Checkout provides you parameters to checkout directly without clicking a single product page's "Add To Cart" button.
1) The parameter to add the product for checkout
Here is the parameter to add the product for checkout:
?aero-add-to-checkout=<product_ID>&aero-qty=<count>2) Sample URL
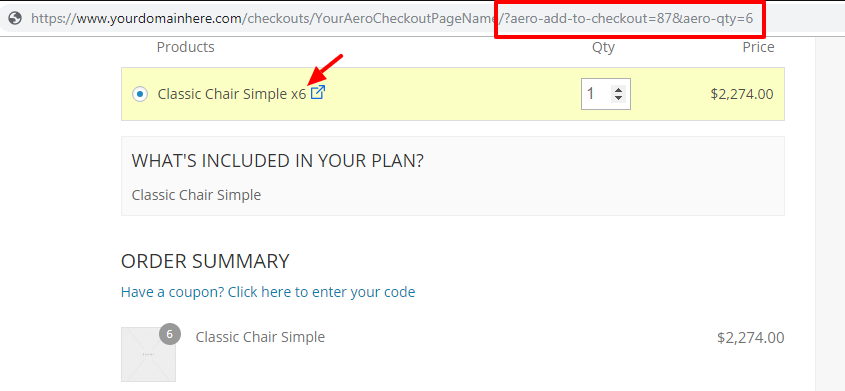
Here is the sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=87&aero-qty=63) Where to get parameter
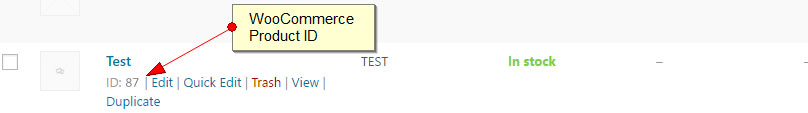
For example, here 87 is your product id in WooCommerce. You can find it by going to your product list and checking here:

4) Behavior in case of variations/variable
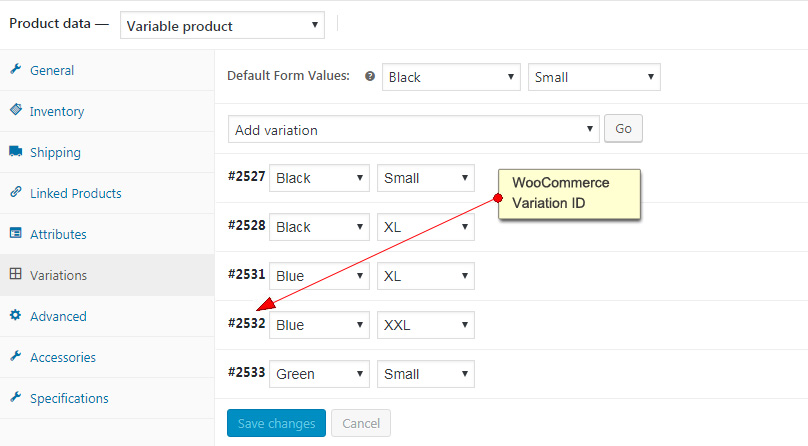
Similarly, If you want to add a particular variation of a variable product, you can directly put the Variation ID.
Find the variation ID by editing the product here:

This will add the product with pre-selected variation Blue color & XXL size for checkout
Here is the Sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-add-to-checkout=2532&aero-qty=6Final Output:

This is how you can add a WooCommerce product with desired quantity directly to the Checkout Page using the URL/Link.







