FunnelKit checkout pages let you provide Express checkout buttons on the checkout page.
It allows people to checkout via methods like Amazon Pay, Apple Pay, Google Pay, PayPal Express, and more.

A user simply clicks on their preferred express checkout button and logs in to pay.
They do not have to fill out the checkout form because their credentials are already stored with the express checkout provider.
This will make them skip filling out the checkout form manually and they can directly proceed to the payment section.
This method is 60% faster and saves them an entire minute during the checkout process.
It makes the checkout process a complete breeze for mobile users where the screen size is really small.
Here's how you can enable it:
Step 1: Go to the Payments tab under WooCommerce Settings
Here you'll get to see the accelerated payment gateways that you've set up for your WooCommerce store.
You can alternatively install the Stripe Payment Gateway for WooCommerce - available for free.
Enable the ones that you want to provide to your users.
Once done, hit the 'Save changes' button.
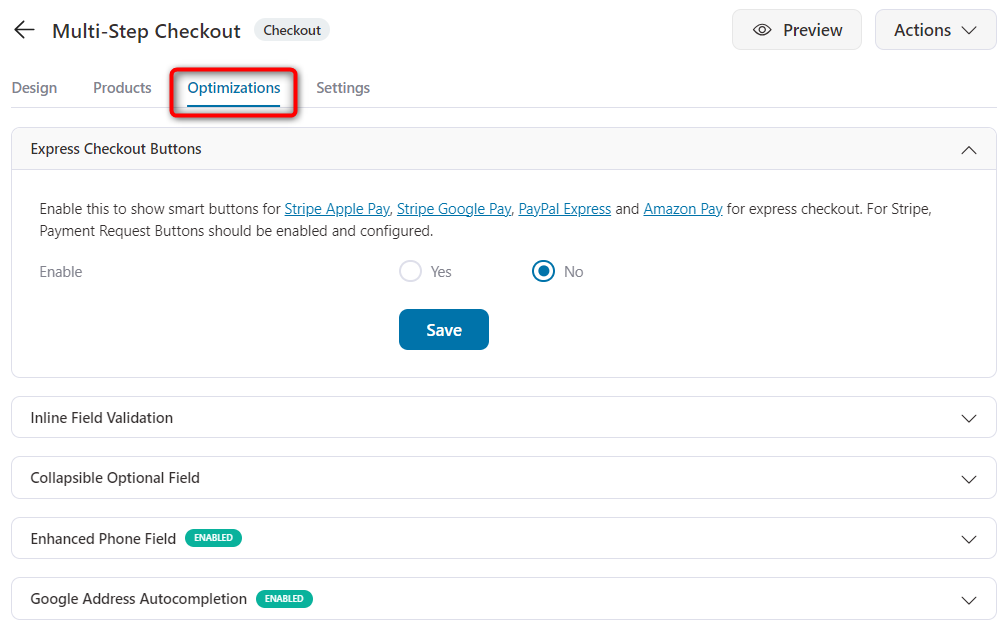
Step 2: Go to the 'Optimizations' tab
When you scroll down a little in the 'Optimizations' tab, you'll find the 'Express Checkout Buttons' option.

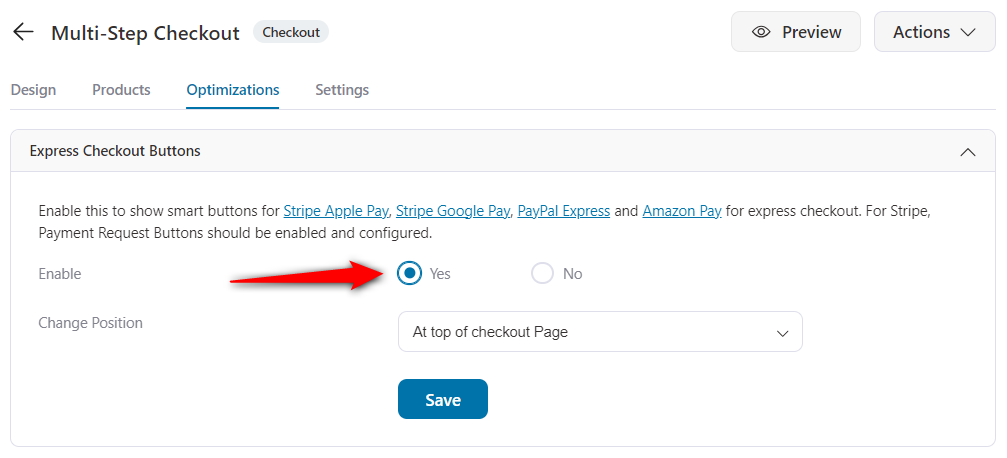
Step 3: Enable the Express Checkout Buttons for your checkout page
Click on the Yes option next to Enable to enable this feature.

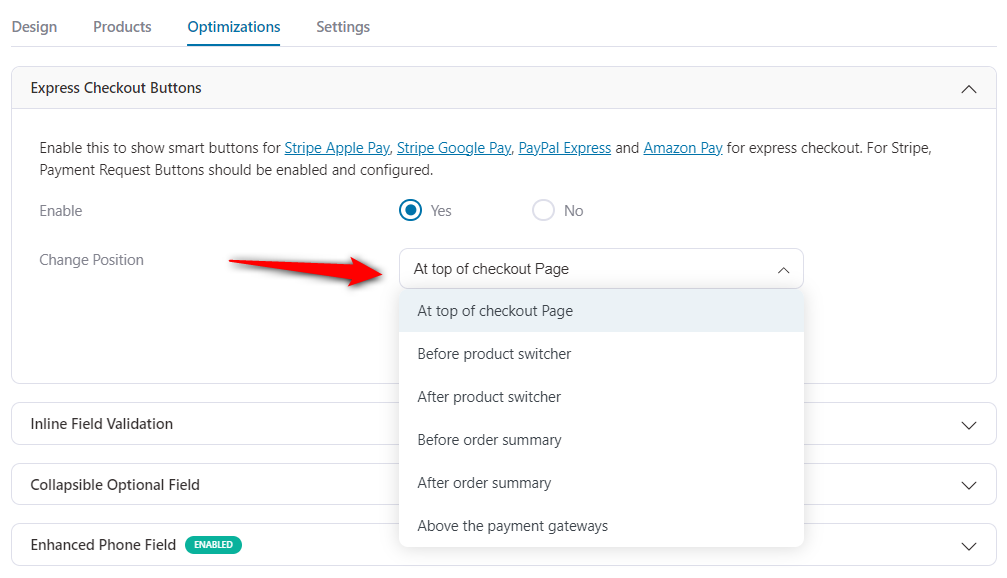
Additionally, you can also specify the position where you want to place the button.

Once done, hit the 'Save changes' button to lock all the changes made.
That's it! You've now set up express checkout buttons for your checkout page.
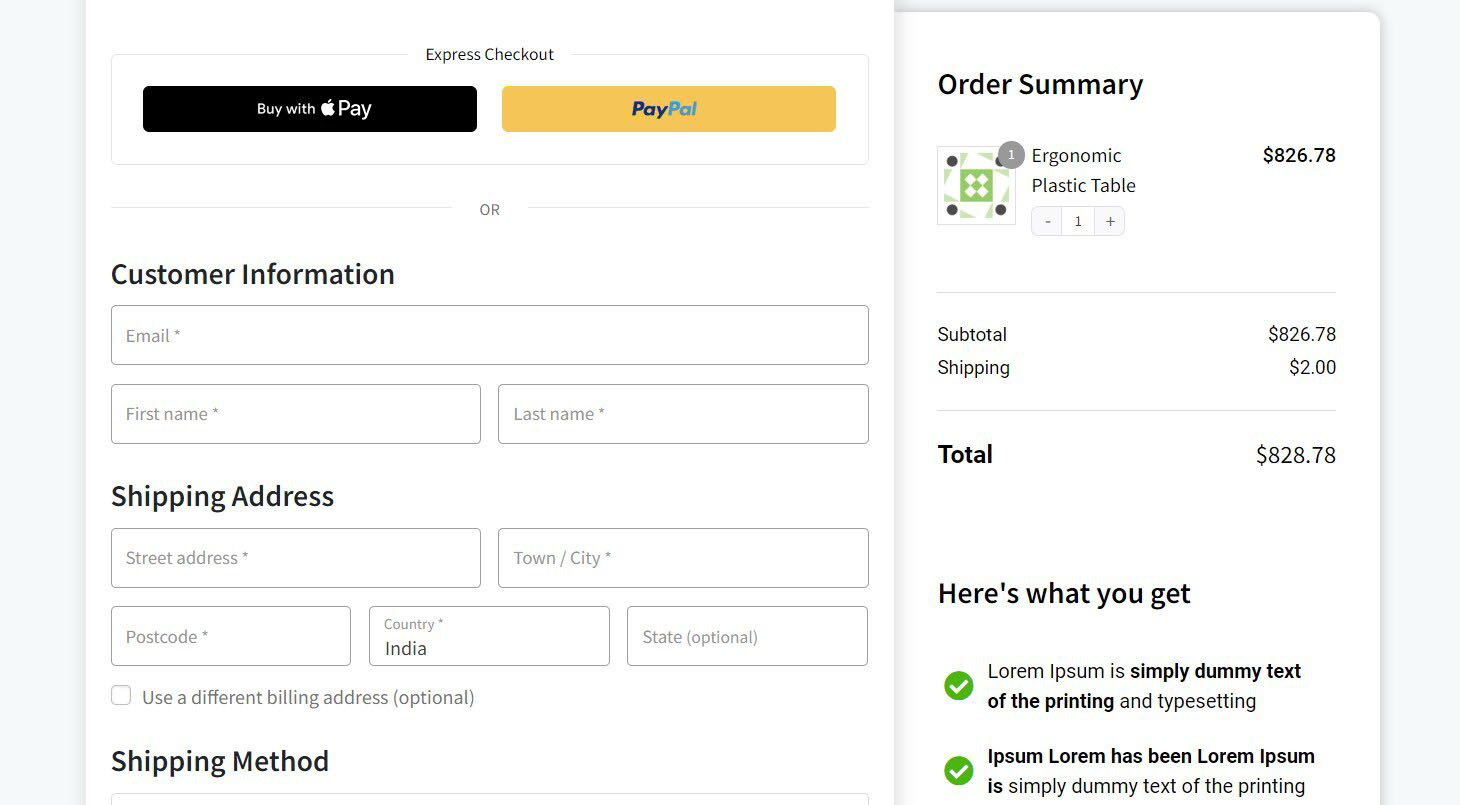
You can view the checkout page on mobile to see how the express checkout buttons appear.
Amazon Pay
Checkout is compatible with WooCommerce Amazon Pay by woocommerce.
Here is the documentation to know more about how to configure it: https://funnelkit.com/docs/checkout-pages/optimizations/how-to-configure-amazon-pay/
Apple Pay and GooglePay
Checkout is compatible with the WooCommerce Stripe payment gateway.
Here is documentation to know more about how to configure it: https://funnelkit.com/docs/checkout-pages/optimizations/how-to-configure-stripe-apple-pay-google-pay/







