Do you want to use a third-party page builder like Thrive, Beaver, Visual Composer, etc. to create your checkout page?
You can create custom checkout pages using any of your favorite page builders.
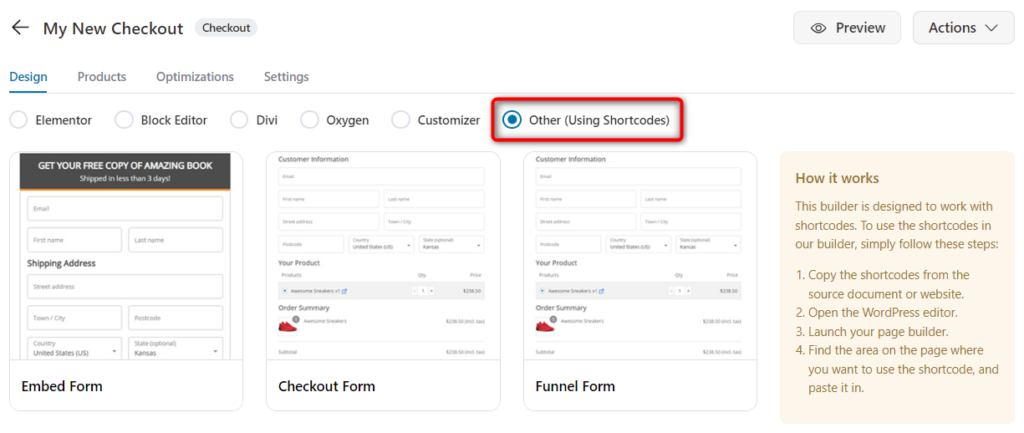
Under "Others", there are a bunch of pre-made checkout form templates that have unique shortcodes.
You can embed the form on a sales page or landing page using the shortcodes.

All of these templates solve different purposes. In addition, they are classified into 1-step 2-step, and 3-step formats so that you can choose the one that suits your needs.
The templates are fully customizable. So you can one-click import them and customize them using Customizer.
Follow this process:
Step 1: Select a template
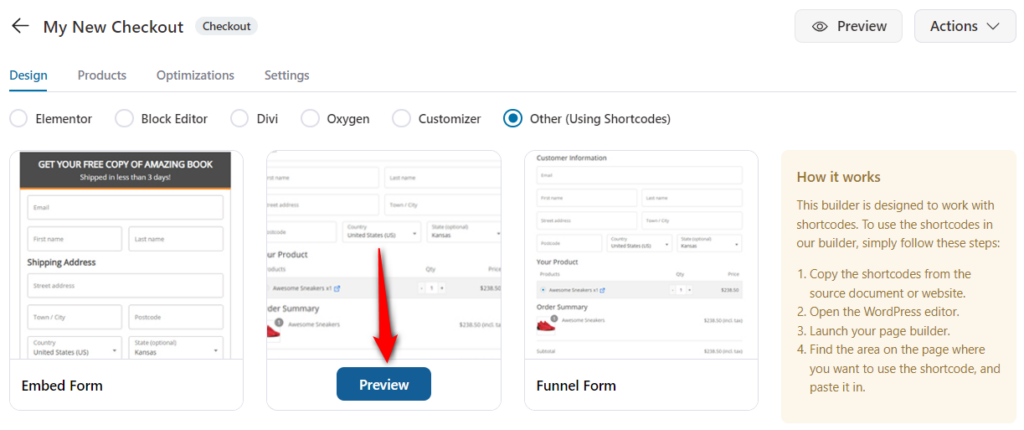
Select a template, for example (Checkout form template) and click on Preview.

Then, import this template.
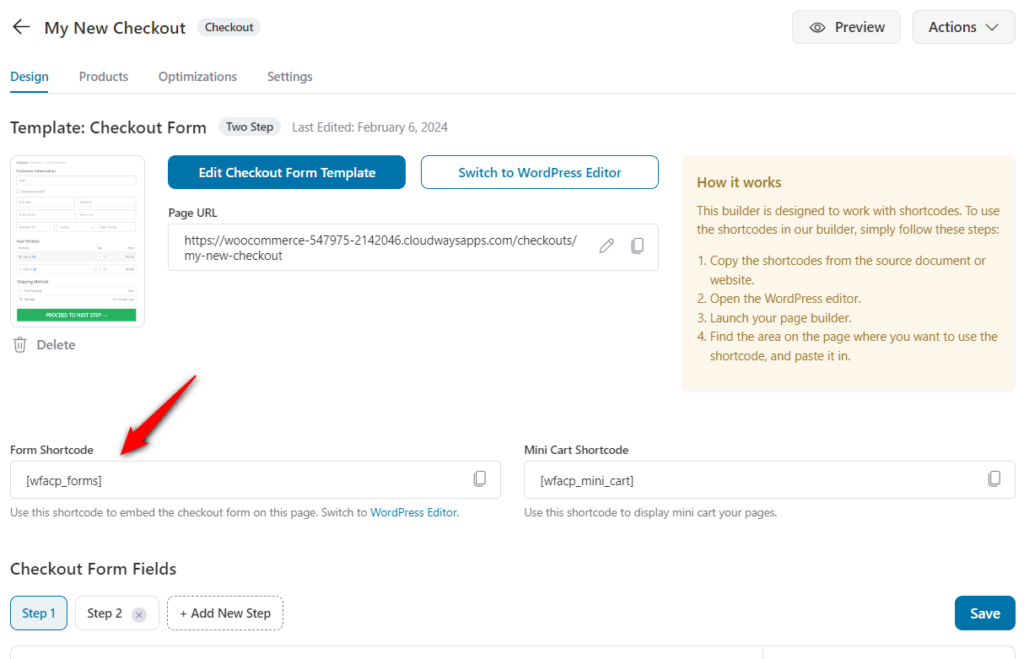
Step 2: Copy the Shortcode on clipboard
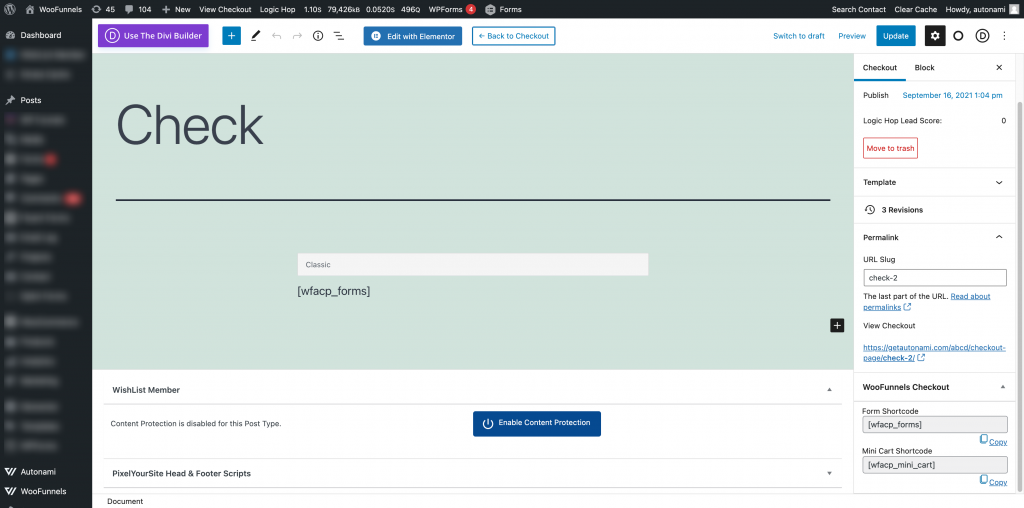
Get the Shortcode [wfacp_forms] form from here and copy it to your clipboard.

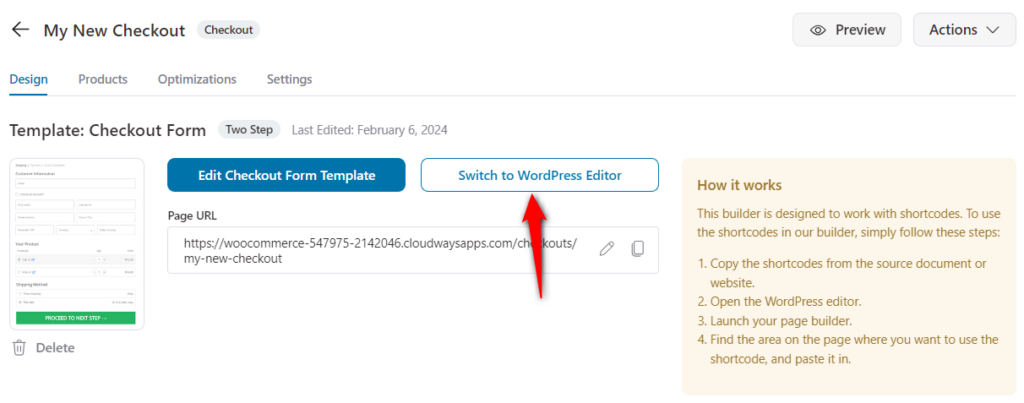
Step 3: Switch to WordPress Editor
Click on the "Switch to WordPress Editor" option here.

Step 4: Click on Edit with your preferred page builders
You can start editing this page with the builder you want. Make sure to install and activate the plugin first.
Paste the shortcode here in the page builder [wfacp_forms] and create your custom checkout design around this.

You can preview your checkout page by clicking on the Preview button.
Note - Using this process, you can make your checkout page any page builder you have. This was just an example.
This is how you can create custom checkout pages using any page builder.







