The width of the form fields reflects a lot on how the form looks to the users.
To adjust the width of the form fields, follow the steps below:
Step 1: Start editing the checkout page
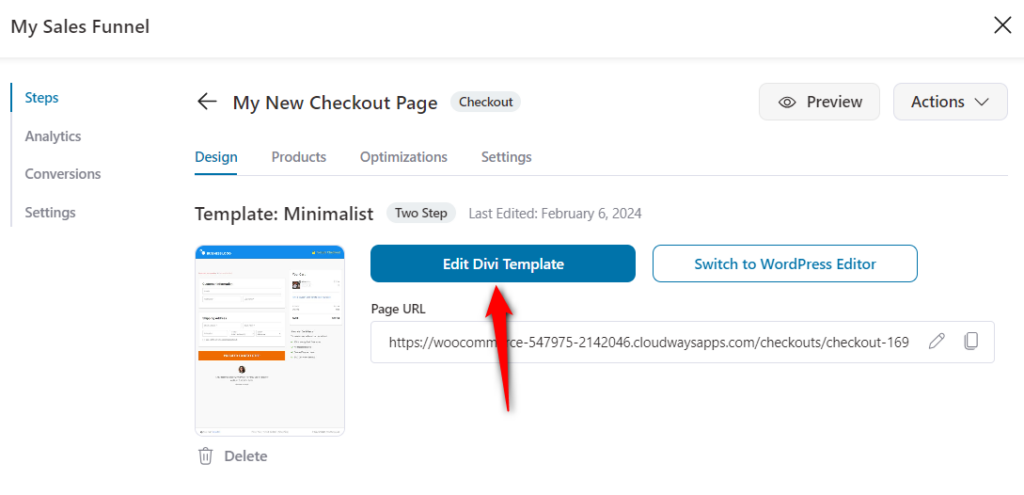
Go to your checkout page and click on Edit Divi Template to start customizing it.

Step 2: Click on the checkout form to edit it
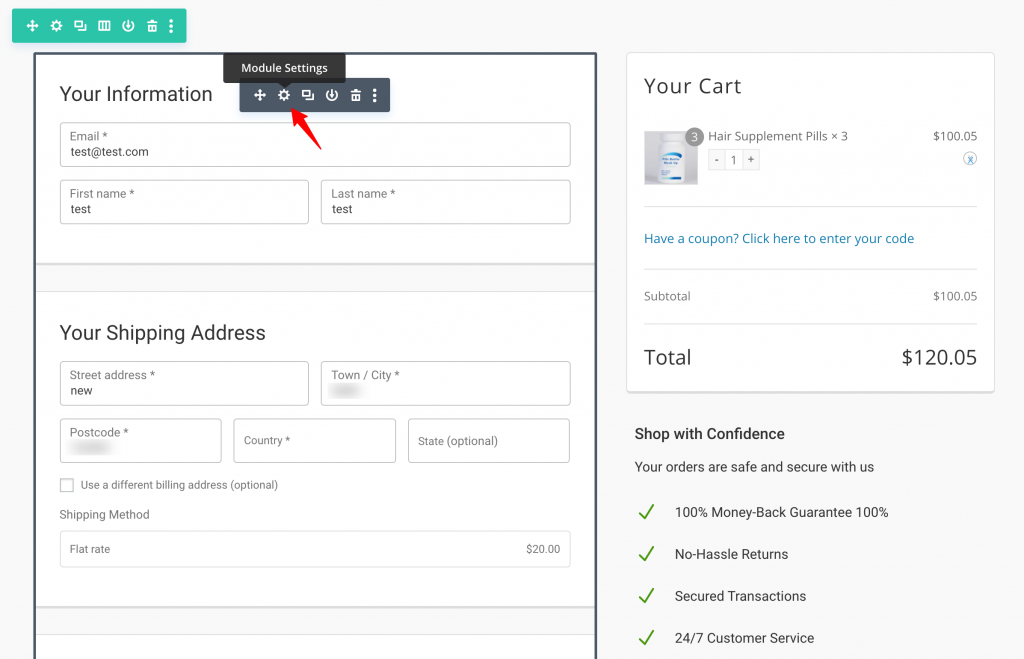
Click on the checkout form on the page and select the cogwheel icon to open the settings.

Step 3: Click on ‘Your Information’ under the ‘Content’ tab
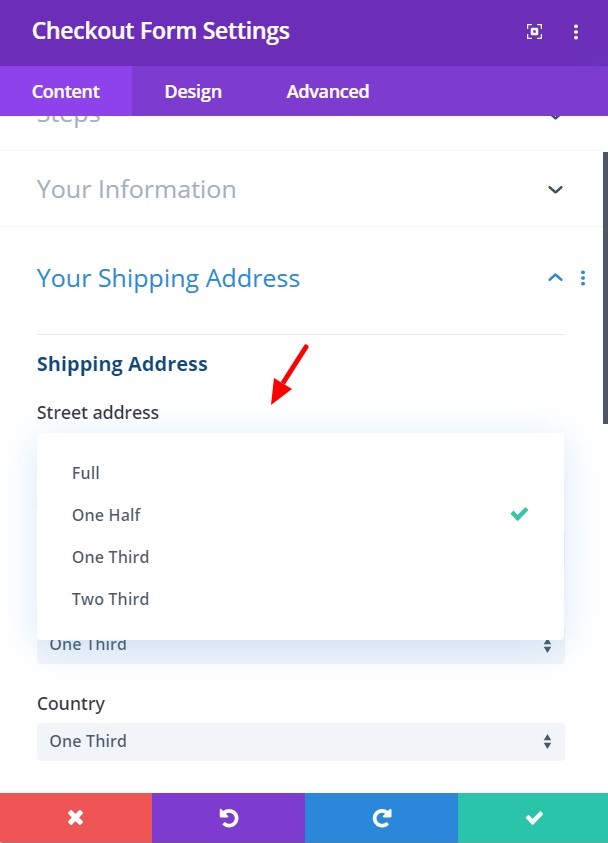
Under the ‘Content’ section, you will see a dropdown menu for ‘Your Information’ and ‘Shipping Address'.
This tab has the information you wish to ask your customers, everything from their names to their shipping address.
Choose the width you want on each of your chosen fields from the options provided.

Step 4: Click on the green tick (✓) to save
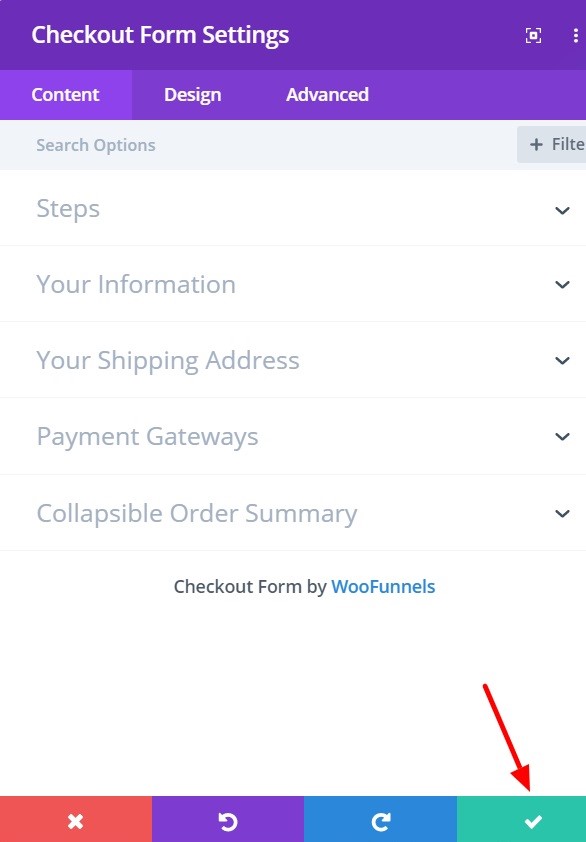
Once you’re done editing, click on the green-colored tick (✓) icon on the Settings window's bottom right to save the changes made.

Now, the form fields are defined and ready to use.
This is how you can adjust the width of the form fields.







