You can switch between different device views to give you an understanding of how your checkout page would look on that particular screen.
Follow these step to choose your desired view:
Step 1: Click on the ‘Actions’ button
Click on the actions button situated at the bottom of the page.

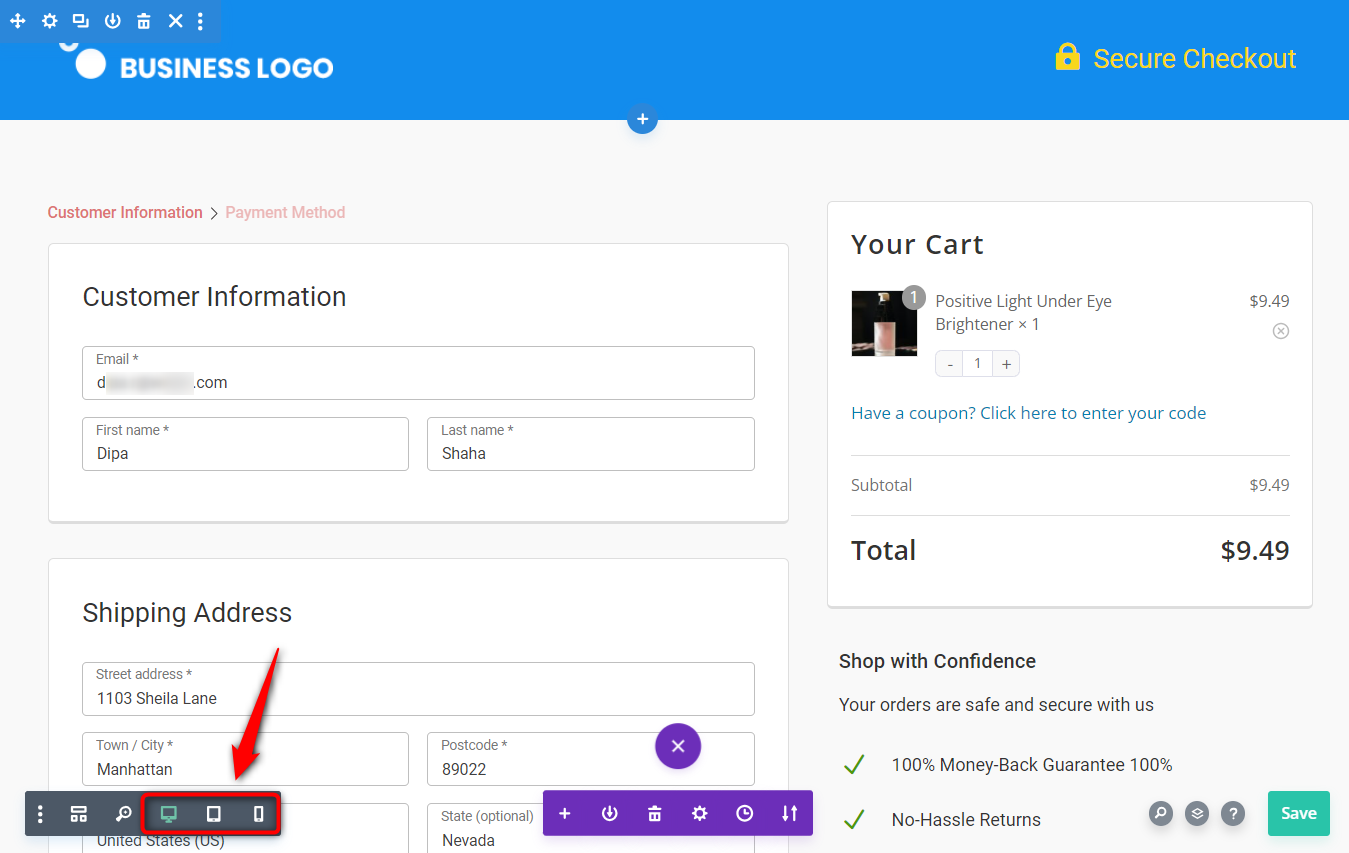
Step 2: Click on the View
On the panel (bottom left), there are options to view your screen in Desktop, Tablet, or Mobile mode.

It is that simple! Switch among the three to get the most optimized checkout page.







