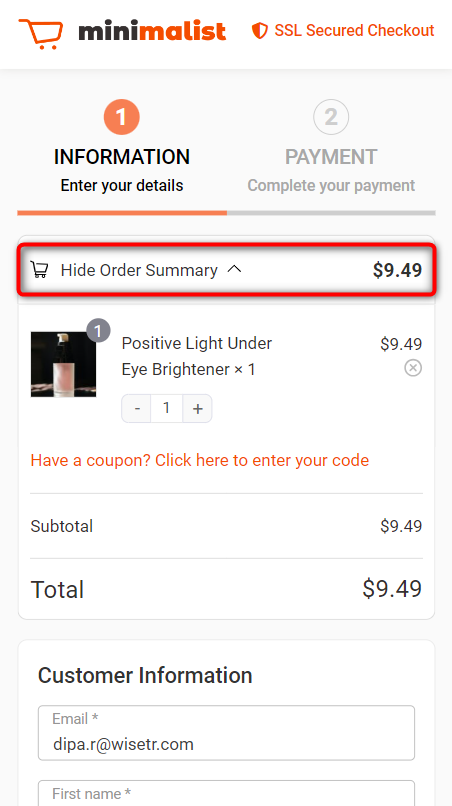
Making the Order Summary Collapsible on the checkout page helps in the small screens of mobile phones.

Here's how you can enable it for your checkout page using Elementor:
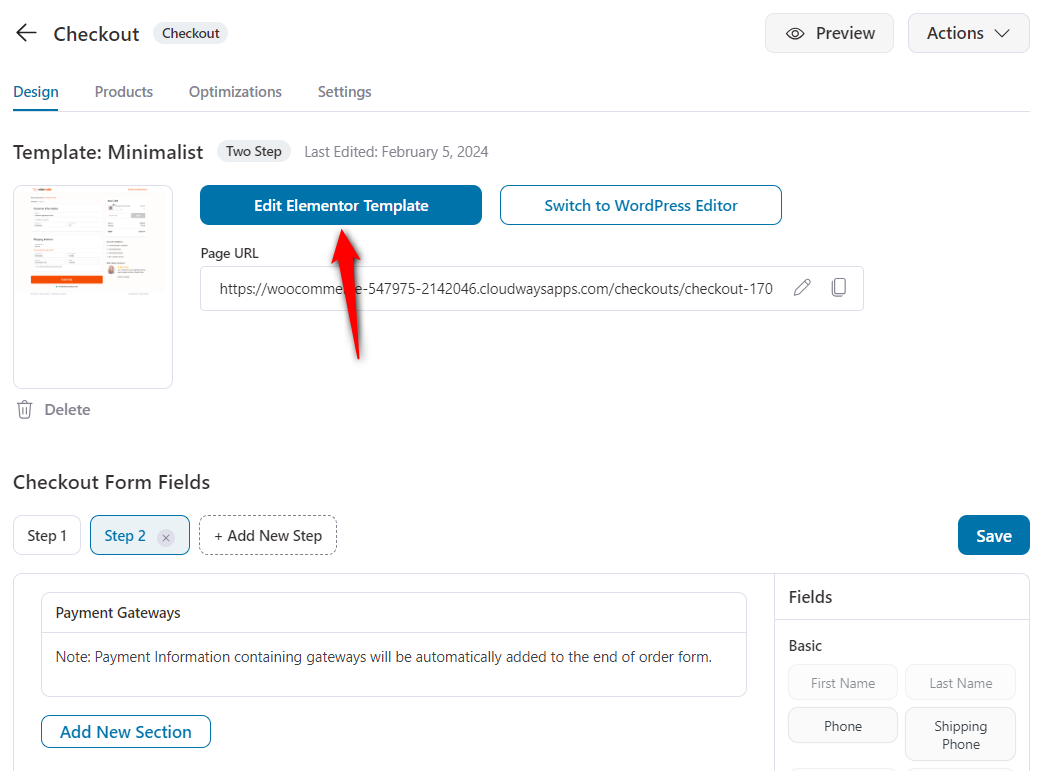
Step 1: Edit your checkout page
Click on 'Edit Elementor Template' to edit your checkout page with Elementor.

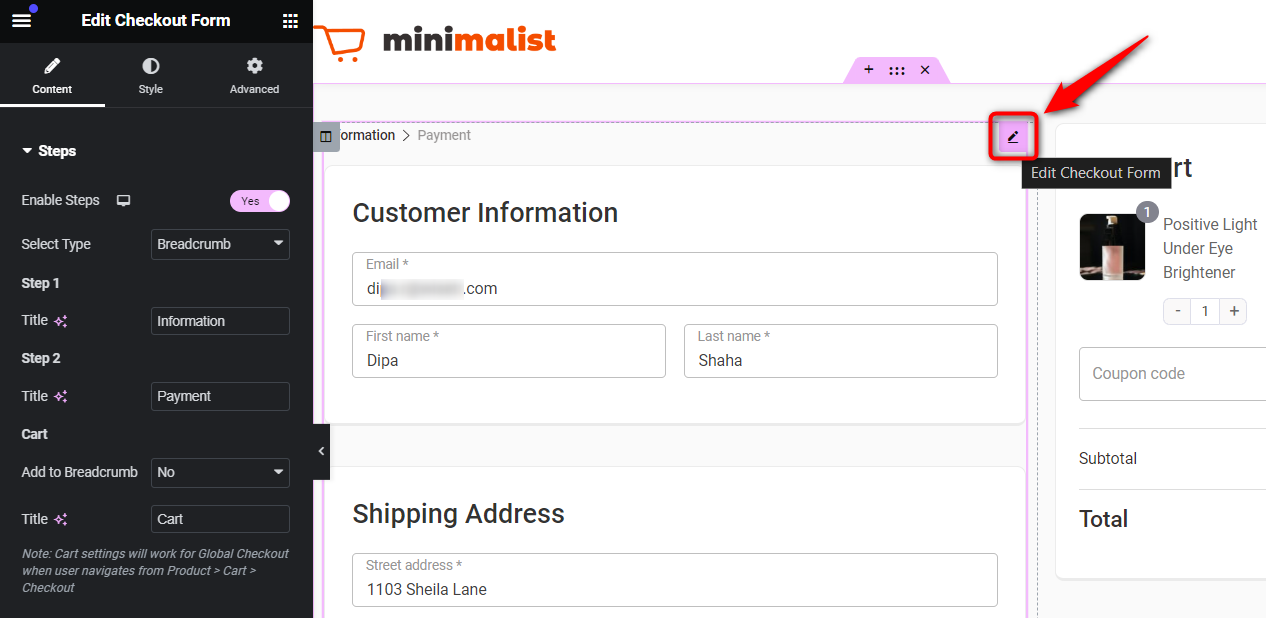
Step 2: Edit the Checkout Form widget
Click on the pencil icon of the Checkout Form widget.

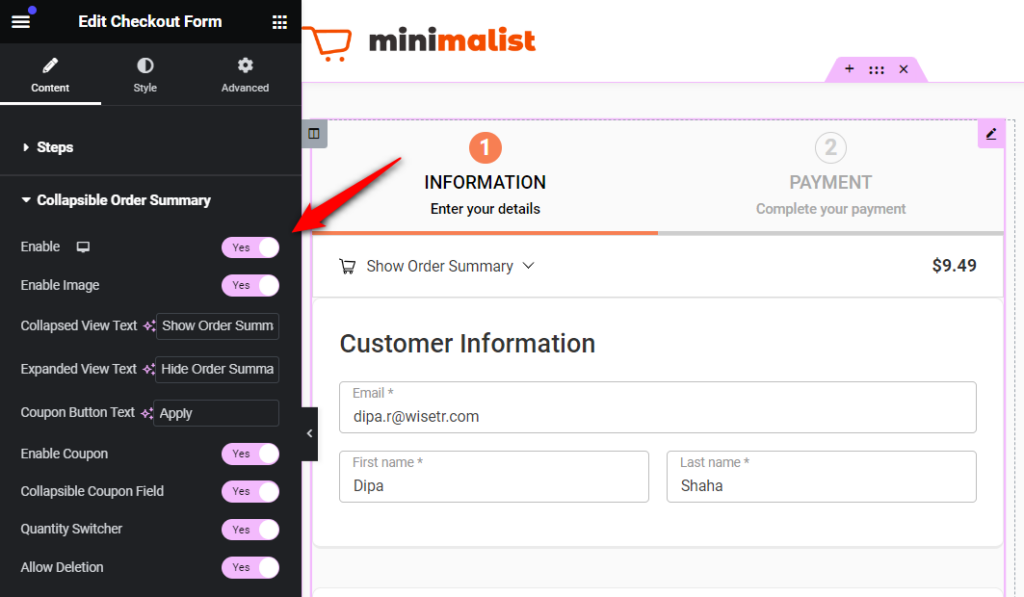
Step 3: Go to the Sections tab and select the 'Collapsible Order Summary' option
Here you'll find the option to enable the collapsible order summary.
Simply hit the toggle to enable it.

You can also set the collapsed/expanded view text from here.
Also, you can choose to enable the coupon field and make it collapsible. Plus, you can even turn it into a mini cart by enabling a quantity switcher and allowing product deletion.
Click on Update to save all the changes you made.
There you go! You've now made the order summary collapsible on your checkout page.







