You can enable the native header and footer of the template on your checkout page, irrespective of the page builders you're using.
This setting is available for all page builders, even if you create your pages using shortcodes.
Here's how to do it:
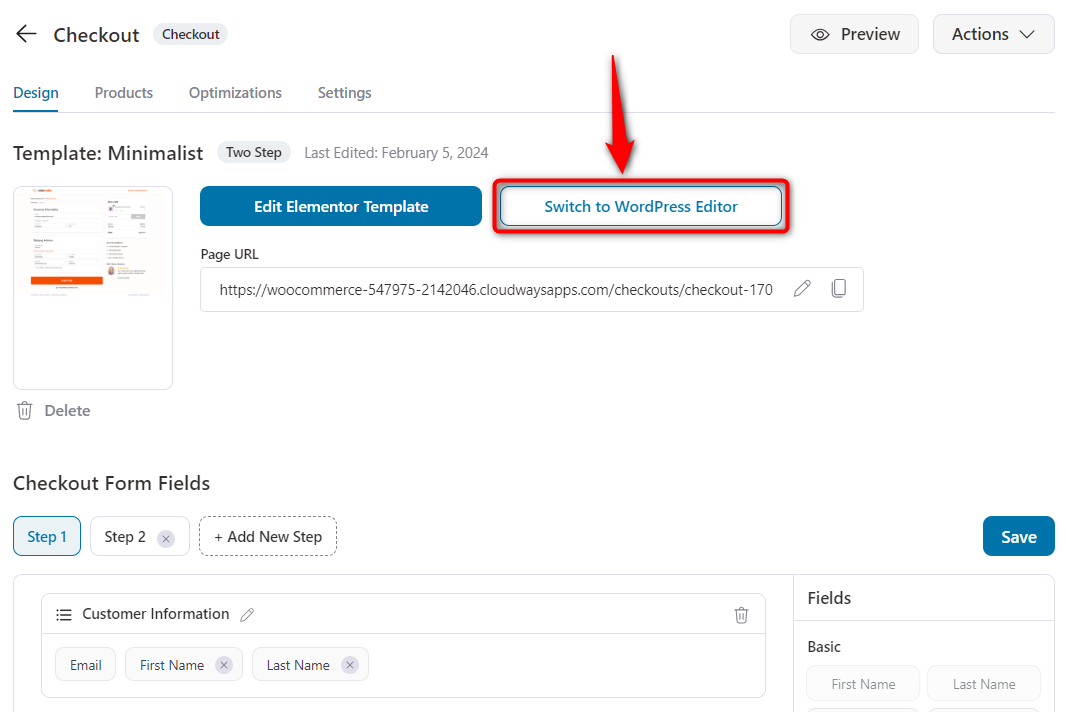
Step 1: Edit the checkout page
Click on 'Switch to WordPress Editor' to edit your checkout page.

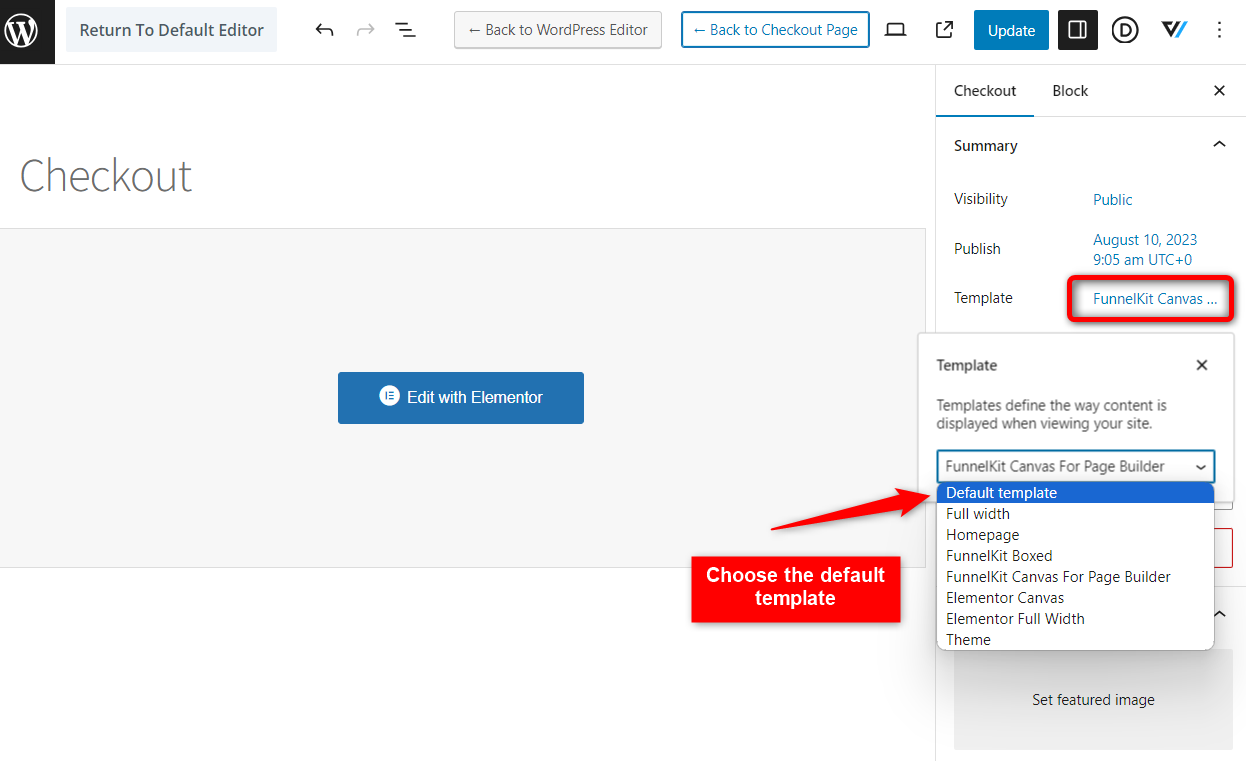
Step 2: Change the page layout
Your page will open up in WordPress' Gutenberg editor.
Click on the template and change the page layout to "Default template".

Once done, click on Update.
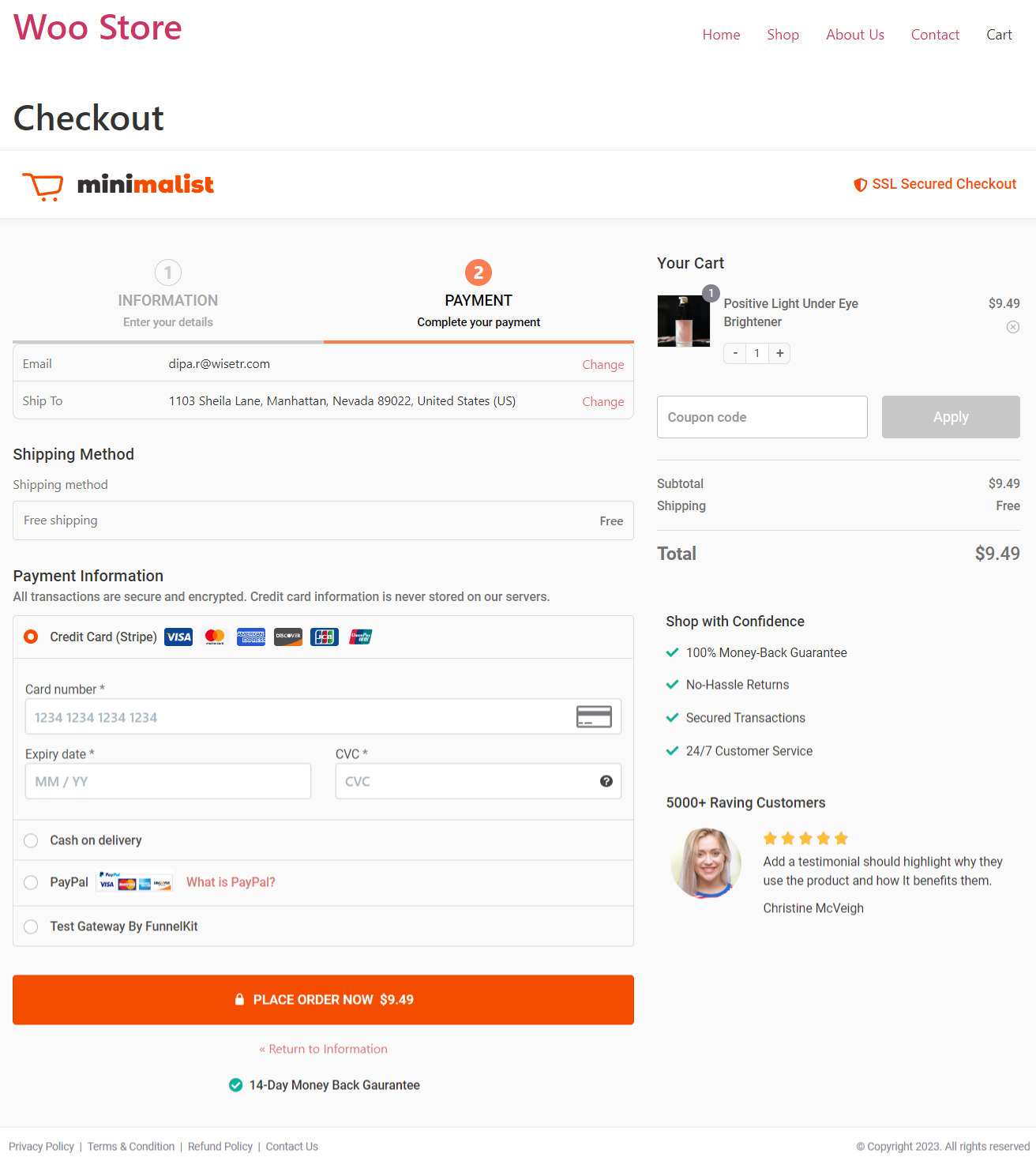
This is what your checkout page will look like with the native header and footer:

Well done! You've successfully enabled the header and footer for a template on your checkout page.







