
This is exciting!?We just released AeroCheckout V1.9!
The latest version gives you greater control over your checkout pages and the ability to deploy more conversion-friendly features.
Our team worked for over 60 days on prepping up this update and decided the priority based on our interactions with many of you.
So thank you for using Aero because directly or indirectly you've contributed to the development of the latest version.
There are new features, a bunch of integrations, performance upgrades and fixes. Of course, I cannot cover all of them here so allow me to share the highlights that matter the most.
So without further ado watch this video right away:

Contents
Is this our most awaited feature? Hell yes.
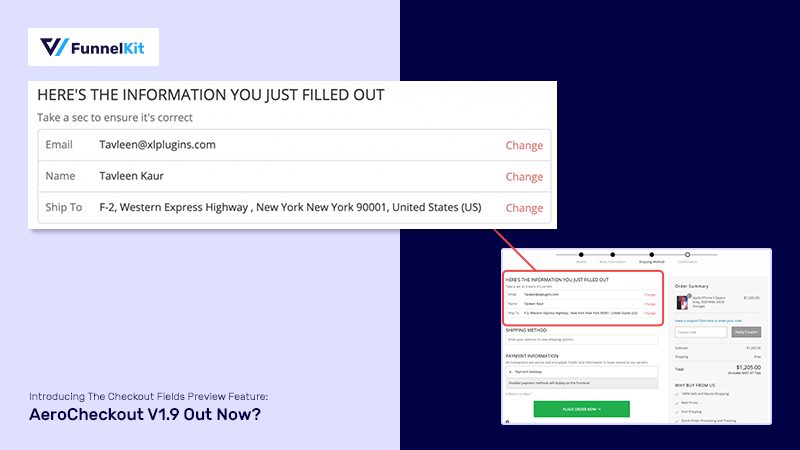
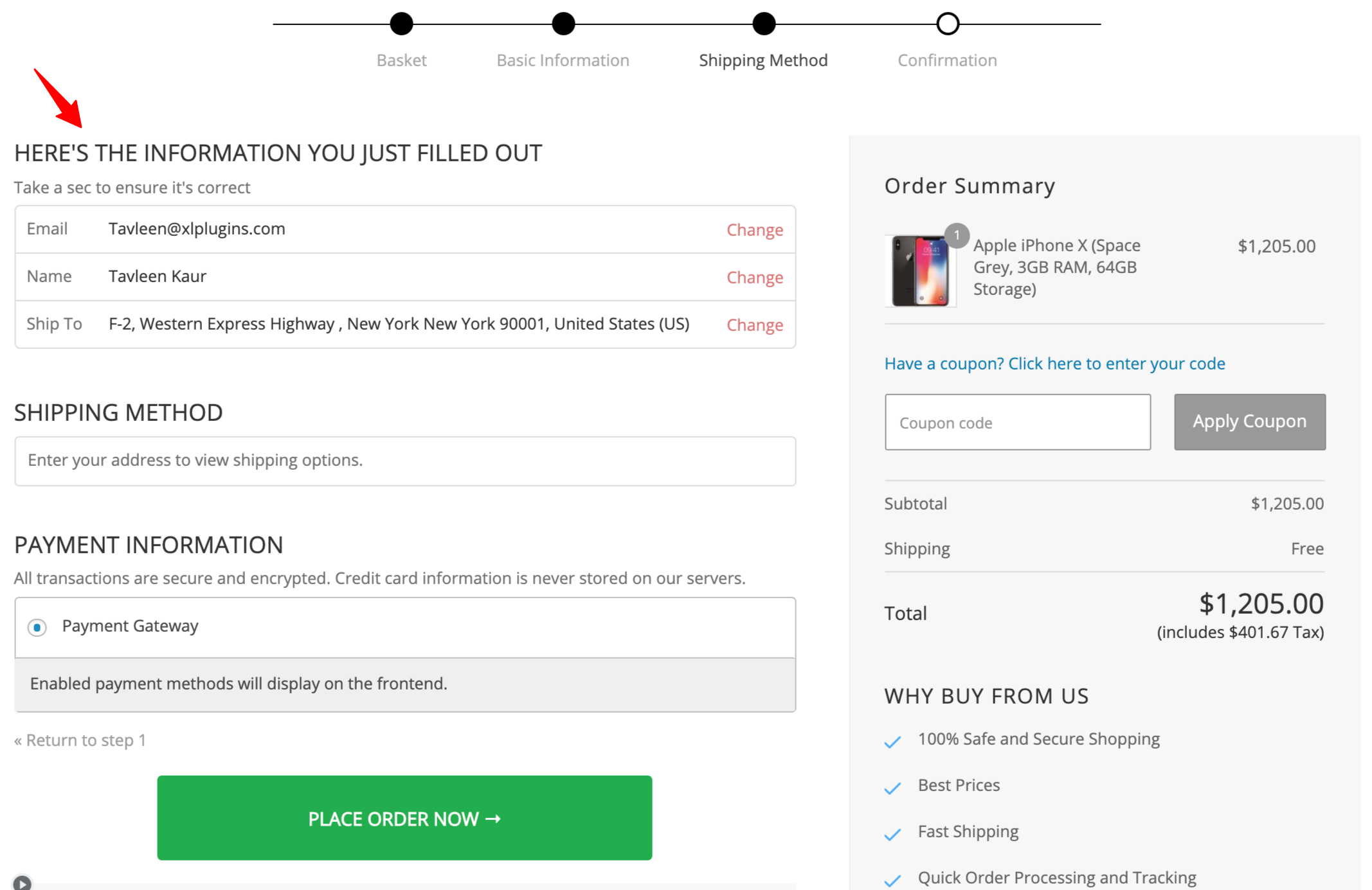
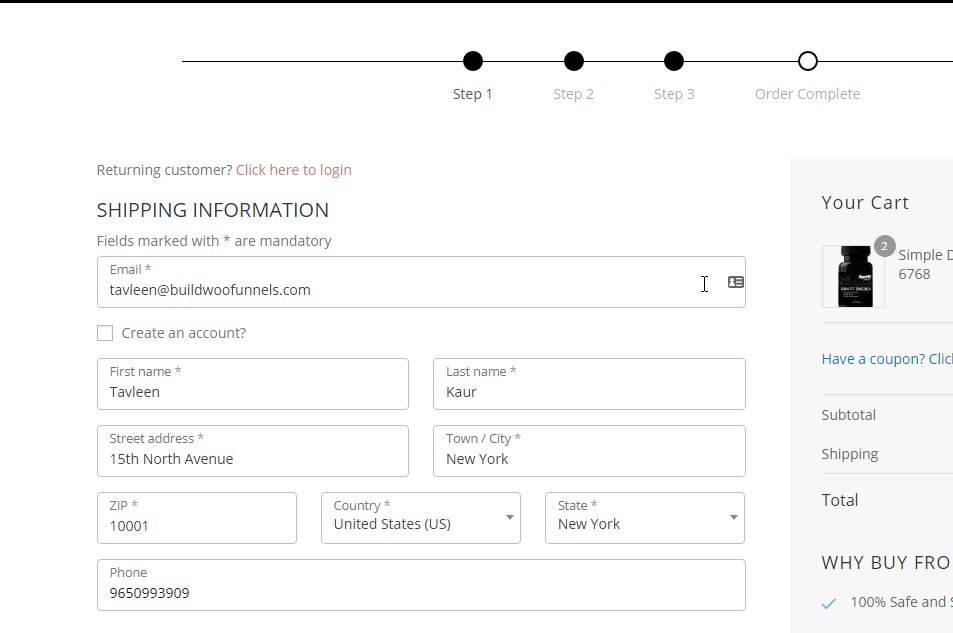
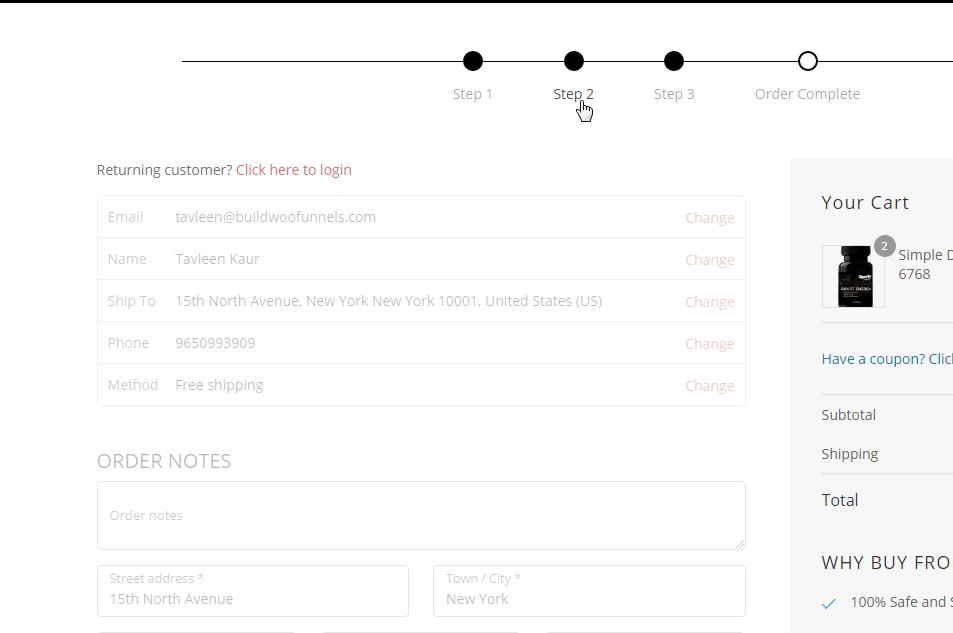
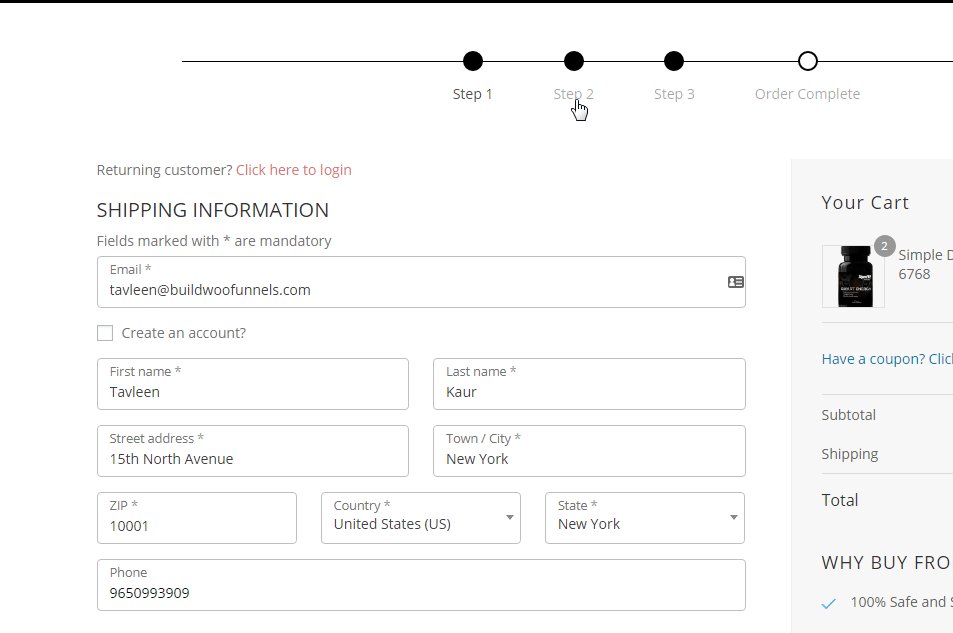
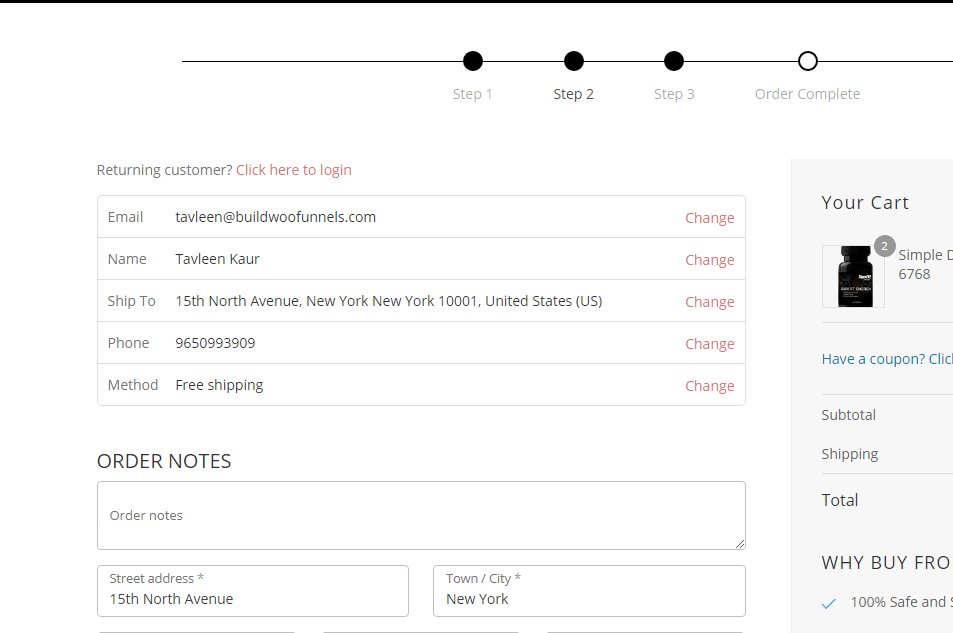
One of the highlights of this release is the checkout fields preview feature. In the case of a multi-step checkout form, the users can preview the details they filled out on the previous step at the current step.
By looking at the information entered they can check for errors. And in case they've made a mistake, they can just click on 'Change' and go back to edit it. Take a look:

This works like a charm because user anxiety on the checkout page is at its peak and letting them double-check the information to ensure it's error-free, is a good way to keep 'em moving forward.
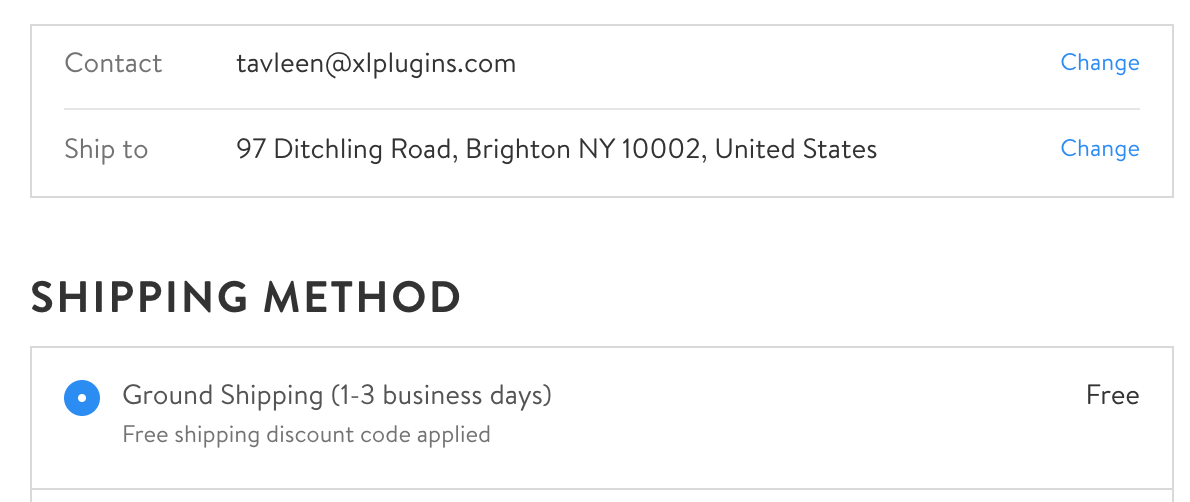
Top-notch stores like ASOS, Amazon, Brooklinen and more deploy this method. Here's an example from Brooklinen:

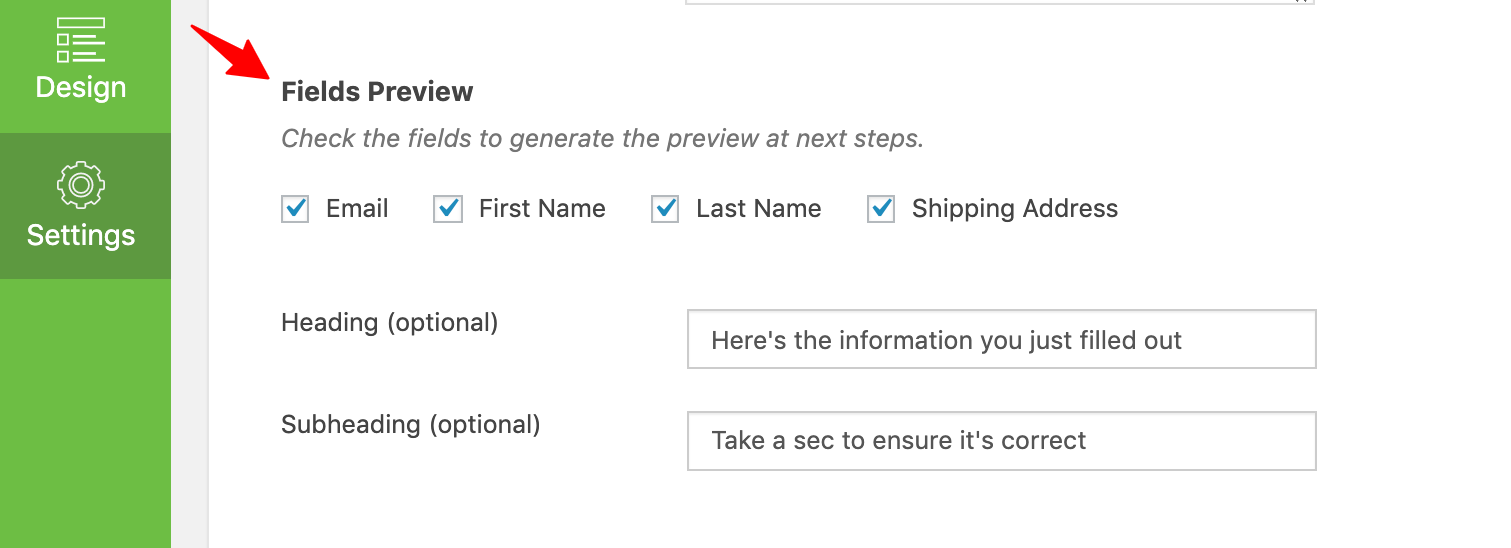
In order to activate it, hit the settings tab and scroll below to find the Fields Preview option:

You may add some instructions in the heading and sub-heading sections. Or leave it empty if you want.
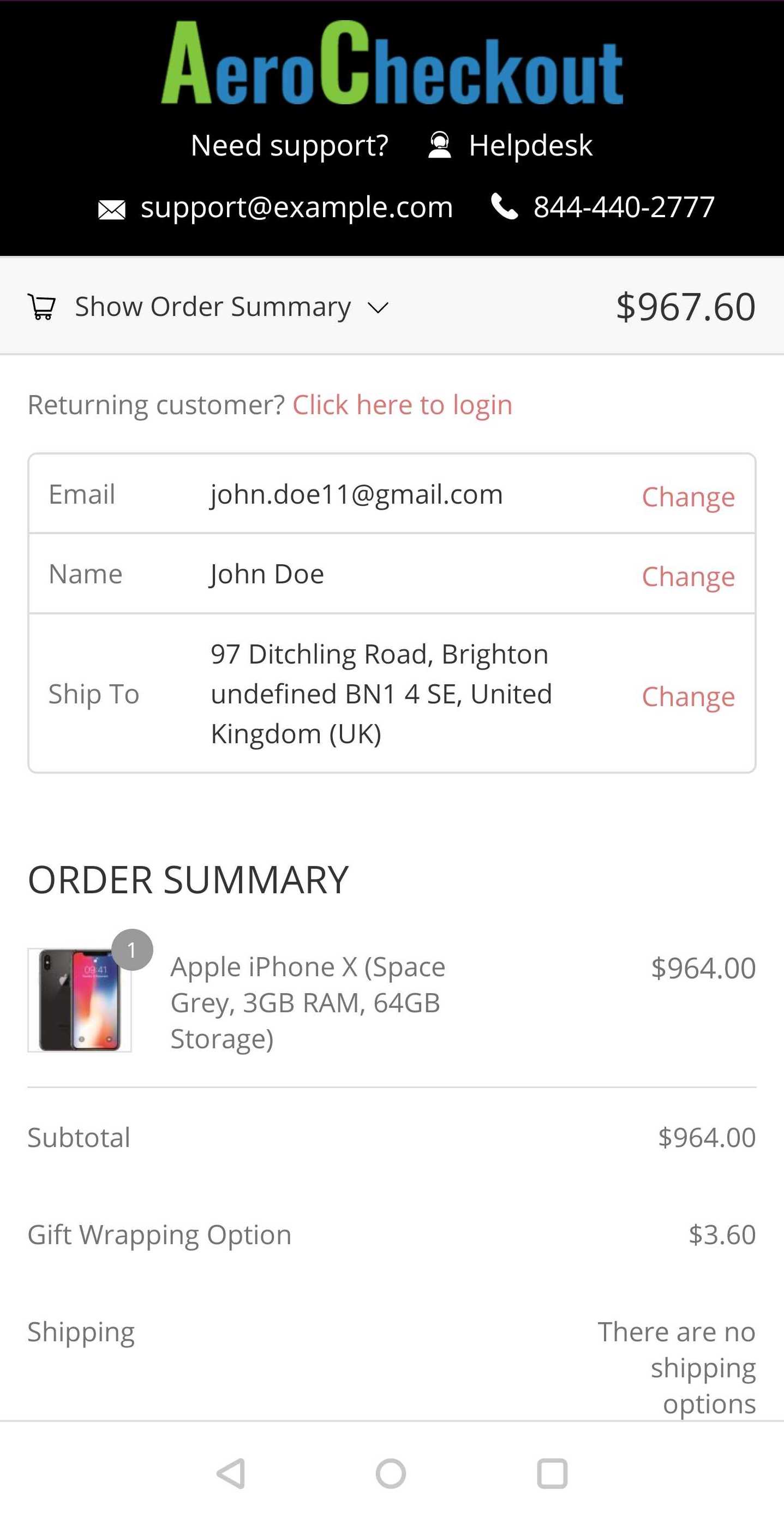
Here's how the preview feature will show up on the mobile:

Keep in mind that having a mobile-optimized checkout page has to be a part of your conversion strategy.
You now have the option to add HTML widgets in the form section and on the sidebar. This allows you the flexibility to add custom content by dragging and dropping the widgets to wherever you want.
Until now you could only use a widget of Aero and edit as per your needs but now you can create custom widgets.
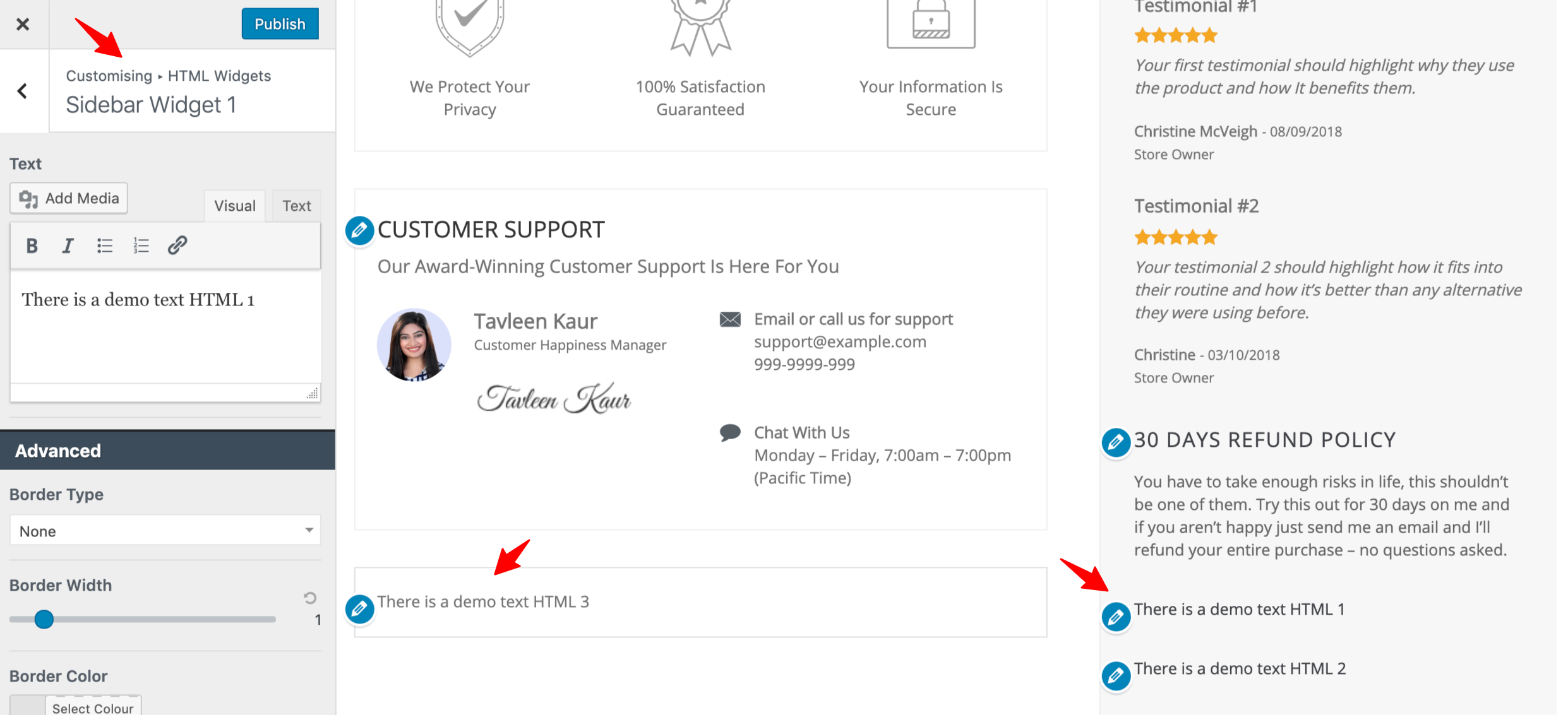
You'll find 2 widgets for the main content area and 1 for the sidebar, take a look:

Use these widgets to add text or image and give the area a colored border if you want.
For starters, the transition from one step to the next has become a whole lot smoother. It feels easy on the eye and looks classy.
Take a look at the transition effect between steps:

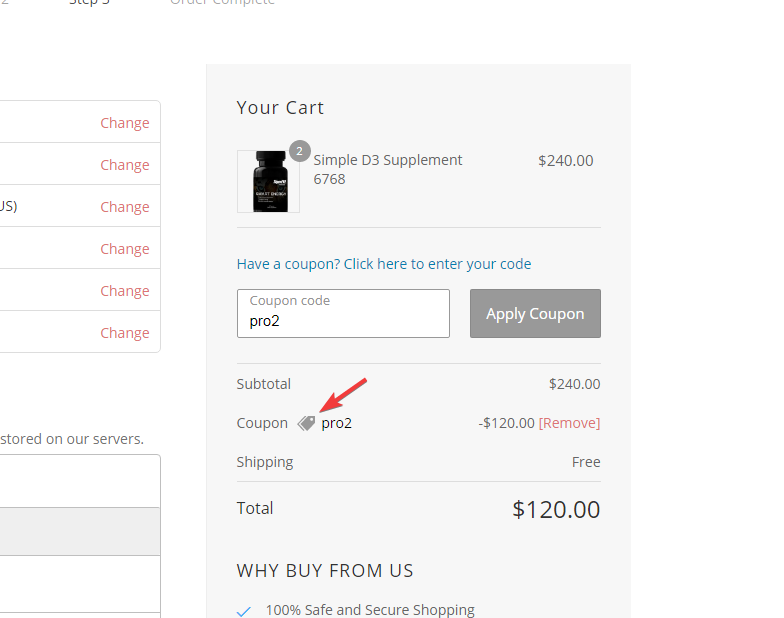
When the coupon is applied, an attention-capturing SVG image shows up right next to it:

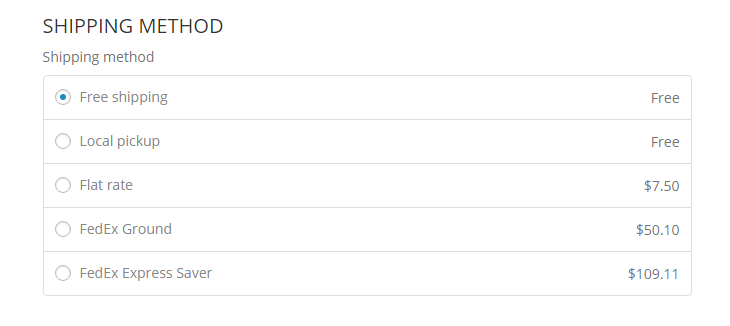
The various shipping methods activated on the store sort themselves to arrange in ascending order.
This prevents sticker shock:

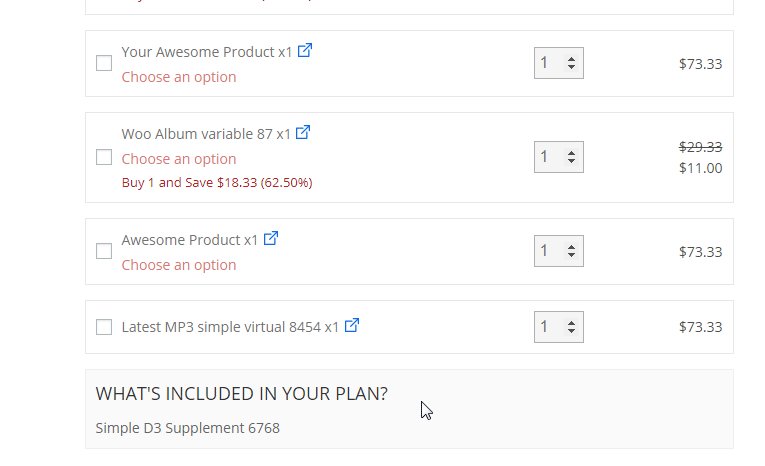
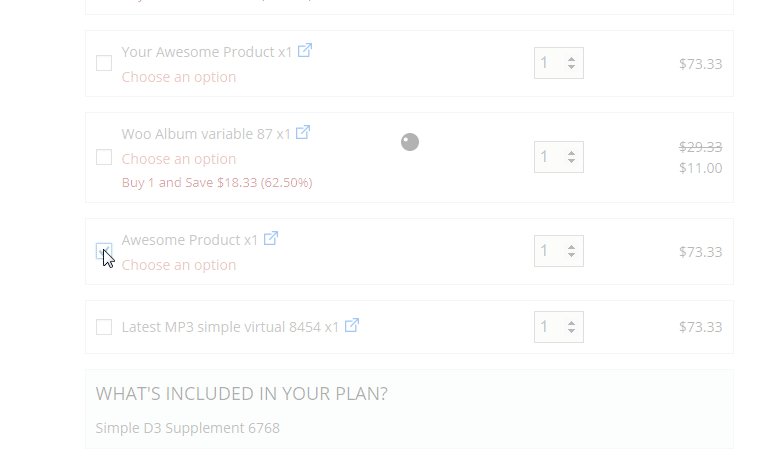
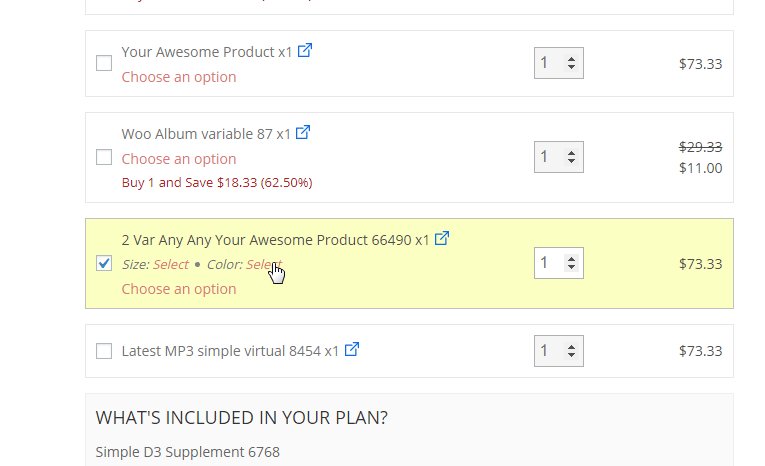
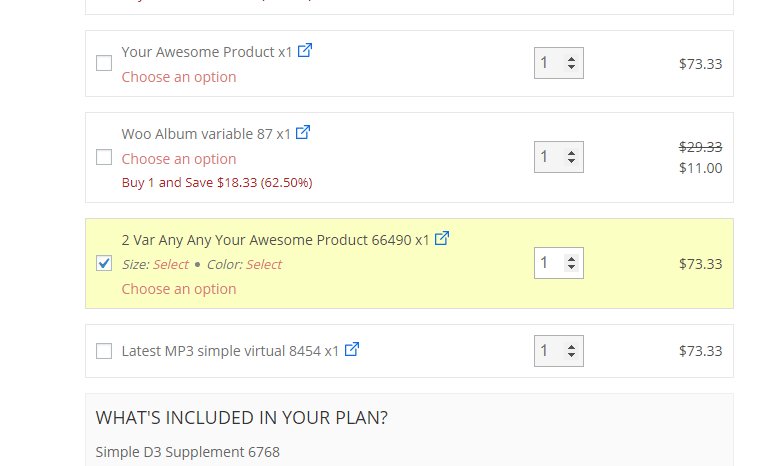
In the case of a product-specific checkout page/order form, an instructional label shows up asking users to select the right variant for purchase. This keeps them from making a mistake in the variant selection.
Take a look at the update to the product selector in case of a variable product:

That's not it. There are more UX improvements made to Aero, such as the focus effect on the form fields when a user is filling out the form.
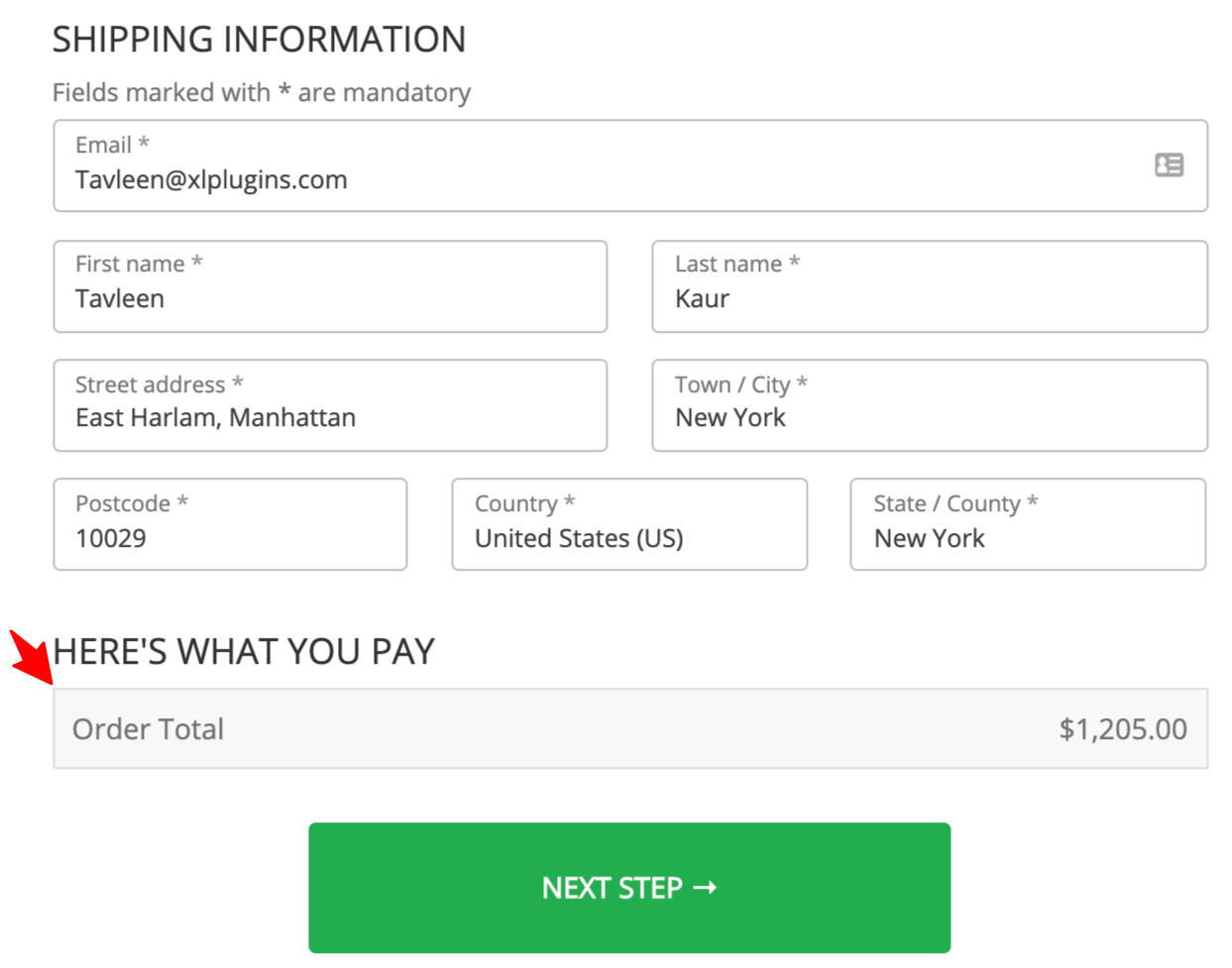
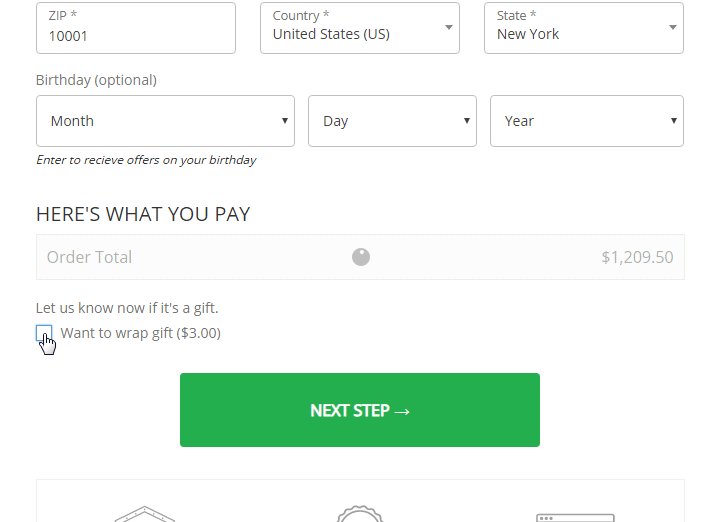
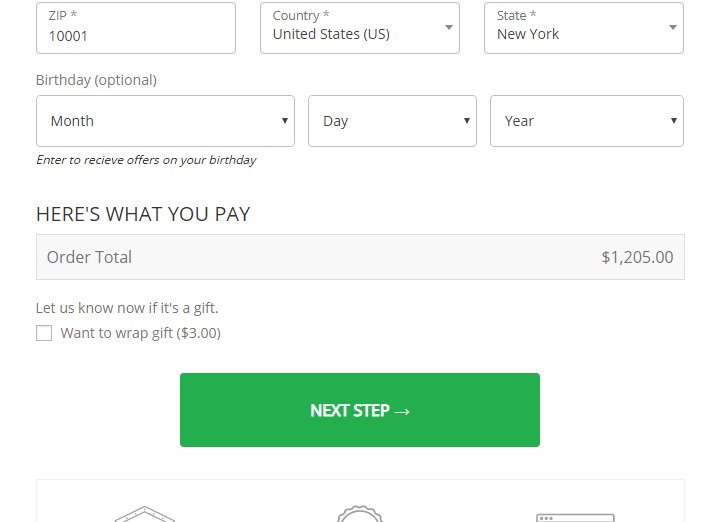
Many of our users wanted to show the order total field instead of the order summary. Especially when an order bump gets accepted, they want to show the order total getting updated in real-time.
So we've created the order total field to display the same:

It's a simple drag-and-drop field so you can place it anywhere you want.
AeroCheckout will automatically detect these plugins in your WooCommerce and shows you the new fields available to you in the form section.
Take a look at these plugins:
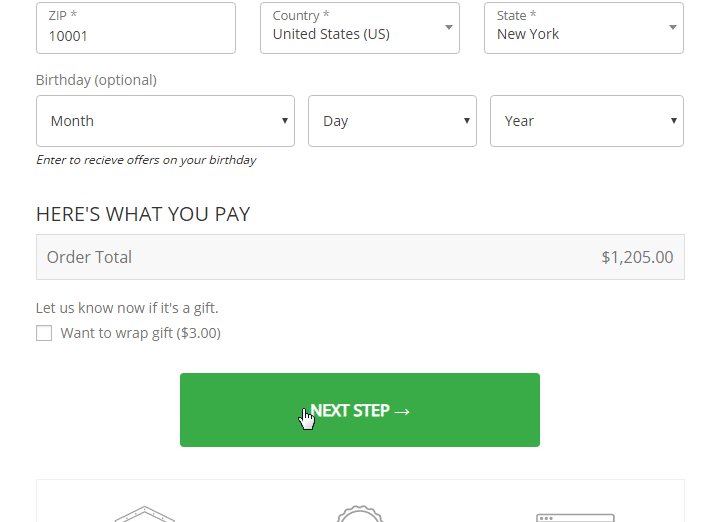
WooCommerce Checkout Add-ons allows you to add additional options to your checkout page and determine whether they're paid or not.
Now the plugin is fully compatible with AeroCheckout and it'll be available as a field to you that you can drag and drop into any section you like.
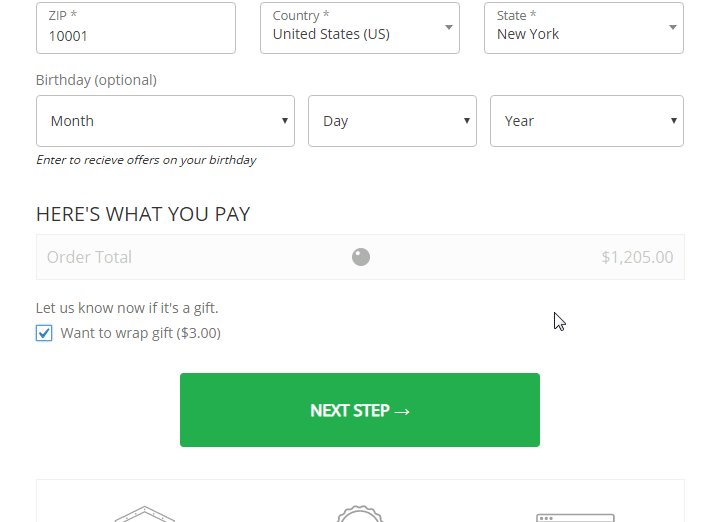
Along with the new order total field, you can show the order total change once the user checks the box.
See it in action here:

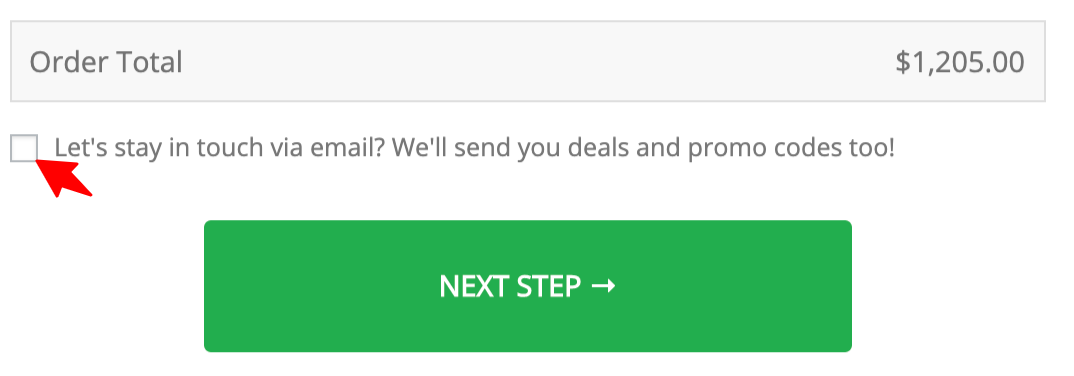
Email marketing is an excellent way to stay in touch with your subscribers. You can also re-market to them without spending time and money on new customer acquisition.
Contact add-on by Skyverge will be available as a field to you that you can drag and drop in one of the sections.
It's good to have this field right before your CTA button for maximum attention:

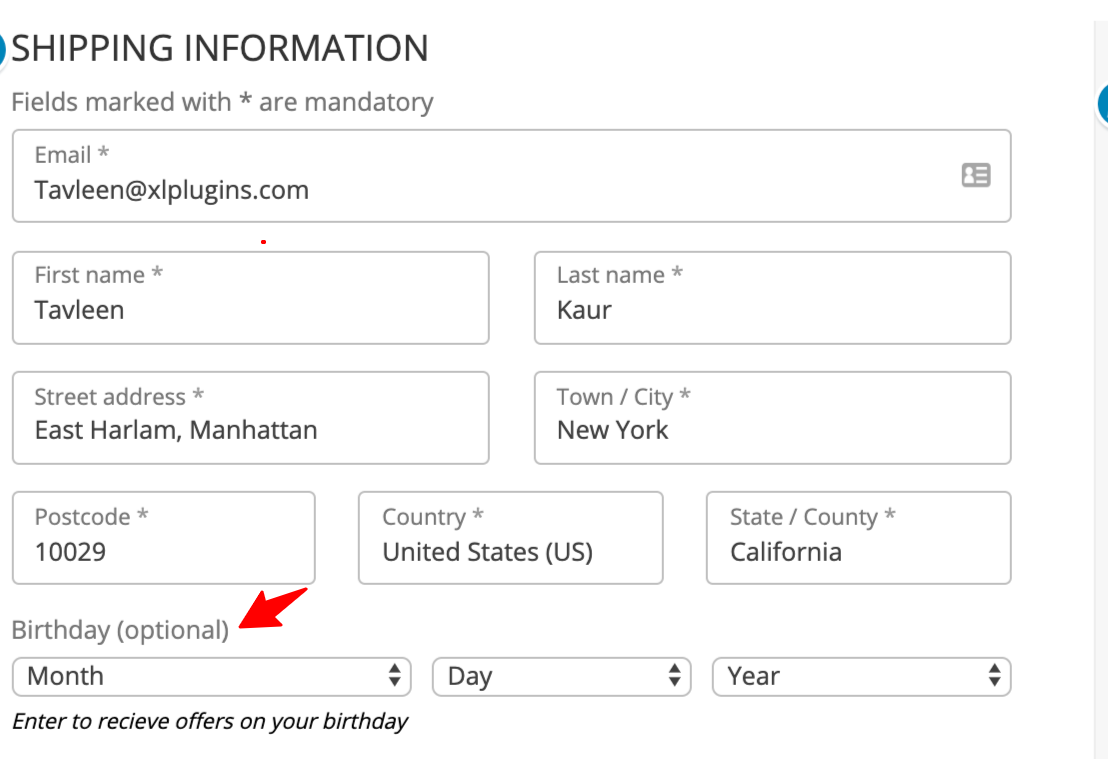
AutomateWoo's Birthday add-on lets you delight customers and boost your organic sales with birthday emails. Aero now offers you compatibility with the add-on.
So you can drag & drop the field and offer people the option to submit their birthday.

AutomateWoo lets you send targeted birthday emails with the coupon code.
It's a great way of getting your shoppers to come back and buy again because they can't ignore an email with the subject line -
"Happy Birthday <First Name>! Open your gift ?"
That's not it! There are more integrations
-WooCommerce Subscribe to Newsletter (By WooCommerce)
-ActiveCampaign for WooCommerce (by ActiveCampaign) plugin
-WooCommerce NL Postcode Checker (Ewout Fernhout) plugin
When you install Aero for the very first time, you'll find 5 pre-built checkout page templates that you can simply edit and run with.
This update is actually useful for the new buyers of Aero because these templates will show up on fresh installation only.
The idea behind doing this was to hand-hold our new users through the process of creating an optimized checkout page.
Although Aero gives you access to basic templates to work your way through and you never have to design a page from scratch, this new rollout makes the process of a first-time setup even easier.
We wanted to make sure that the first-time experience with Aero is delightful and anxiety-free.
So if you're an Aero user, please find the new version update in your dashboard and hit update.
If you're not using Aero, why not!
Anyway, as a new user, you'll find a bunch of pre-made checkout templates that you can work with. Having an optimized checkout page, ready to push live with just a few basic edits is an amazing way to start things.
For the rest of you, enjoy the updates and leave a comment to let us know what you think.

Let us know your thoughts. If you don't have Aero yet, take Aero for a spin.