If you want to show different layouts of Embed Form for Mobile and Desktop devices, you will need to use two shortcodes on the same page using the 'mode' attribute within the shortcode.
For Desktop
For desktop devices use this shortcode with the attribute:
[wfacp_forms id='1236' mode='desktop']
For Mobile
For mobile devices use this shortcode with the attribute:
[wfacp_forms id='1236' mode='mobile']
The mode parameter will help you to identify the embed form for desktop or mobile view.

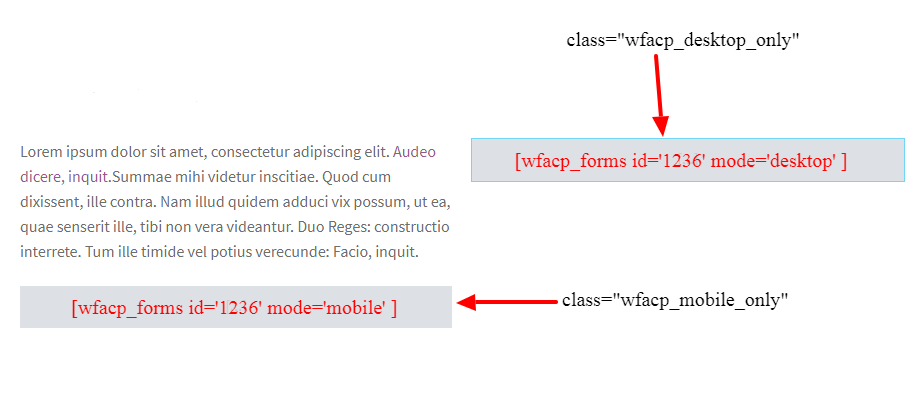
Now after adding the mode parameter, you will need to wrap the shortcode with CSS class names 'wfacp_desktop_only' and 'wfacp_mobile_only' to adjust the visibility of the shortcode.
By this, you would be able to use the product page with two (same) checkout form shortcode on a different location on the page.
That's it! This is how you can show different layouts of Checkout forms on Desktop and Mobile.







