Learn how to enable or disable the coupon field for the Checkout page and add a coupon auto-apply when a visitor starts checkout.
Automatically Apply Coupon
In some cases, store owners want to share the dedicated product checkout page, which already has the coupon applied.
Here's how you can set it up:
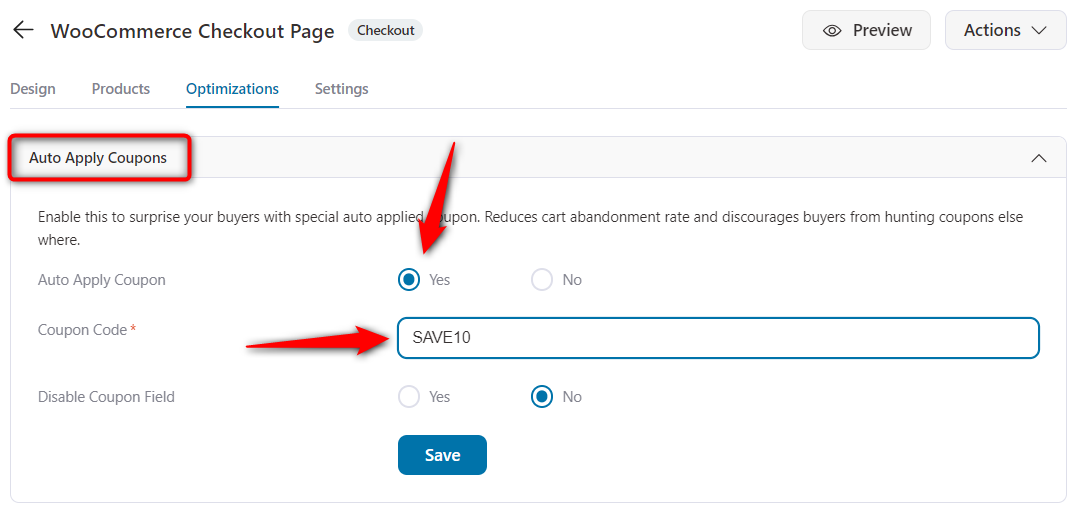
Select a Checkout page ⇨ Go to the 'Optimizations' tab
Here, under the 'Auto Apply Coupons' option, you'll see the setting 'Auto Apply Coupons.'
Hit the 'Yes' button placed against it to enable it.
Next, specify the coupon code which you want to auto-apply on the checkout.

Once you're done, hit the 'Save changes' button.
Disable Coupon Field
If you don't want to show the discount coupon box to the users, you can hide this field easily.
Here's how you can set it up:
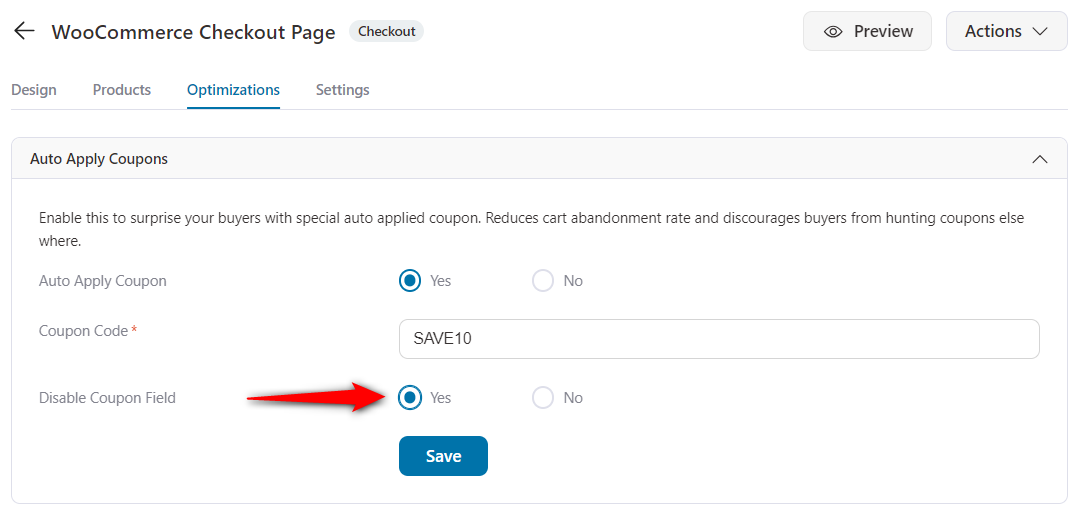
Click on your Checkout page ⇨ Go to the 'Optimizations' tab.
Here you'll find the 'Auto Apply Coupons' option.
Here, press the 'Yes' button next to the 'Disable Coupon Field' option.

Next, hit the 'Save changes' button.
And that's it! This is how you can configure the coupon settings on your Checkout page.







