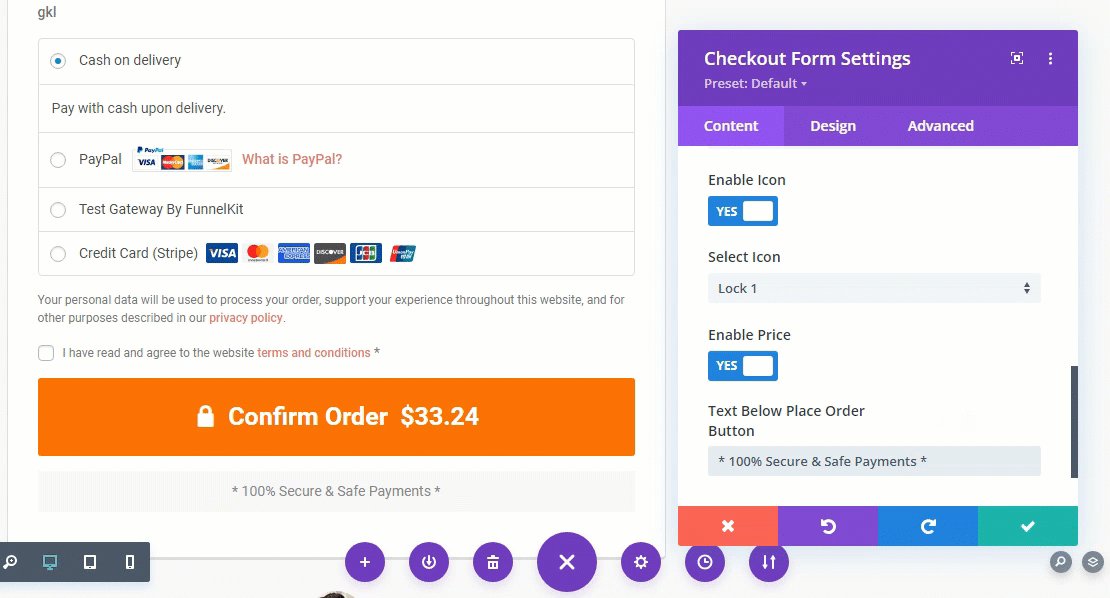
After that, for the Checkout Button, you can customize the button text, add an icon, add the order price, and also alter the text below the button.

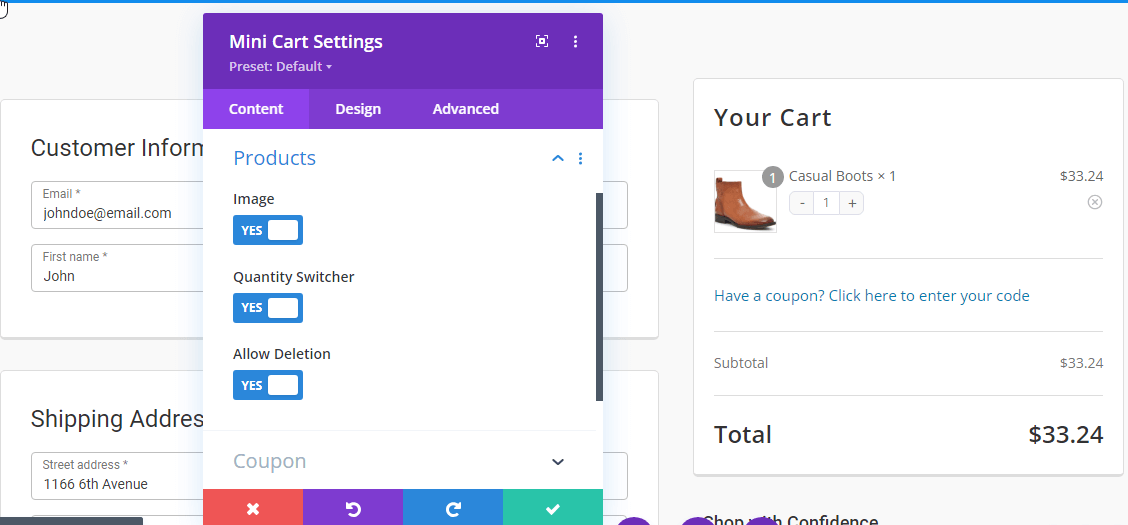
For the mini cart settings, you can enable Product Image, Quantity Switcher, Allow Deletion, etc.

For each item, you can customize the style on the Design tab.
You’ll be able to customize Font size, Font Weight, Line height, Letter Spacing, Font color, etc. from the Design tab of the mini cart module.

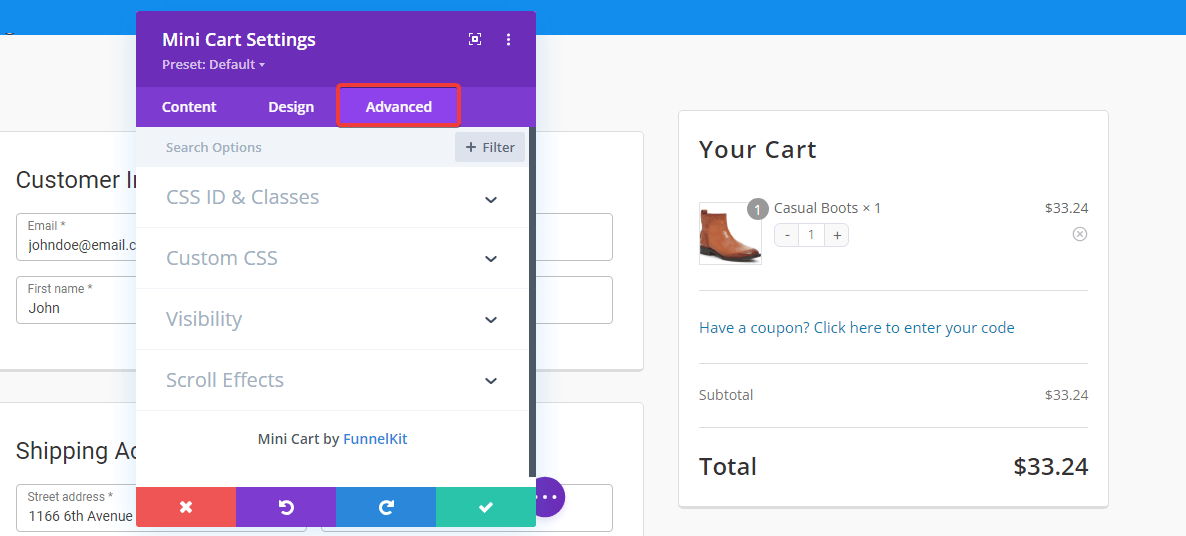
On the Advanced tab, you can specify custom CSS, visibility settings, scrolling effects, and more.

You can design and structure the checkout form using Divi with the Funnel Builder.
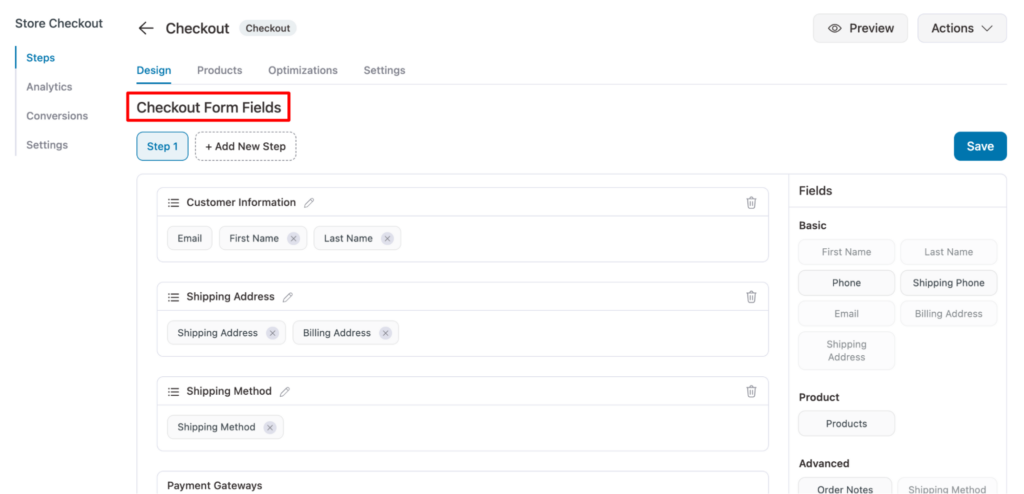
Scroll down to the "Checkout Form Fields" section to add, delete, and even rearrange the checkout form fields.
To rearrange the fields and sections on the page, you only need to drag and drop them around the page.
For additional information, read our blog on WooCommerce Checkout Field Editor.

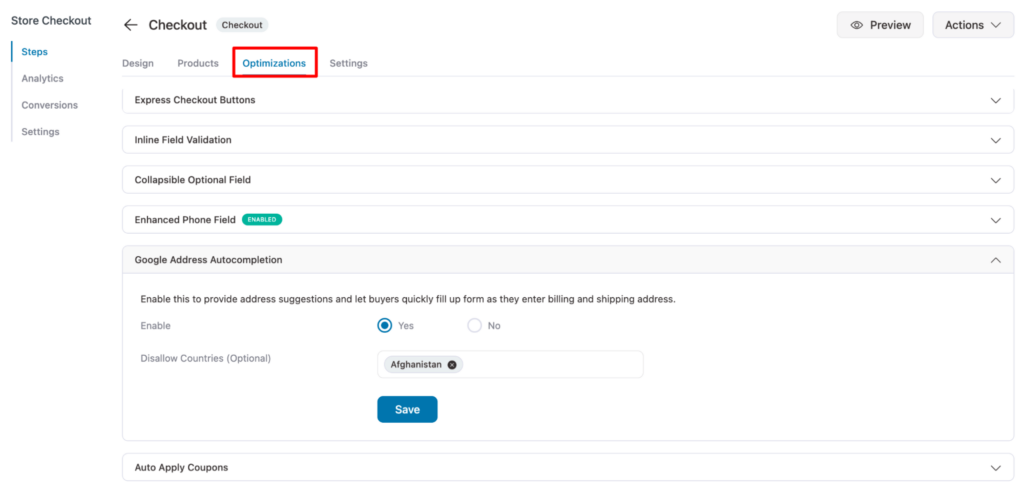
You can optimize your checkout page from the Optimizations tab for maximum conversion. You get options such as Express Checkout such as Google Pay and Apple Pay, Enhanced Phone Field, Google Address Autocomplete, Auto Apply coupon, and many more options.
For more details on the optimization settings, check our optimization documentation.
After making the changes make sure to click on Save Changes.

Once you are done customizing the checkout template, you can also use Divi to customize your thank you pages.

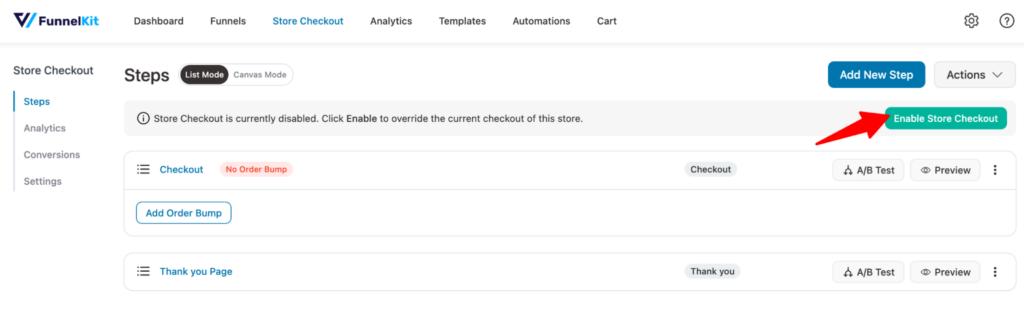
Now, turn on the “Enable Store Checkout” option to ensure the Divi checkout page you created becomes your active global checkout.

And that’s it! Your Divi WooCommerce checkout is ready.
Here is a preview:

Divi lets you style your WooCommerce checkout pages with great ease.
Even without any design or coding knowledge, you’d be able to put together a beautiful and cohesive WooCommerce checkout page using Divi that would get you splendid returns.
FunnelKit supports the integration amazingly by giving you easy-to-understand layout options for your page.
Also, it offers multiple options to choose your favorite checkout page design. On top of that, you can optimize your checkout page to ensure the best user experience and gain maximum sales.
So get yourself the FunnelKit Funnel Builder today, play around with Divi, and create beautiful WooCommerce checkout pages.