Displaying an empty coupon box on the checkout page often distracts the buyer and causes them to leave the page in search of coupons.
In turn, many prospects end up abandoning the checkout process.
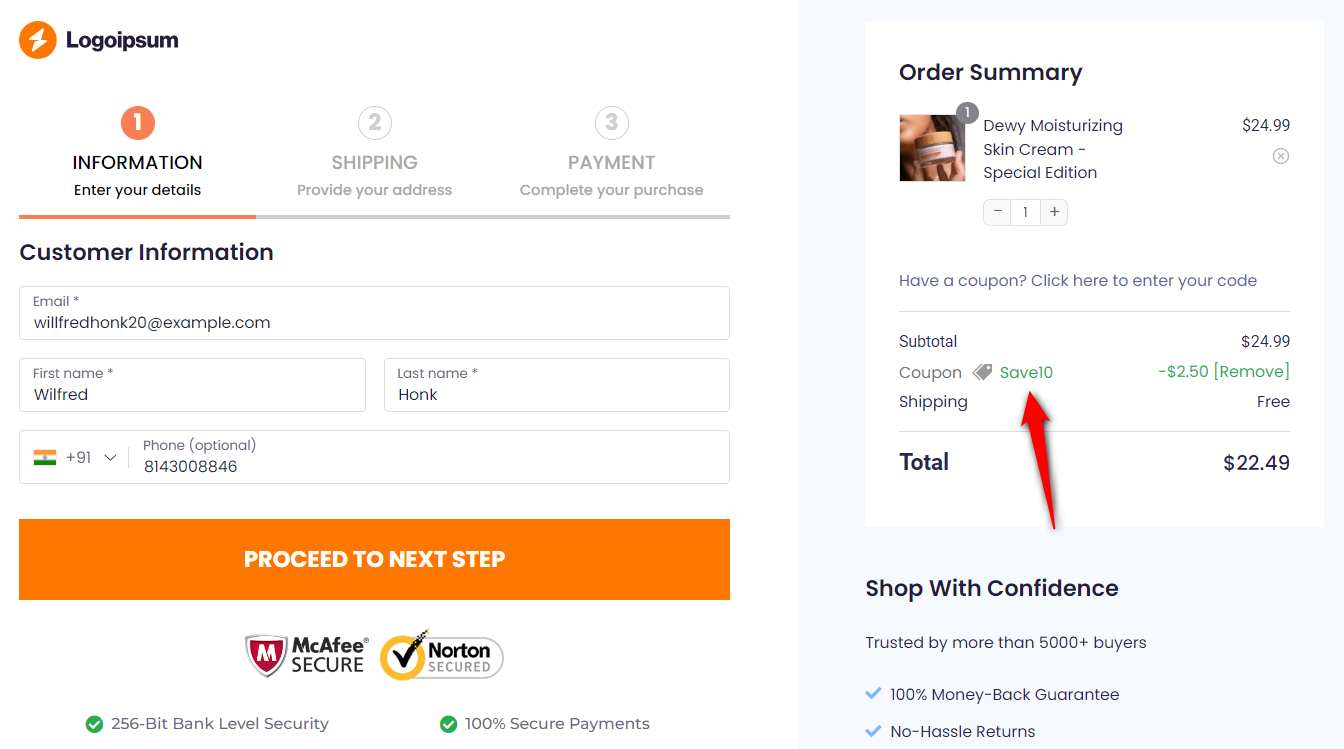
But when you choose to show a coupon that is already applied on the checkout, it surprises them and makes them stick to the page.

FunnelKit Checkouts let you auto-apply coupons on the checkout.
Here's how you can set it up:
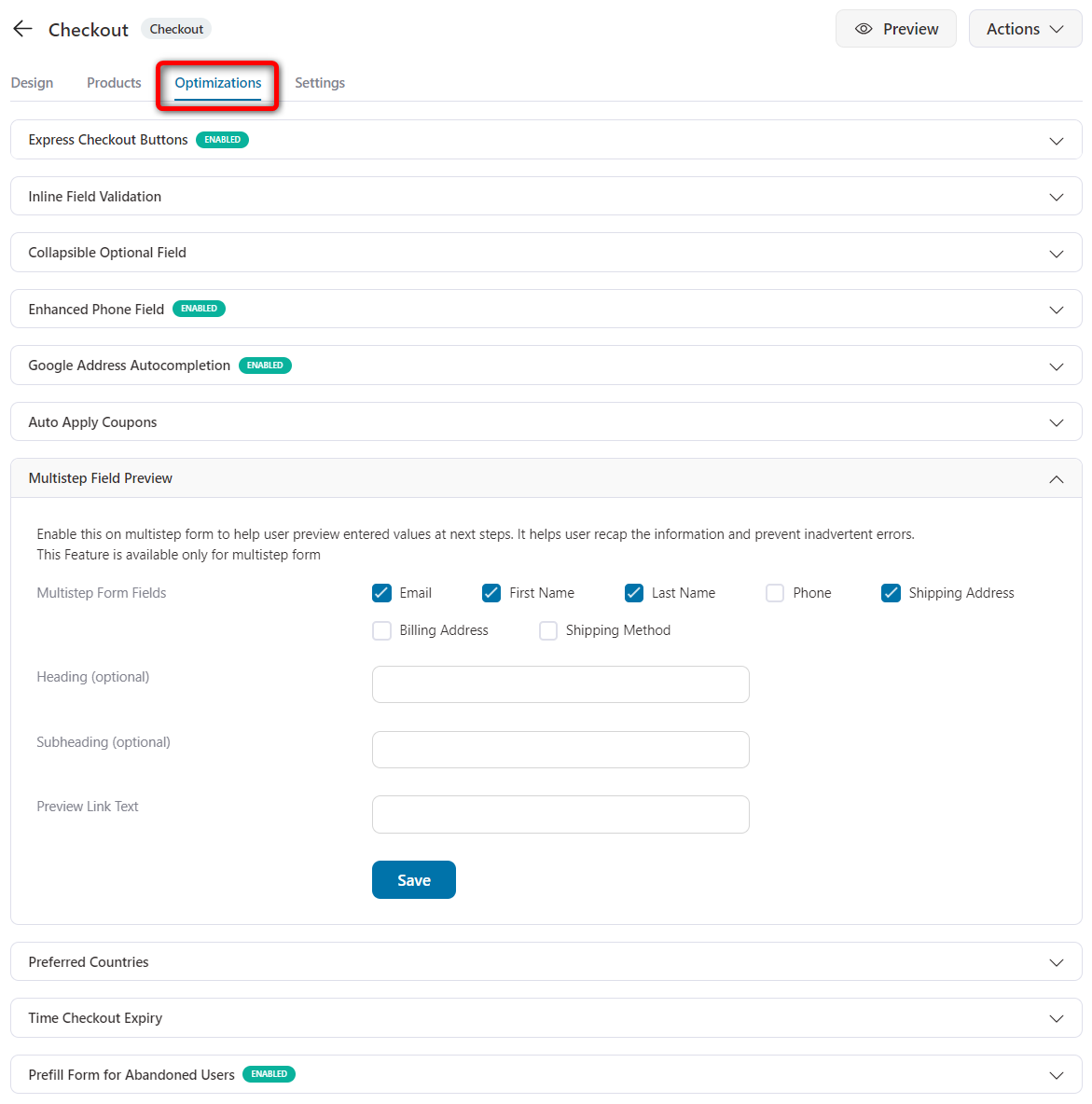
Step 1: Go to the 'Optimizations' tab
When you scroll down a little, you'll find the option to auto-apply coupons.

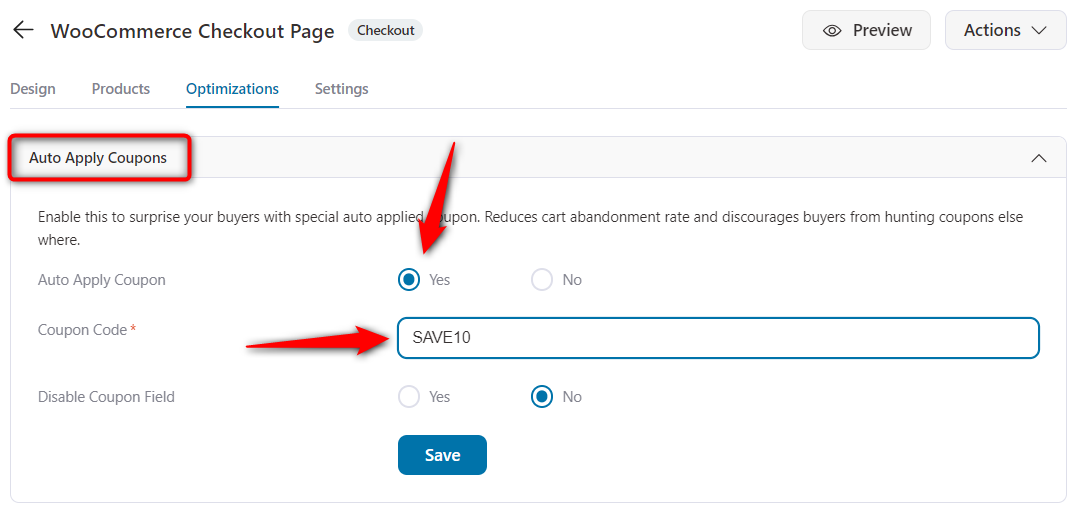
Step 2: Enable the 'Auto-apply coupons' option
Click on the Yes option to enable this feature.
Once you enable it, you'll have to specify the coupon that you want to auto-apply on the checkout.

Note: Make sure this coupon code is already created under WooCommerce > Coupons.
You also get the option to disable the coupon field here.
So if you don't want to show the coupon box on the checkout page, you can choose to disable it.
Once done, hit the 'Save changes' button to lock all the changes made.
That's it, you've now successfully set up the auto-apply coupon feature on your checkout page.







