Users often find it tedious to type in their address at the checkout, especially on mobile.
The small screen size and frequent mistypes lead to costly failed deliveries and hampers the customer-buyer relationship.
Google Address Autocomplete is a solution to this problem.

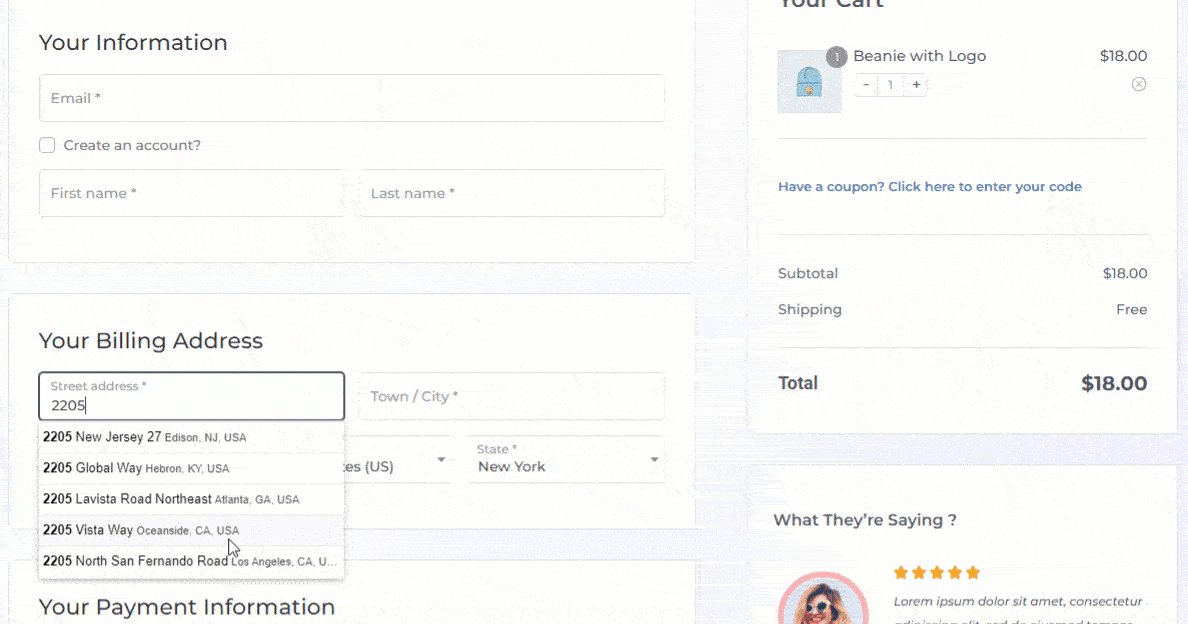
When users enter the first few characters of their address on the checkout form, Google offers potential address suggestions in a drop-down menu.
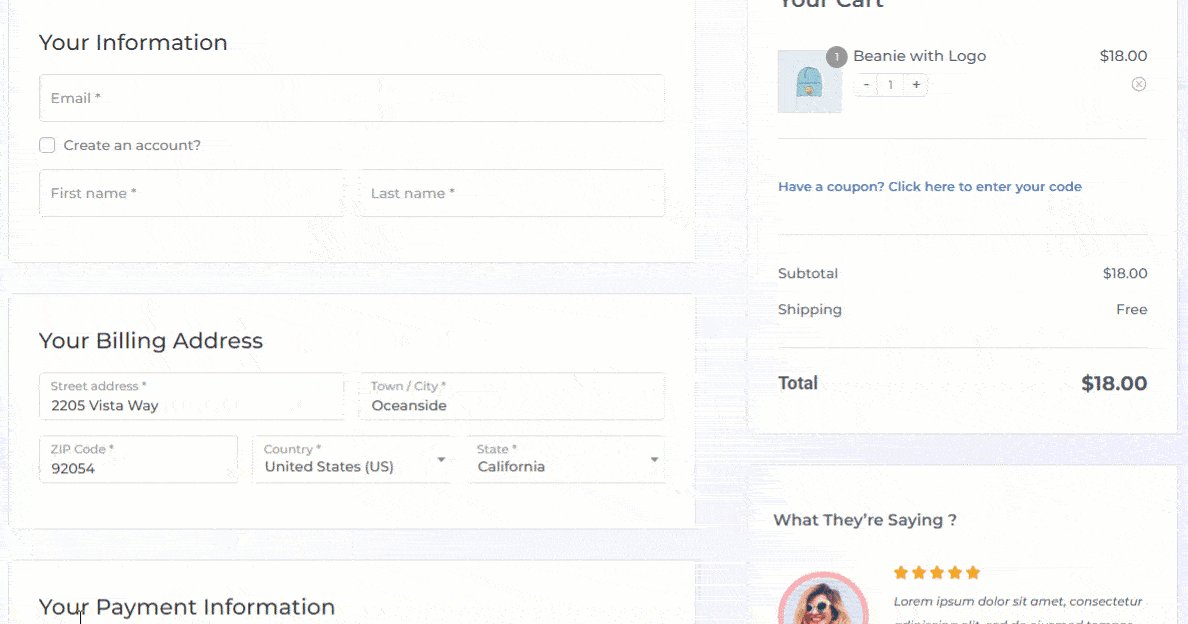
Users can simply choose one, and the rest of the addresses will be automatically filled out.
The FunnelKit Checkouts lets you enable Google Address Complete to speed up and make the checkout process friction-free for prospects.
Broadly, there are two steps to set this up in Checkout:
- Purchasing a Google Maps API Key/ Getting the API Key
- Linking the purchased API key with the Checkout
Follow the steps mentioned below. Please note that the UI may change.
Step 1: Enable Google Maps Platform
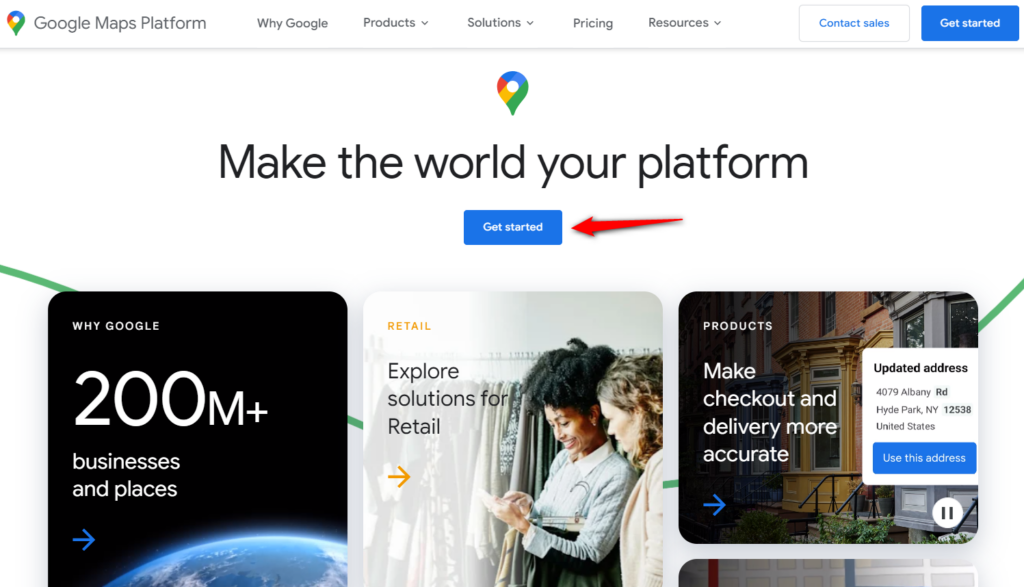
Navigate to the Google Maps Platform and click on the 'Get Started' button in the top right corner of the site.

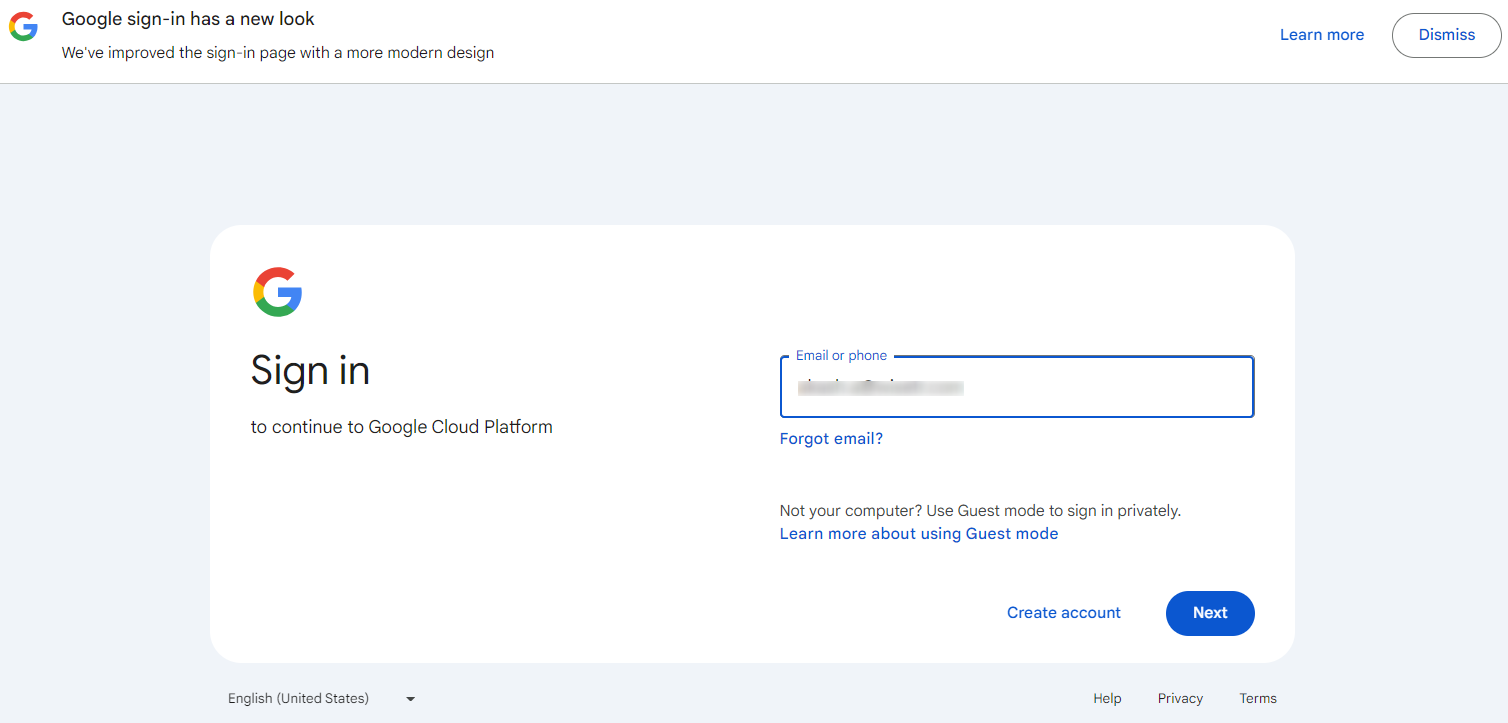
Sign in to your Google account by entering your login credentials.

Step 2: Create a new project
If this is your first time creating an API key, you will have to create a Project first.
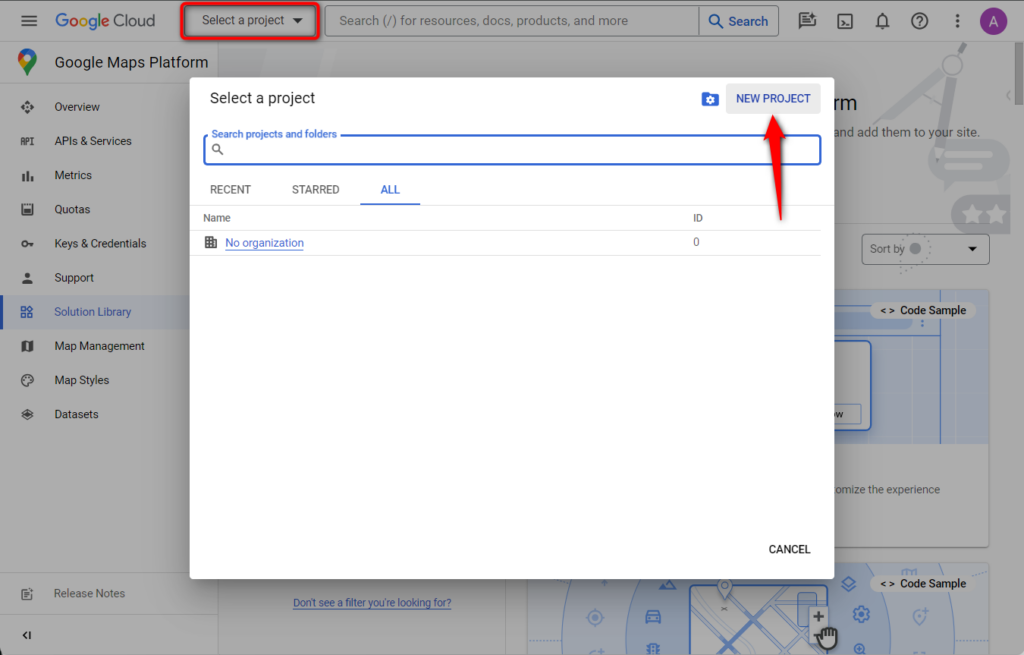
Click on Select a project dropdown and hit the 'NEW PROJECT' button.

- Give your Project a name.
- Choose your location.

Step 3: Set up your billing
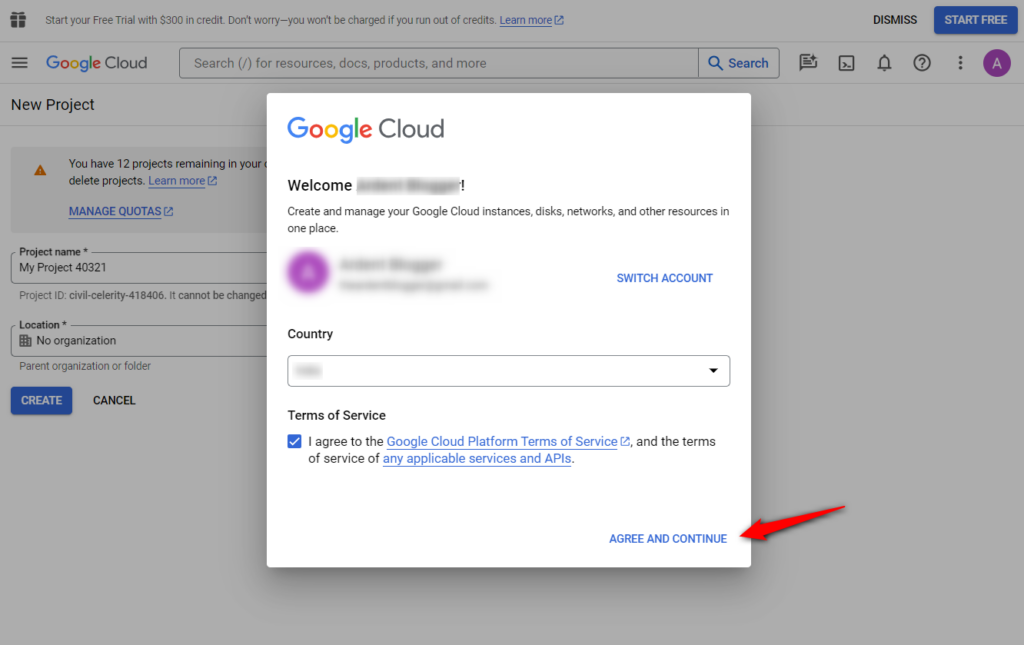
Wait for the billing prompt and select 'Create Billing Account'.
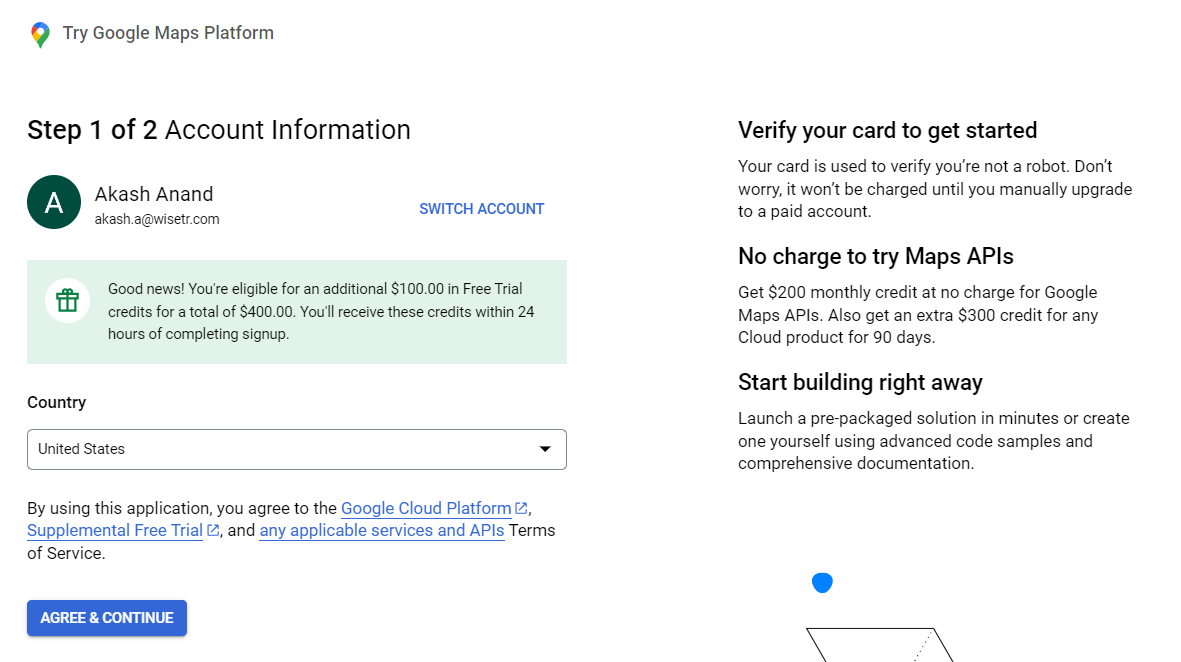
Select your country and accept the Terms of Service. Click AGREE & CONTINUE.

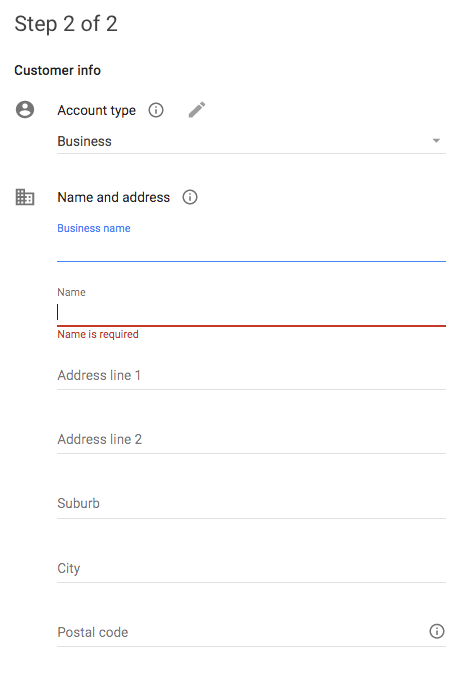
Enter your customer info (details) and card information.

Select 'START MY FREE TRIAL'.
Please note that you get a 12-month or $300 credit-free trial. When this free trial ends, you will get up to 28,000 map requests per month and 40,000 direction calls per month, free of charge. But these credits are more than enough. You will only be billed when your usage exceeds your monthly $200 credit limit.
For more information about the free trial, please refer to Google’s documentation.
Once your billing has been set up, you can move on to creating your API Key.
Getting the Google Maps API Key
If you already have an active Google Maps Platform account and want to know your API key, then follow these steps:
Step 1: Go to the Google Cloud Platform Console and Enable APIs
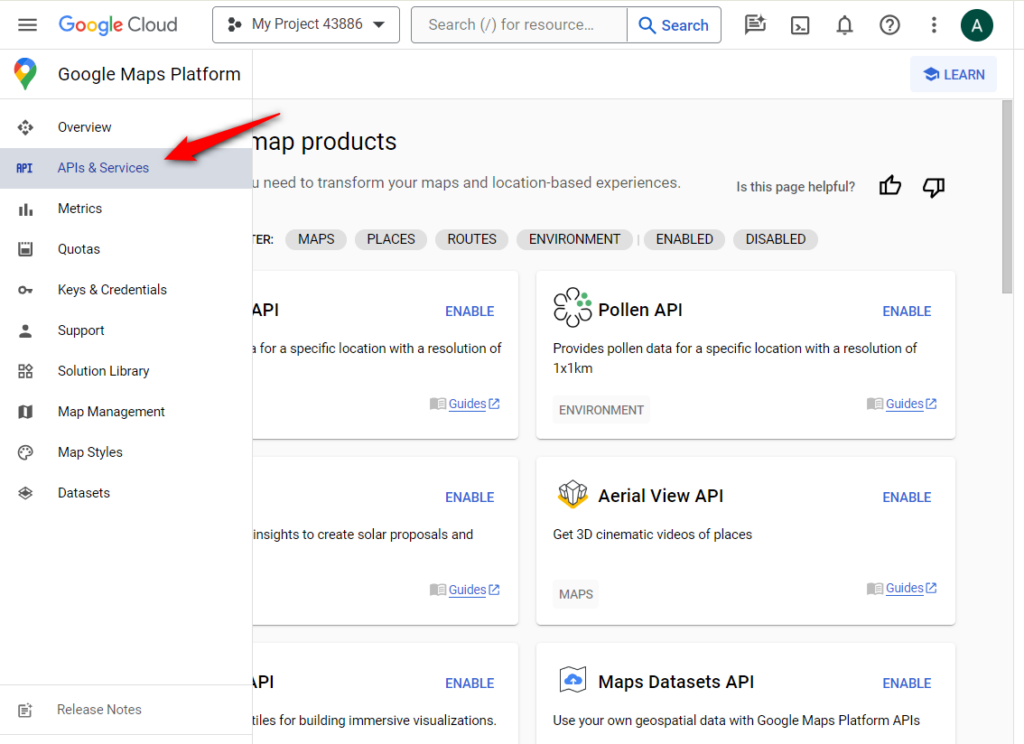
Click here to go to the Google Cloud Platform Console and click on the APIs & Services.

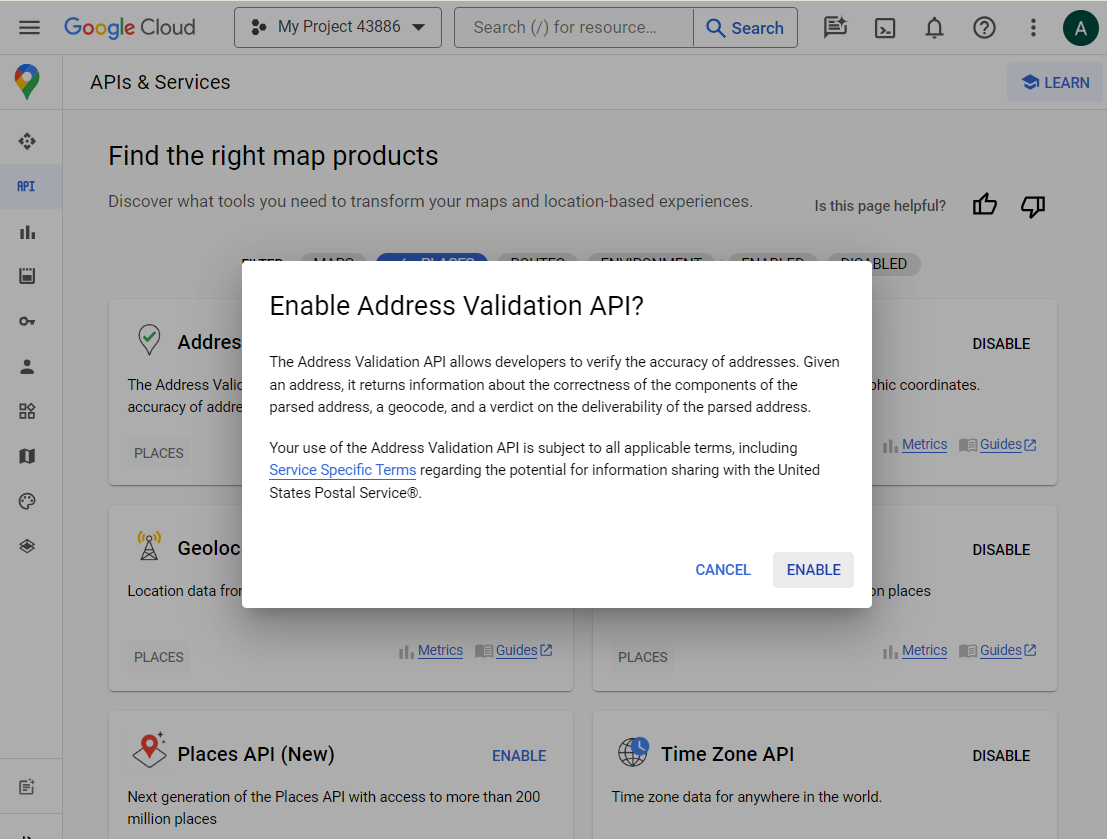
On the Maps and Places tab, enable the relevant APIs manually.
Enable Places API, Geolocation API, Geocoding API, Address Validation API, etc.

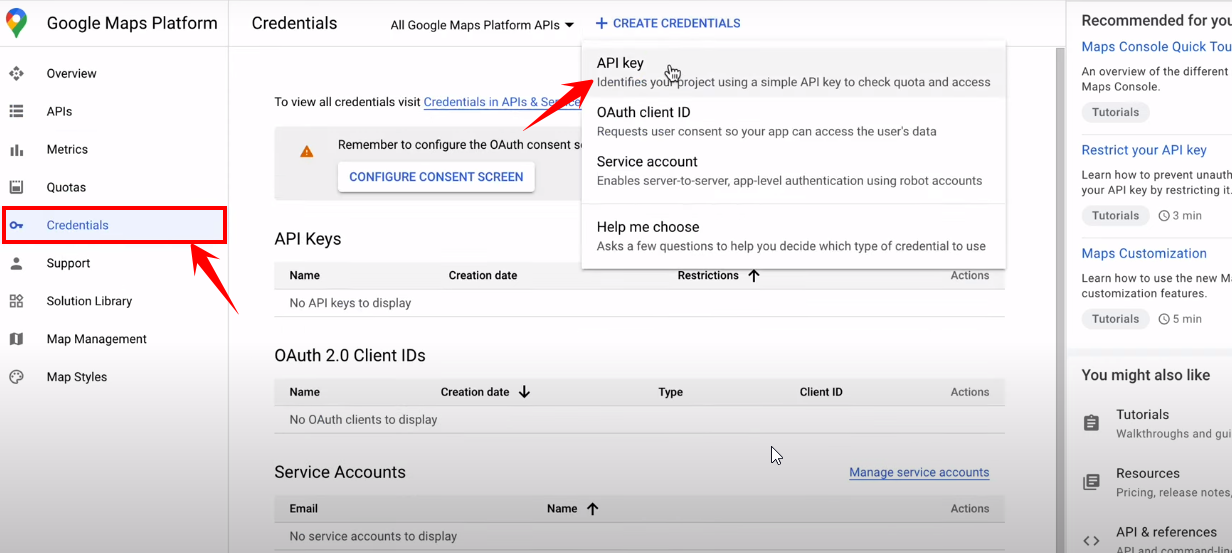
Step 2: Click on 'Create credentials' > API Key
Next, go to the Credentials section and click on the API key to generate the key.

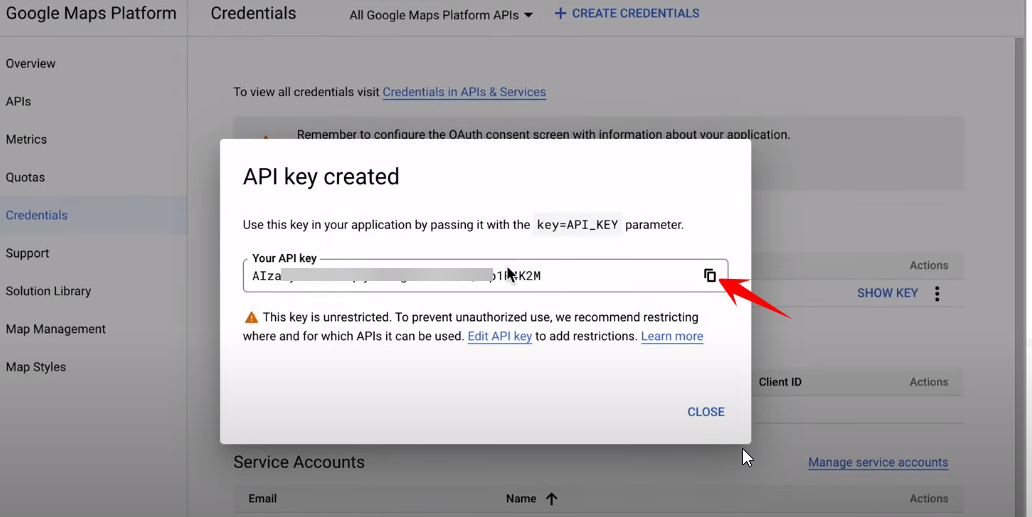
When you do so, a popup appears.
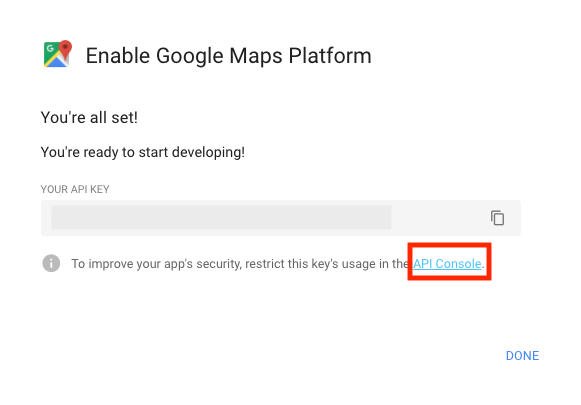
Here you'll get to see your new API key:

Now copy this API key and paste it into your clipboard or use it anywhere you want.
There you go! That's how you can get your new API Key.
Linking the purchased API key with your Checkout
Return to your WordPress site and navigate to the Checkout Global Settings.
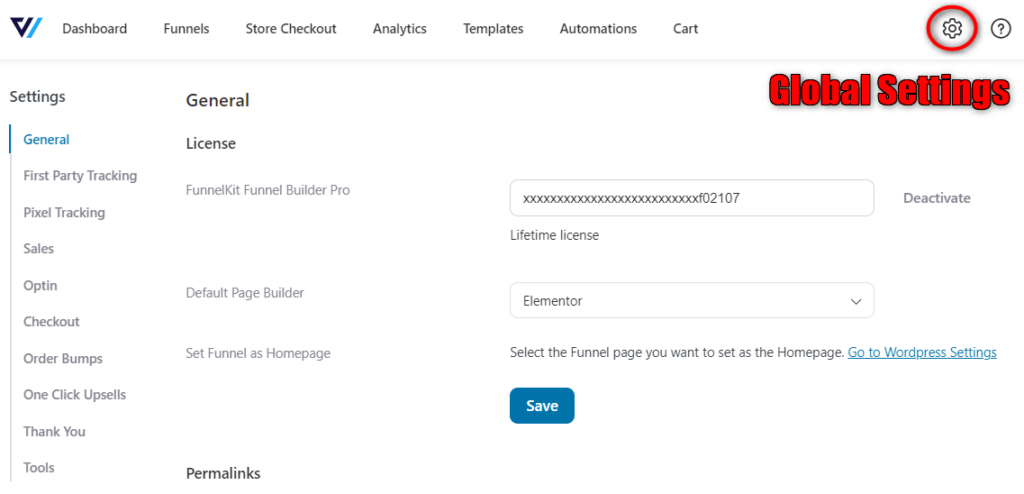
Step 1: Click on Settings in the FunnelKit Funnel Builder
You'll land on the global settings page of Checkout.

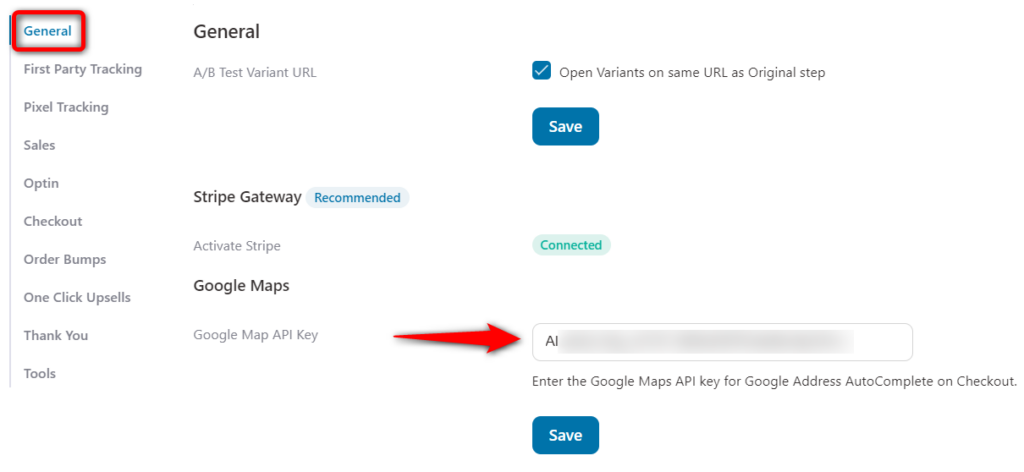
Next, scroll down to the Google Maps section.
Step 2: Insert the purchased Google Maps API Key here

Once done, hit the 'Save' button.
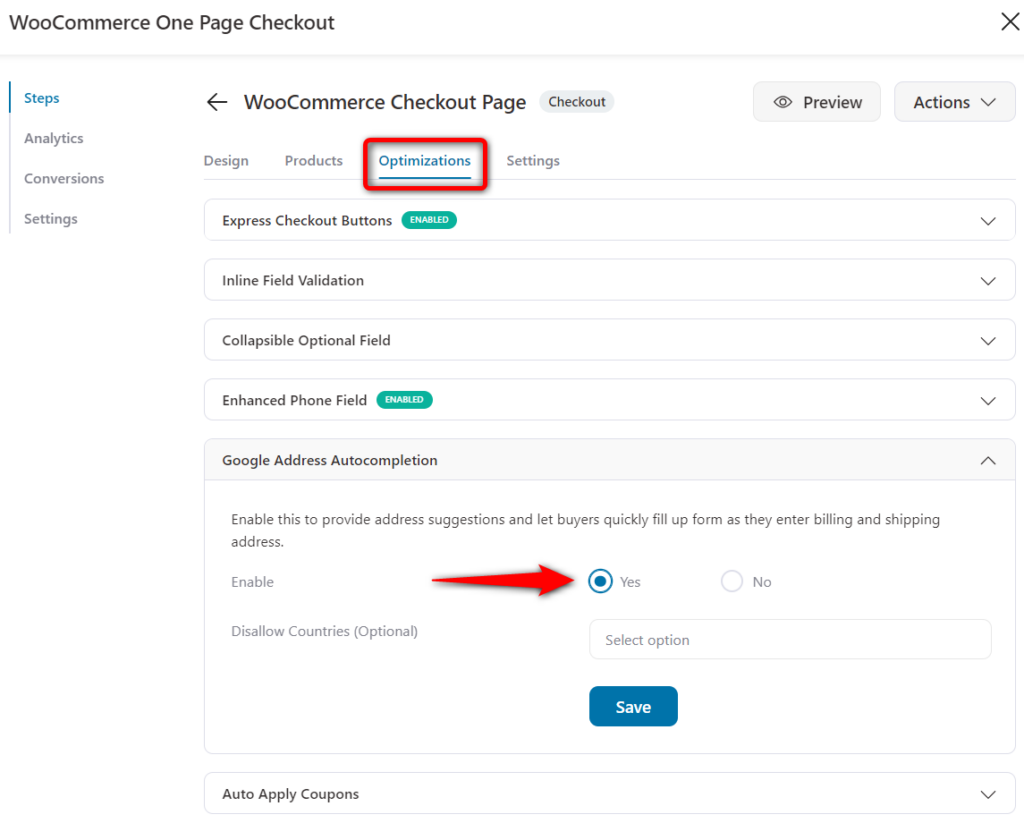
Step 3: Go to the Checkout Page and click on the Optimizations tab
In the Optimizations tab, you'll find that the first option is Google Address Autocompletion.
Hit the toggle and enable it.

That's it, you've now enabled Google Address Autocomplete for the selected Checkout page.
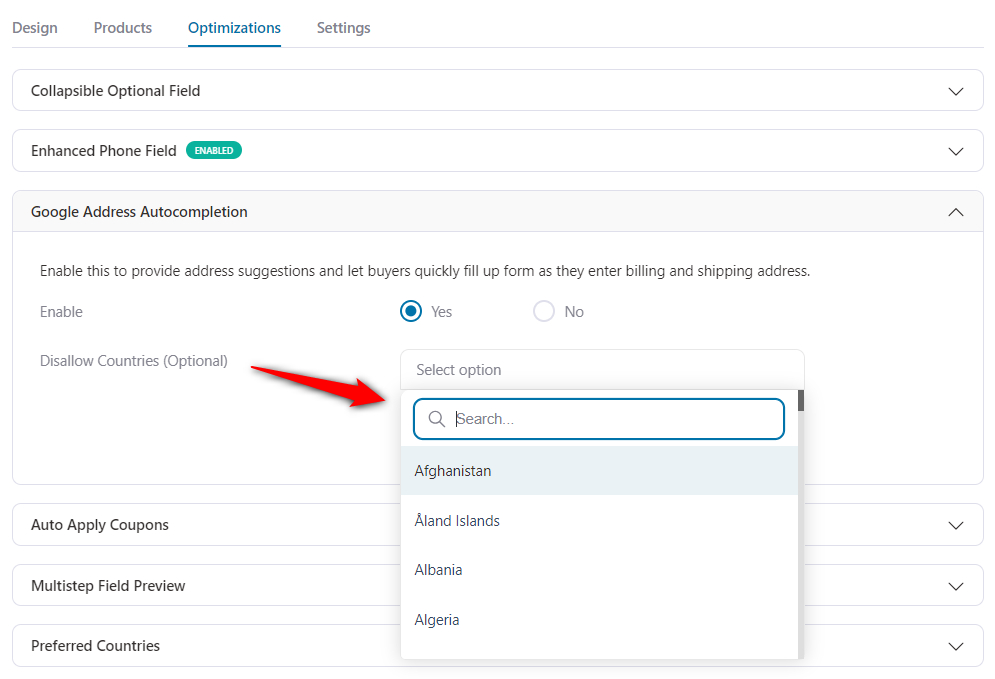
Additionally, you can choose to disallow some countries where you think that it might not be accurate.
For that, you can select the countries for which you want to disable this feature.

Once done, click on Save Changes.
Restrict Access to your API Key
After pasting the API Key to your WordPress site and saving the settings, return to the Google API Manager.
You will want to restrict access to your API Key to avoid having it “hijacked” and going over your quota.

To do so, click the API Console link in the Enable Google Maps Platform window, as shown.
Select 'HTTP referrers (web sites)' and enter the following domains under 'Accept requests from these HTTP referrers (web sites)', replacing yourdomain.com with your domain name.
*yourdomain.com/*
Please note that the Google Maps API is very specific about how this field is formatted – so use exactly this format.
Click the 'Save' button to save your key restrictions.
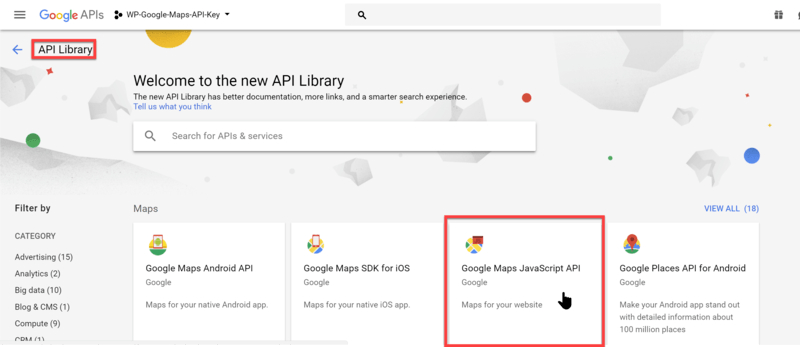
Now, you need to enable the required API functions for your project.
Click the Library link in the API Manager sidebar menu.
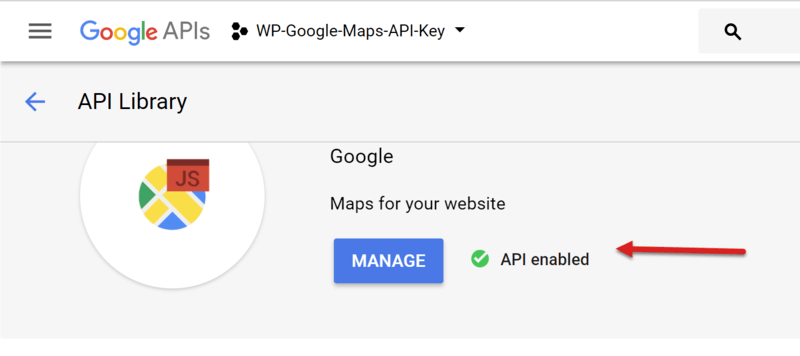
Next, press the Google Maps JavaScript API panel.

The JavaScript API will probably already be enabled as shown in the screenshot below.
If the JavaScript API is not enabled, then click Enable on the Google Maps Javascript API window.

That's it, now you're good to go!
You can also check out our post on Google Address Autocomplete here.







