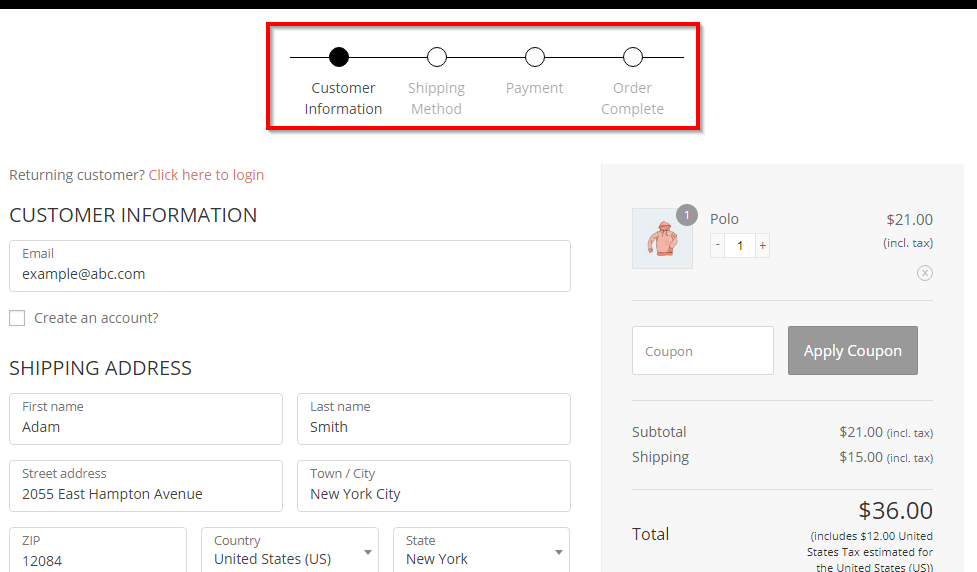
If you're creating a multi-step form, we recommend that you show the steps at the top of your checkout form.

The users feel more in control when they're filling out a form with the progress indicator.
They know where they are and how many steps to go.
So you can enable the Step Bar on all the pre-built templates provided by the Funnel Builder Checkout.
Setting Up the Step Bar in Customizer
Under the 'Design' tab, click on the 'Edit' button of your selected Customizer template.
Note: Make sure that you've selected a 2-step or a 3-step template.
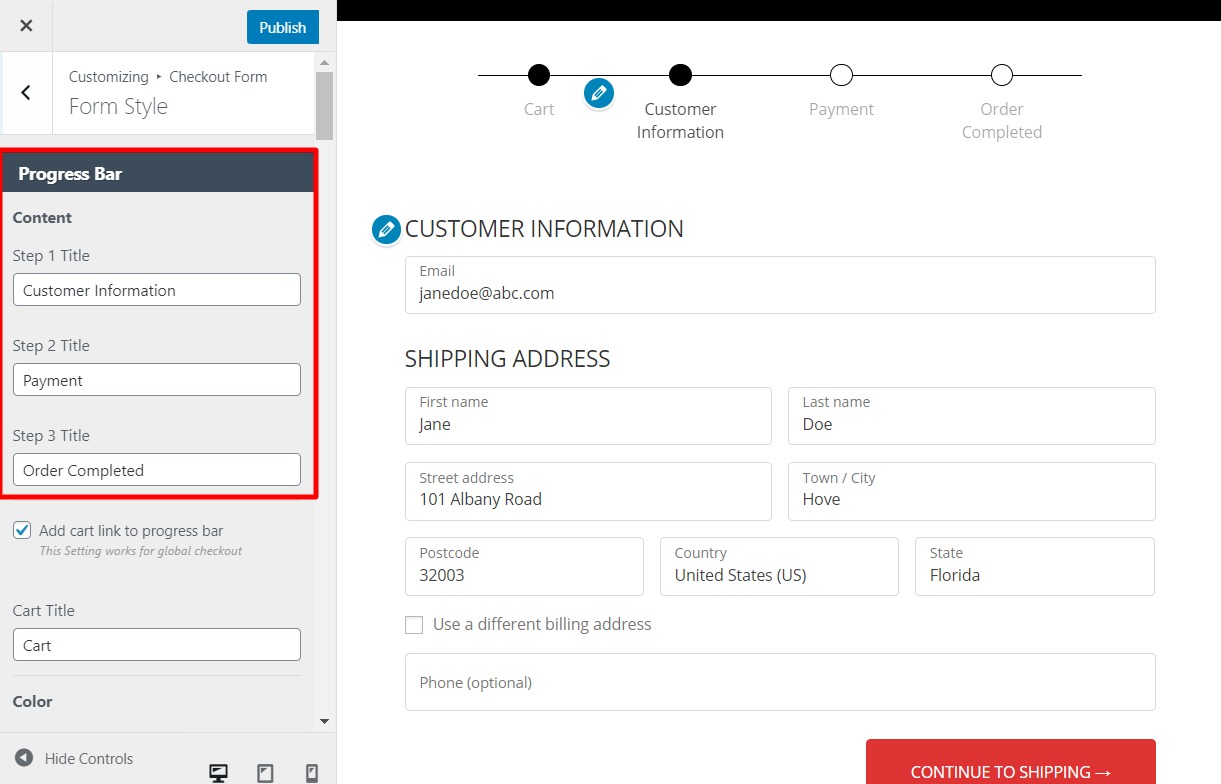
The Customizer opens up. On the left side panel, click on Checkout Form > Form Style.
You'll see that the first setting is the Progress Bar.

Set the title for each of your steps and the color of the text from here.
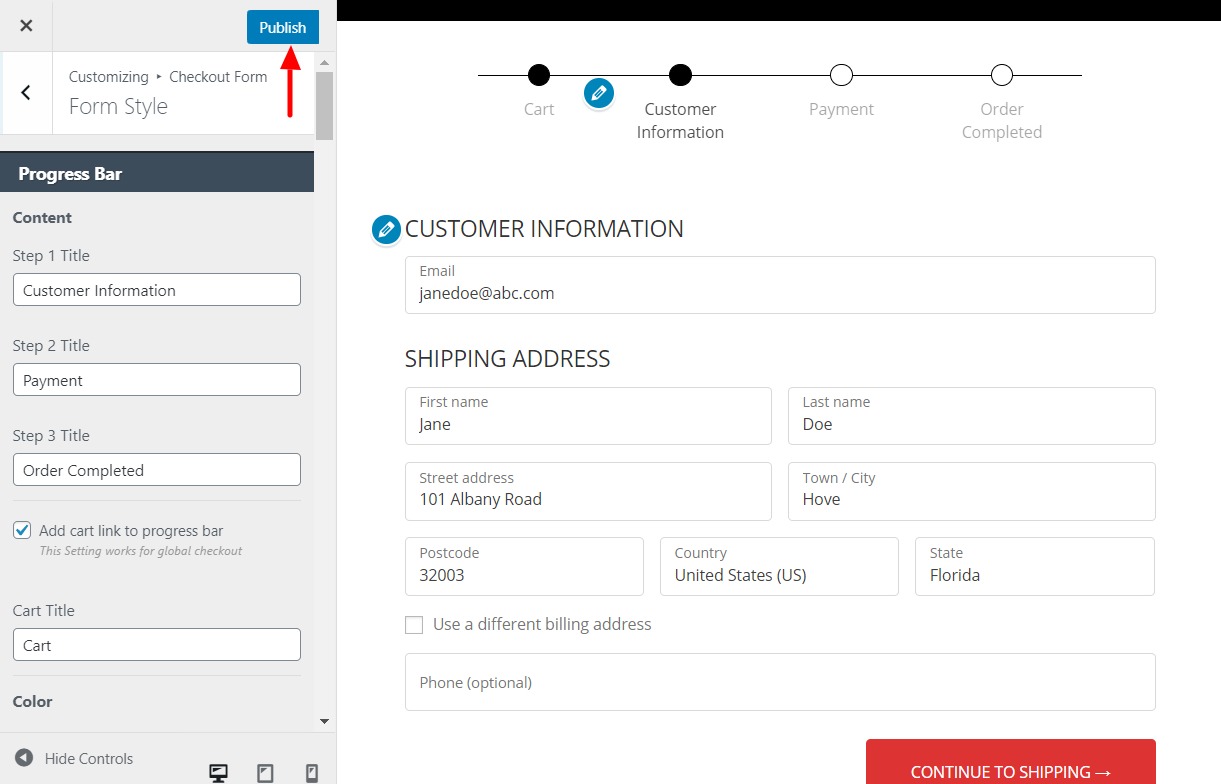
Once done, hit the 'Publish' button.

Setting Up the Step Bar in Elementor
Under the 'Design' tab, click on the 'Edit' button of your selected Elementor template.
When you do so, your template opens in Elementor.
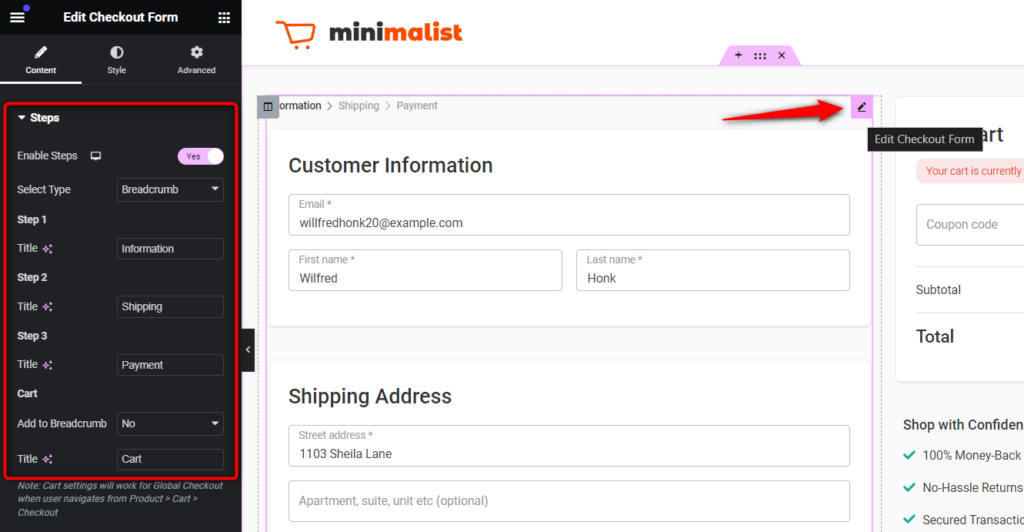
Click on the pencil icon to edit your checkout form.
Next, on the left side panel, click on Sections > Steps.
Here you'll get to see all the settings related to the Step Bar.

Enable the Steps for your checkout page by hitting the 'Steps' toggle.
Next, you can set the type of Step Bar you want to show and the title for each of your steps as well.
Once done, hit the 'Update' button and you're good to go.
Setting Up the Step Bar in Other Page Builders
Under the 'Design' tab, go to 'Custom'.
Here you'll find a collection of checkout forms that you can embed on any landing page or sales page designed by any third-party page builder - Beaver, Thrive, and more.
Select any one as per your needs and import it.
Next, click on the 'Edit' button to edit the selected checkout form.
The Customizer opens up.
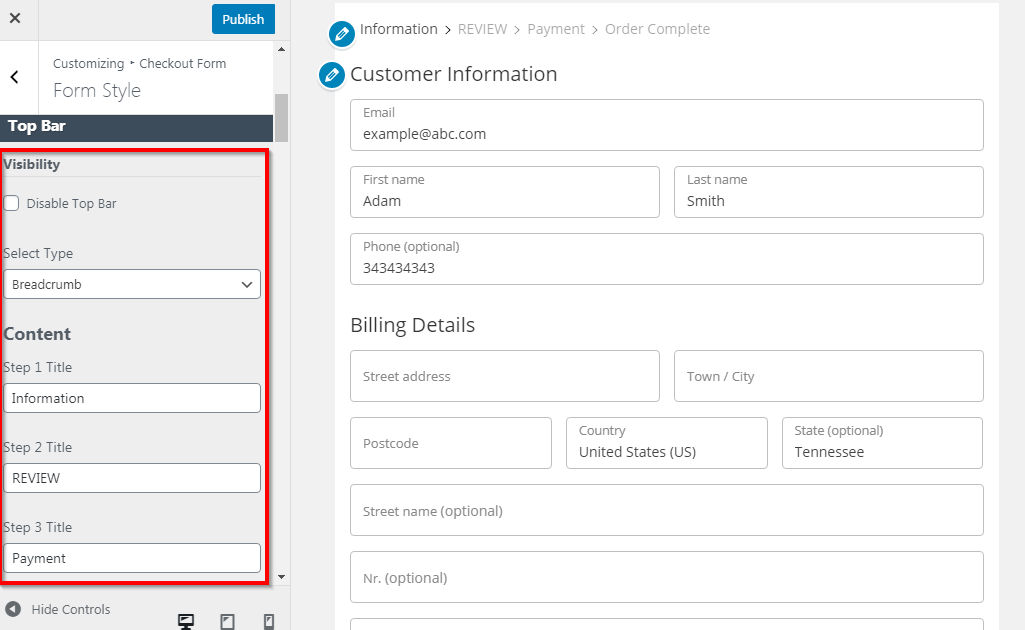
On the left side panel, click on Checkout Form > Form Style. Next, scroll down to the Top Bar option.

Here you'll get the option to enable/disable the top bar.
Apart from that, you can also select the type of top bar you want - Breadcrumbs or Steps Bar.
Also, you can set the text for each of the steps and change the text color.
Once you're done, hit the 'Publish' button.
This is how you can set up the Step Bar in other Page Builders.







