In this documentation, we will discuss global checkout settings in the FunnelKit Funnel Builder.
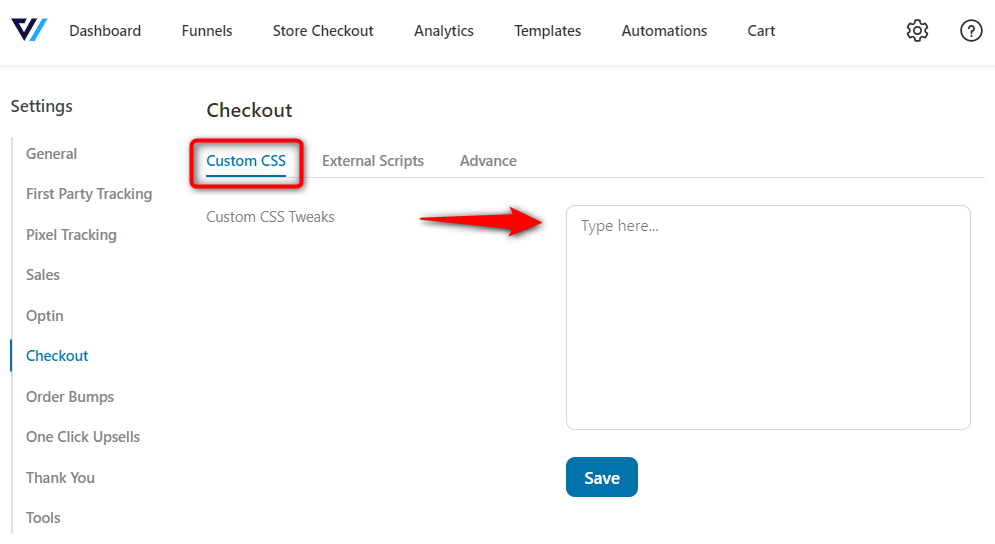
1. Custom CSS
This tab lets you add any custom CSS that can be applied to all the Checkout pages.

Once you've made the changes, click on Save changes.
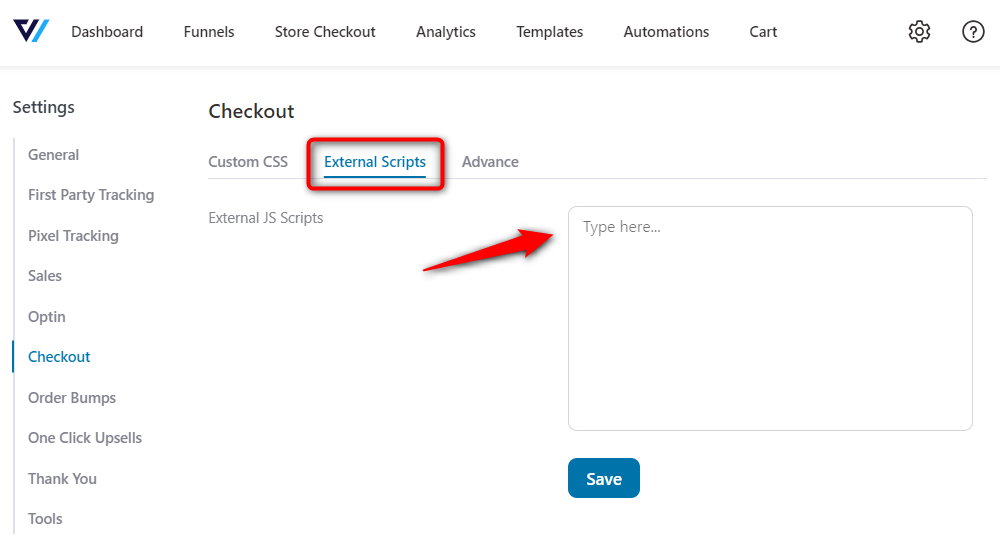
2. External Scripts
Here, you can add external JavaScripts globally applied on all the Checkout pages.

Click on the Save changes button when done.
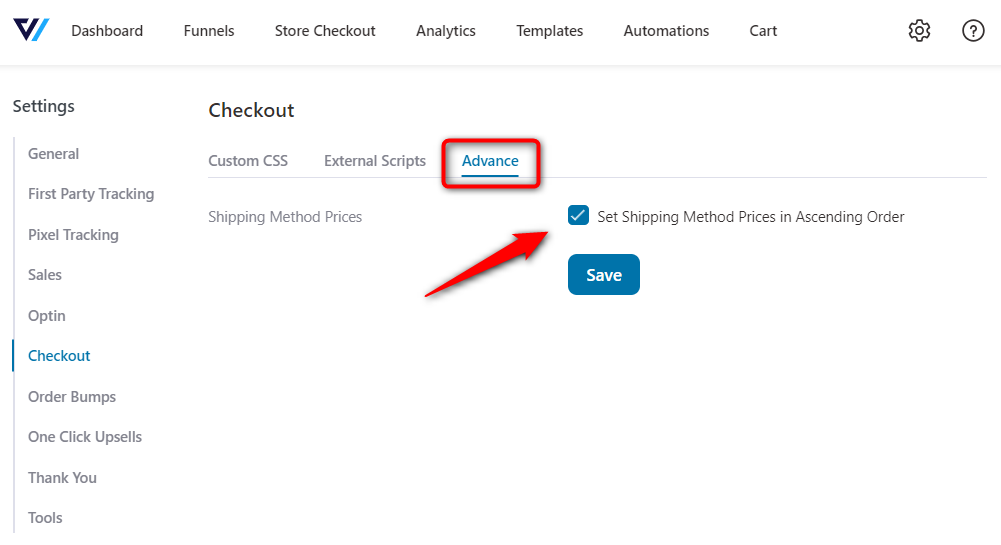
3. Advanced
In this tab, you get the option to display shipping method prices in ascending order on the checkout page.

Once done, click on Save.
That's it! This is all about the global checkout settings in the FunnelKit Funnel Builder.







