In this documentation, you'll learn how to change the coupon text on the checkout page.
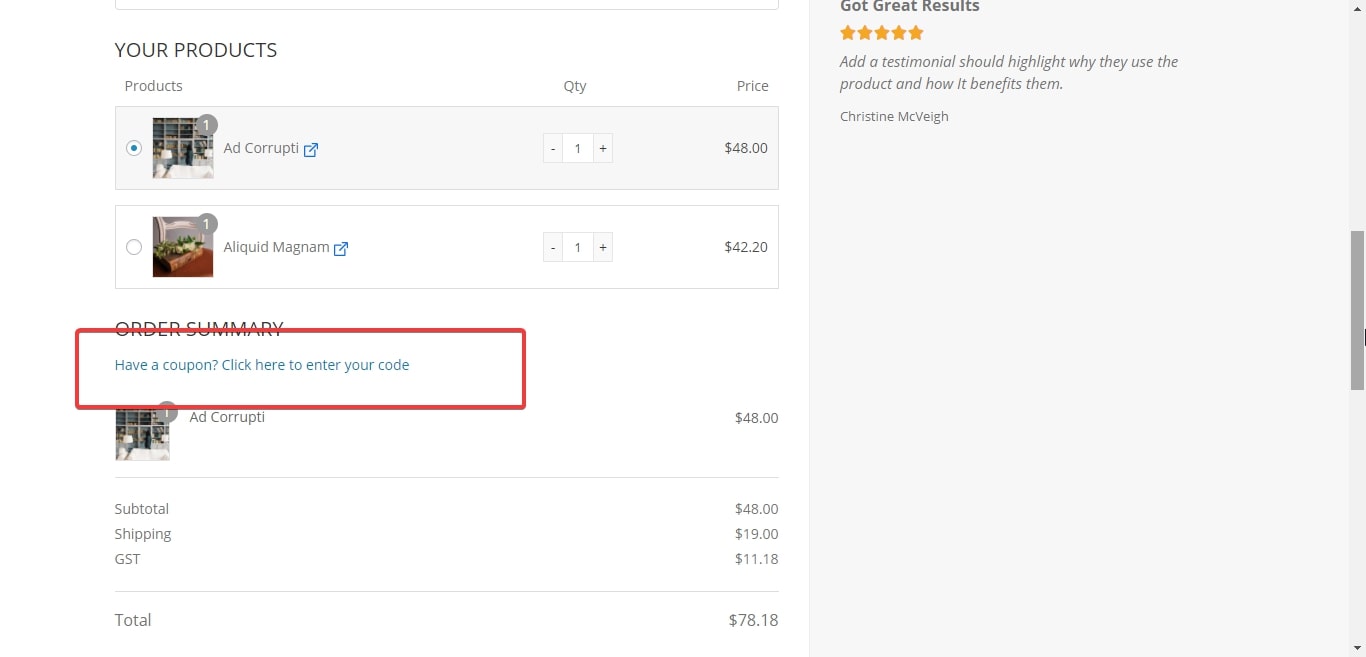
Here's what we're going to edit:

Follow along:
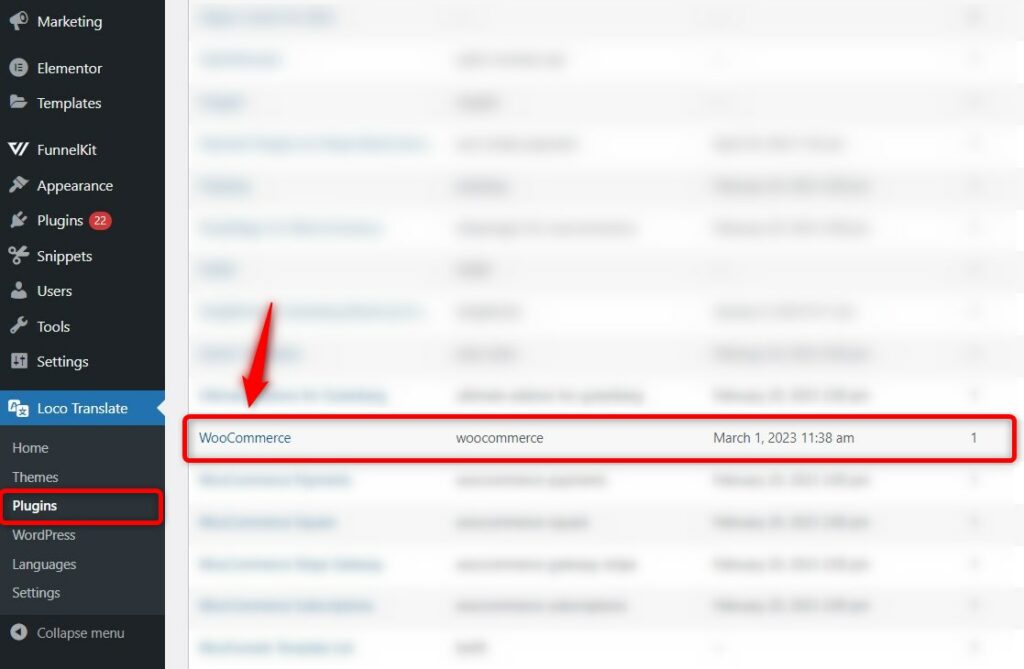
Step 1: Go to Loco from your WooCommerce dashboard
Click on 'Plugins' and select 'WooCommerce'.

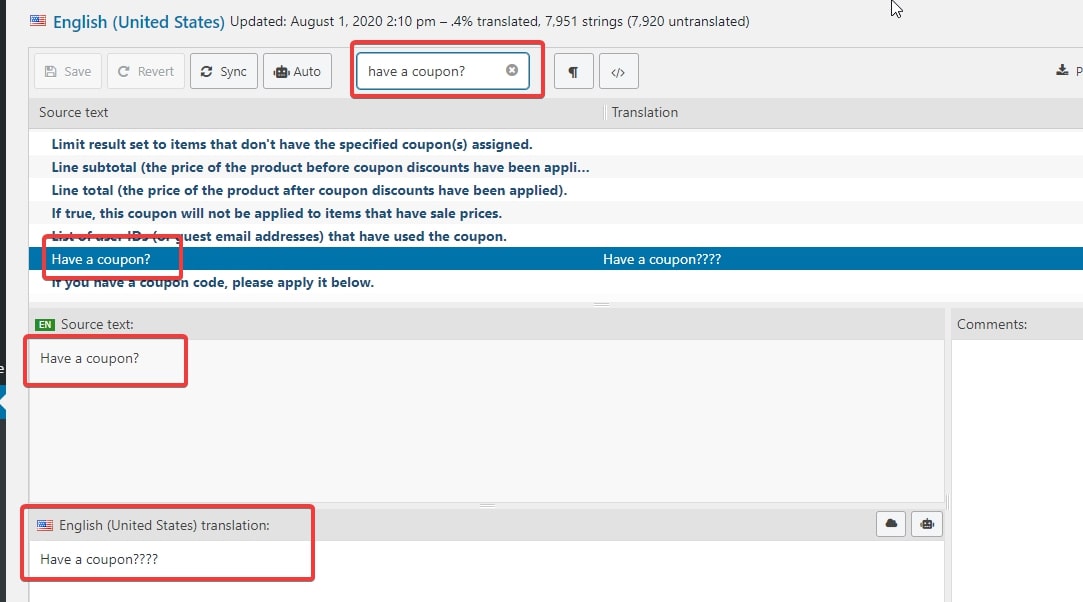
Step 2: Type 'have a coupon' in the search box
Now you'll get the option to edit the coupon text.

Change the text as per your requirements.
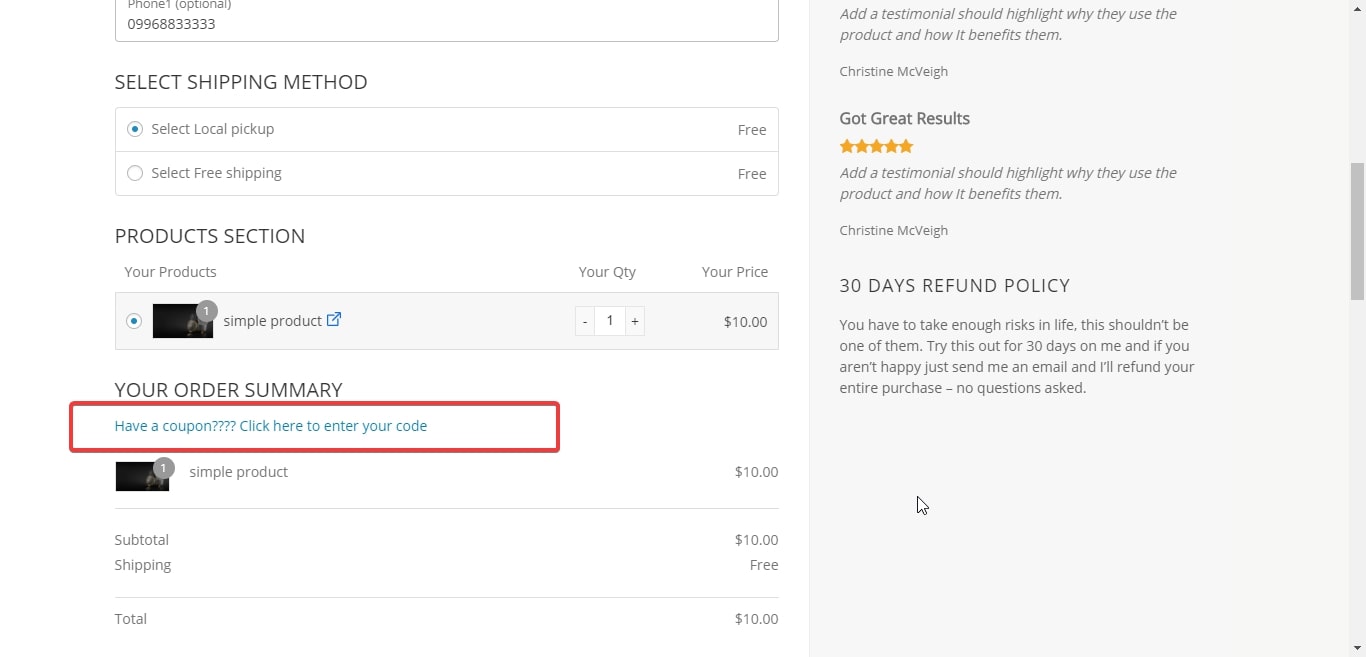
Here's the final output:

This is how you can change the coupon text on the Checkout page.







