You can create presets for your upsell offer pages.
Creating an upsell page from scratch every time for every product is rather time-consuming.
That’s why the in-built Customizer provides you the preset option, which saves you a lot of time.
Create a preset with your logo, brand colors, contact details (if needed), any custom CSS, etc., once and then use it for all your offer pages.
Follow along.
Step 1: Click on the ‘Edit’ button

This will open your upsell page in Customizer.
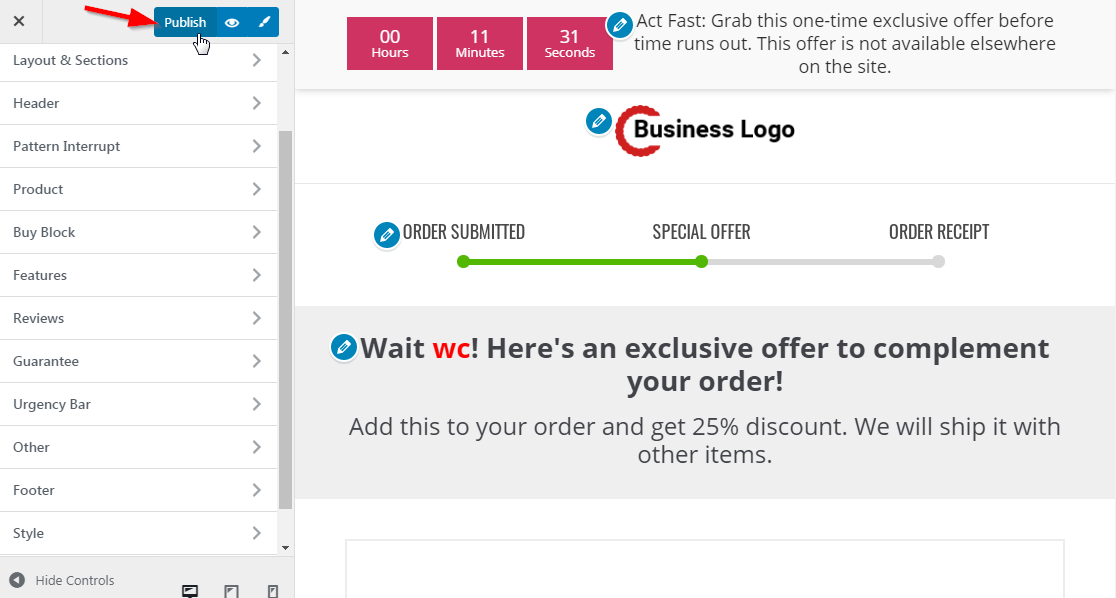
Step 2: Customize your page and click on ‘Publish’
Design the upsell page the way you want to use it as a preset.
Once done, hit the ‘Publish’ button.

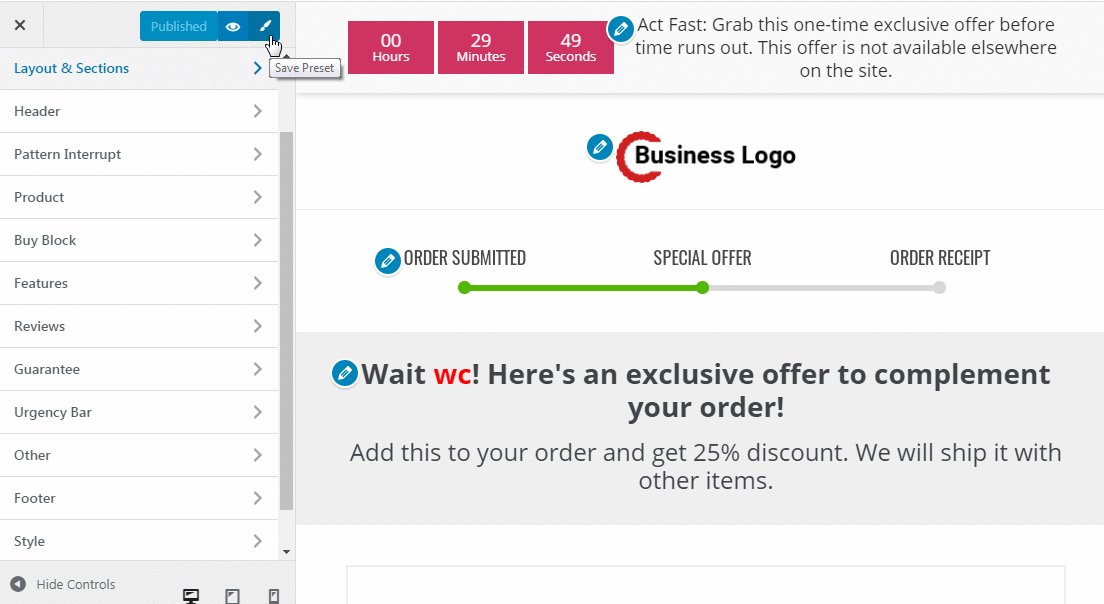
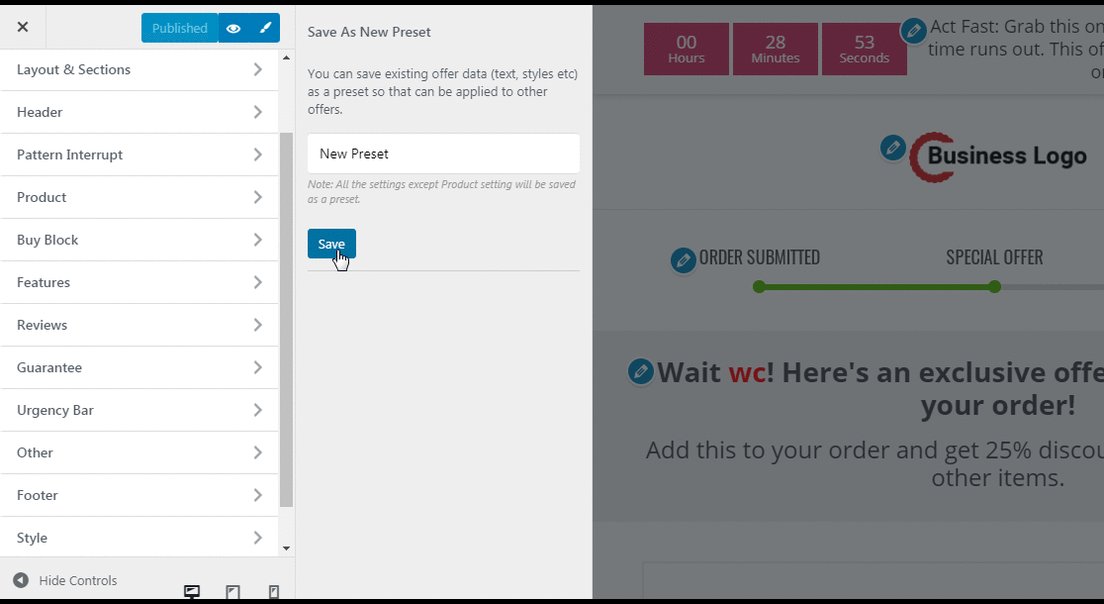
Step 3: Click on the paint brush icon next to the eye icon
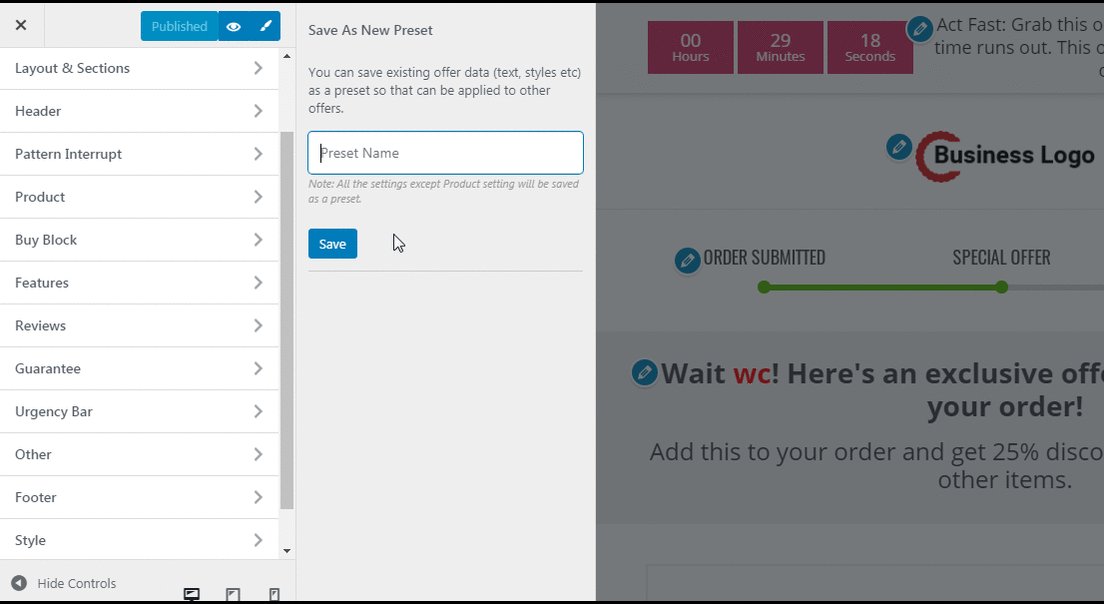
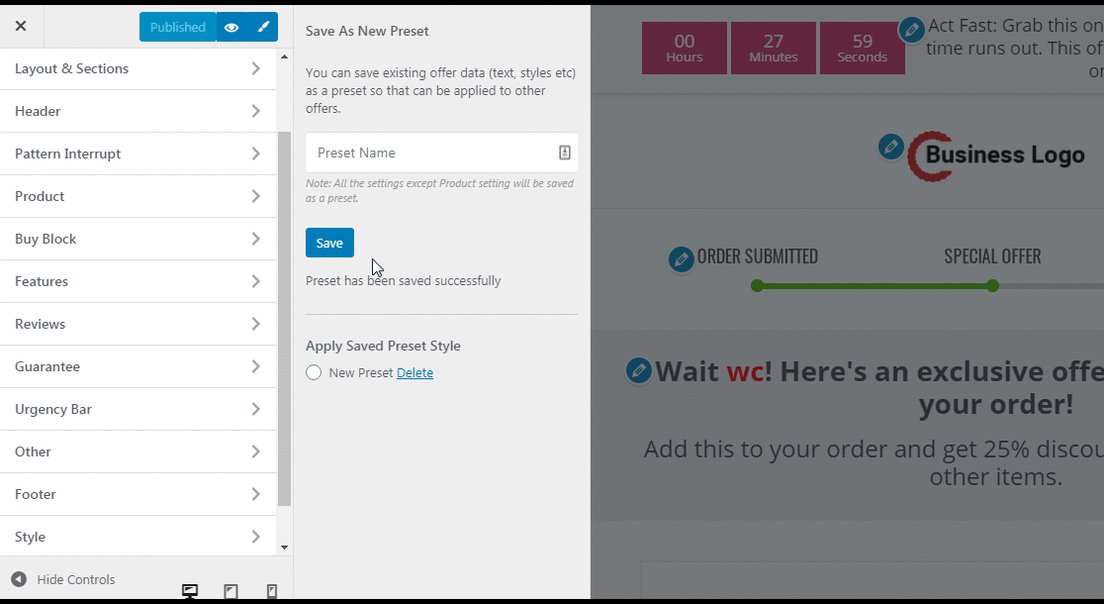
Next, please type in the name you want to have for the preset and save it.

The preset will now be listed.
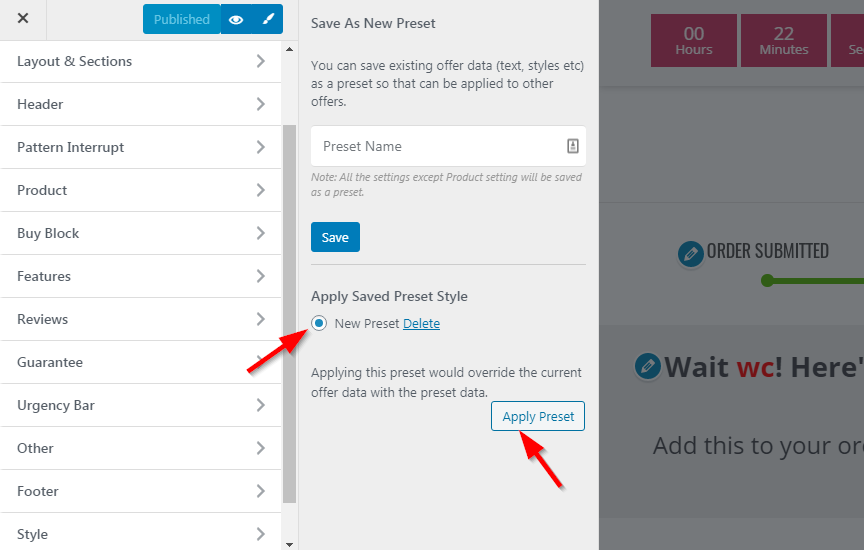
You can apply it to your template by clicking on the radio button and hitting the ‘Apply Preset’ button.

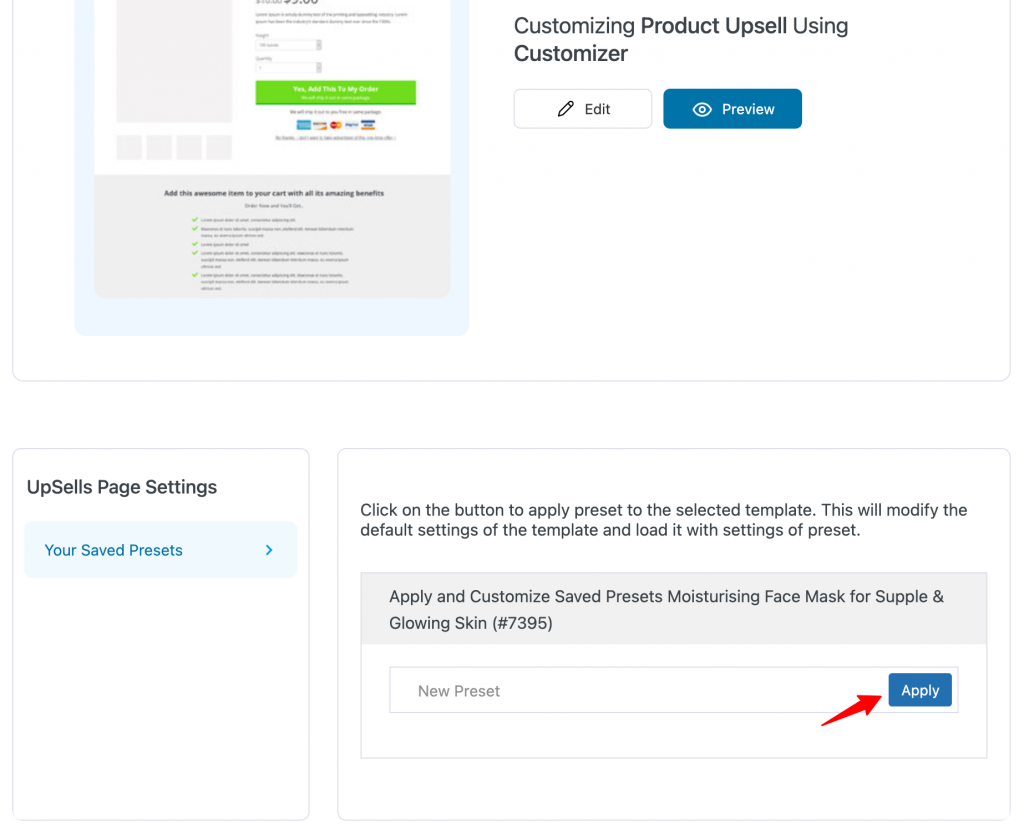
Step 4: Apply the preset from the Design tab (optional)
You can also apply the preset by clicking on the ‘Apply’ button from the Saved Presets sections under Design.

That’s how you can create presets in FunnelKit.







