You can add a contact link to your checkout page by following the steps below:
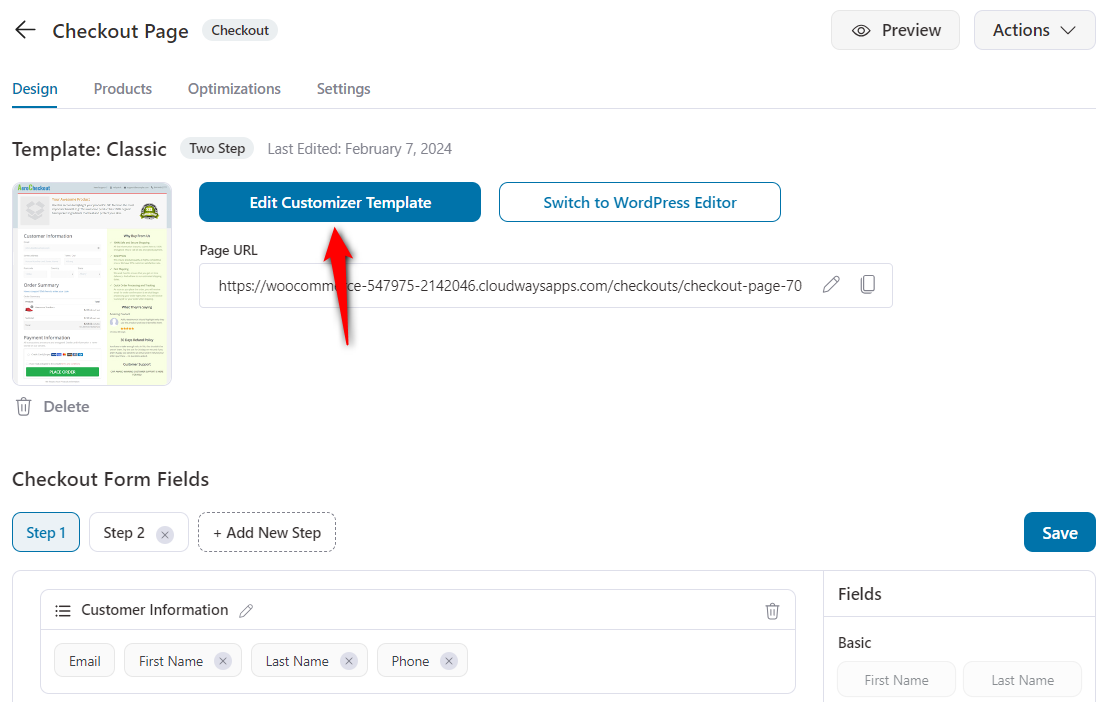
Step 1: Click on the 'Edit' button to edit your checkout page in Customizer

You'll see the Customizer open up.
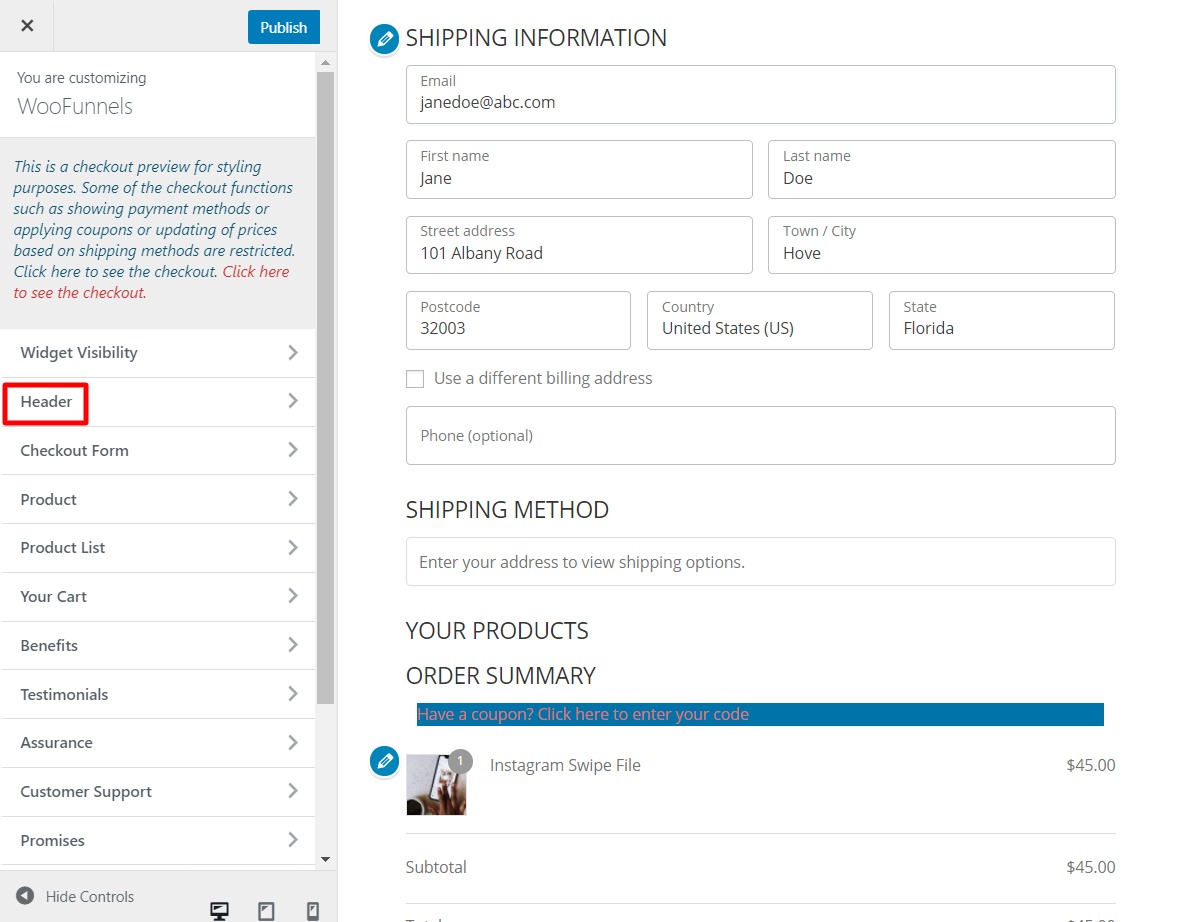
Step 2: Click on the Header widget

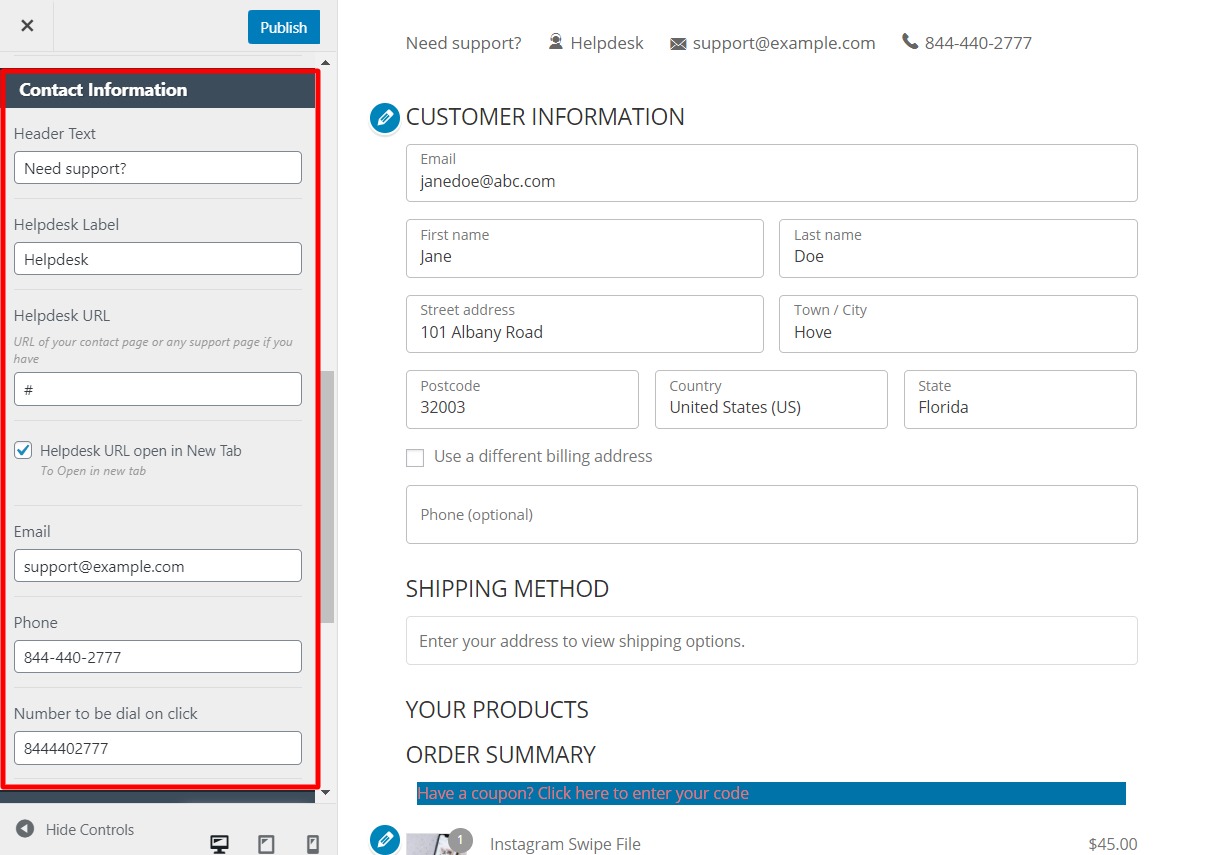
Step 3: Scroll down to the 'Contact Information' section
Here you can edit the Helpdesk Label or Helpdesk URL.

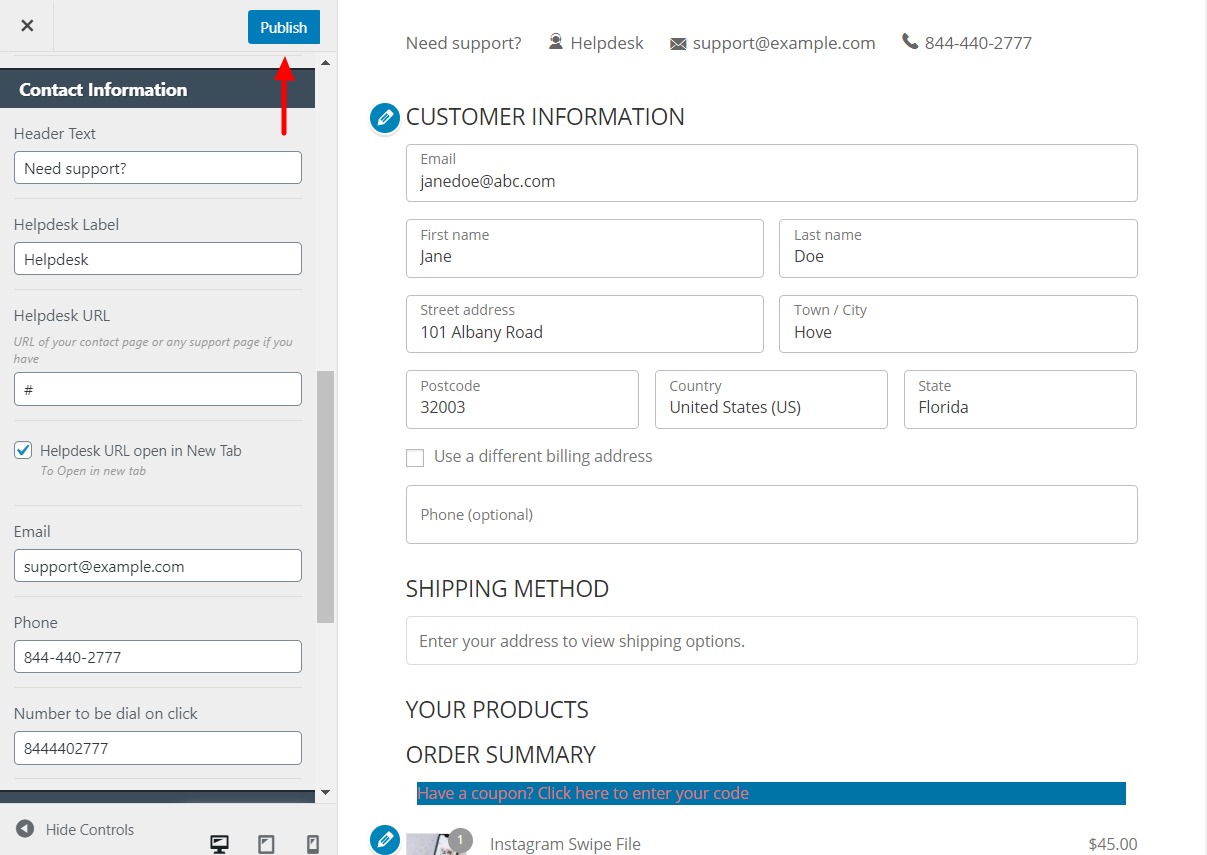
Step 4: Click on the 'Publish' button to save your changes
On clicking 'Publish' all your changes will be saved.

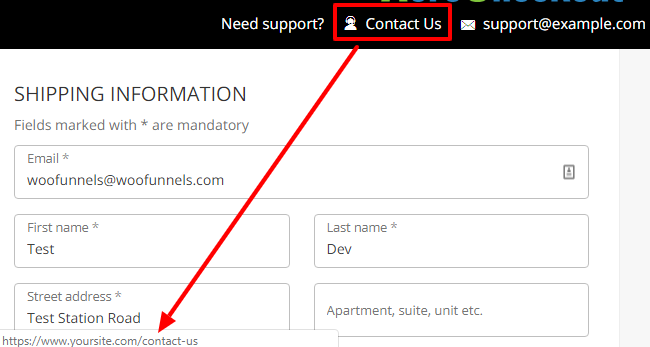
So when you preview your checkout page and click on the 'Contact Us'/'Helpdesk' button, here' the output you'll get:

Well done! You have successfully added the "Contact Us" link on your checkout page.







