
Are you looking to transform your default WooCommerce checkout template?
As an online retailer, providing your users with a seamless and user-friendly shopping experience is important.
One of the most crucial aspects of optimizing your online store is customizing the default checkout template into a modern, beautiful one.
By tailoring the checkout process to your customer’s specific needs, you’ll be able to enhance user engagement and boost conversions.
In this post, we’ll help you dive deeper into customizing the WooCommerce checkout template and share valuable tips to convert it better.
Let’s get started.
Contents
The checkout step is the final step in the customer’s buying journey. Here the shoppers finally decide if they want to complete the checkout or abandon the process.
A poorly designed or complicated checkout page can frustrate potential buyers and often lead to cart abandonment. It negatively affects your sales and revenue.
As per Baymard, around 7 out of 10 shoppers tend to abandon their shopping carts and leave without making a purchase.
This is certainly an issue for eCommerce businesses.
However, by implementing a well-planned layout for the WooCommerce checkout template, you can streamline the purchase process and remove unnecessary steps there.
This way, you make it easier for your customers to place their orders effortlessly.
All you need to do is create a clean layout with high-converting elements in conjunction with a seamless user experience.
And the result you’ll get is a WooCommerce checkout page template that enhances customer satisfaction, builds brand loyalty and encourages repeat purchases.
Let’s look at the key high-converting elements of an optimized WooCommerce checkout page:
1. Simple and clutter-free design
Your checkout page should be easy to navigate so that users find it comfortable to make the purchase faster.
Use ample amount of white spaces, clear font style and intuitive icons to create a seamless experience for your shoppers.
2. Progress indicators
Displaying progress indicators is crucial to keep shoppers informed about their shopping journey.
Thus, a step-by-step progress bar indicating the checkout page's different stages helps users understand where they are and how much more is left to complete.
3. Order summary and item updation
The mini shopping cart section on your WooCommerce checkout template reminds users of what they are about to buy.
Your checkout page should give power to your users to view, edit the quantities, or even remove the items in their cart.
4. Multiple payment options
Offering different payment options to your shoppers is crucial to get users to place their orders.
Include popular payment gateways such as Paypal and Stripe, which give tons of credit and debit card methods, express checkout, and local payment options as well.
5. Mobile responsive design
With the increasing number of mobile users, ensuring that your WooCommerce checkout template is optimized for mobile responsiveness is important.
Make sure that your checkout page adapts to different sizes and resolutions and provides a seamless experience across all devices.
6. Minimal form fields
Keeping your checkout form fields minimal lets you streamline the checkout process and reduce friction for users.
Asking users to fill up minimal form fields on your WooCommerce checkout form helps you enhance the overall user experience and increase conversions.
Let’s say, you sell digital products, you can remove shipping address related fields for a seamless checkout process.
👉 There are 20+ other high-converting elements to create a custom checkout page. Read about those in our WooCommerce checkout optimization blog post.
In this post, we’ll be using the FunnelKit Funnel Builder to customize or change your WooCommerce checkout template.
FunnelKit’s Funnel Builder is WordPress's most powerful sales funnel builder plugin. It lets you design and customize your opt-in pages, sales landing pages, checkouts, order bumps, one-click upsells, thank you pages, and more.
Here are a few reasons why FunnelKit will be your best bet in designing a custom checkout template:
FunnelKit is a perfect WooCommerce checkout manager plugin that gives you a wide array of templates that can be imported and customized the way you want.
You get different kinds of templates to match your needs.

Let’s say you are a digital course seller; FunnelKit has gorgeous templates to help you sell digital products. Apart from that, there are:
You get irresistible WooCommerce checkout templates for all your needs.
FunnelKit deeply integrates with popular page builders such as Elementor, Divi Builder, Oxygen and Gutenberg.
Customizing your checkout page gives you access to two widgets: Checkout Form and Mini Cart.
These widgets/modules make it easy for you to customize your WooCommerce checkout template the way you want.
Apart from this, you can customize and design your checkout page with any of the other page builders using shortcodes.

FunnelKit offers you the highest level of customization in its checkout form.
With FunnelKit’s checkout field editor, you’ll be able to add, edit and delete the sections and fields within the checkout form.
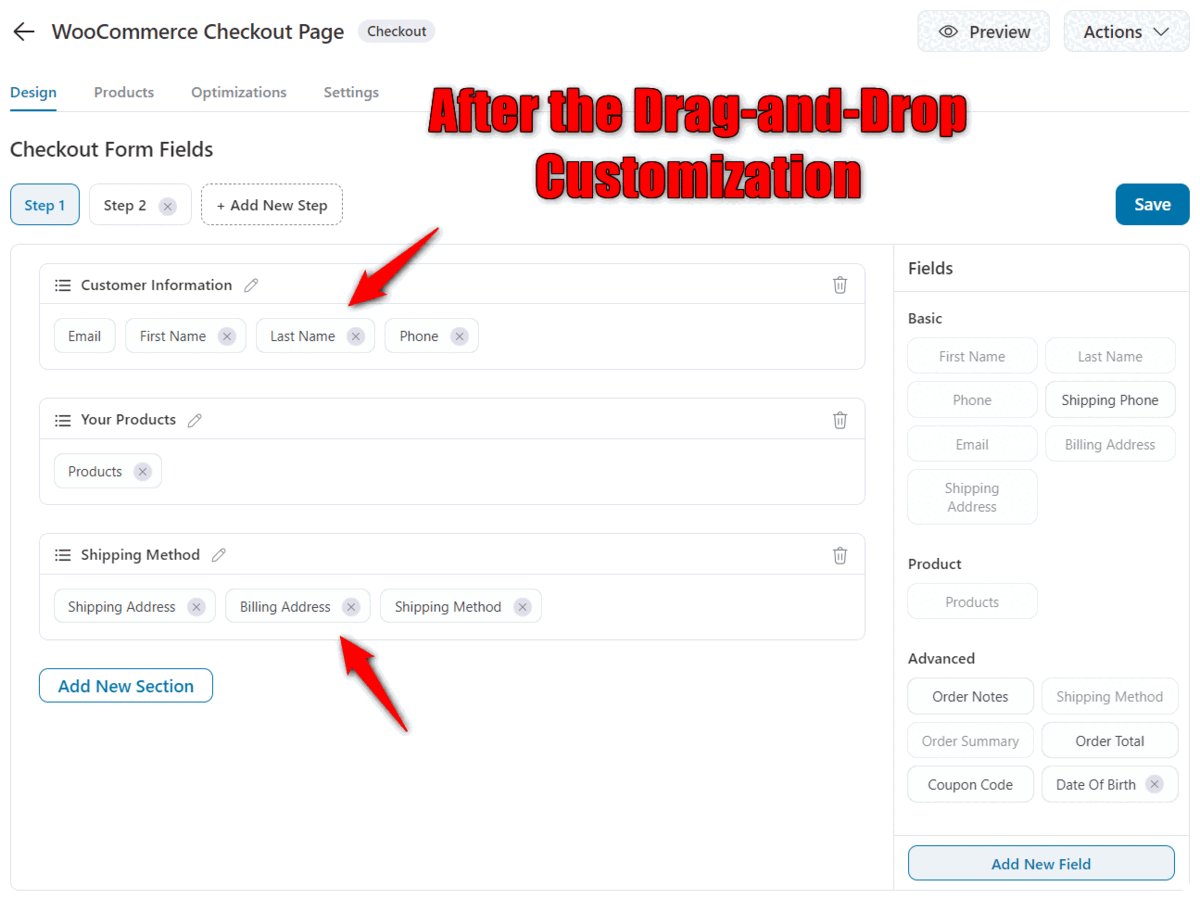
It gives you the drag-and-drop functionality to rearrange the fields on your checkout form, enabling you to simplify it.

This way, you get complete flexibility to edit your checkout form fields and give the best buying experience to your customers.
With modern checkout page enhancements, you can optimize your store for a quick purchase process.
FunnelKit’s Funnel Builder has a wide array of optimization options available at your disposal.
You can enable express checkout, address auto-complete, multi-step field preview, auto-apply coupon codes, and more.

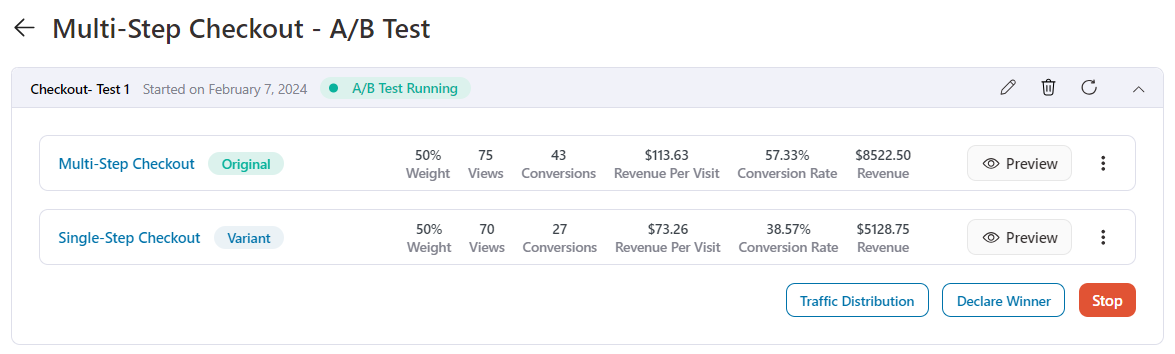
FunnelKit provides you with a built-in A/B testing feature that allows you to A/B test the components in your sales funnels.
You can create multiple variations of your checkout page templates and split-test all the elements to find which one works best.

Track the real-time data to see how your A/B tests are performing. Once you have enough data, you can declare a winning variant and improve your conversion chances.
First things first, step 1 install and activate the plugin.
Get a copy of FunnelKit’s Funnel Builder by clicking on the button below:
Refer to our documentation to install and activate FunnelKit on your WordPress website.
Follow the instructions given below to customize your WooCommerce checkout template without the code:
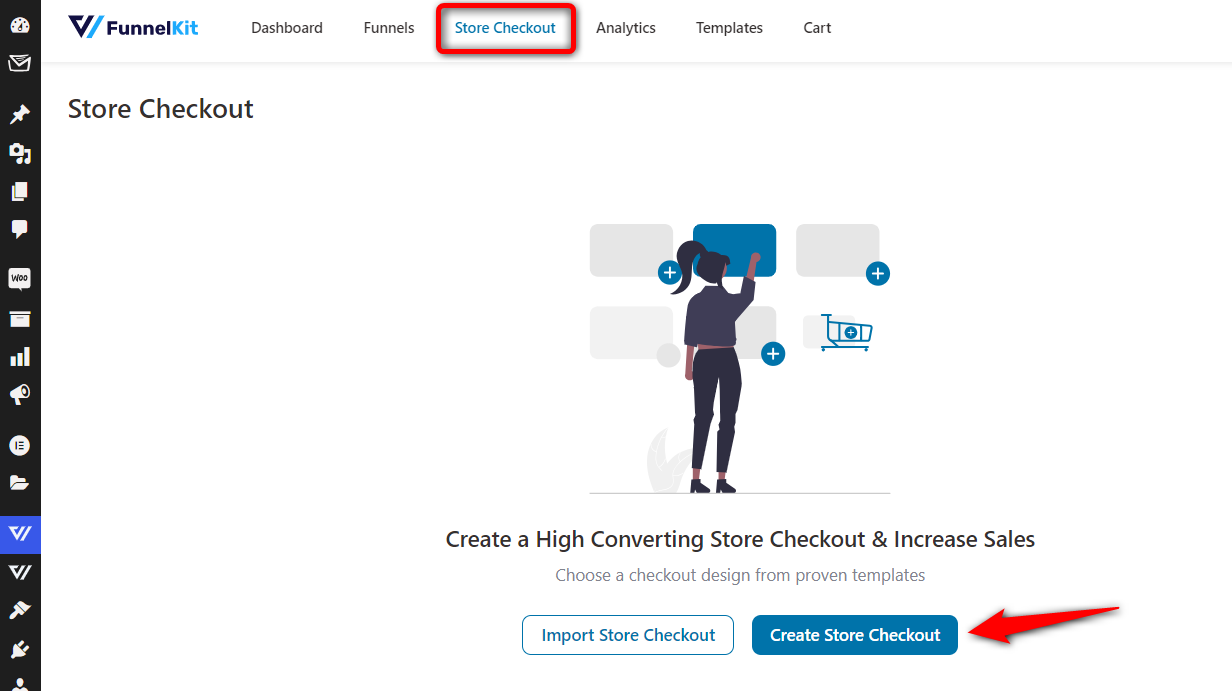
Go to FunnelKit ⇨ Store Checkout and hit the ‘Create Store Checkout’ button.

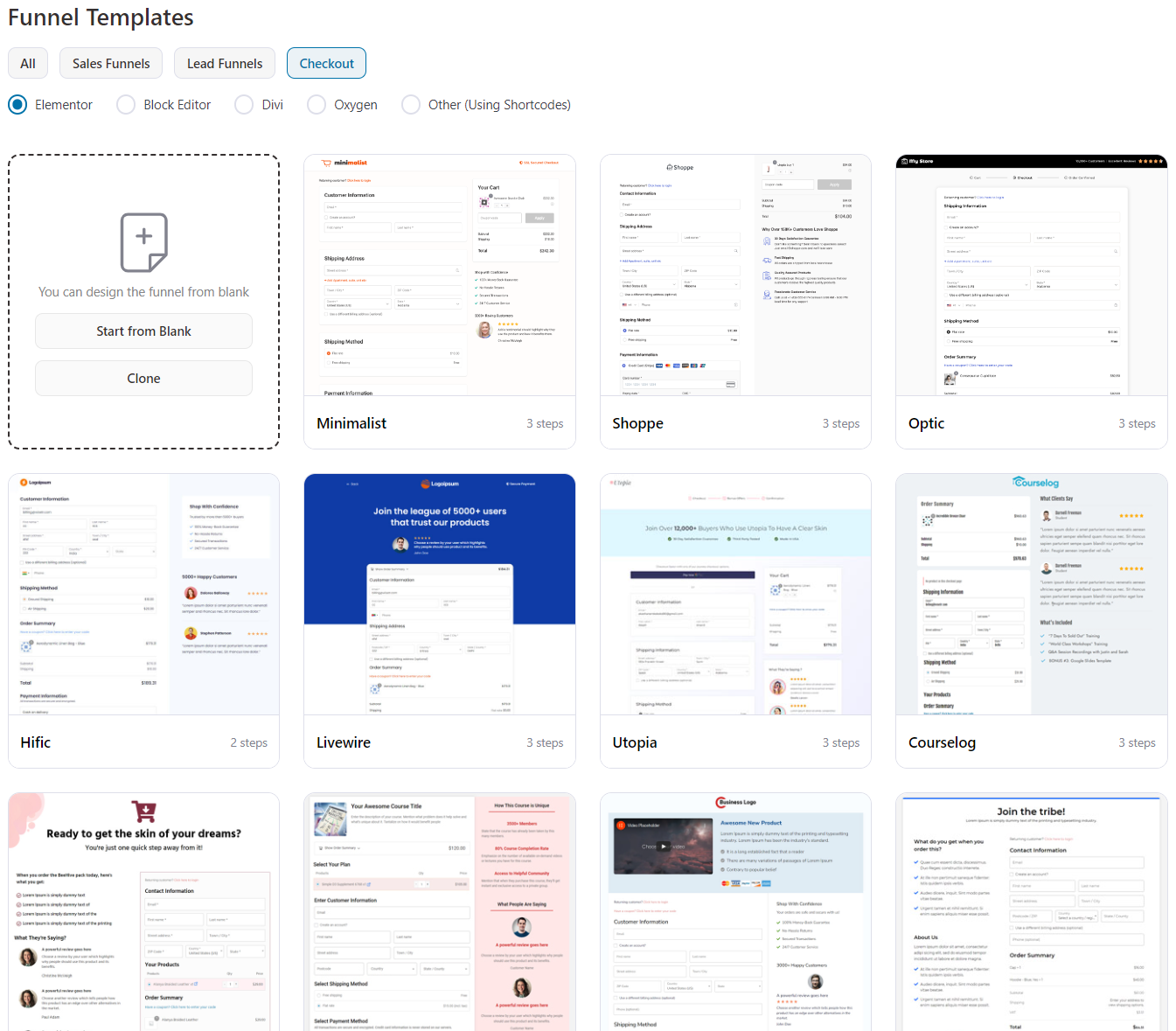
It’ll take you to the templates screen.
Click on the ‘Checkout’. Here, you’ll be shown the templates for your store checkout page. FunnelKit’s store checkout will replace the default WooCommerce checkout page.
Here when the user moves from the product page to the cart page to the checkout, they’ll be shown a custom WooCommerce checkout page template.
You can even make them skip the cart page and move directly to the checkout for a seamless buying experience.
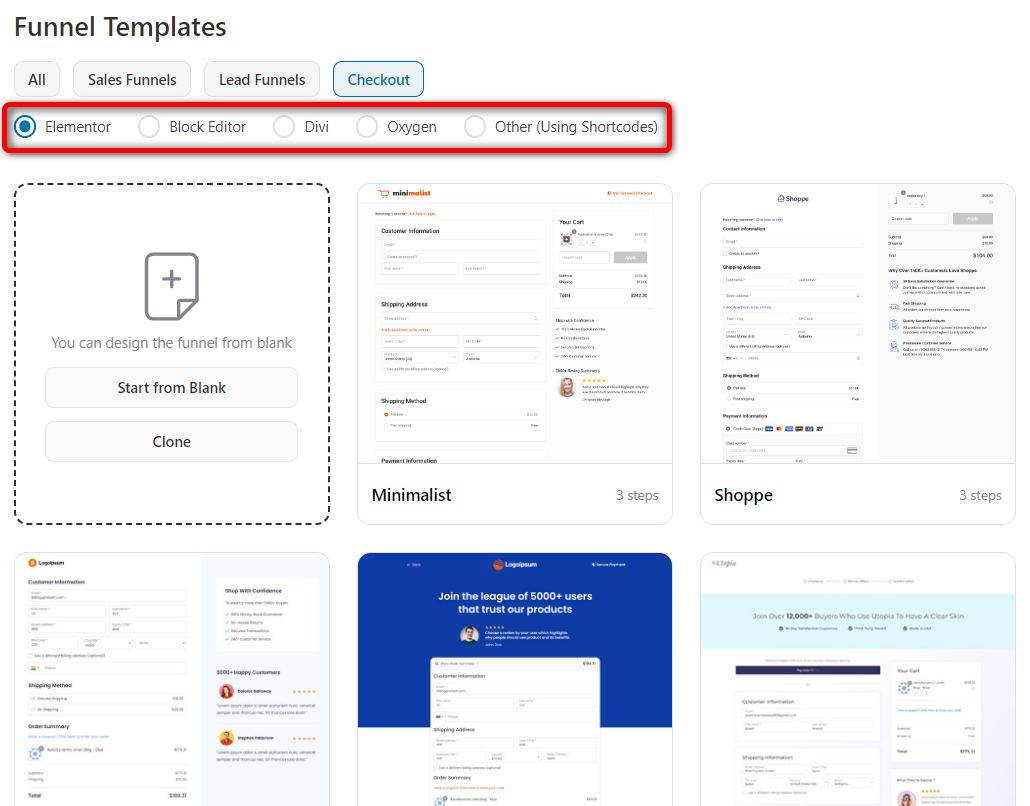
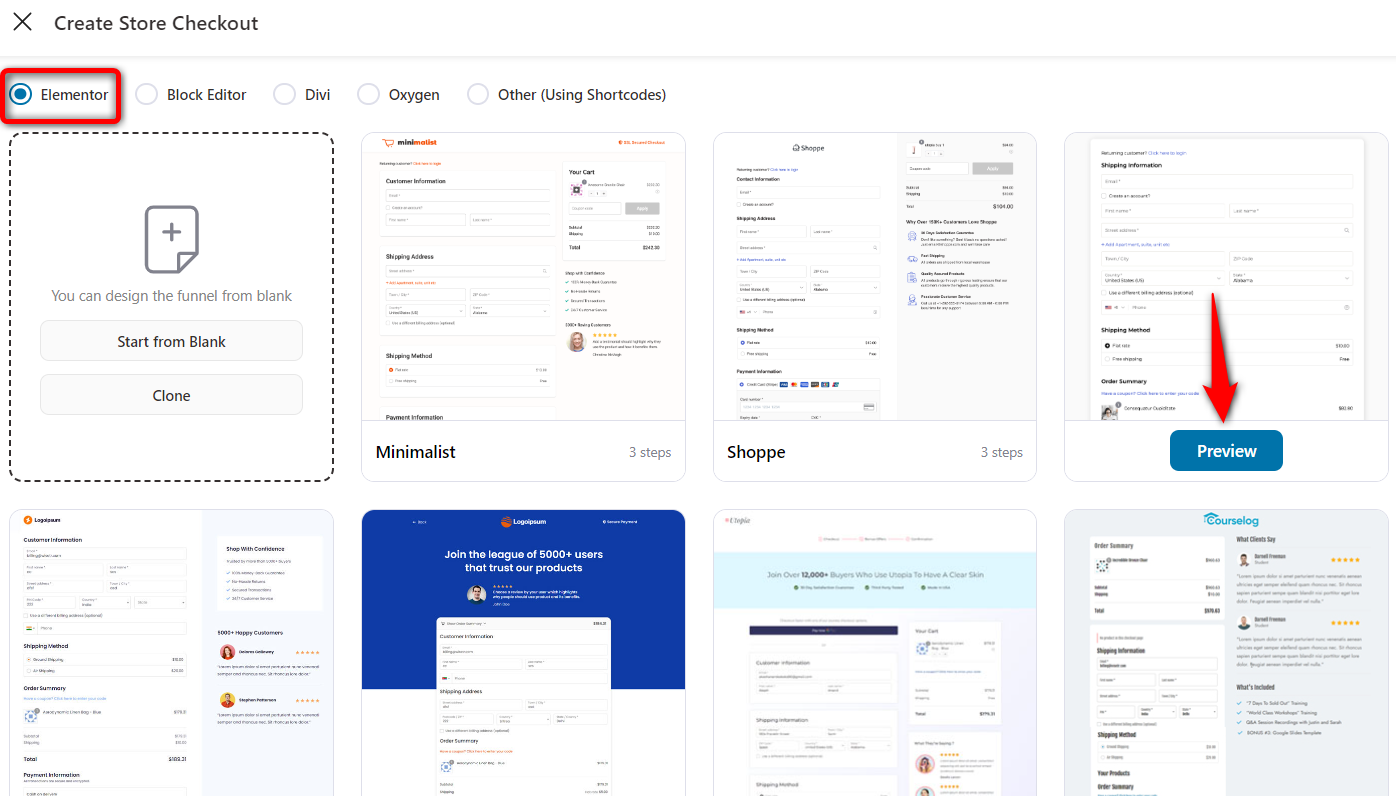
Choose your preferred page builder and hit the ‘Preview’ button next to the template you like.
Let’s select ‘Elementor’ and click on the ‘Optic’ template.

Here you can specify if you want your checkout page to be one-step or multi-step.
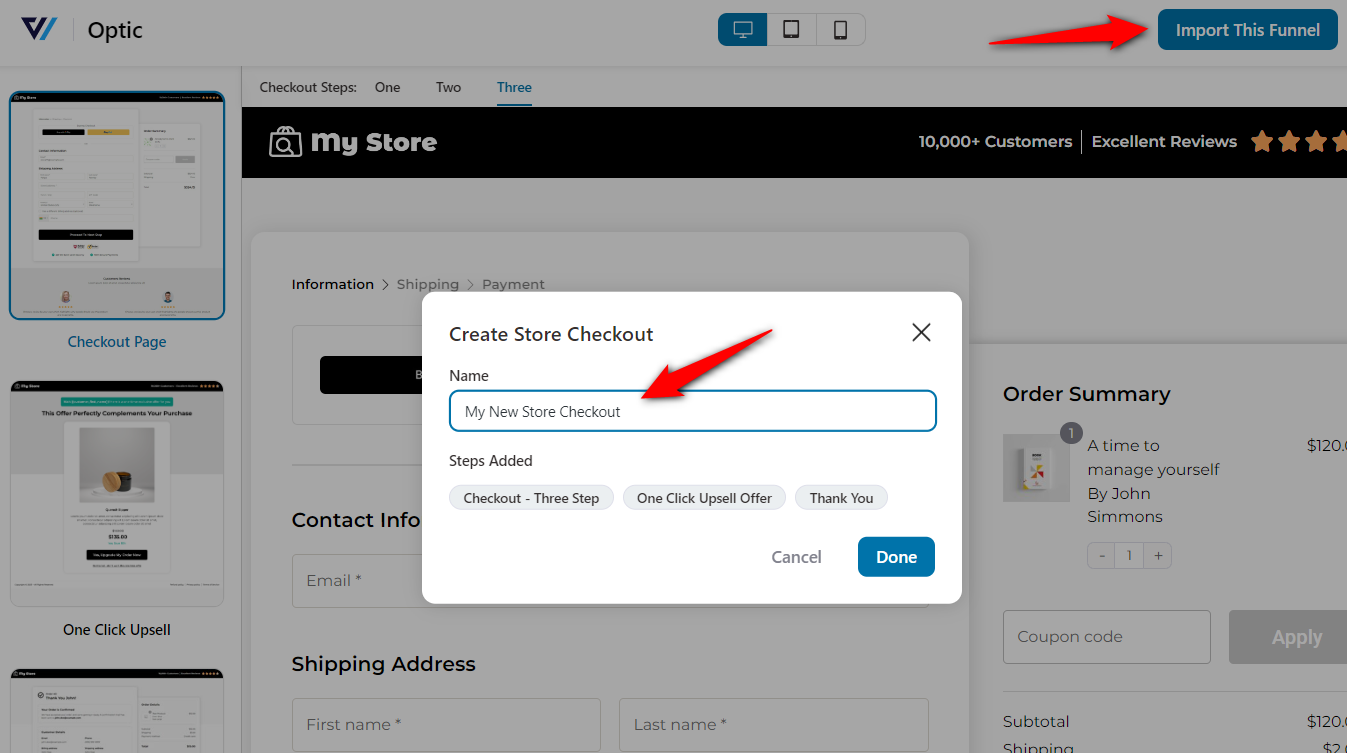
We’ll set it to three-step and hit the ‘Import This Funnel’ button. Once done, enter the name of your store checkout funnel.

Clicking on ‘Done’ will create a new funnel.
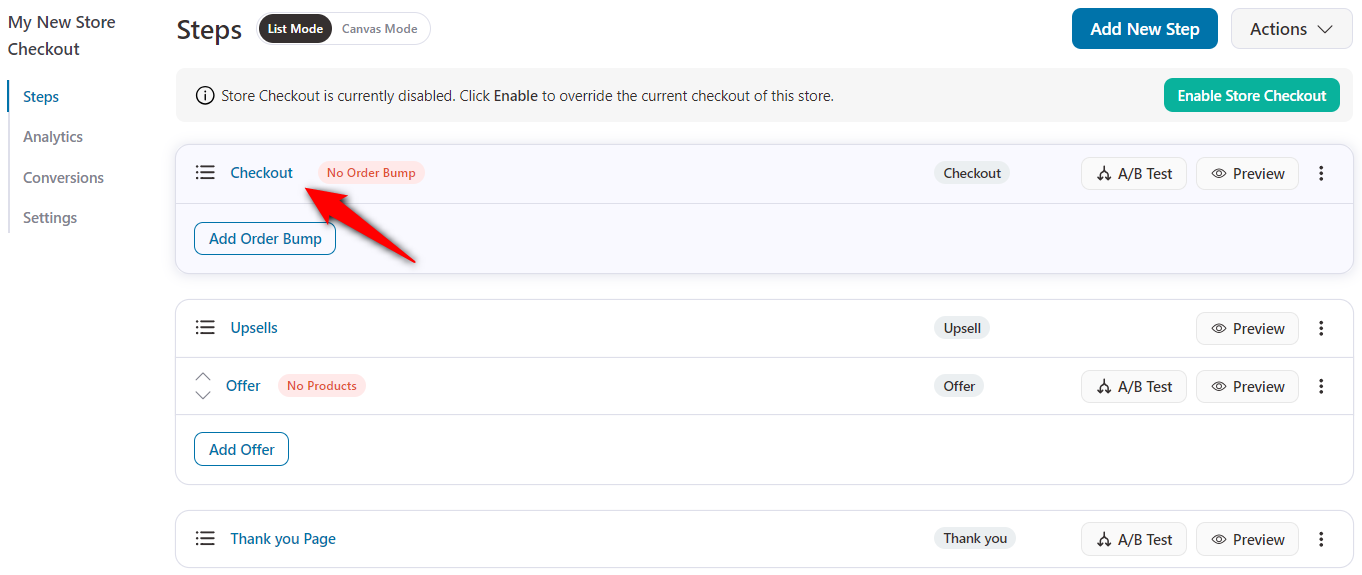
Click on the name of the checkout page to start customizing it.

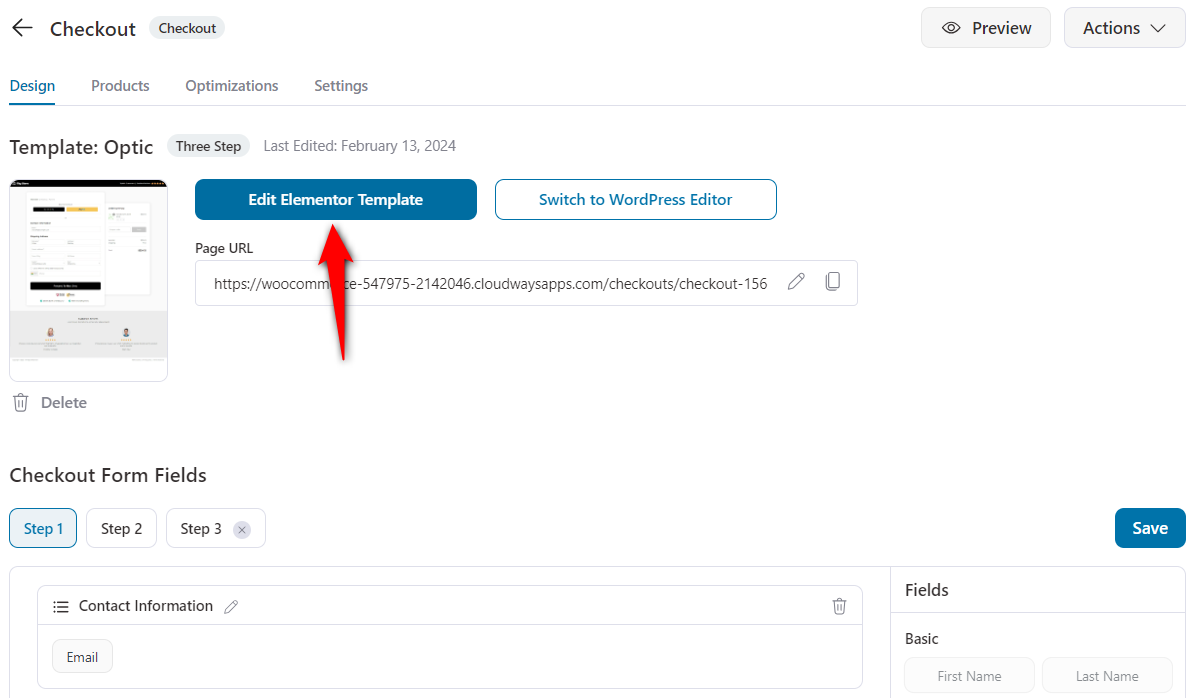
You’ll reach the Design tab of your checkout page. To customize the design of your WooCommerce checkout template, click on ‘Edit Elementor Template’.

Your checkout page template will load in Elementor (our preferred page builder).
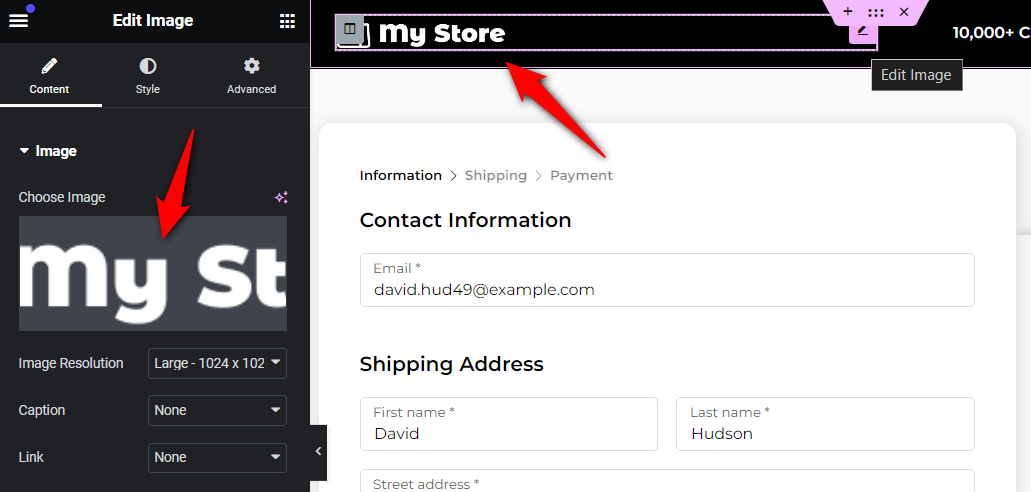
You can customize the logo on the checkout page. All you have to do is click on it and upload from the sidebar options.

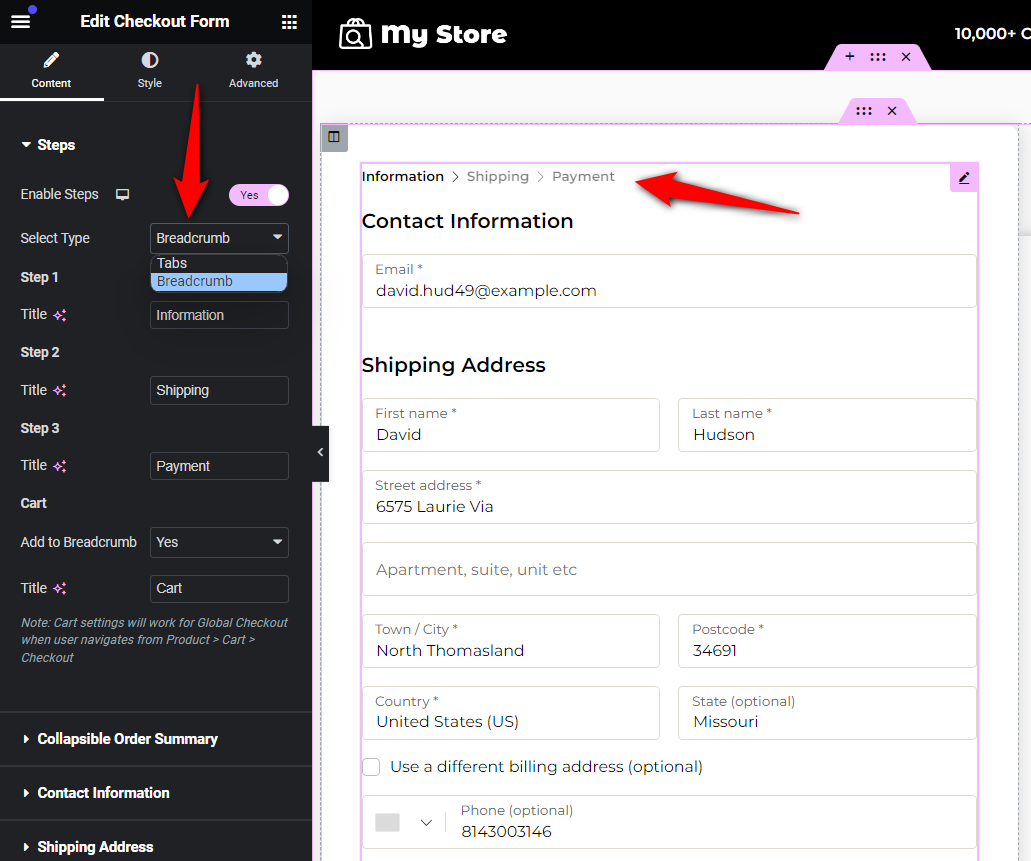
Add a progress indicator by clicking on the checkout form.
Then, under steps - select type, specify it to ‘Breadcrumb’ and edit the headings on the steps.

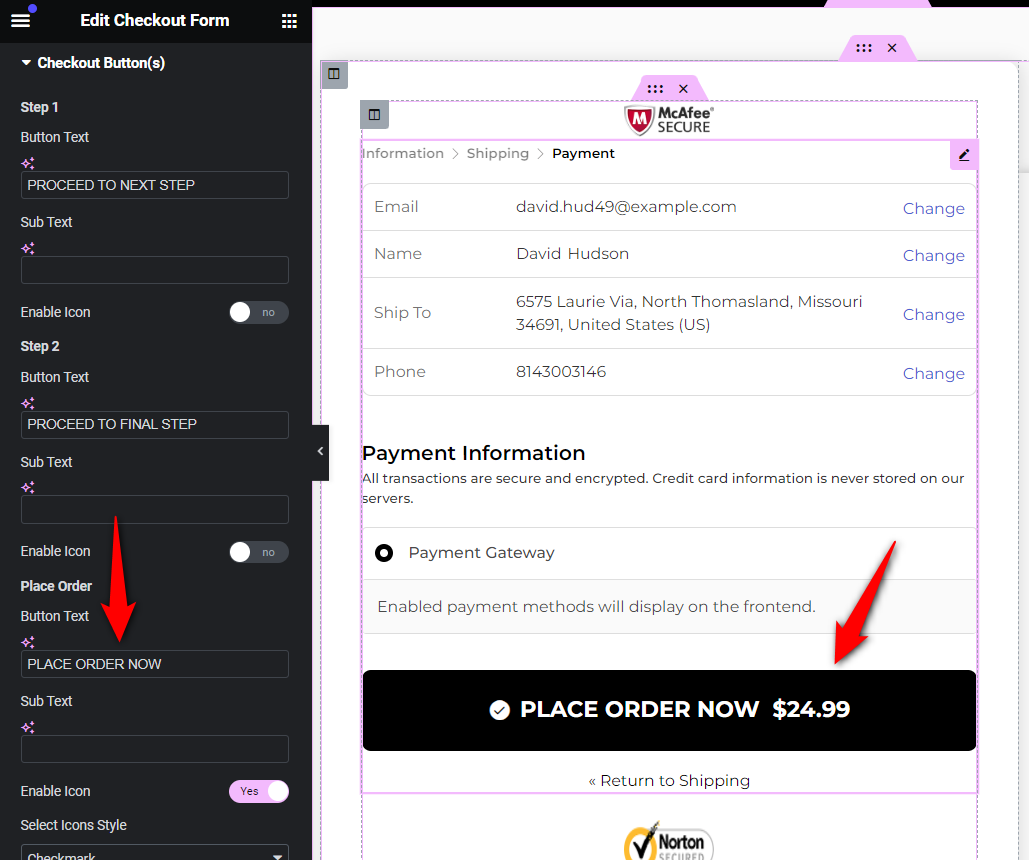
Go to the checkout button settings and customize the text on it.
You can even add a subtext as well as enable the icon and price to the place order button.

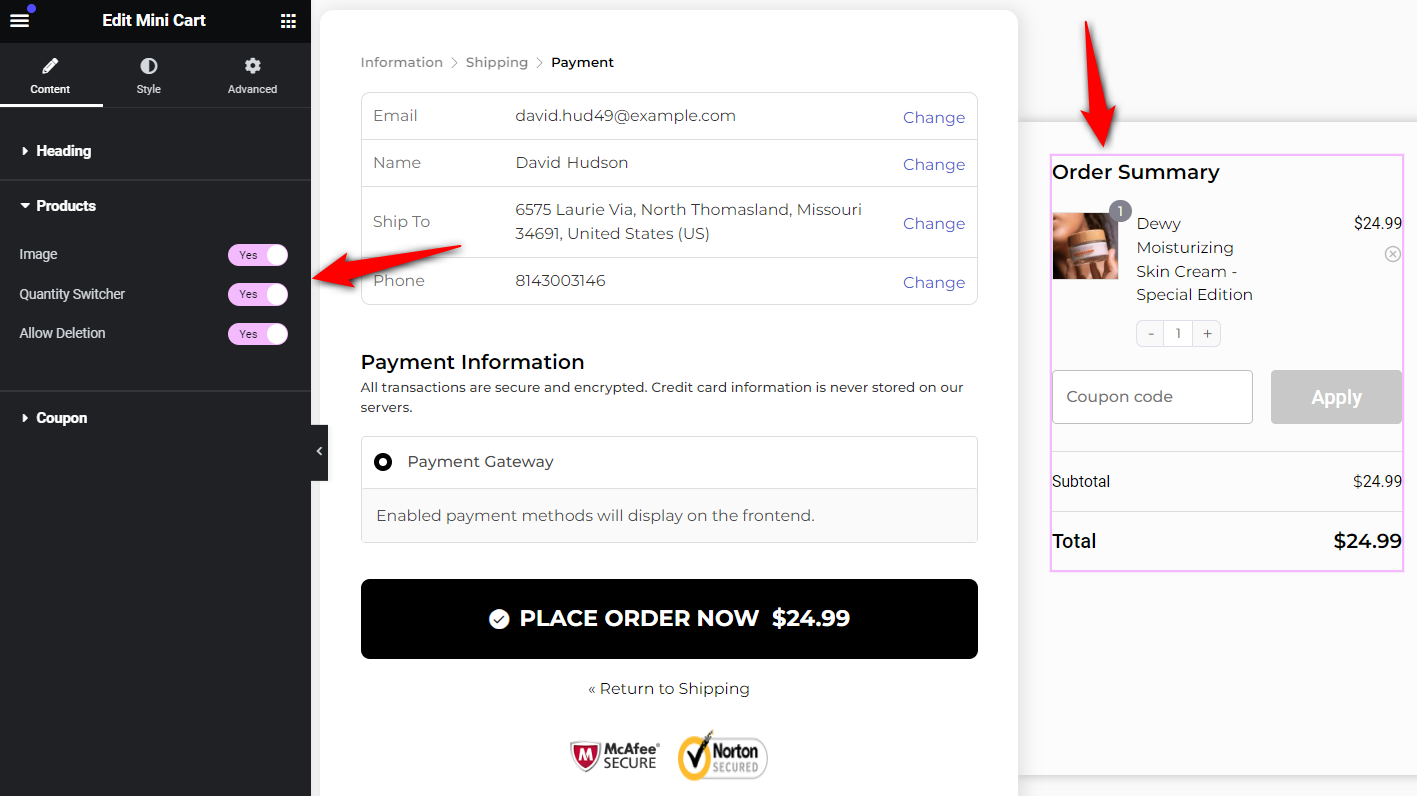
Go over to the mini cart and enable the product’s images, quantity switcher and deletion options there.

Plus, you can change the font, color and alignment of your headings, products, coupon section, etc., from the Style tab.
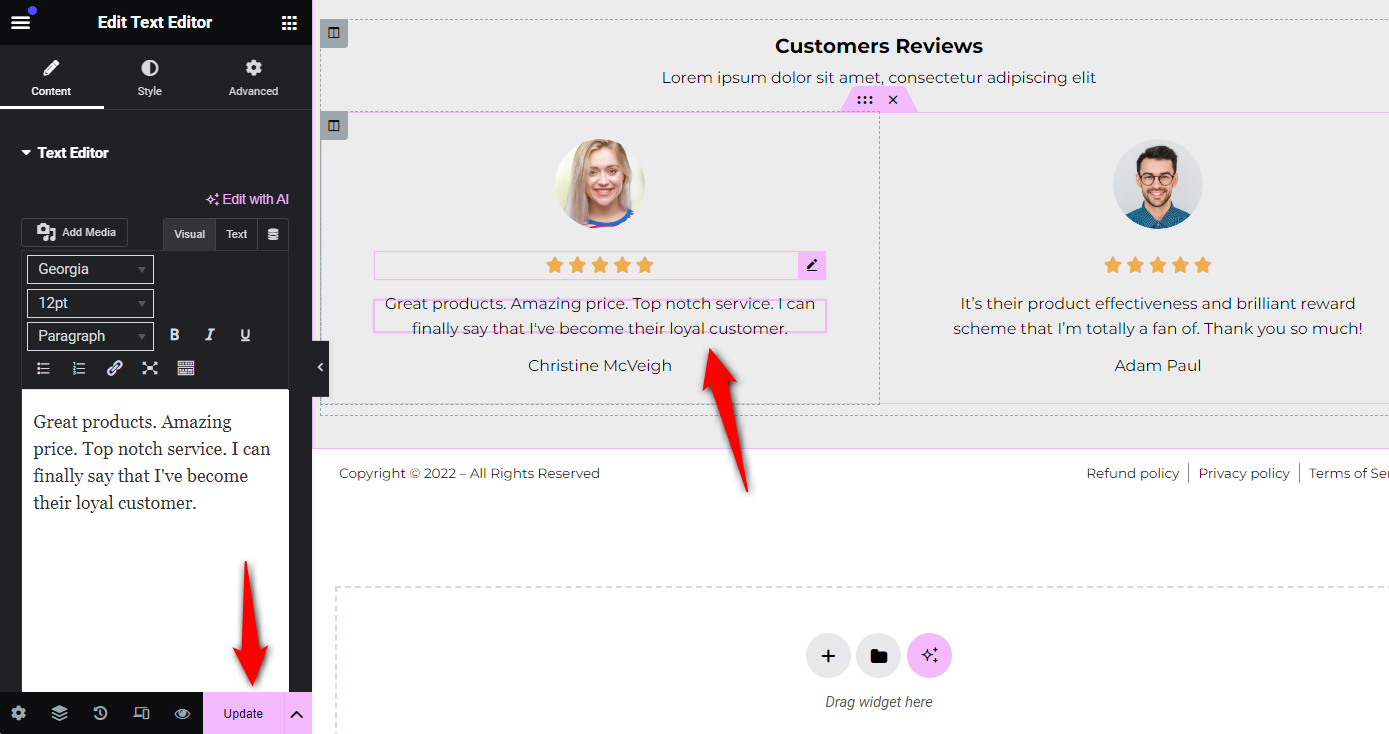
Add some social proofs or testimonials below the checkout to boost your conversions.

Once you’re satisfied with the design of your WooCommerce checkout page template, click on ‘UPDATE’.
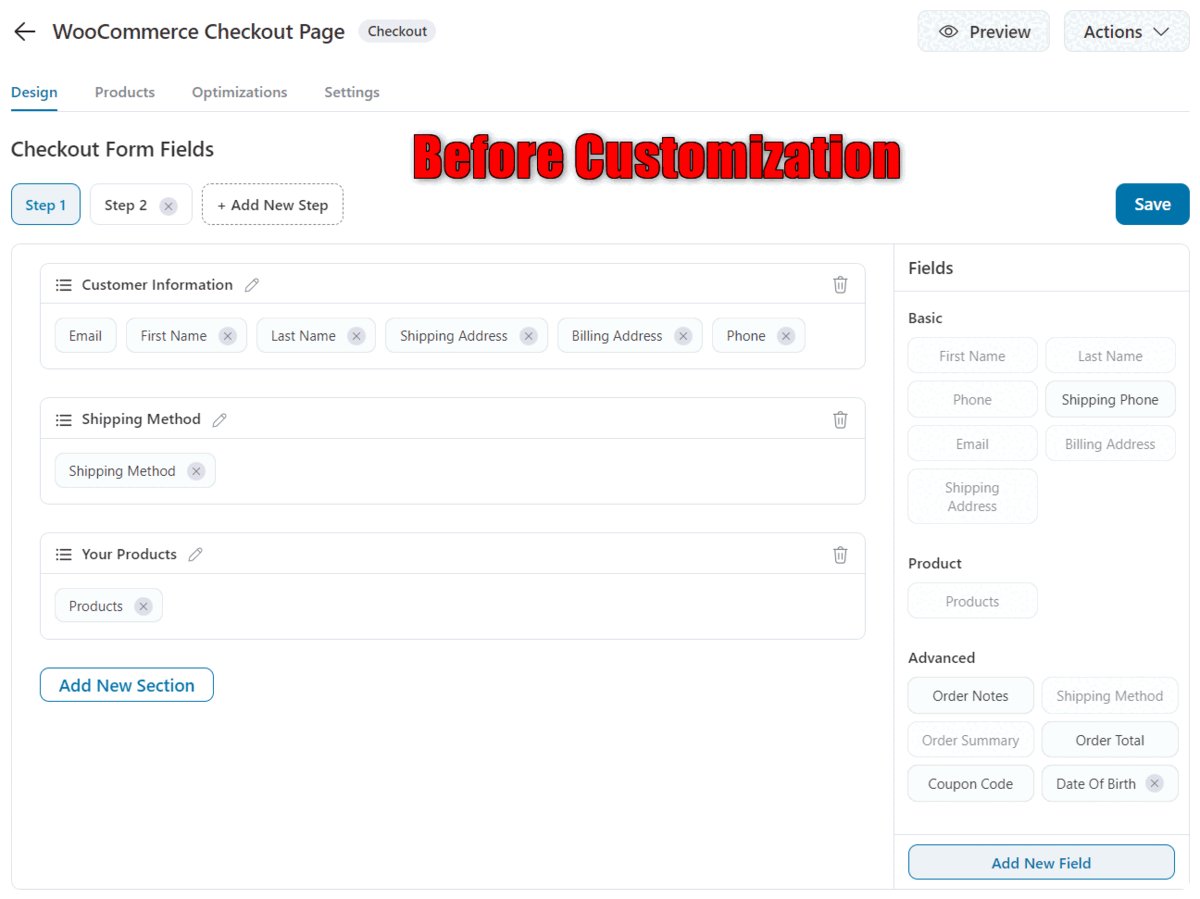
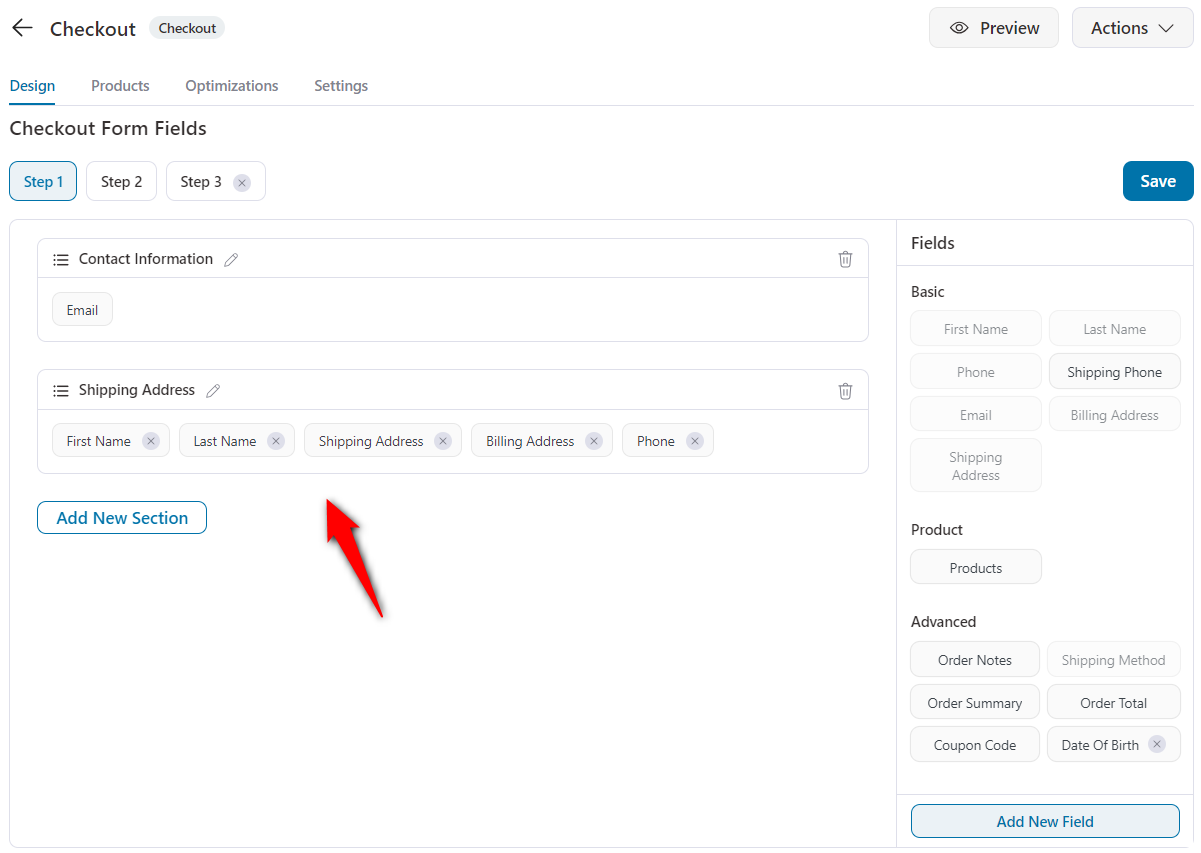
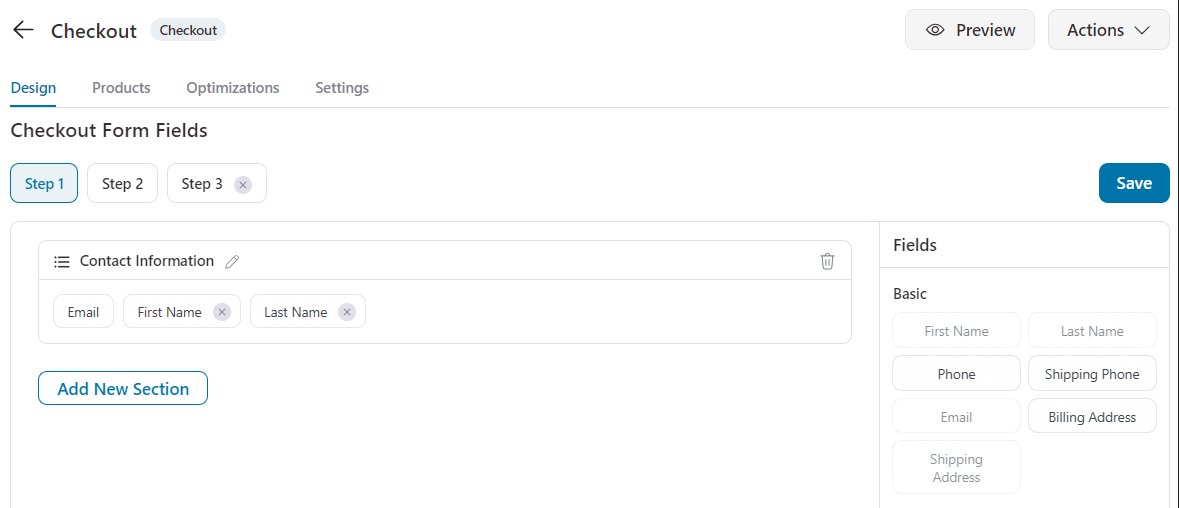
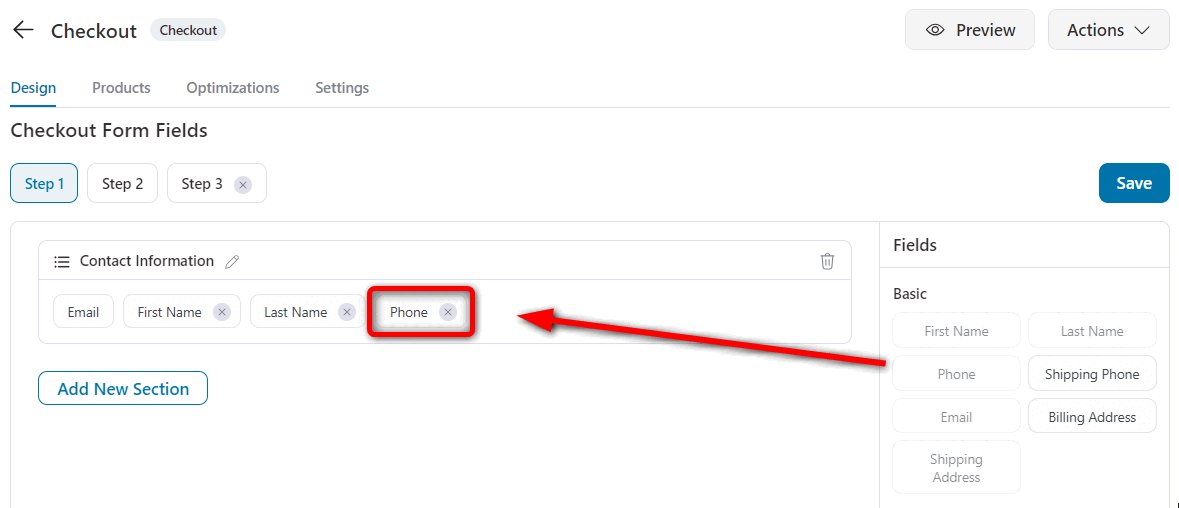
Next, head over to the Design tab and scroll down to Checkout Form Fields.
You can add, edit, rearrange, or delete the sections and fields on your checkout form.

FunnelKit lets you add custom fields, such as text, checkboxes, passwords, email, dropdown, etc., on your checkout page.
You can even drag and drop the custom input field to the sections where you want without doing any custom coding.

👉 We have a detailed post on customizing the checkout fields using FunnelKit’s checkout field editor.
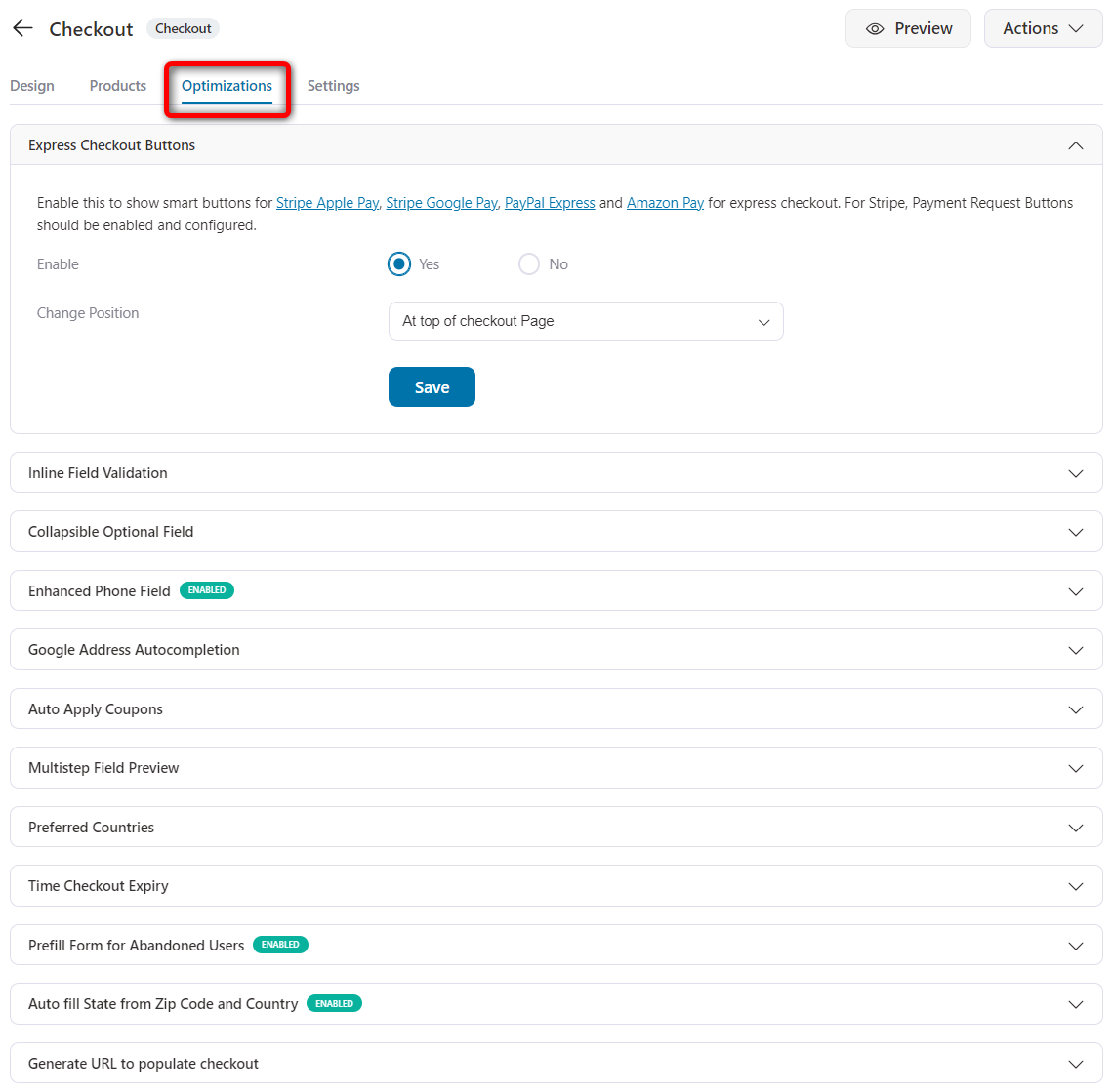
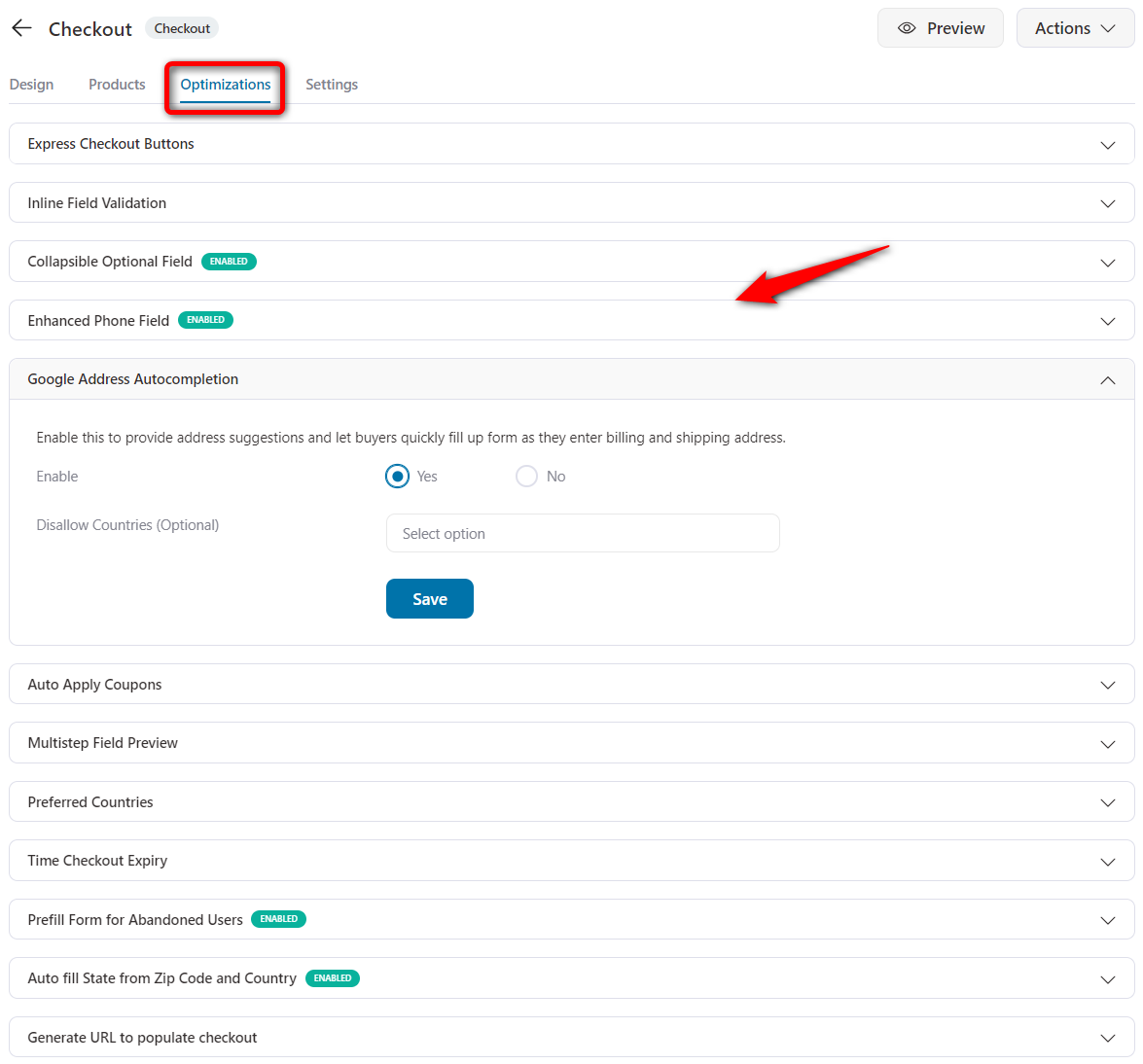
You can even optimize your checkout page to give your customers a smooth buying experience. For that, go to the Optimizations tab.
Enable some checkout optimizations such as Google address autocomplete, auto-apply coupon, express checkouts such as Google Pay and Apple Pay, and more.

Enable the optimizations you want to incorporate and hit ‘Save Changes’ when done.
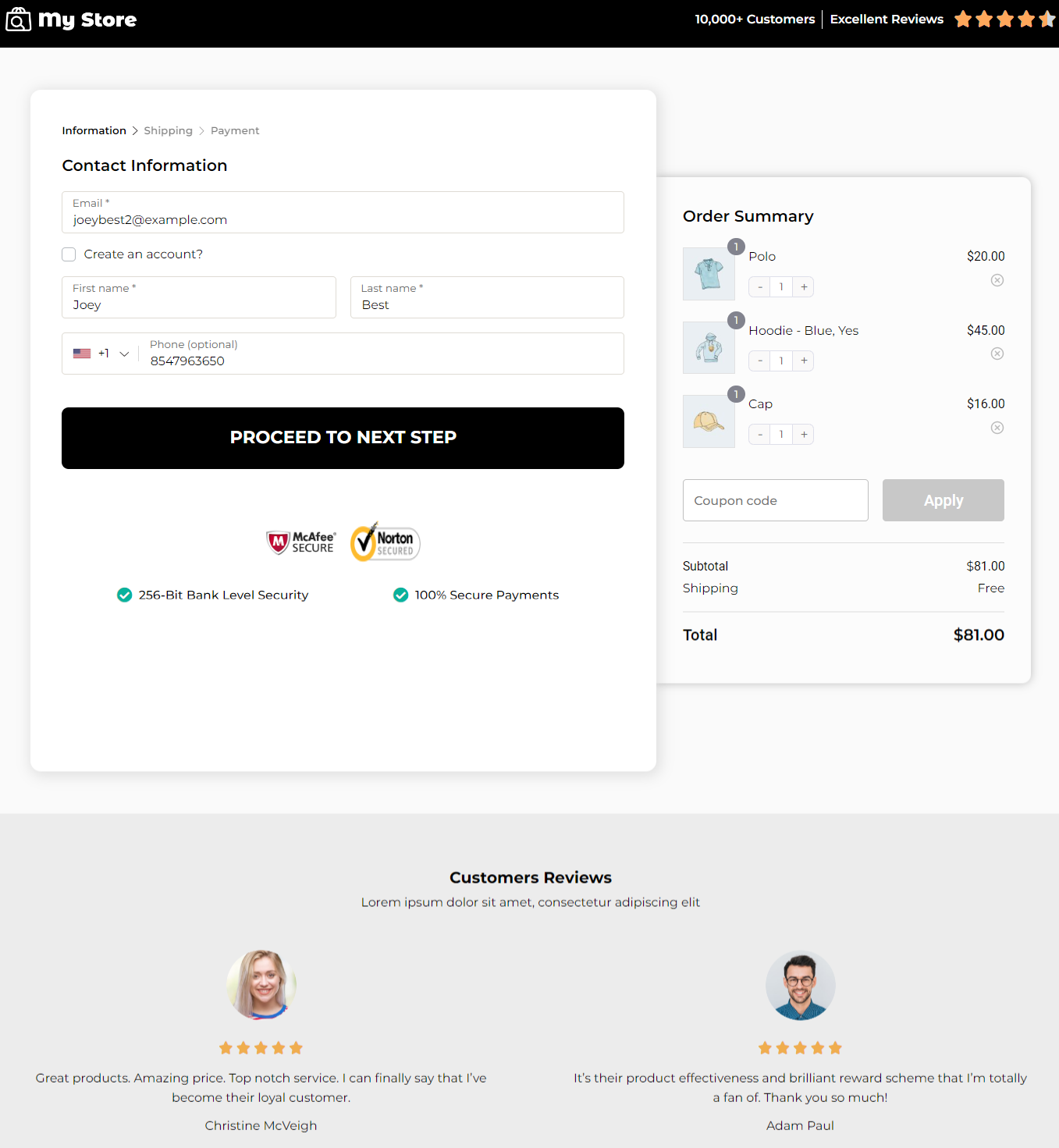
This is what our final, customized WooCommerce checkout template looks like:

👉 You can also add order bumps and one-click upsells to boost the average order value in your WooCommerce store.
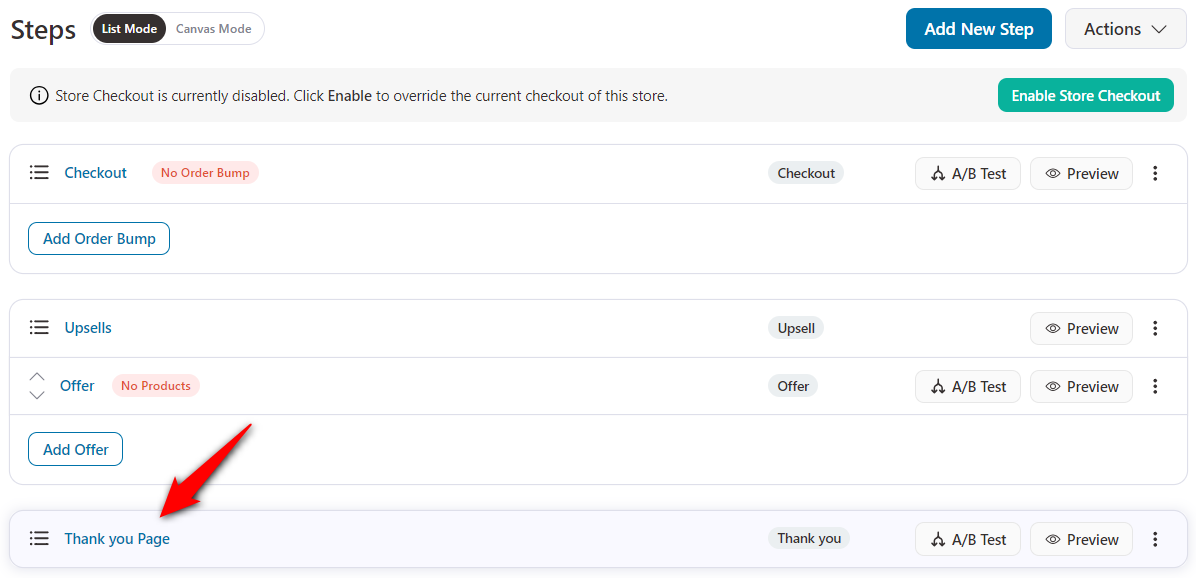
An order confirmation page is the last page of your funnel.
Setting up a custom thank you page allows you to go beyond displaying order confirmation details to keep the conversation growing.
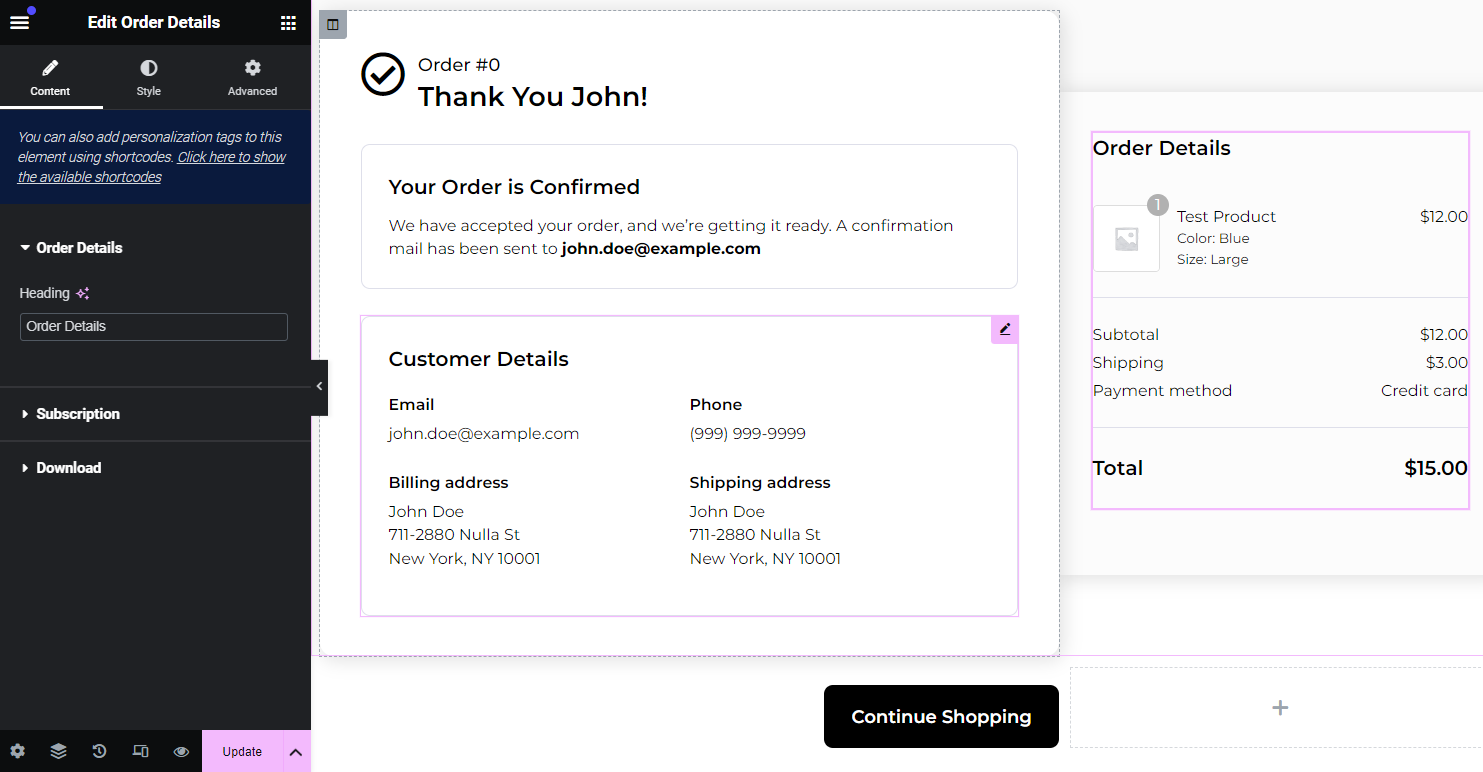
FunnelKit lets you customize the design of your thank you page the way you want.

You can change the text, headings, logo, font, background color, add social media buttons, and so much more.

Refer to our detailed post on setting up the WooCommerce custom thank you page.
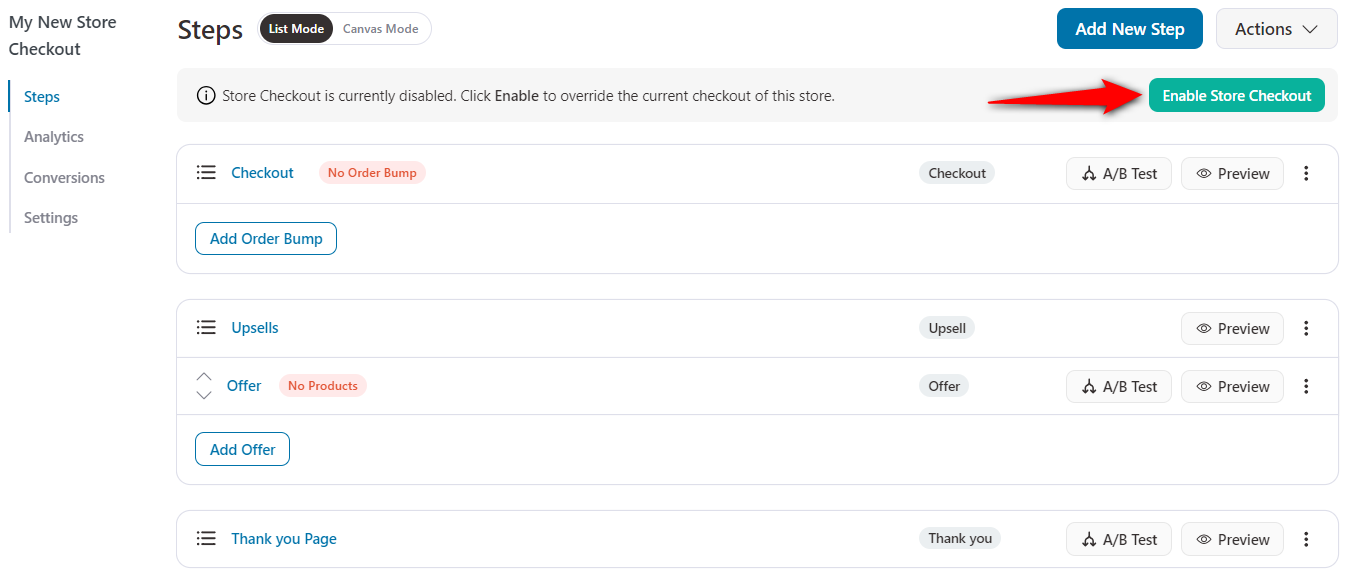
Go back to your funnel and activate your store checkout page.
Click on the ‘Enable Store Checkout’ button next to your store checkout.

Well done! This is how you can customize your WooCommerce checkout template without writing any custom code.
In this section, we have answered the common questions asked by users regarding the template for WooCommerce checkout pages:
1. Does WooCommerce have templates?
No, WooCommerce does not have templates. You get the same default checkout page which isn’t conversion friendly. You need to install and activate multiple add-on plugins to get some templates for WooCommerce.
2. How do I customize WooCommerce checkout?
You can customize the WooCommerce checkout design with the help of FunnelKit. FunnelKit gives you access to beautiful pre-built templates that can be customized with any page builder of your choice and are optimized for all devices.
3. How do I change the default checkout page in WooCommerce?
You can change the default checkout page in WooCommerce using FunnelKit. Create a custom store checkout page in FunnelKit and you’ll be good to go. This is the blog post that demonstrates this process in 6 simple steps.
We understand the importance of an optimized WooCommerce checkout page template.
By setting up a streamlined and user-friendly shopping process, you’ll be able to boost conversions, reduce cart abandonment and give a mesmerizing experience to your shoppers.
With a brilliant tool and the right template design, you can help outshine your user’s engagement and boost conversions on your store.
And there can’t be a better tool than FunnelKit’s Funnel Builder. It has a wide range of optimized templates, customizable field editor, optimization options, etc., to provide you with the best checkout experience.
We can’t wait to see you use FunnelKit. You’ll surely get the best WooCommerce checkout template that takes your business to new heights.