In this section, you'll learn about how to add and customize a sales page to your funnel when you're creating from scratch.
Step 1: Add a new sales funnel
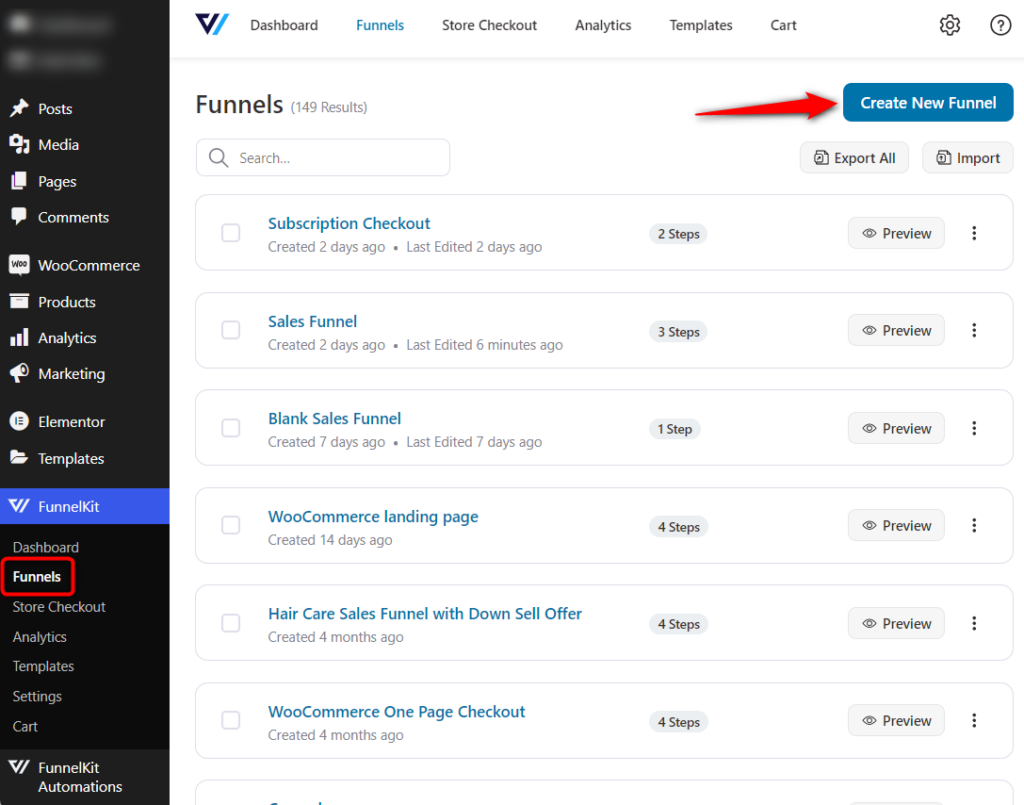
Click on Create New Funnel to add a new funnel.

It'll direct you to the templates page.
You can directly import a pre-built funnel template or start building your sales page from scratch.
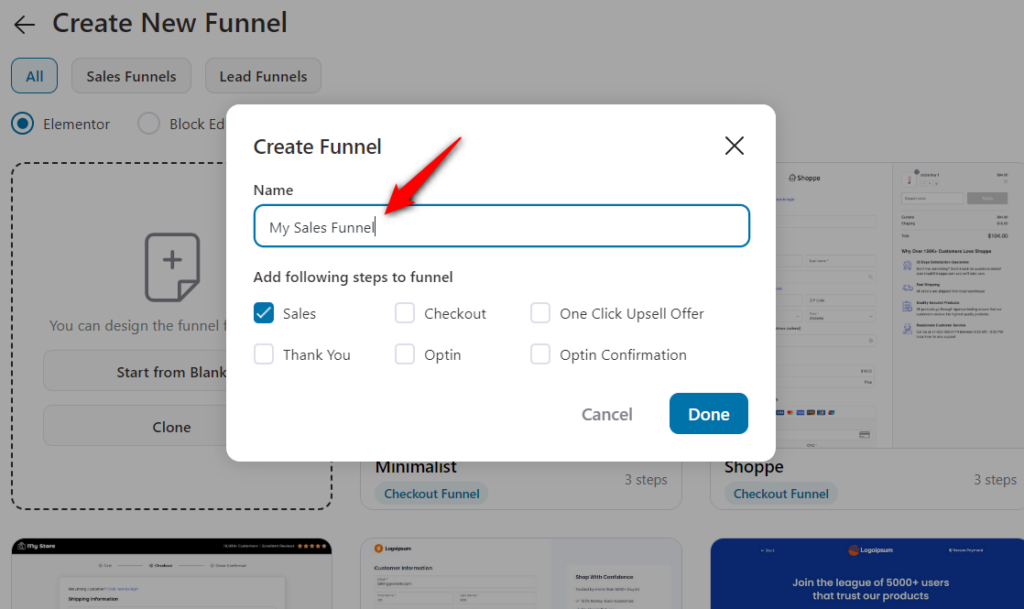
Let's select the 'Start from scratch' option and select the pages you want to add to your blank funnel.
Then name your funnel.

Once done, click on Done.
Step 2: Edit the sales page in your funnel
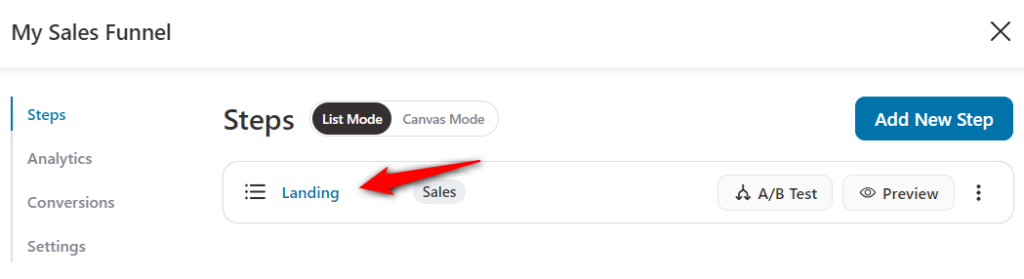
Your funnel with the sales page is now created.
Next, click on Sales Page to start customizing it.

Select 'Sales Pages' and you'll see the templates of the landing pages.
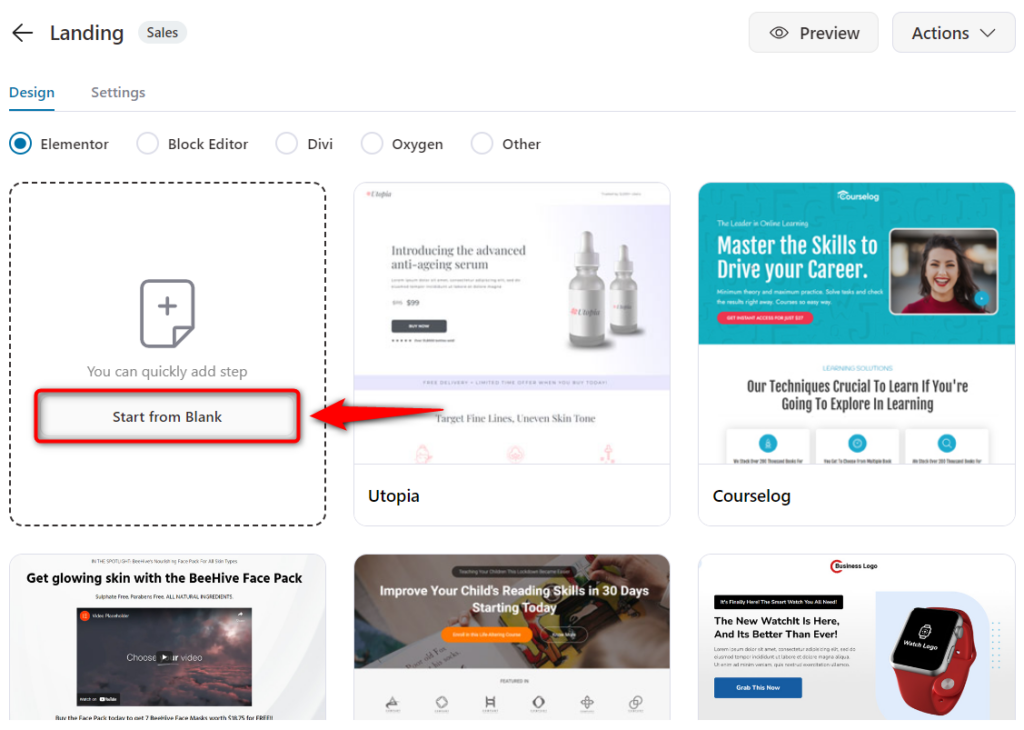
You're again given the option of building from scratch or choosing templates for individual pages.
FunnelKit (formerly WooFunnels) deeply integrates with popular page builder tools such as:
- Elementor
- Divi
- Gutenberg
- Oxygen
- Other (Other page builders using shortcodes)
Select your favorite page builder and import the template. Click on Start from Blank if you do not want to use any of the pre-made templates.
Here, we have selected 'Elementor' and we will be building our landing page from scratch.

This will import a blank template to your sales page.
Step 3: Customize your sales page
Clicking on Edit Elementor Template would open up a new funnel page in Elementor.

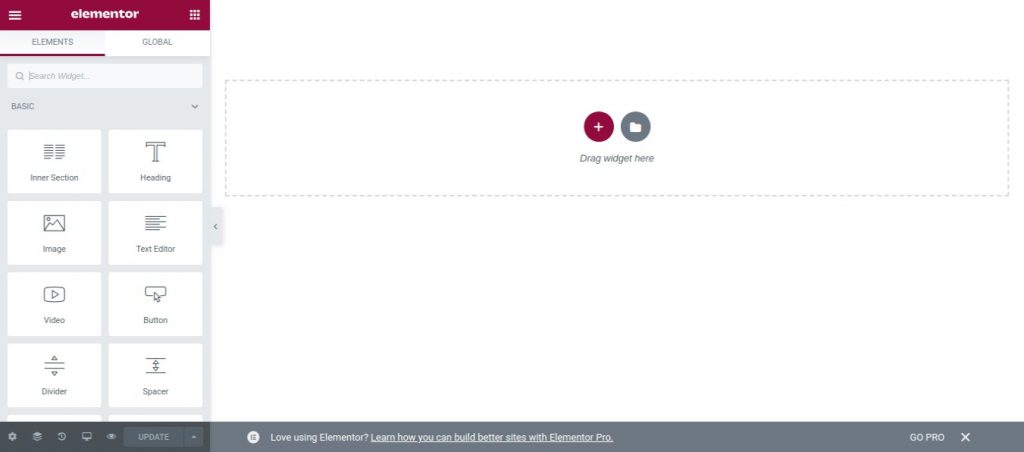
Step 4: Customize the page
Here you can create a custom page by dragging and dropping the multiple widgets provided to you.

Step 7: Save the changes
Once you're done creating the page, click on the green Update button to save the changes.

This is how you can create a custom funnel page from scratch in Elementor.
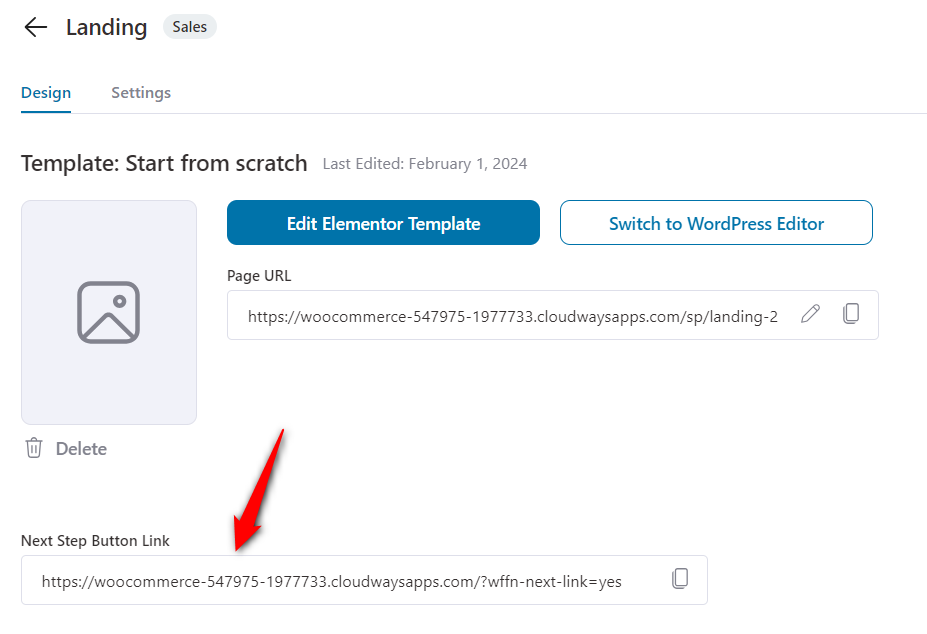
Step 8: Add the next step button link
Copy the next step button link from the design section of the sales or landing page.

Paste this link on the CTA button of your landing page. When the user clicks on it, they will be directed to the next page in the sales funnel.
This will prevent the hassle of getting the actual link to your next page is pasting it on the button.
If you do not wish to use Elementor but another preferred page builder, just click on Other instead of building from scratch when editing individual pages.
You can use page builders like Beaver Builder, Thrive Themes, etc. to design pages that are attractive and on-brand for your business.







