With the customization of the modules done, you need to make two more clicks to save the checkout page.
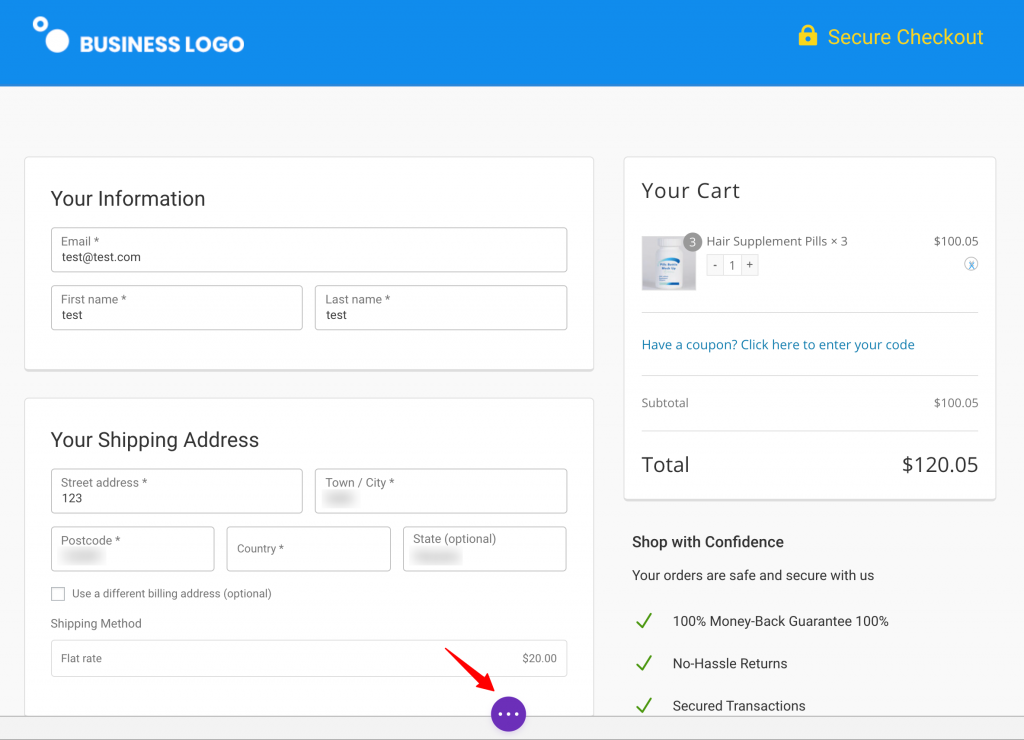
Step 1: Click the Purple Dotted Circle
You will see a purple button in the bottom right corner of the page. Click on the button to show various options.

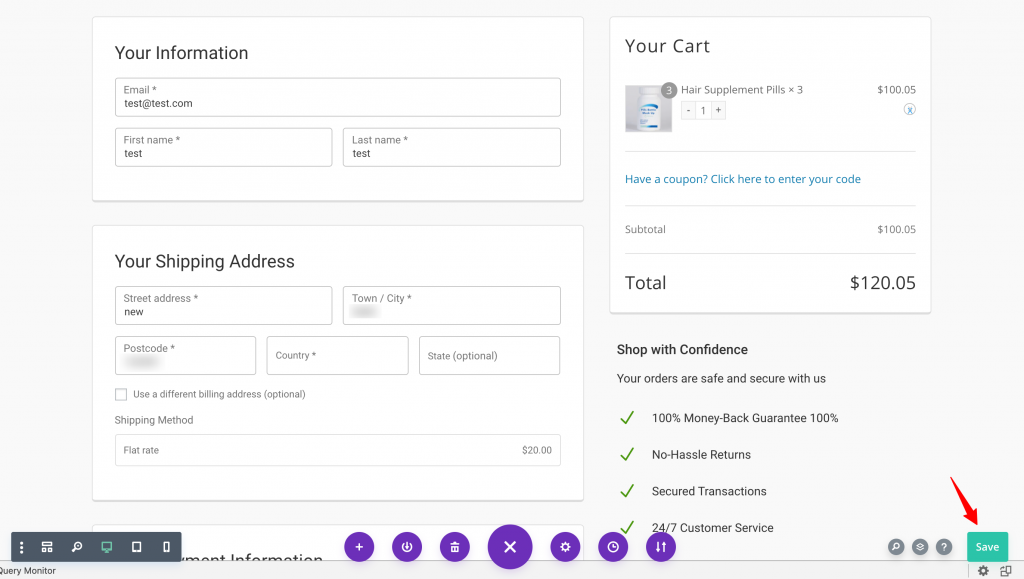
Step 2: Click on the green ‘Save’ button
From the options displayed on the screen, you will see a green ‘SAVE’ button on the bottom right corner of the screen.
Click on it to save your final checkout page design!

Now go live and let the page do its magic!!







