In this documentation, you'll learn how to edit the 'Apply Coupon' button text on the checkout page.
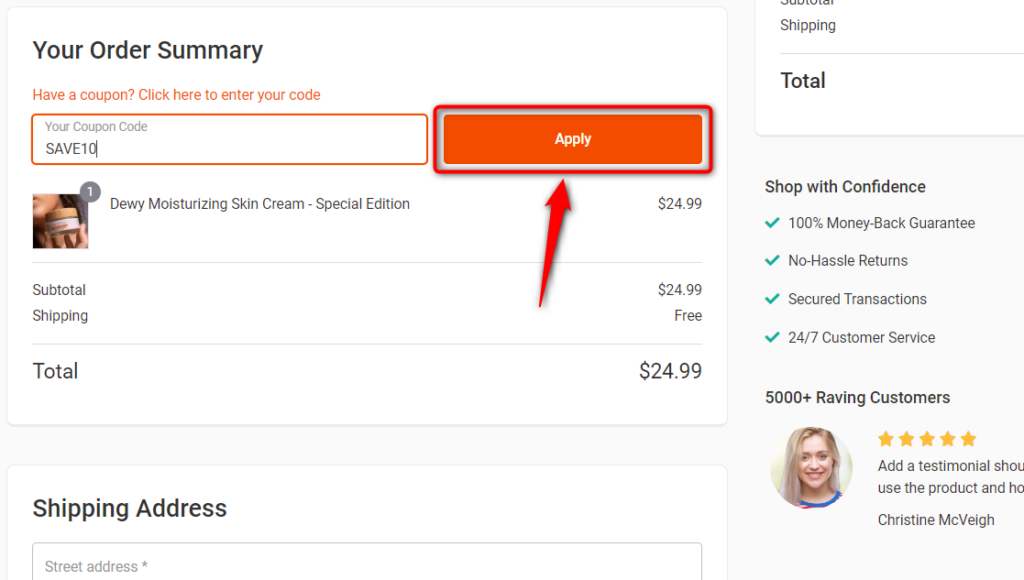
Here's what we're going to edit:

Follow along:
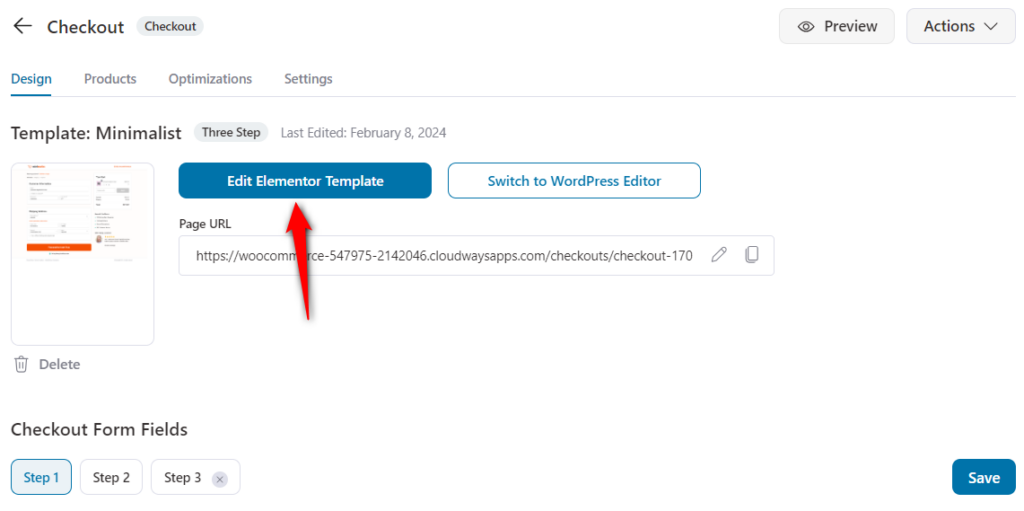
Step 1: Go to Design tab when customizing your Checkout Page
Click on 'Edit Elementor Checkout' to start customizing your checkout page with the Elementor page builder.

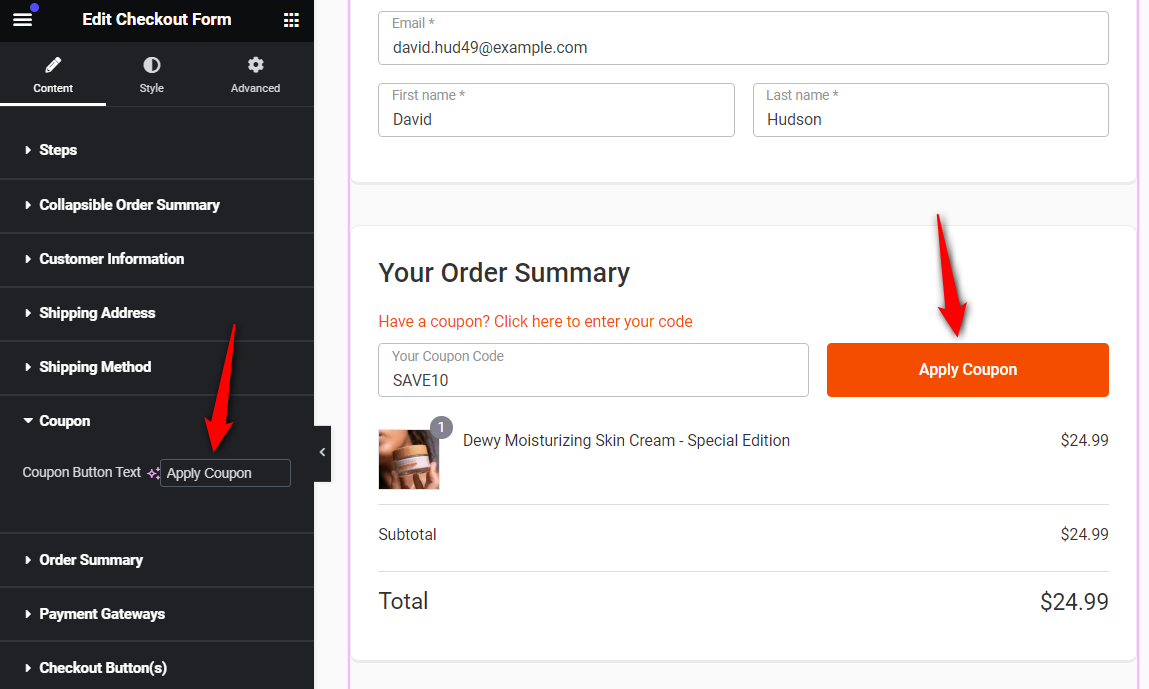
Step 2: Edit the Apply Coupon text on the button
Edit the checkout form widget and change the coupon button text from here.

Make the changes as per your requirements.
This is how you can edit the 'Apply Coupon' button text on the Checkout page.







