In this documentation, you'll learn how to edit the footer of your Checkout page.
Here's what we're going to edit:

Follow along:
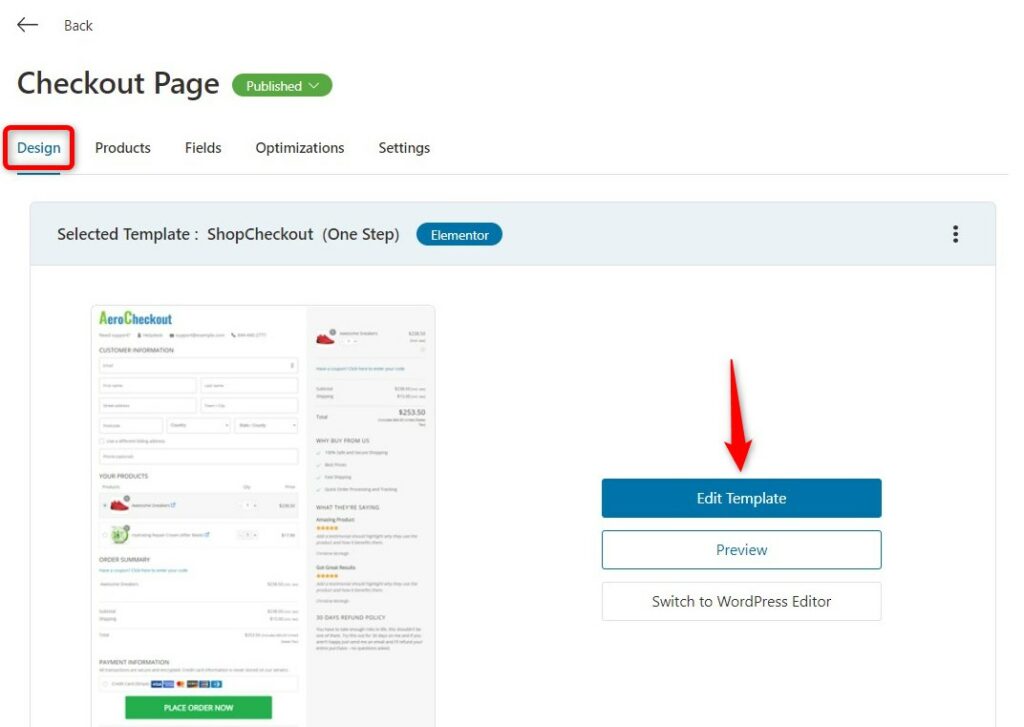
Step 1: Go to the 'Design' tab in Checkout
Click on the 'Edit Template' button to start customizing your checkout page using Elementor.

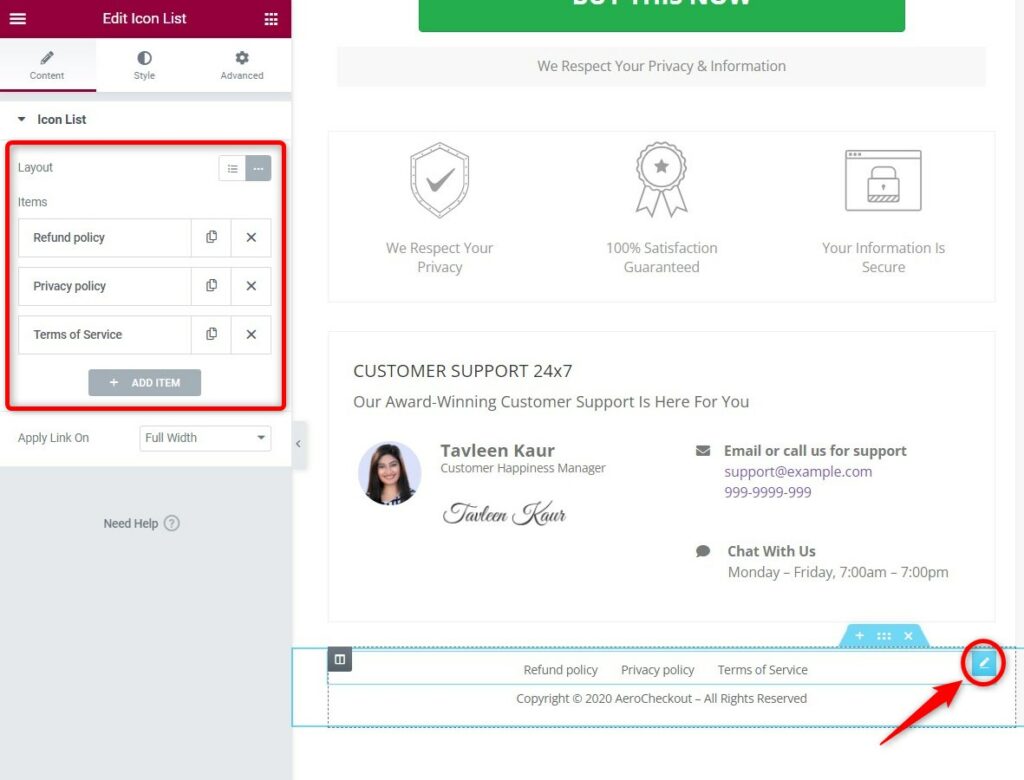
Step 2: Click the pencil icon in the footer section to edit it
On the left-hand side panel, you'll get the option to change the footer text.

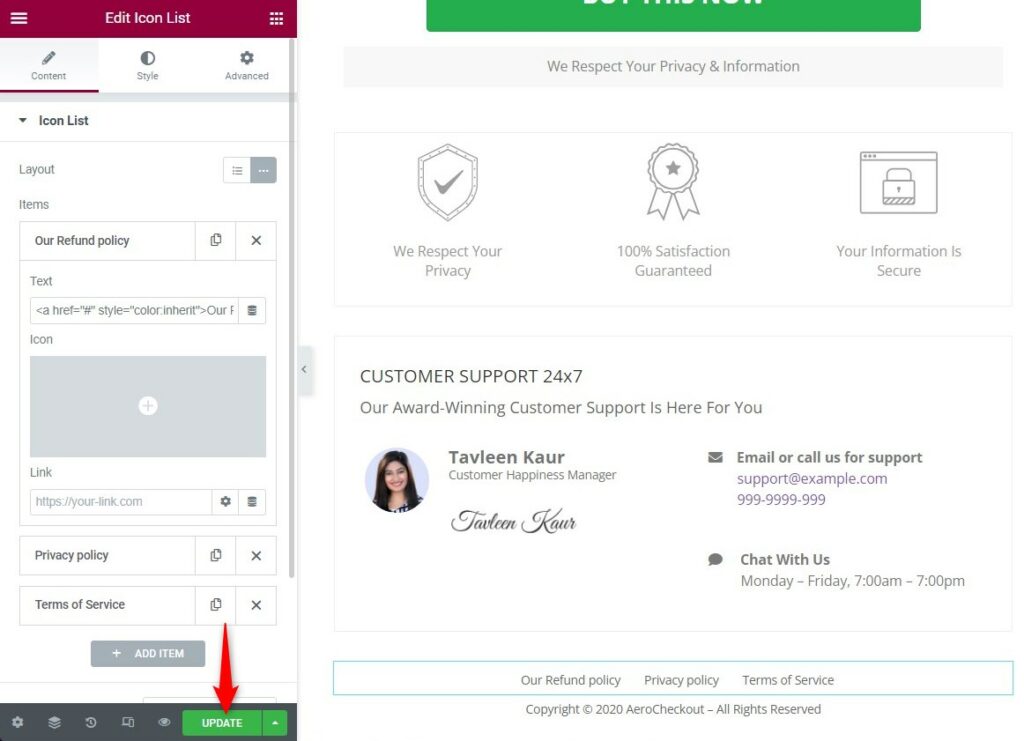
Make the changes as per your requirements.
Once done, hit the 'Update' button.

There you go!
Here's the final output:

This is how you can edit the footer of your Checkout page.







