In this documentation, you'll learn how to edit the Promises section texts on a Checkout page.
Here's what we're going to edit:

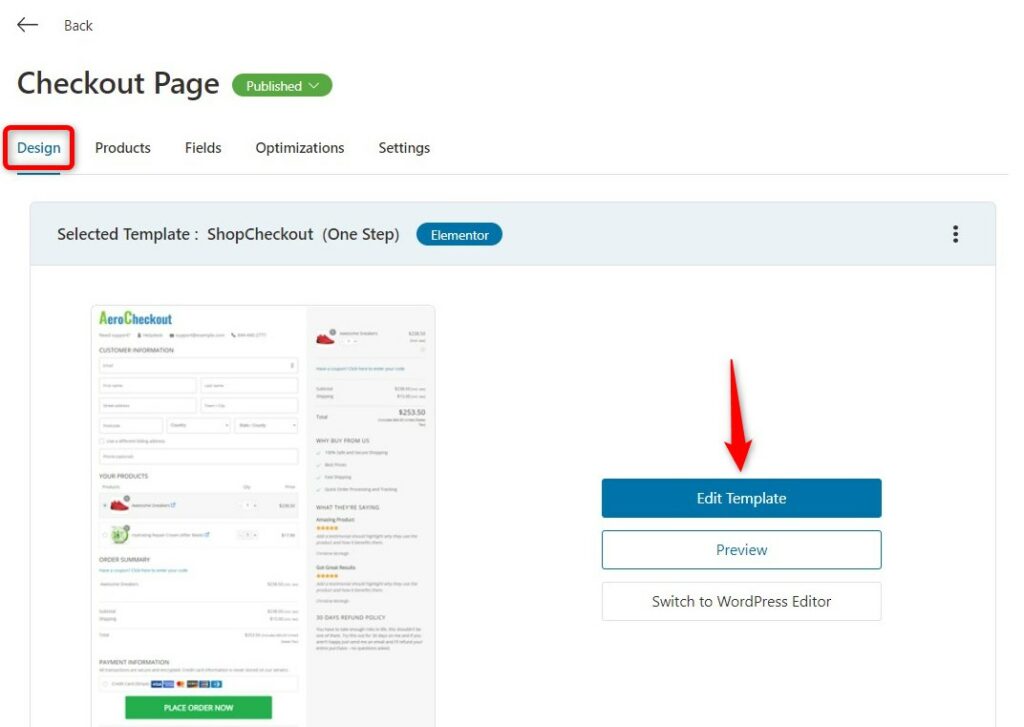
Step 1: Go to the 'Design' tab in Checkout
Click on the 'Edit Template' button to edit the template using Elementor.

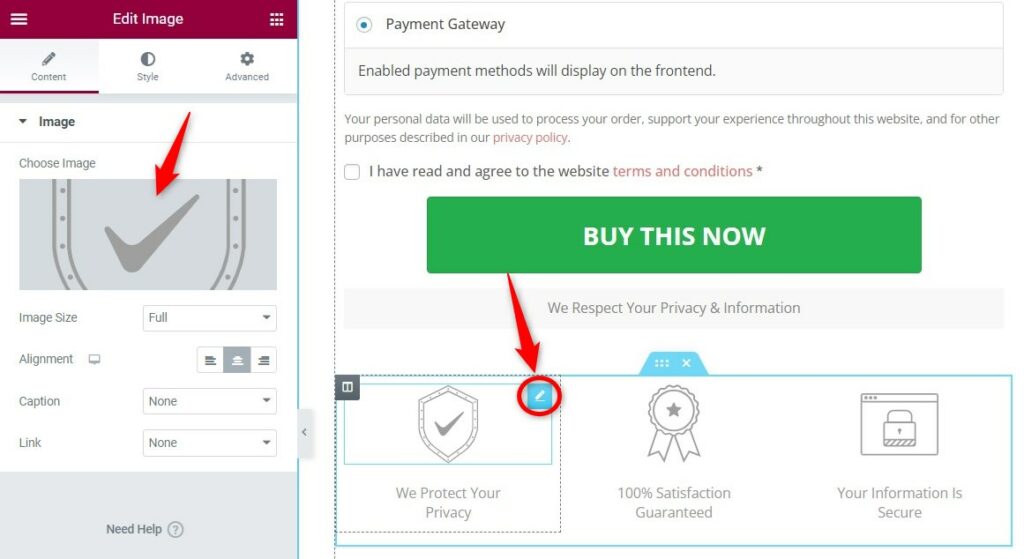
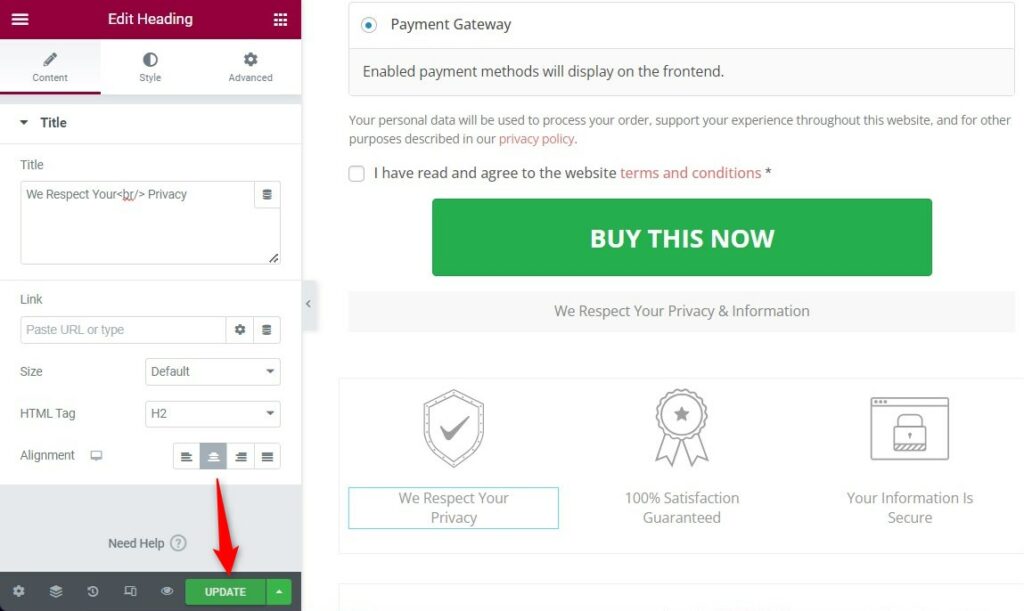
Step 2: Click on the pencil icon beside the Promises section to edit it
On the left-hand side panel, you'll get the option to edit the text of each of the promises.
First, change the image by clicking on the Choose Image button.

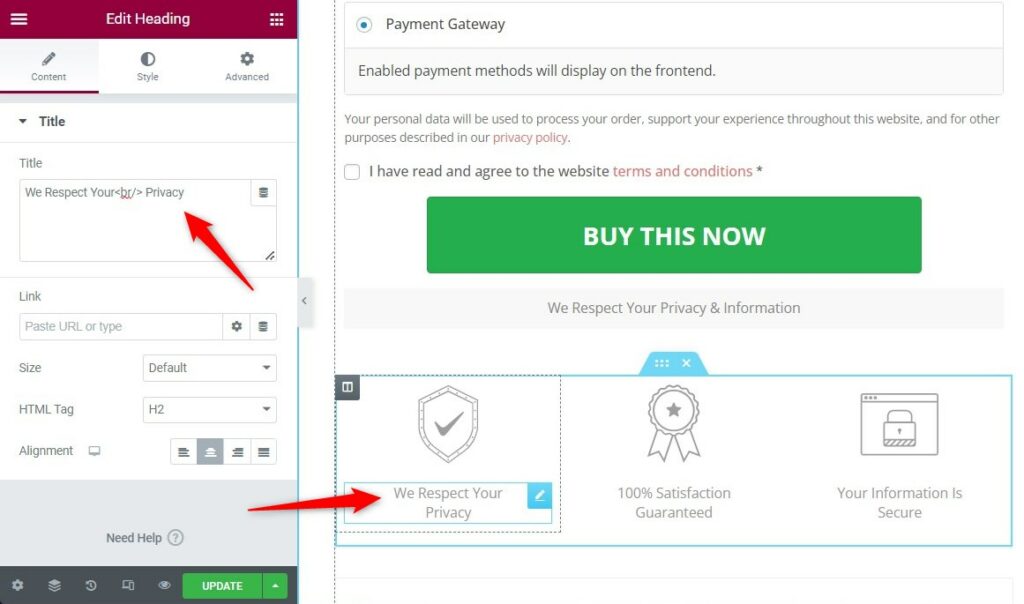
Next, edit the text below the image by clicking on the pencil icon.

Once done, hit the 'Update' button to make your changes live.

Here's the final output:

This is how you can edit the text of the Promises section on a Checkout page.







