![How to Create a Custom WooCommerce Thank You Page that Boosts Repeat Purchases [2024]](https://funnelkit.com/wp-content/uploads/2023/07/custom-woocommerce-thank-you-page-funnelkit.png)
Are you looking to use a custom WooCommerce thank you page instead of the default one?
For any eCommerce business owner, providing an effortless and personalized shopping experience is crucial for customer satisfaction and brand loyalty.
Many people tend to overlook the thank you page as it appears after a customer successfully completes a purchase. But it’s a crucial component of the buying journey.
While an ordinary thank you page is somewhat sufficient, creating a custom WooCommerce thank you page can significantly enhance customer satisfaction and boost repeat purchases.
In today’s modern world, a thank you page is more than just an order confirmation page displaying order details and thanking your customers.
Instead it’s an opportunity to welcome them aboard your brand.
In this post, we will explore the step-by-step process to create a custom thank you page in WooCommerce that leaves a lasting impression on your customers.
You’ll learn how to customize the WooCommerce custom thank you page templates and add rules to personalize each customer's buyer journey.
And the best part? You won’t need to write any custom code!
Contents
A WooCommerce thank you page is a webpage that shows up after a customer successfully places an order on your WooCommerce store.
It expresses gratitude to the customer for completing their purchase.
This page typically confirms the purchase and provides all the order-related details, such as:
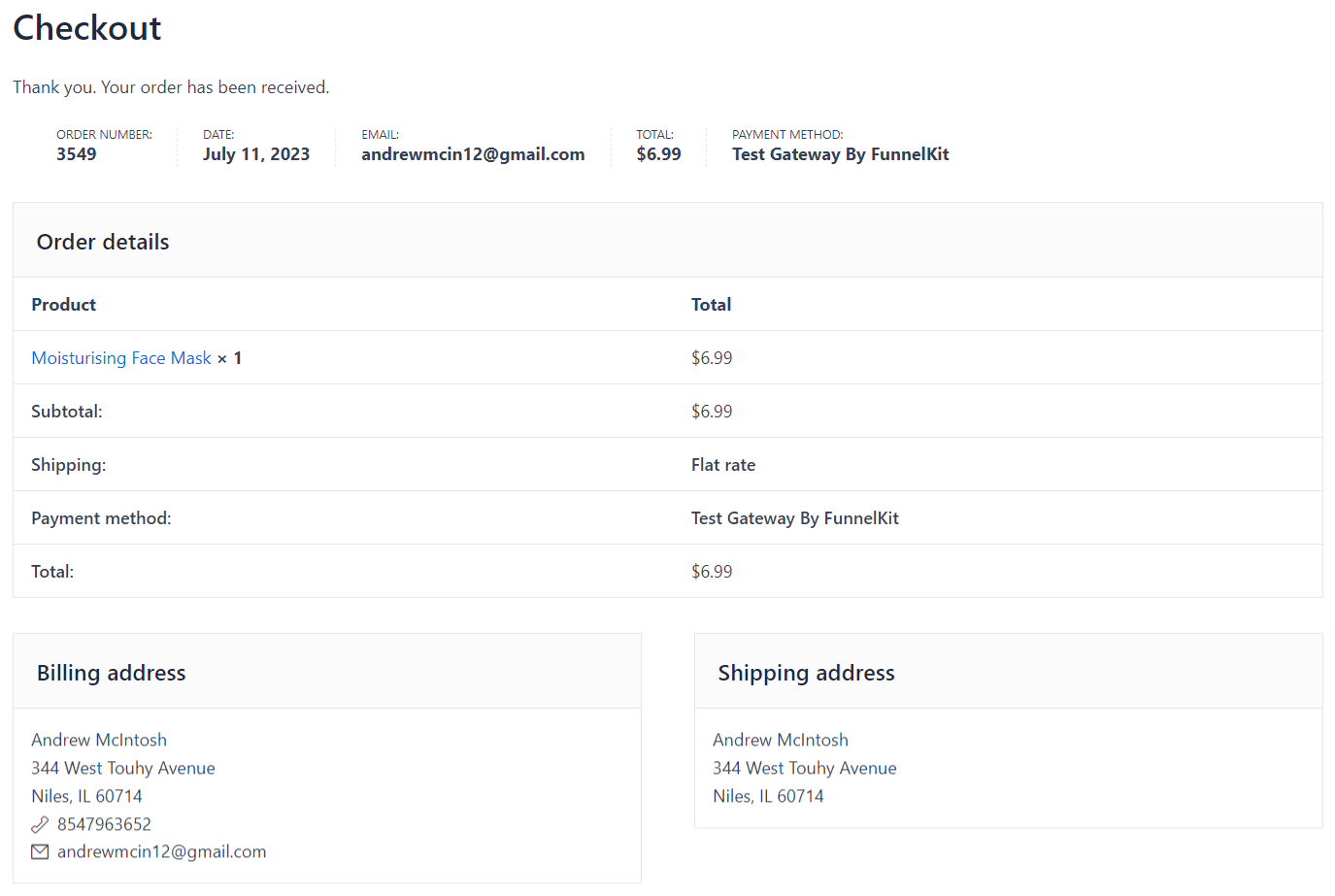
Here’s how the default WooCommerce thank you page looks:

The style of your thank you page may differ depending on the WordPress theme you have installed.
However, this is a typical layout of the default thank you page in WooCommerce.
While WooCommerce is highly extensible, it does not offer thank you page customization out of the box.
The default WooCommerce thank you or order confirmation page design is too conventional, with a rigid structure that is not easily customizable.
You cannot showcase special offers or add interactive media like images or videos.
Here are some reasons why the default WooCommerce thank you page falls short:
You need to know how to code (PHP, HTML, CSS, etc.) to edit the default thank you page.
You need to be proficient in it because missing a single line of code or character may lead to the malfunctioning of the entire page.
Inserting a video on the thank you page, where you personally thank your customers and welcome them onboard, is a sure way to leave a long-lasting impression.
You can even educate them about the product.
Unfortunately, you cannot do so with the default WooCommerce thank you page.
In modern days, social profiles are crucial to a business. Getting people to follow you on social platforms lets you keep them posted about your latest launch, upcoming sales, products, and more.
It’ll help if you’re able to redirect your customers to the social handles of your business.
However, the default thank you page is missing this.
On the thank you page, you don’t have a lead; you have a buyer who still has their credit card in hand.
Thus, it only makes sense to pitch them promotional offers and urge them to buy more. For that, you can display time-bound discount coupons for their next purchase.
Think about an exclusive, limited-time offer that excites your buyers and facilitates a repeat sale.
Offering product recommendations based on the customer’s initial purchase on the thank you page helps boost the average order value and enhance the customer experience.
However, the default WooCommerce thank you page cannot offer product recommendations or be designed according to your brand.
For that, you need an additional plugin to craft a winning thank you page.
We’ll list the plugins later in this post.
A thank you page is the last page your customer sees before leaving your WooCommerce store.
This is a great opportunity to leave a lasting impression and boost engagement, enhancing your business revenue.
By setting up a WooCommerce custom thank you page, you can enjoy the following perks:
Customizing the default thank you page in WooCommerce lets you enhance your customer’s shopping experience and increase the conversion rates in your store.
Here are 5 highly rated WooCommerce thank you page plugins that can help you enhance your customer’s post-purchase experience.
FunnelKit Funnel Builder is the most powerful sales funnel builder plugin for WordPress and WooCommerce.

It lets you design high-converting opt-in pages, beautiful checkouts, sales pages, order bumps, one-click upsells and thank you or order received pages.
The plugin has a wide array of pre-designed templates that you can import and customize with your favorite page builders.
Here are some of its key features:
The thank you page component is available inside the complete FunnelKit Funnel Builder plugin.
Funnel Builder is available in both the lite (free) and premium versions.
The NextMove WooCommerce thank you pages allow you to build custom thank you pages that help you turn your one-time buyers into repeat customers.

You get access to 17+ building blocks, such as dynamic discount coupons, display videos, social share options, and more, to enhance your customer’s experience.
It has been used by over 20,000 WooCommerce store owners, helping them drive more sales and generate customer loyalty.
Get insights on the core features of this WooCommerce custom thank you page plugin:
NextMove is available both in free (lite) and premium versions. Its basic plan starts at $29 a year. It also offers a lifetime one-time payment plan for $149.
This thank you page plugin lets you customize and redirect customers to a custom thank you page after a successful purchase.

It allows you to provide a tailored post-purchase experience to your customers with order details and personalized messages.
You can add any content you wish to provide or set per product URLs based on your business needs.
Take a look at some features:
The Thank You Page for WooCommerce is available for free with limited features. The premium version costs $6.99 a year.
This custom thank you pages plugin allows you to optimize your order confirmation page for the best experience.

You can even redirect users to different thank you pages per product. Plus, there are many more things you can do!
These are some of its features:
The Custom Thank You Pages plugin will cost you $49 annually.
This thank you page customizer plugin lets you customize your order confirmation pages the way you want.

It lets you offer coupons to your customers and show product upsells right on the thank you page after a successful purchase.
Features of WooCommerce Thank You Page Customizer:
The WooCommerce Thank You Page Customizer will cost you around $26.
✅ Our Experts’ Recommendation
Our experts recommend you go for the FunnelKit Funnel Builder because it gives you the most flexibility to customize your WooCommerce thank you pages.
On top of that, It’s the best sales funnel builder plugin available for WordPress and WooCommerce.
You don’t have to rely on multiple plugins to do separate tasks!
FunnelKit Funnel Builder can help you enhance your user’s shopping experience. Be it with custom checkouts, setting up landing pages, offering upsells, or creating stunning thank you pages.
Over 20,000 WooCommerce store owners currently use it to grow their business.
FunnelKit is the all-in-one plugin for you, so why rely on any other plugin?
We’ll use the FunnelKit Funnel Builder to create a custom WooCommerce thank you page.
Now that you've installed and activated the Funnel Builder on your WordPress website, you've all the essentials.
Follow the instructions below to create and customize your custom thank you page in WooCommerce.
The first step is to create a store checkout for your WooCommerce store easily. The global or default checkout page shows up independent of what the customer buys.
So you can import a store checkout along with a thank you page template.
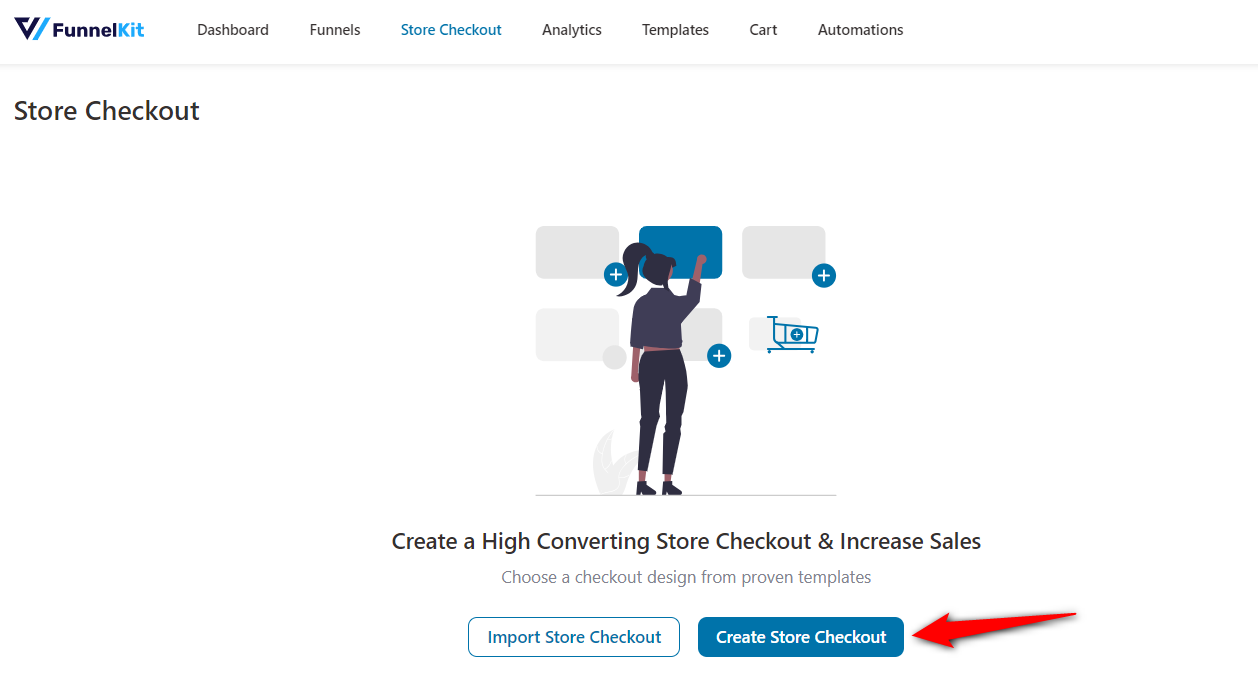
Go to FunnelKit ⇨ Store Checkout from your WordPress dashboard and hit the ‘Create Store Checkout’ button.

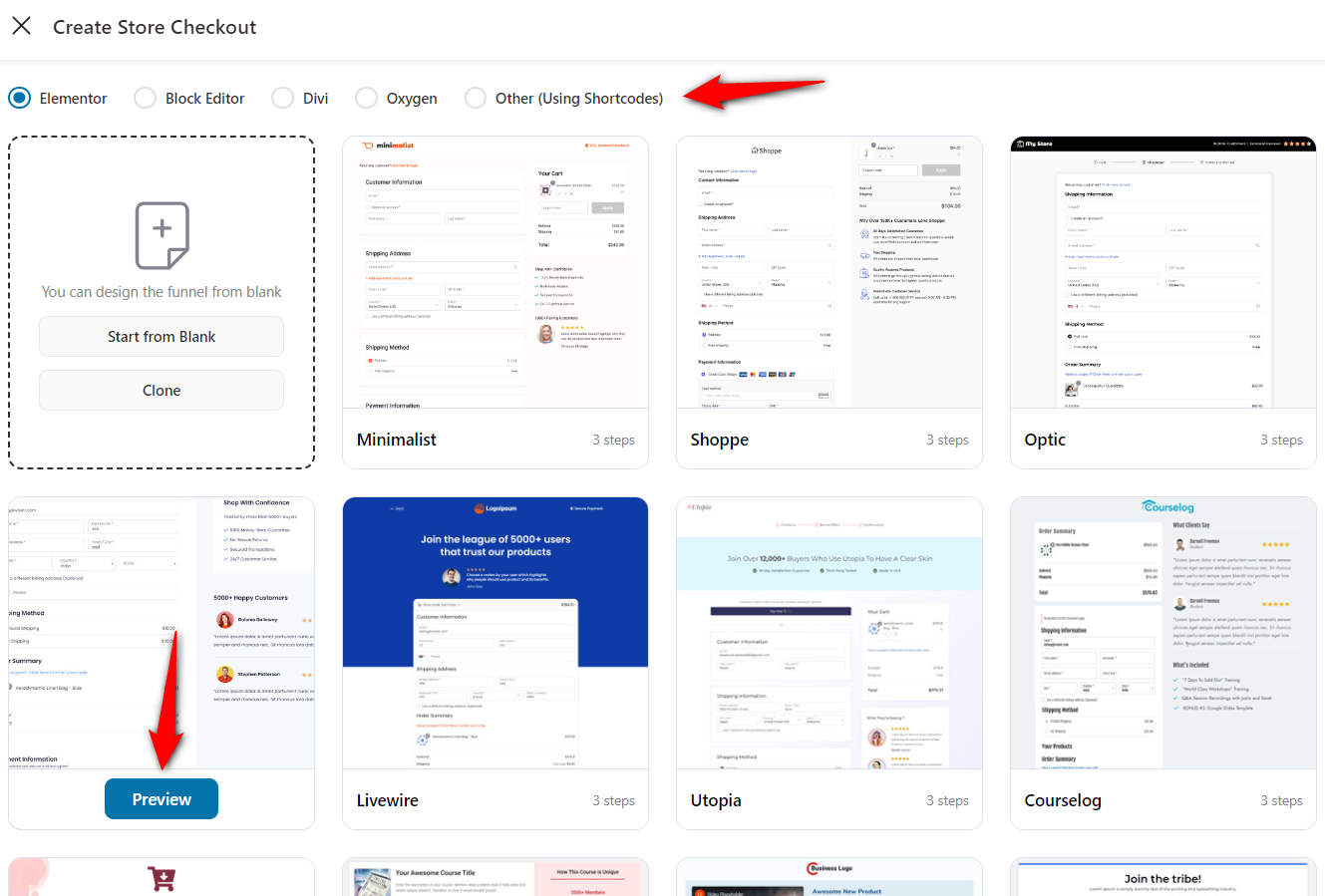
Select the page builder you want to use to create your WooCommerce custom thank you page.
Hover over the template you like and click on ‘Preview’.

Preview and import the template that you like.
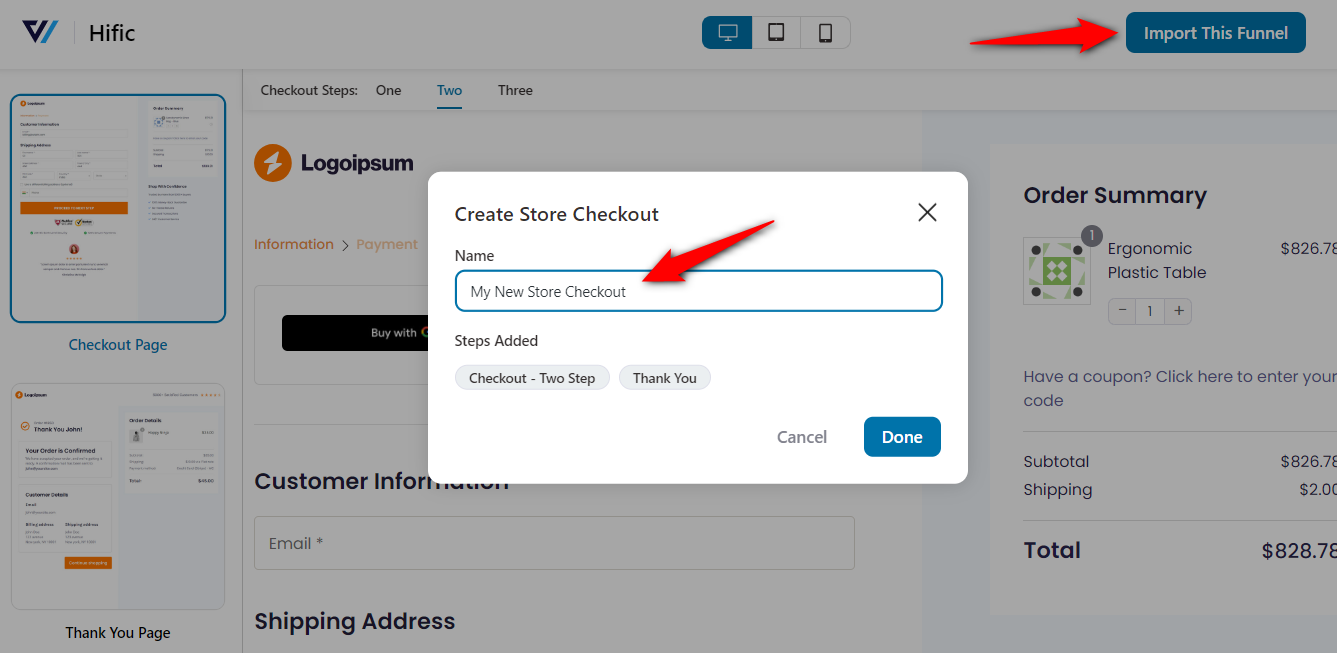
For that, hit the ‘Import This Funnel’ button and name your funnel template.

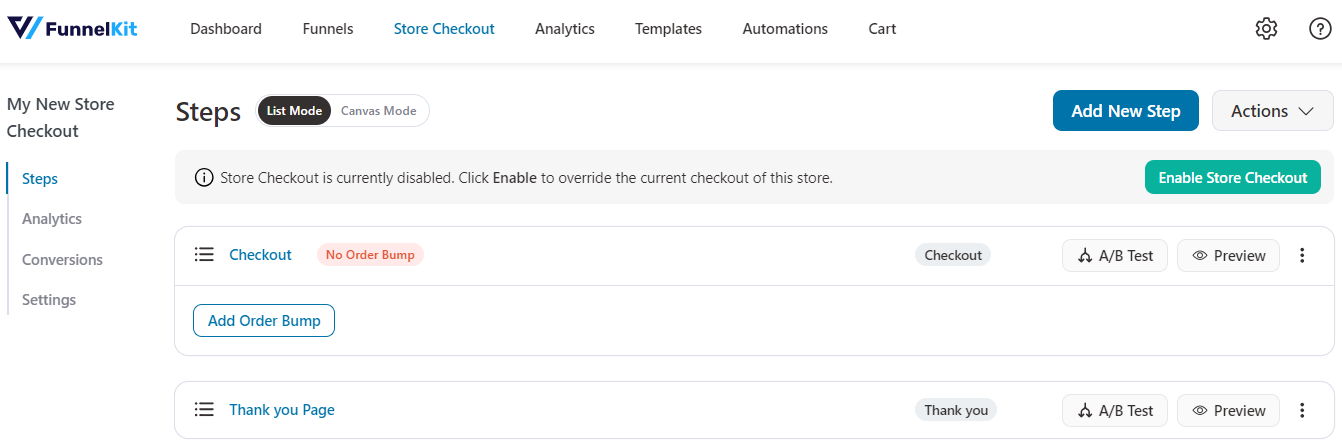
Clicking on ‘Done’ will import your store checkout with two pages in the funnel: Checkout and Thank You Page.
Click on the name of your checkout page to start customizing it.
Take advantage of the WooCommerce checkout manager to create a beautiful-looking checkout page.

Customize your checkout page for more conversions by editing the FunnelKit template using the Elementor page builder.
Here are a few links that will help you customize your checkout page:
In this post, we will focus on the thank you page.
We’ll use Elementor to build our WooCommerce custom thank you page.
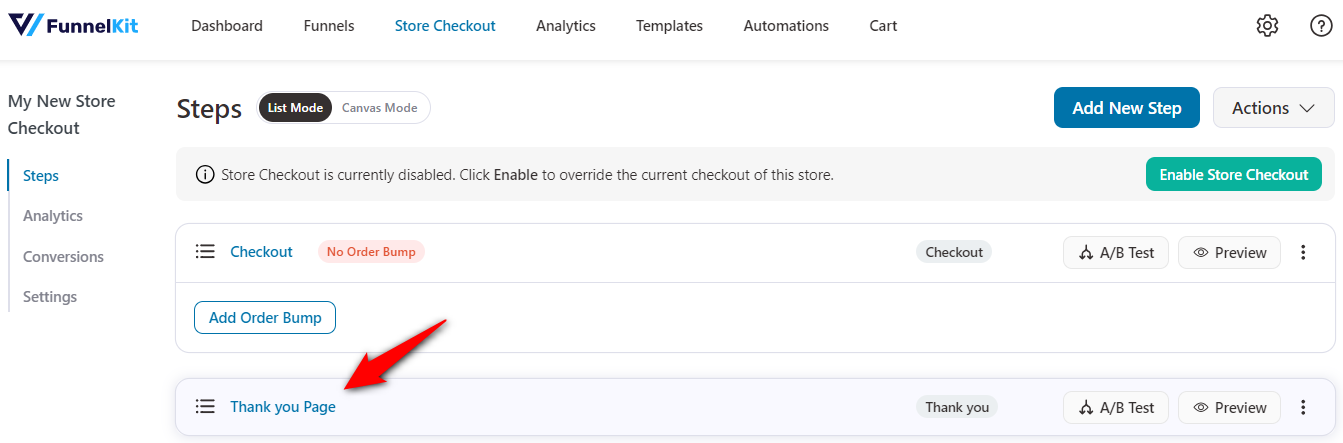
Click on the name of your thank you page to start customizing it.

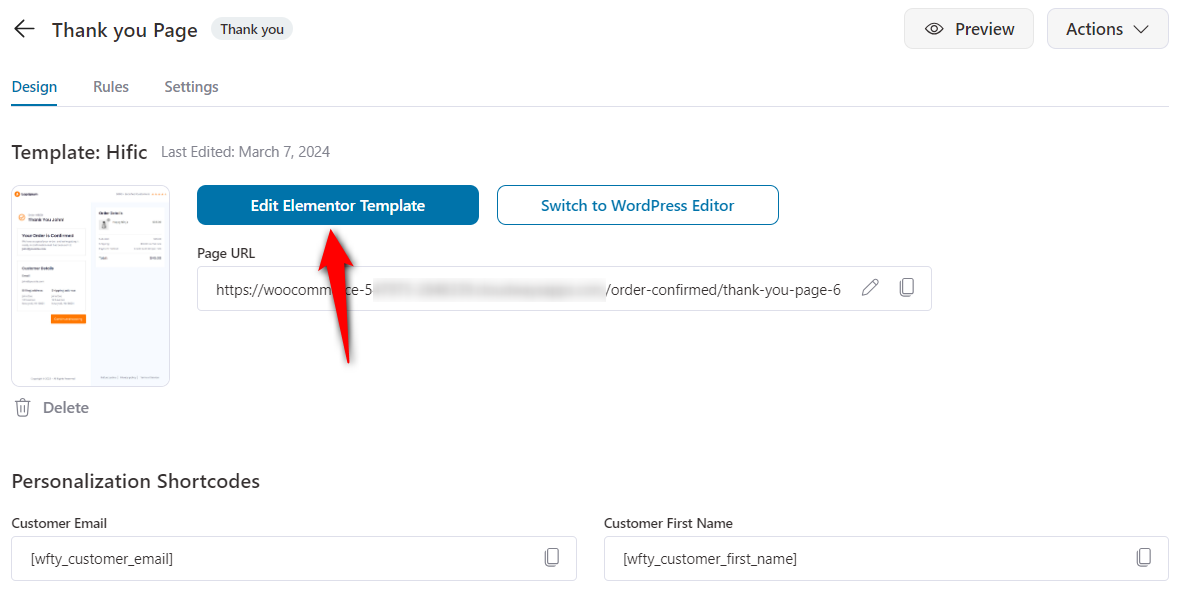
Under the Design tab, click on ‘Edit Elementor Template’ to start customizing your WooCommerce thank you page template with Elementor.

You can alter all the content of the thank you page.
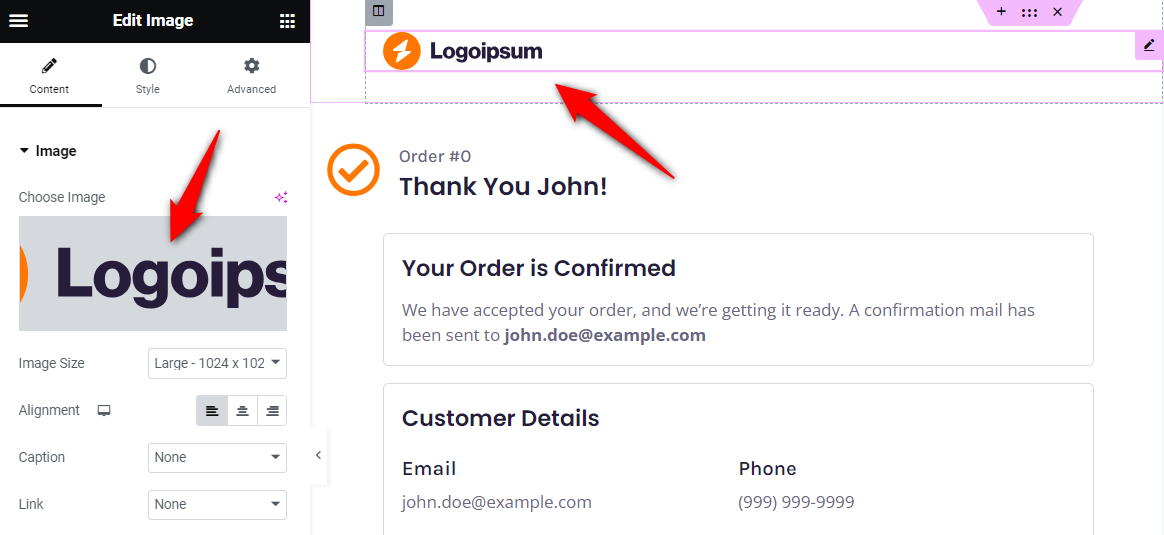
Adding your business logo
Do you want to add your business logo? Easy peasy.
Click on the logo, choose an image by inserting the media and done!

Your brand logo is now up and running.
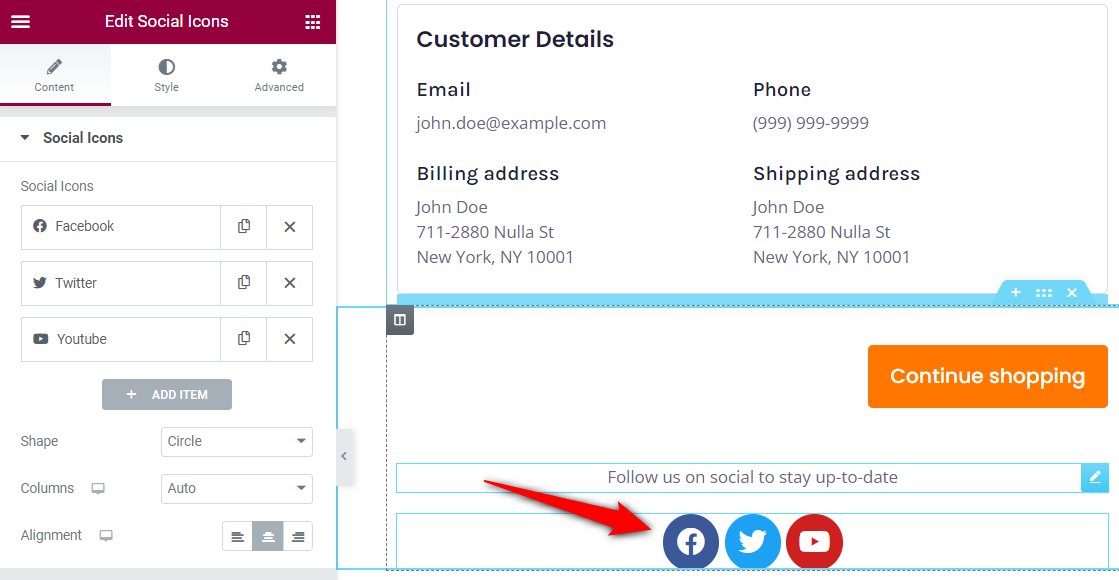
Adding social media sharing icons
The default WooCommerce thank you page gives you no space to add social media icons. But with FunnelKit’s custom thank you page for WooCommerce - you can.
Invite your customers over to your online communities and treat them with the latest offers, share some cool tips and tricks, product recommendations, and more.
Just search for ‘Social Icons’ and drag the widget on the thank you page wherever you want.

You can add a text widget below the buttons and encourage people to hop into your online groups.
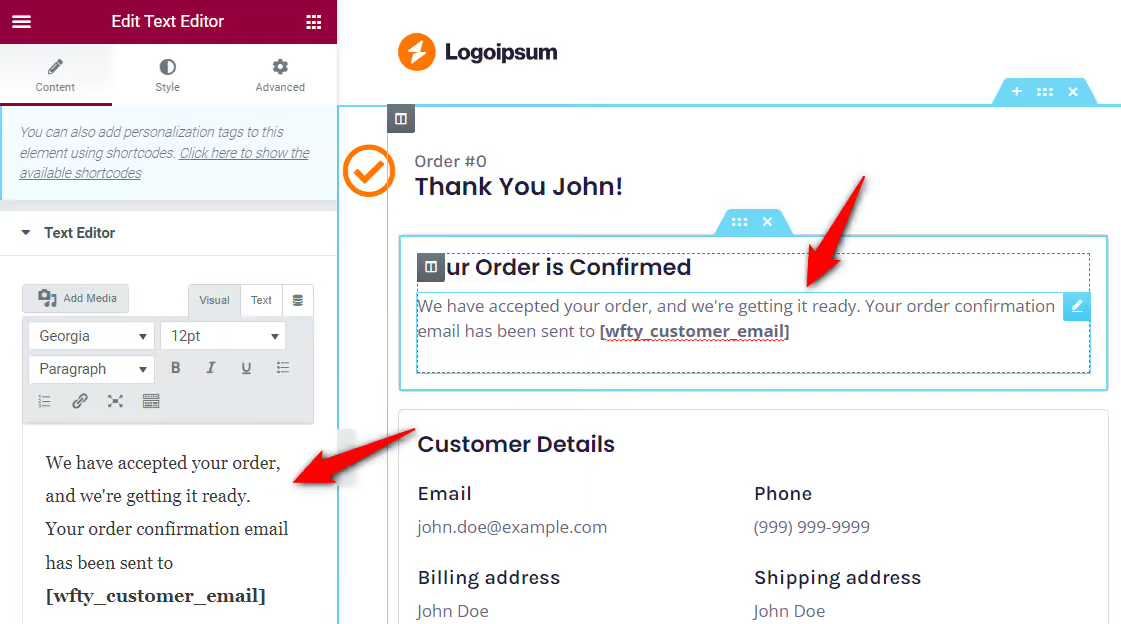
Modifying text on the thank you page
Do you wish to modify the thankyou order received text on the page? You can do that in minutes.
Just click on the text you want to edit and add the new text from the Elementor dashboard on the left.
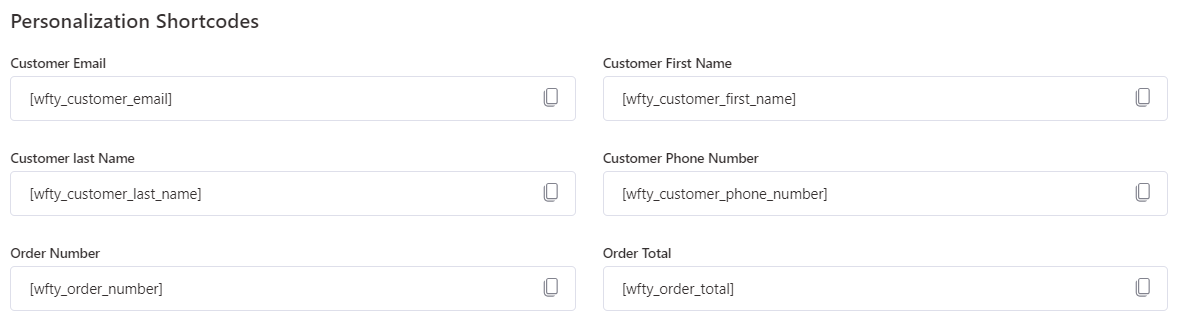
You can use personalization shortcodes to use customers' email addresses, names, order numbers, and more.

Create a high-converting copy and thank the customer for the purchase. Also, encourage them to take the next step.
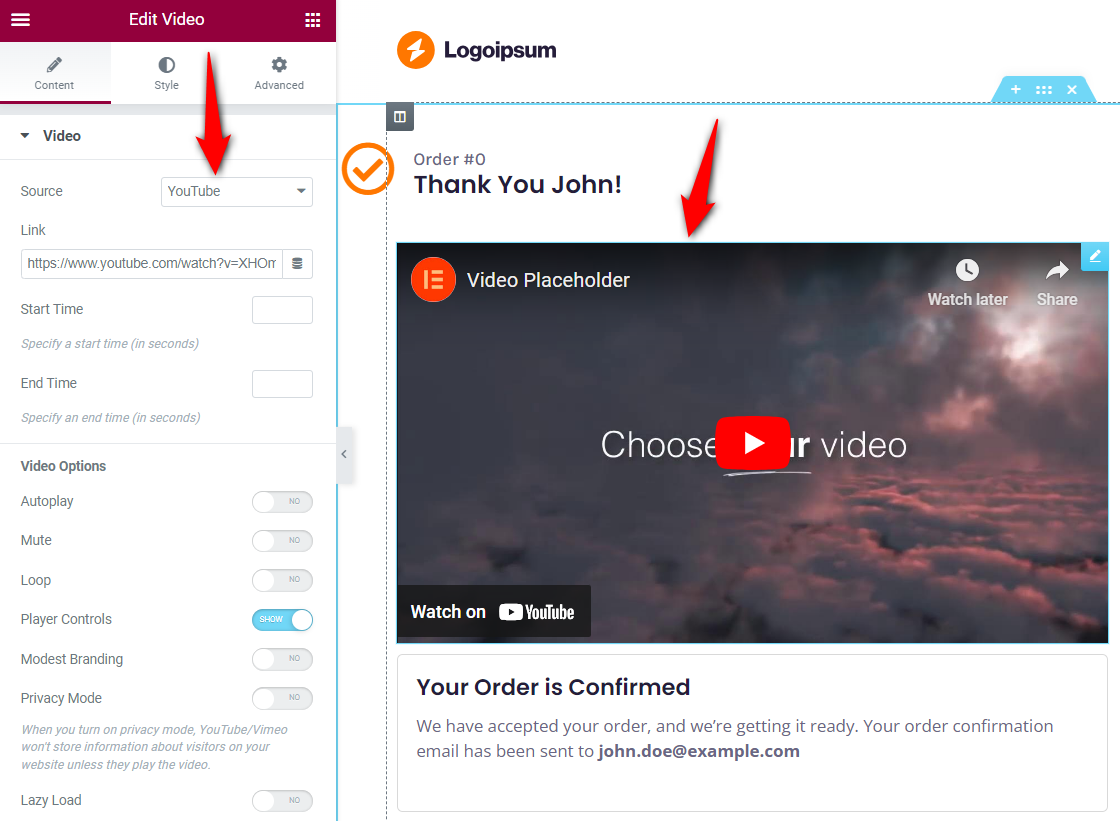
Adding visual elements
On the WooCommerce custom thank you page, you can add a personal image or video and engage with your shoppers.

This way, you can build a healthy bond with your customers right from the beginning.
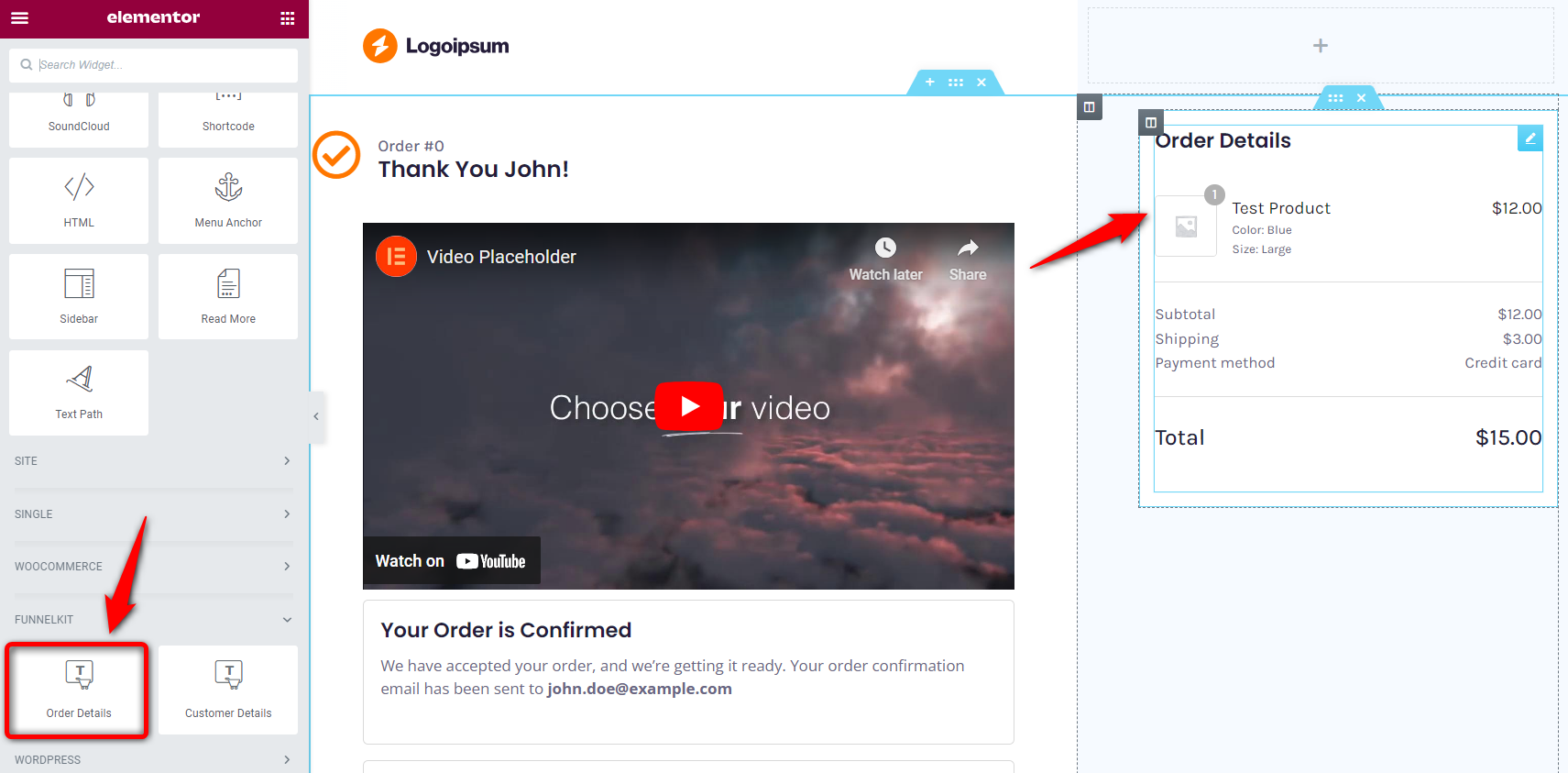
FunnelKit provides two powerful thank you page widgets in WooCommerce - Order Details and Customer Details.
These widgets are already included in FunnelKit templates, but you can drag and drop them if you’re building your page from scratch.
You can use these order confirmation widgets on your WooCommerce custom thank you page.
Use the Order Details widget to display the details related to your shopper’s order. It displays the total cost, shipping cost, item details, and payment information.

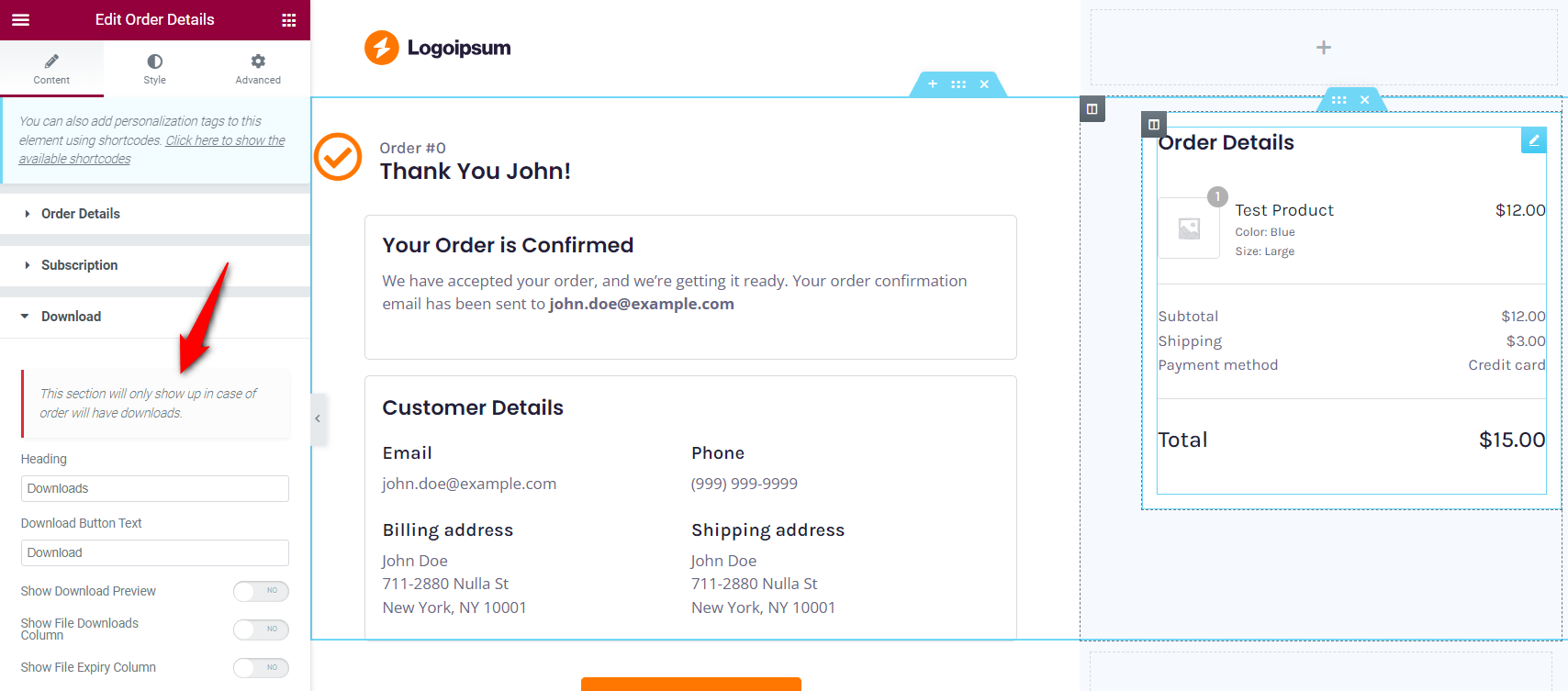
If you provide downloadable items, i.e., digital products, you can even customize settings related to that.
Show download preview, show file download column, or show file expiry column.

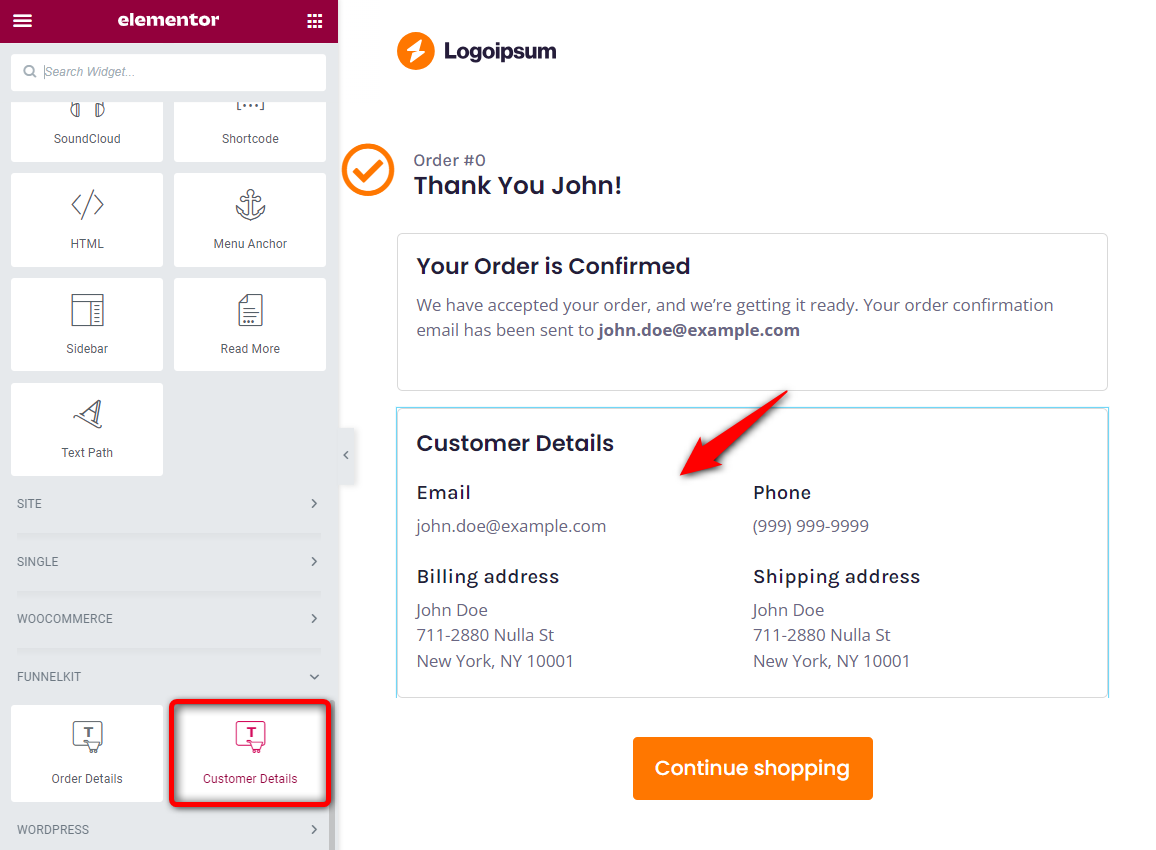
Use the Customer Details widget to display details about your customer at a glance.

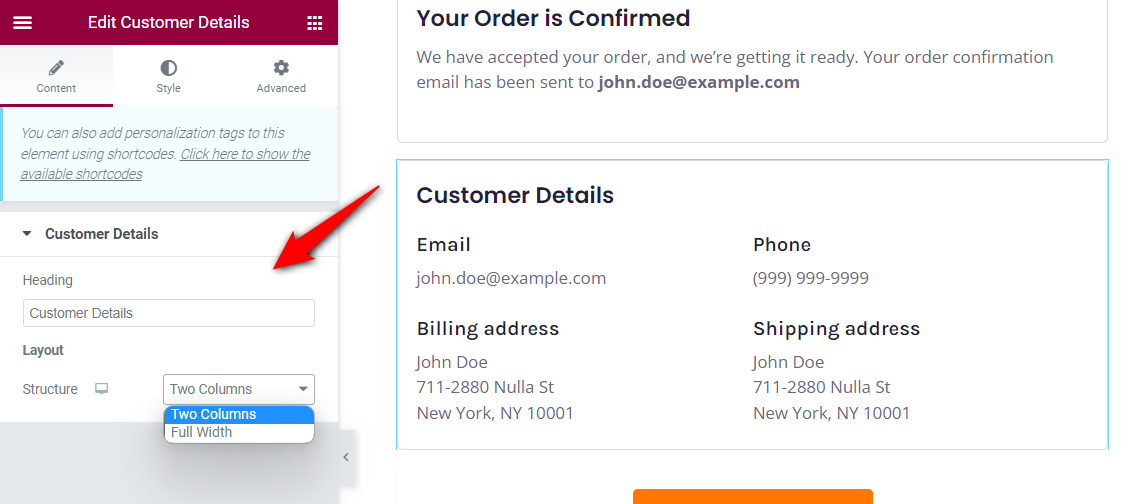
You can easily customize the customer details section and display the information the way you want.

Whatever you want to do - add headings, modify the text, insert media, display socials, add a logo, cross-sell with CTA buttons, change color, and more.
You can do all this with FunnelKit’s WooCommerce custom thank you page templates.
One of the biggest turn-offs for any new customer would be a generic thank you page - made for robots, not humans.
That’s why it is crucial that you take the time to personalize your WooCommerce custom thank you page for each new customer.
No, you don’t have to create thank you pages for hundreds of customers. There is an easy way: Personalization Shortcodes.
Check out WooCommerce order received shortcodes available in FunnelKit under the Design tab:

All of the FunnelKit templates come with pre-added personalization shortcodes that fetch dynamic data from checkout form fields - first name, order number, etc.
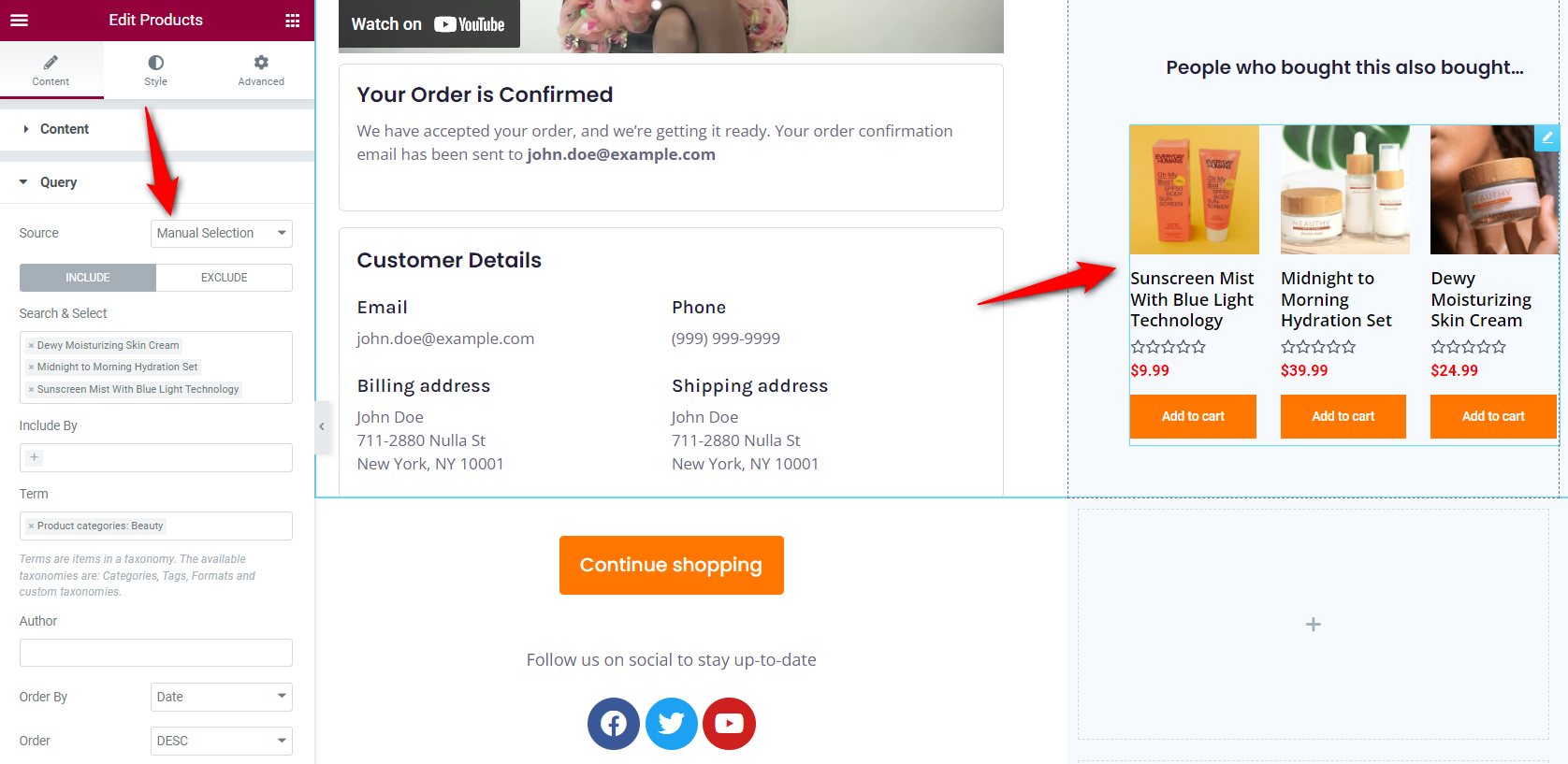
To maximize the potential of your thank you pages, offering upsells and cross-sells will be your best bet.
Here, you can showcase related products or suggest complementary items based on the customer’s purchase.
Just add the ‘Products’ widget to your space and configure it to create something special:

By leveraging this technique, you can increase the average order value and encourage repeat purchases.
Make sure to customize the call to action (CTA) buttons to drive engagement and conversions.
Some of the commonly used CTAs are: Continue Shopping, Subscribe to Newsletter, Share on Social Media, etc.
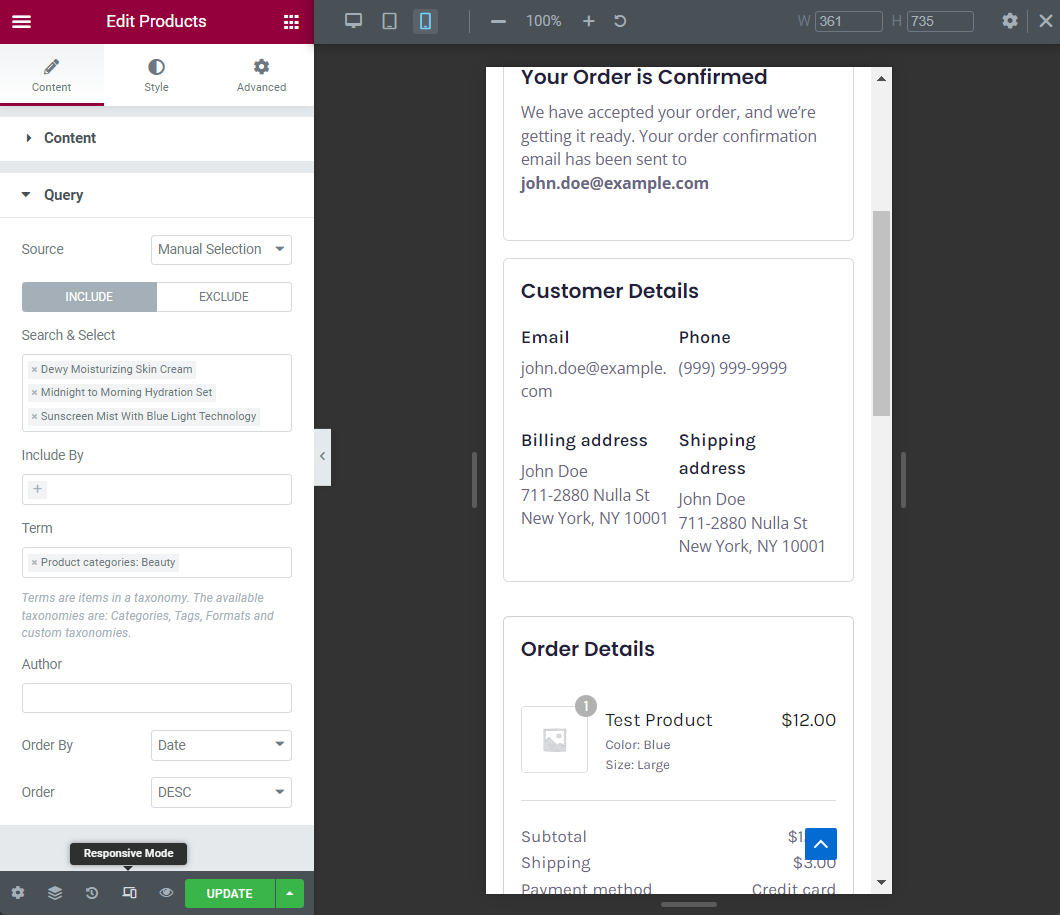
It’s crucial for WooCommerce store owners to optimize their thank you pages for mobile devices.
You can test its appearance and functionality on different screen sizes to provide a seamless user experience.
Click on the ‘Responsive Mode’ and choose the mobile device when editing your thank you page:

Make sure to hit ‘Update’ to save all your changes.
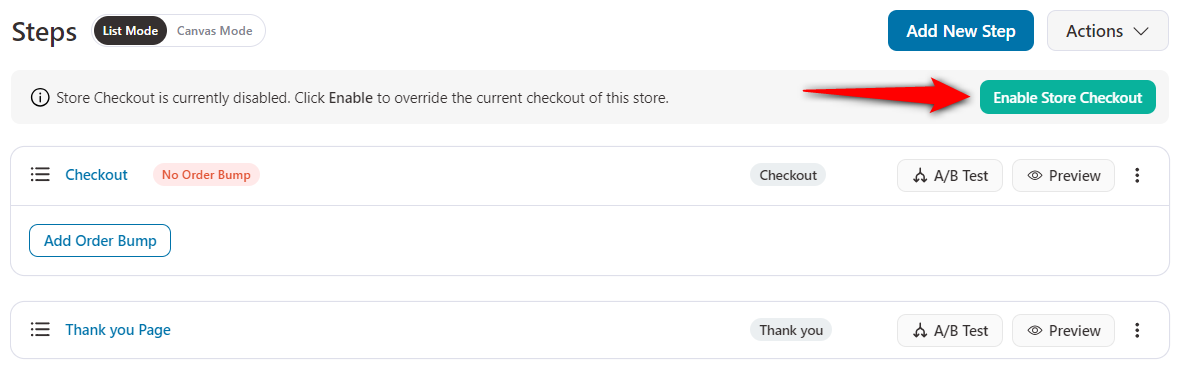
Now, it’s time to make your store checkout go live.
For that, go back to the funnel and hit the toggle to ‘Enable Store Checkout’ from there:

That’s it! You have successfully created a custom WooCommerce thank you page.
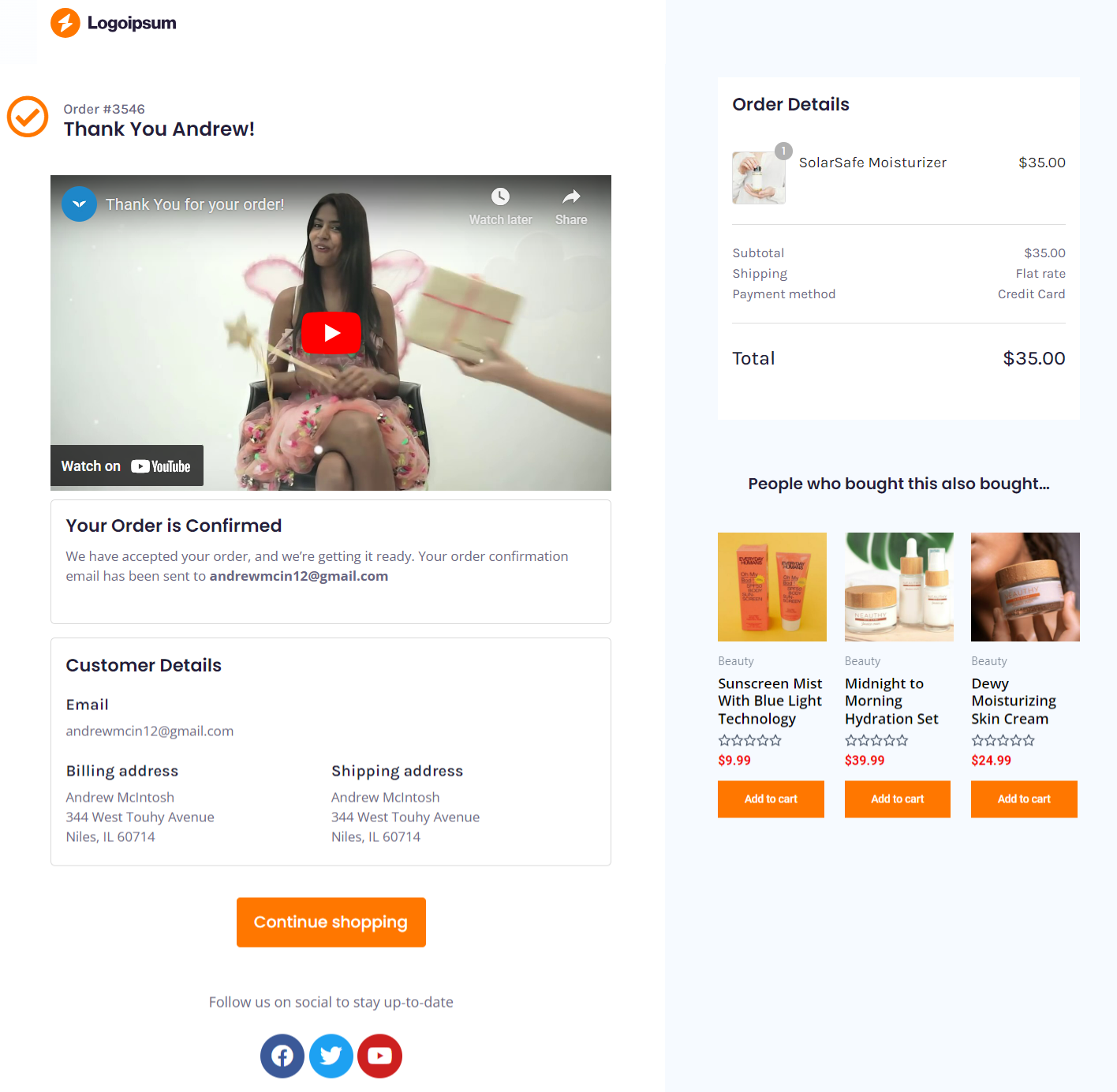
This is what the preview looks like:

With rule-based WooCommerce custom thank you pages, you can show different thank you pages to different sets of customers.
WooCommerce store owners should take this opportunity to boost their engagement and increase sales.
If you have created a thank you page that offers a makeup kit and moisturizing cream as upsells, you can set up rules on the beauty product category.
There are various matrices available to create rules in FunnelKit, such as:
You can apply many more rules to your thank you pages, such as product category, payment method, shipping method, guest checkout, coupons used, and more.
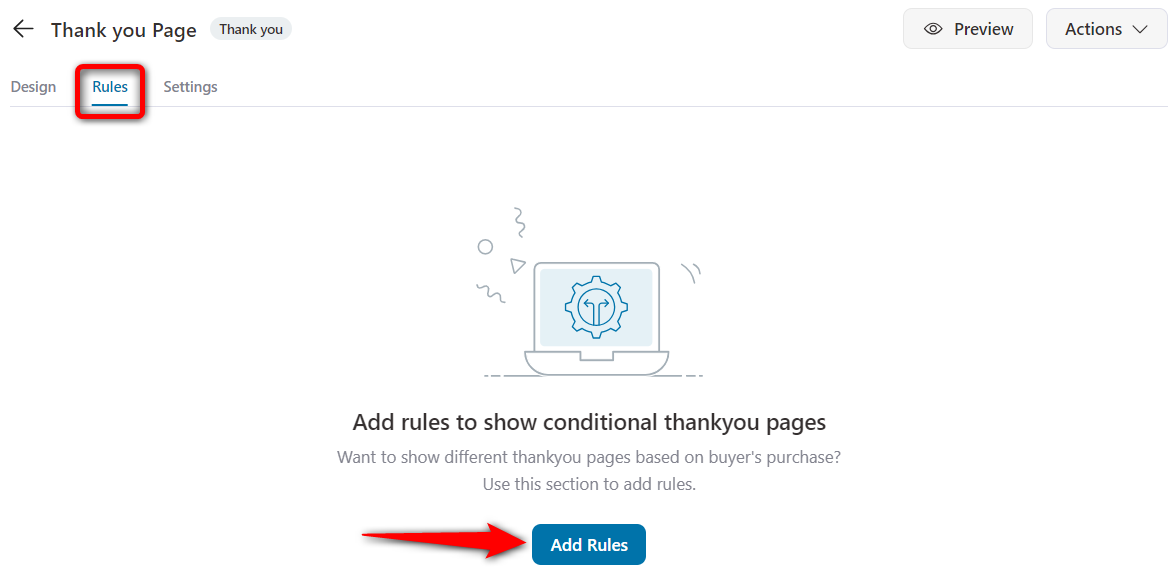
To add rules, go to the 'Rules' tab when editing your thank you page.

In this example, we will create a rule-based thank you page for your first-time customers.
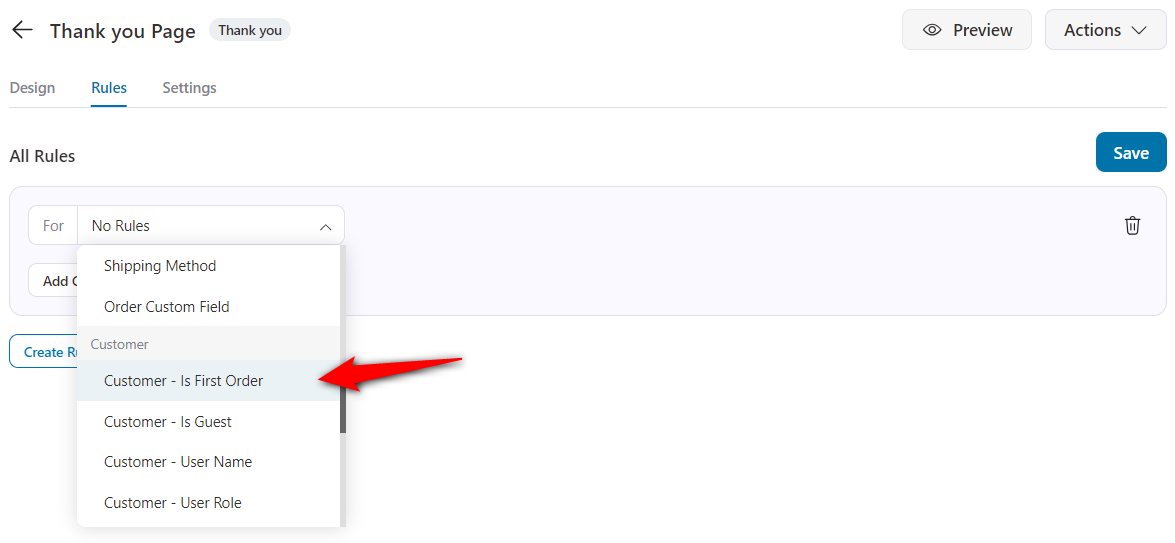
For that, select the ‘Customer - Is First Order’ rule.

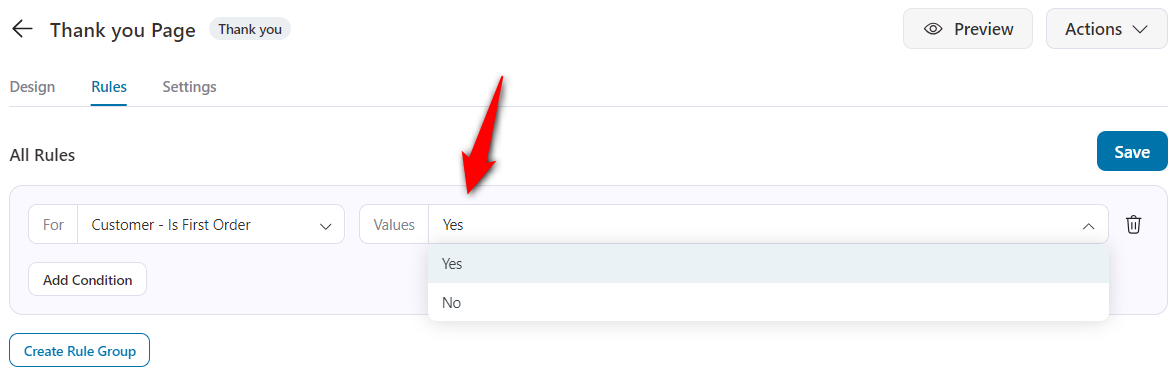
Next, click on ‘Yes’ and save the changes.

Next, go to the ‘Design’ tab and customize your thank you page for your first-time customers.
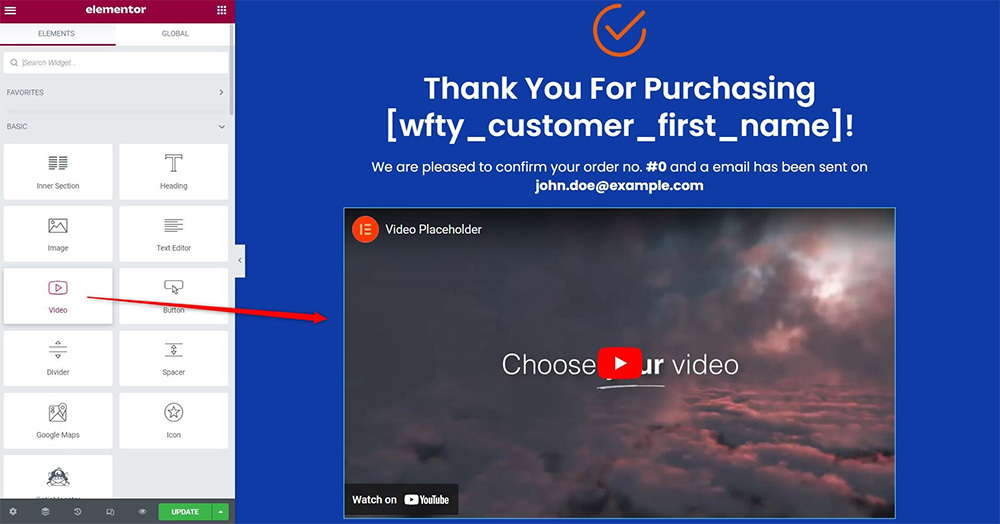
You can add a video from the widget to the top of the page; that’s the space that gets the most eyeballs.
Paste your video's YouTube/Vimeo link, or upload a self-hosted video. Toggle the settings on and off as per your preference.

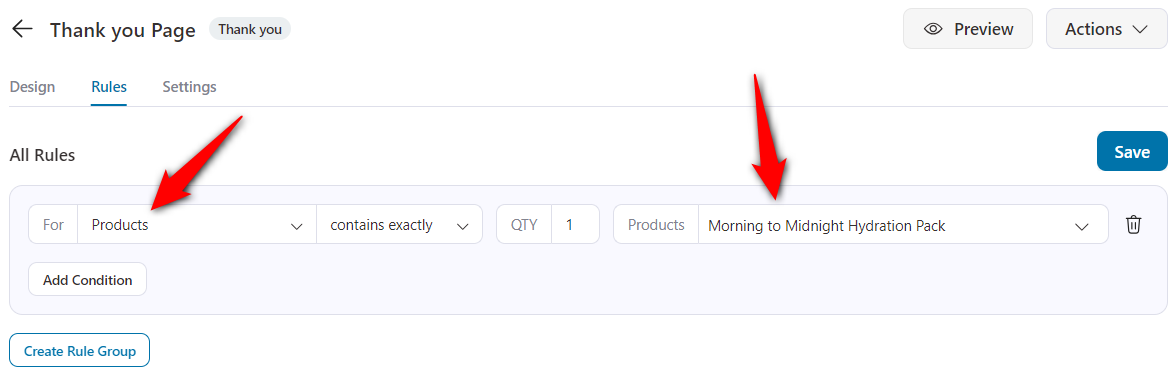
You can even create custom thank you per product pages.
All you have to do is create a thank you page and set the ‘Products’ rule under the Order category.

Need inspiration? Look at this thank you page example of how Dave from Kindlepreneur is doing so.

FunnelKit lets you add multiple rule-based WooCommerce custom thank you pages for your different audiences on the store.
You can import various thank you page templates as per your need and customize them according to the set of audience you want to thank.
Here are simple yet effective ways to encourage brand loyalty and repeat purchases with your custom WooCommerce thank you pages.
Social communities are a great asset for your business. They are more likely to buy from you time and again. Also, they will spread good word of mouth about your products and services.
Who doesn’t want free marketing?
In exchange, you can exclusively share discount coupons, festive deals, and more with them.
So, it’s a win-win for both. So, display social media handles on your WooCommerce custom thank you page and invite the customers to join.
Invite your customers to join your online communities on Facebook, YouTube, Twitter, Pinterest, and more.
Displaying a simple, all-text thank you page seems too old and boring.
It’s the new era of digital presence, and in this era, you need to have captivating media (images, videos or gif) to grasp your customer’s attention for a little longer.
As we discussed above, you can record yourself greeting your customers and welcoming them onboard your brand.
Or, you can display a walkthrough video where you unbox the item and show them how to use it.
This one cool hack can significantly boost your WooCommerce custom thank you page conversions.
Who doesn’t like discount coupons?
In fact, according to Statista, 92% of shoppers used discount coupons while buying something last year.
So, if you give people what they love - discount coupons.
Create static discount coupons inside WooCommerce and paste the code on your thank you page. Create a rule-based thank you page, and you are good to go.
This strategy works really well with first-time buyers. They get a good discount, and you get a repeat sale.
Remember when we said that WooCommerce thank you page is not just about thanking your customers and confirming their order details?
This is what we meant - promote upsell and cross-sell offers on your thank you page and boost sales.
Some businesses even promote their high-ticket products on the thank you page, generating higher revenue from the same lead.
You can create multiple rule-based thank you pages and display frequently bought items together according to the product the customer has purchased.
Mention clear instructions or guidelines on what your customers should expect next.
Include information about how to use the product and any instructions you want to provide to get the best out of your product.
For this, you can create a custom WooCommerce thank you page per product rule in FunnelKit.
This way, you can eliminate confusion and uncertainty by educating your customers through the step-by-step instructions you’ve provided for using the product.
Here are some excellent thank you page examples from the experts that improve customer retention and boost conversions:
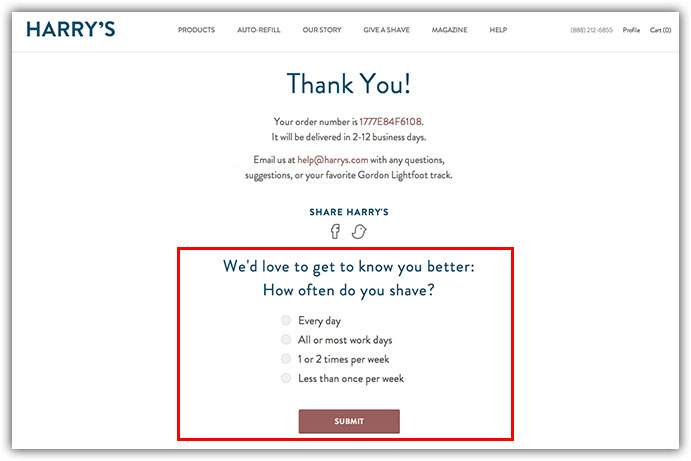
1. Conduct surveys to find your customers’ preferences
Conducting surveys in the form of asking questions on the thank you page helps you know the preferences of your customers.
Here’s a thank you page example done right from Harry’s:

Harry’s has done a great job of finding their customers' likes. It covers a basic question with four options and includes a submit CTA button.
This lets them pitch their products based on their customer’s preferences. They have also provided their social sharing buttons to urge them to send their purchases to friends and family.
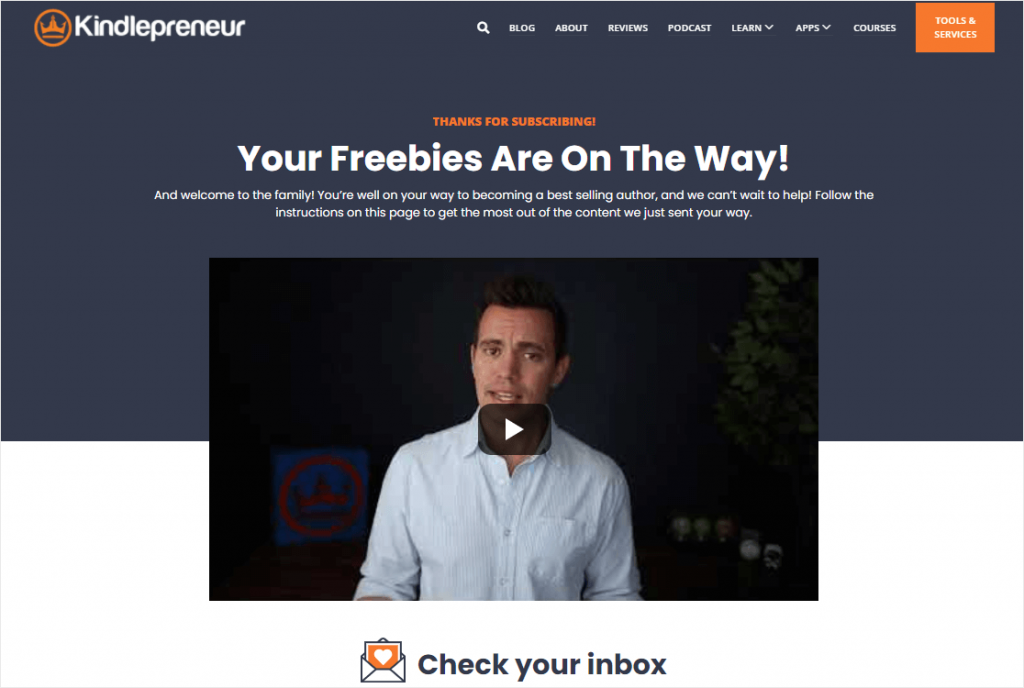
2. Educate customers with an instruction guide
Educating the customers on how to use your product right is crucial. This helps them get the most out of your products.
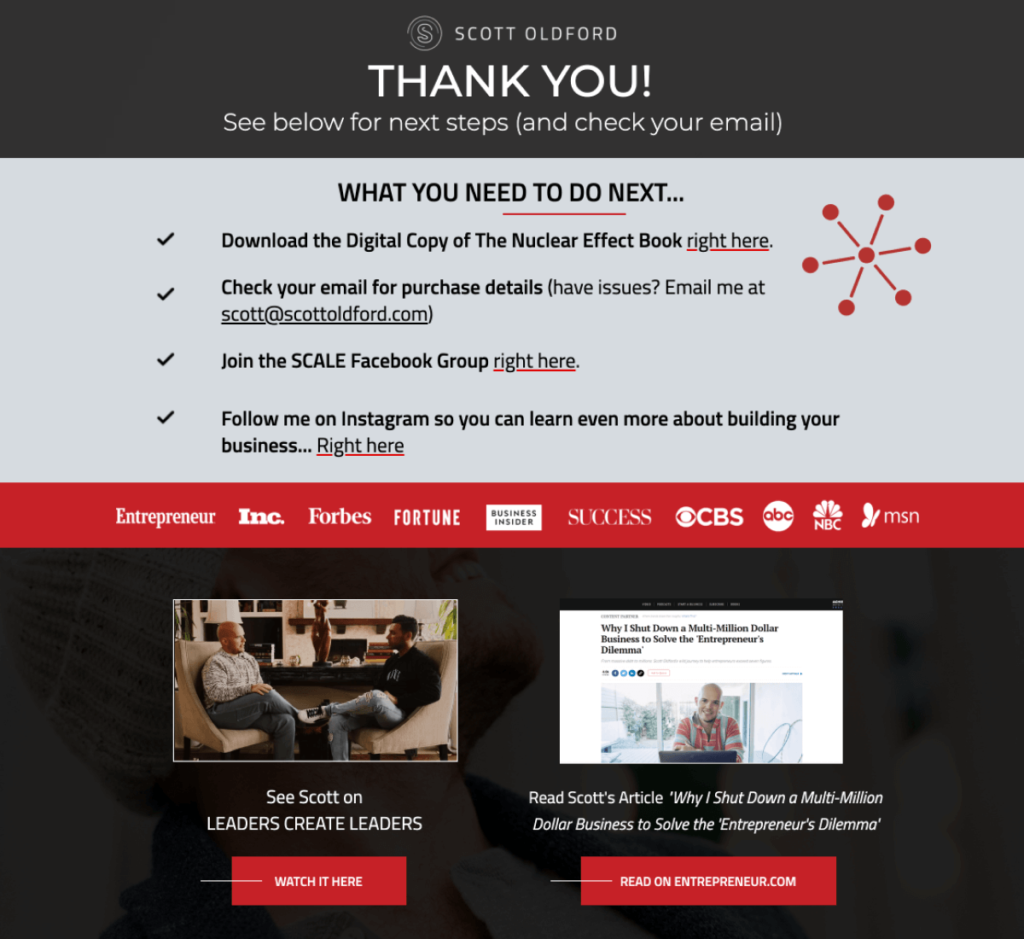
Look at this thank you page example from Scott Oldford:

Scott has laid out what the buyer must do next. It also lists credibility markers to demonstrate his authority on the subject.
3. Offer a discount coupon to encourage repeat purchases
Providing discounts to your customers on the thank you page surely helps encourage future purchases.
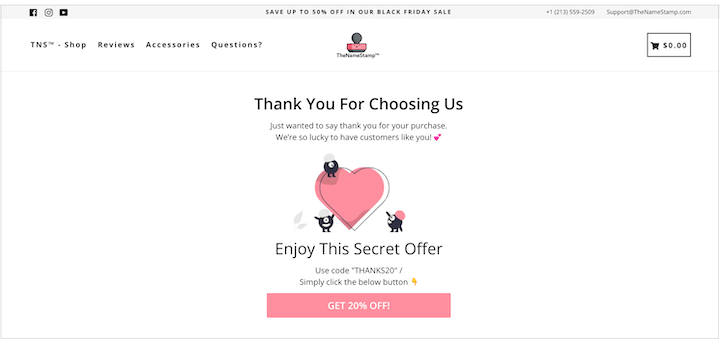
Look at this thank you page with a discount :

They have gone generous with their offer, offering a 20% discount code that customers can use on their next purchase.
4. Provide relevant items as upsells and cross-sells
Showing relevant product recommendations in the form of upsells and cross-sells works in your favor. It helps your customers to explore more items in your store and boosts sales in the process.
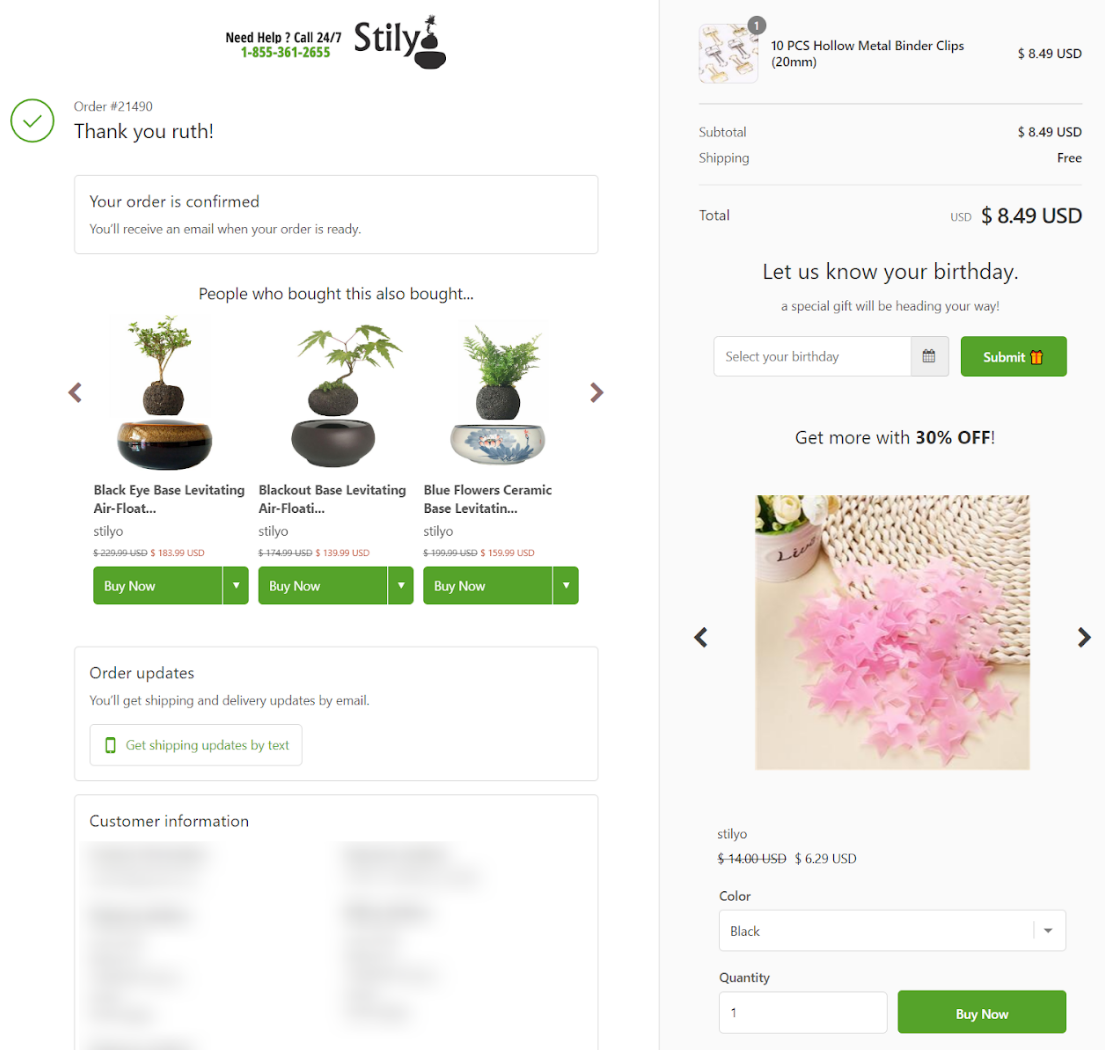
Here’s a classic thank you page example from Backcountry:

They have added a personalized item recommendation section listing relevant items based on their customer’s purchases.
You can replicate these WooCommerce thank you page examples in your store and measure the results.
If you're in doubt, you can always A/B test multiple variations of your thank you pages with FunnelKit and find out which one drives better sales and engagement.
In this section, we have answered some of the commonly asked questions related to the WooCommerce thank you page.
1. Where is the default WooCommerce thank you page?
The default WooCommerce thank you page is the last page of your sales funnel. The page acts as an order confirmation page-cum-thank you page.
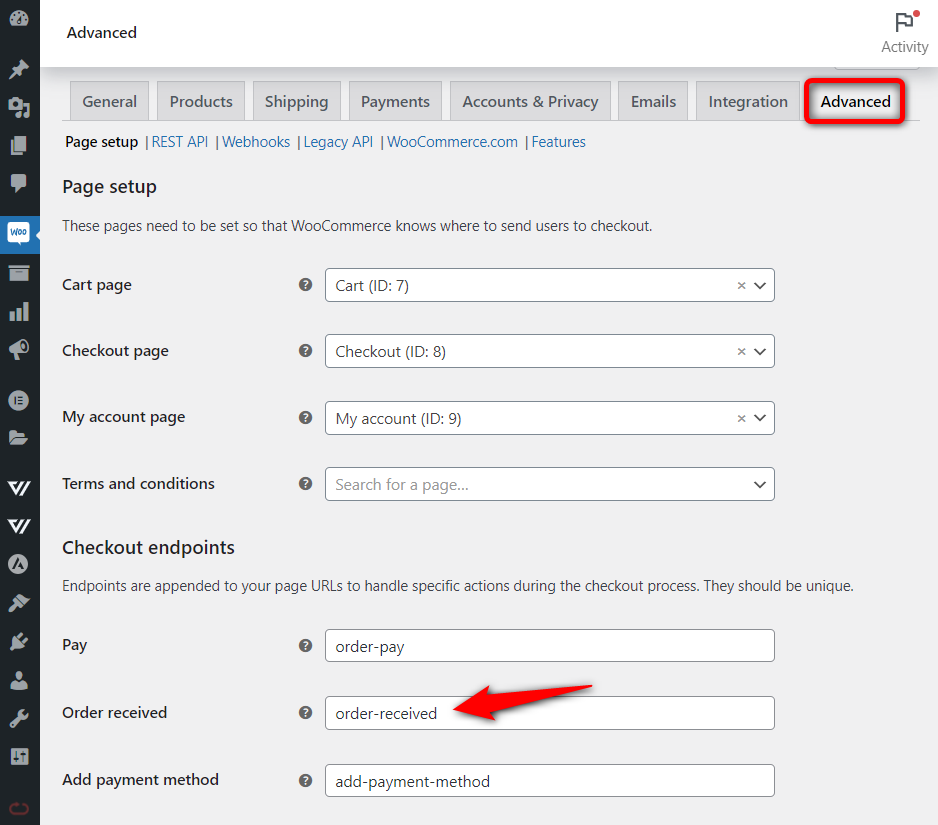
To access it, go to WooCommerce > Settings > Advanced. Under checkout endpoints, you can find the order received URL here:

2. Is the thank you page necessary?
Yes, it is. Most marketers underestimate the potential of a thank you page. Thank you pages are not just for showing order confirmation messages.
With FunnelKit’s modern thank you page, you can pitch after-sale upsell offers, add visual elements, engage with customers, and encourage buyers to join your online communities.
3. How to create a custom thank you page in WooCommerce?
You can make a thank you page in WooCommerce with FunnelKit Funnel Builder. Follow this answer for your similar ‘How do I make a thank you page in WooCommerce?’ query.
Import one of the WooCommerce custom thank you page templates available in FunnelKit with just one click.
Then, customize the template with page builders like Elementor, Divi, Oxygen, Gutenberg, and more.
We’ve listed the complete process in this blog post.
4. How do I customize my thank you page in WooCommerce?
You can customize your thankyou page in WooCommerce using two processes:
1. Using page builders like Elementor, Block Editor, etc., with FunnelKit Funnel Builder (without any code)
2. Using CSS customization to edit your thank you page template on the thankyou.php file with the custom code
You can use FunnelKit to add drag-and-drop elements. If you want to customize your thank you page with CSS coding, follow the Woo document hyperlinked above.
5. How do I redirect to a custom thank you page in WooCommerce?
You don’t need to put any custom thank you page redirect URL. All you have to do is add the thank you page step below the checkout step in FunnelKit Funnel Builder.
Import the thank you page template and customize it as per your brand. That’s it, you’re done!
6. How can I show different thank you pages for specific products in WooCommerce?
You can show different WooCommerce thank you pages for specific products with the rules feature in FunnelKit. You can do this with the WooCommerce thank you page per product.
All you have to do is go to the Rules tab and assign the product you want. This thank you page will show up if the customer purchases that specific product.
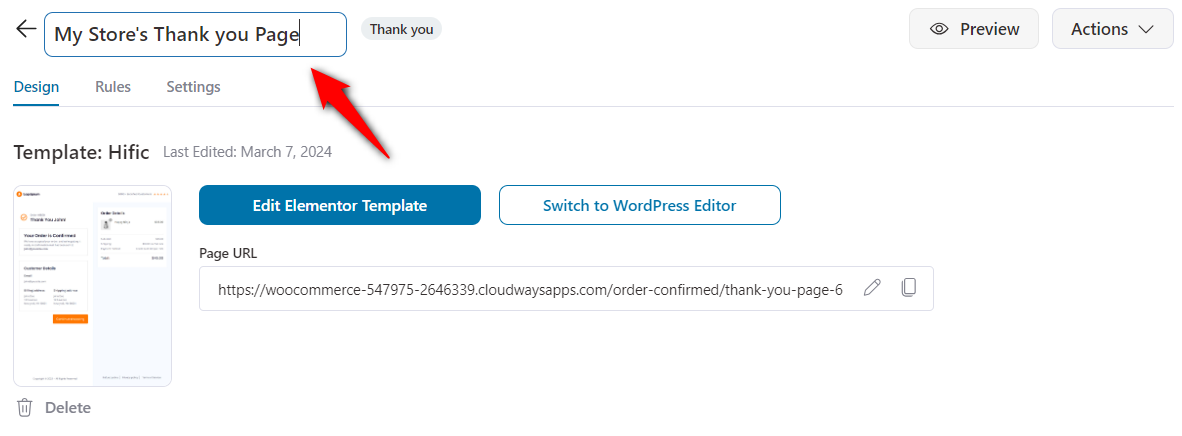
7. How do I change the custom thank you page URL in WooCommerce?
You can change the custom thank you page URL in WooCommerce when editing your page in FunnelKit. On the top, click on the name of your order confirmation page and edit it the way you want.

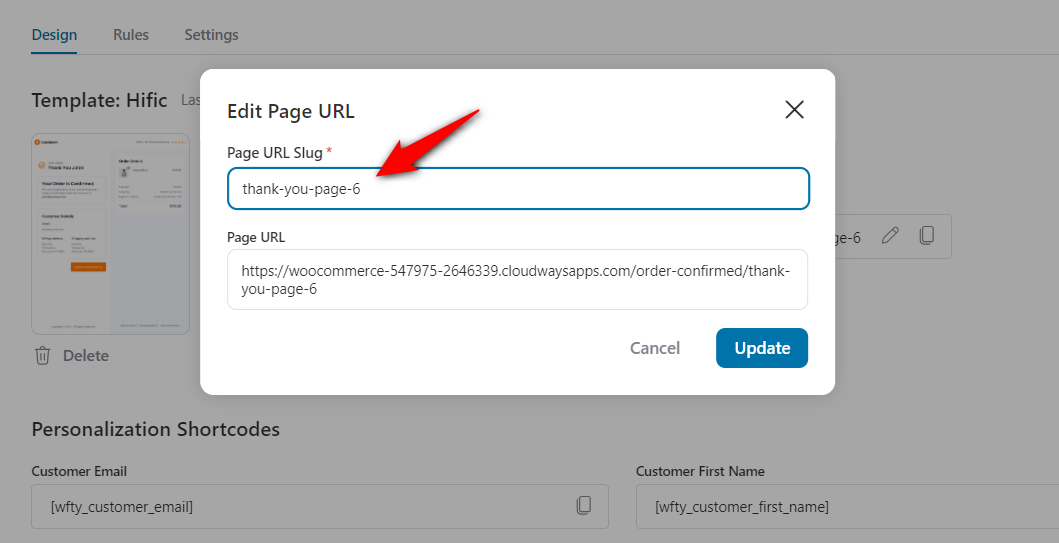
Once done, click on the edit button next to your Page URL.
This is where you can change your WooCommerce thank you page slug and URL.

Once done, hit 'Update' to save your changes.
A thank you page is the last page of your sales funnel, and it only makes sense to give special attention to the buyer who has come all the way through the funnel and completed the purchase.
A custom thank you page in WooCommerce allows you to add media, display coupon codes, optimize on-brand, and more.
FunnelKit, with its deep integration with popular page builders, lets you do all this with a simple drag-and-drop interface.
So, what are you waiting for?
Go ahead and design a high-converting custom WooCommerce thank you page with FunnelKit Funnel Builder now!