
Are you looking to optimize your WooCommerce mobile checkout to provide a seamless user experience? And ultimately generate more sales?
Let’s be honest. People have become increasingly dependent on mobile devices. The number of customers choosing to purchase from their smartphones and tablets is growing day by day.
Do you know mobile devices alone contribute 58%+ of global website traffic? That alone justifies the rapidly growing trend of mobile users. [Statista’s Reach & Traffic Report]
For that, eCommerce businesses should be ready to adapt and optimize their checkout process for mobile users.
In this post, we will look at 7 optimization checkpoints for WooCommerce mobile checkout to transform your store’s sales.
Watch this mini masterclass to customize your WooCommerce checkout page like a pro:
Let's start.
Contents
As mentioned before, mobile devices generated 58.33% of website traffic globally in the first quarter of 2023. And, it’s expected only to increase year after year.
It’s not a secret anymore that people primarily prefer accessing the internet on mobile devices.
In fact, smartphones accounted for 71% of retail site visits in the US in the third quarter of 2022. However, a lot of them fail to convert into successful purchases.
Here’s why you should optimize the WooCommerce mobile checkout process:
Before you begin optimizing the checkout process for mobiles, let’s look at a few reasons why a lot of users shopping via their smartphones don’t convert.
Let’s compare mobile and desktop conversion rates during the US holiday season. You’ll notice a significant decline:
All these stats from Statista reflect that even though mobile browsers get massive visits, it fails to convert into a purchase.
Here are a few reasons why:
The navigation space on a smartphone is way less than that on a desktop or laptop.
It should be made easy to switch between steps - go to the next step, come back to the previous step, etc.
You may even make the logo at the top of your checkout page clickable. That’ll help users to go back to the homepage if they want. However, most checkout pages close all the exit gates, forcing users to close the tab if they want to go back or elsewhere on the site.
User experience also includes guaranteeing fast loading speeds with an optimized web host, as well as ensuring a smooth checkout process.
If the mobile checkout page gets difficult to navigate, users might completely abandon their purchase.
People are concerned about giving credit card details, especially on mobile phones.
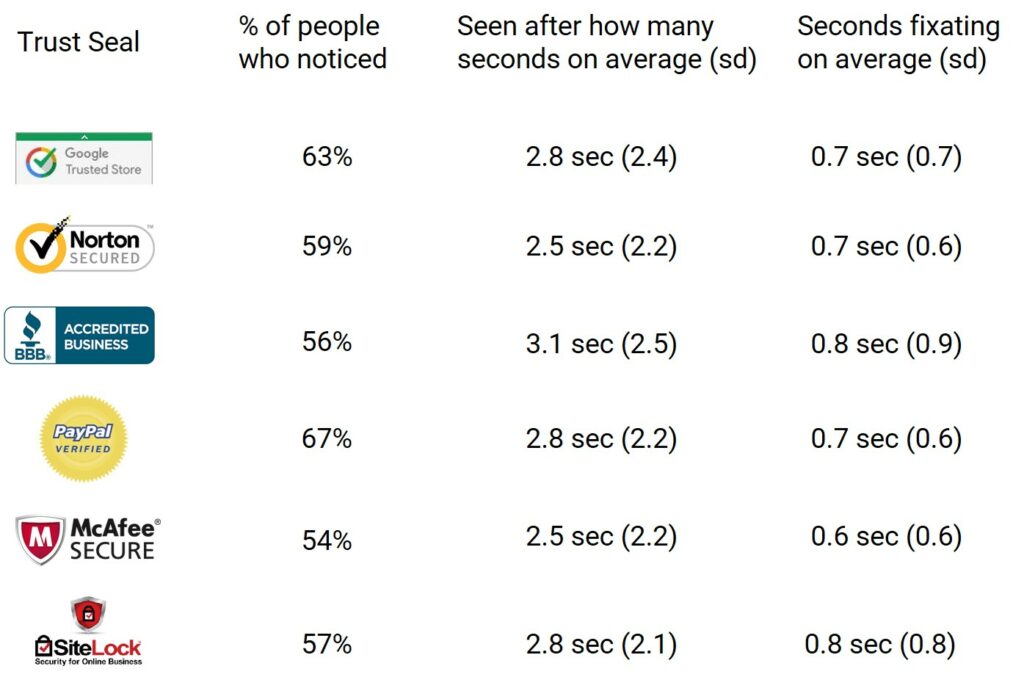
ConversionXL conducted a study to find out if trust badges had any impact on how people perceived a website. They found that some trust seals were considered more trustworthy compared to others.
Google Trusted Store and PayPal Verified were noticed by most visitors. Here's a list of the seals in their order of priority:

The difference is actually not that much. But the presence of trust seals made a difference and is much better than having a simple 'lock' icon.
It's very obvious that before clicking on the place order button, people want to make sure that they're buying the right products.
Mobile shoppers are usually in a hurry and on the go. Therefore you've got to let them double-check the items and the order total on the checkout page before they place the order.
Here are a few concerns in the mind of a mobile shopper:
According to a survey published by Baymard Institute, 16% of people abandoned the checkout because they couldn't see the order total upfront. Now that's a biggie!
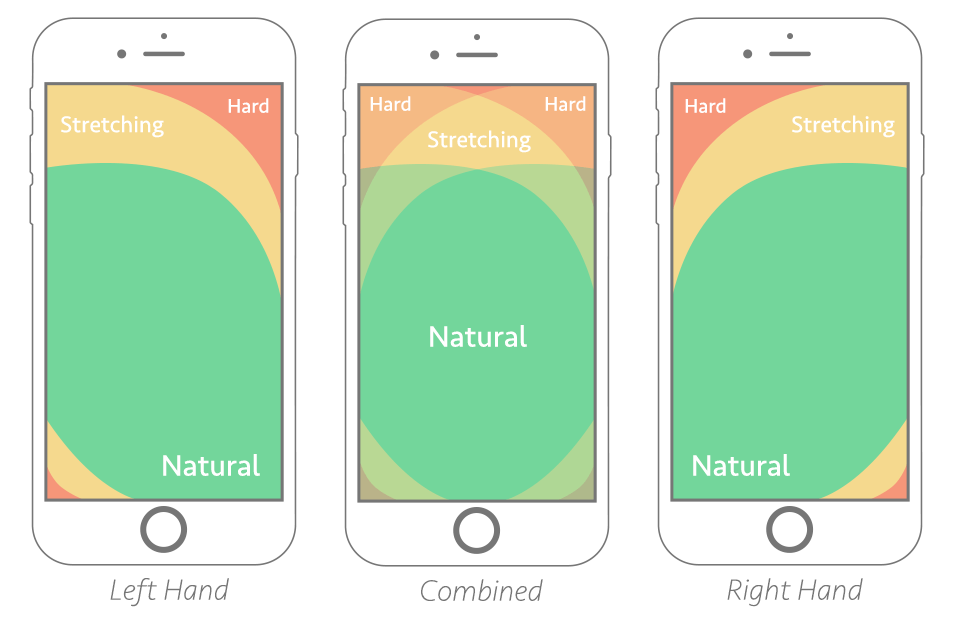
Most mobile users hold their smartphones with just one hand- keep that in mind. You must ensure that everything lies within the comfortable reach of the user's thumb.
Take a look at this picture highlighting the easy and hard-to-reach areas on a smartphone:

Make things convenient for them by vertically stacking the fields, buttons, or items up without the need to pinch or zoom the page.
You should never forget the primary use of a mobile device, i.e., making/getting calls or texts for a conversation.
Users can be easily distracted by in-app notifications or incoming calls, which can take their attention away from shopping.
Therefore, you have to make the entire checkout process quick and seamless to avoid such distractions.
It’s time to jump into the tactics that will help you improve your users' WooCommerce mobile checkout experience.
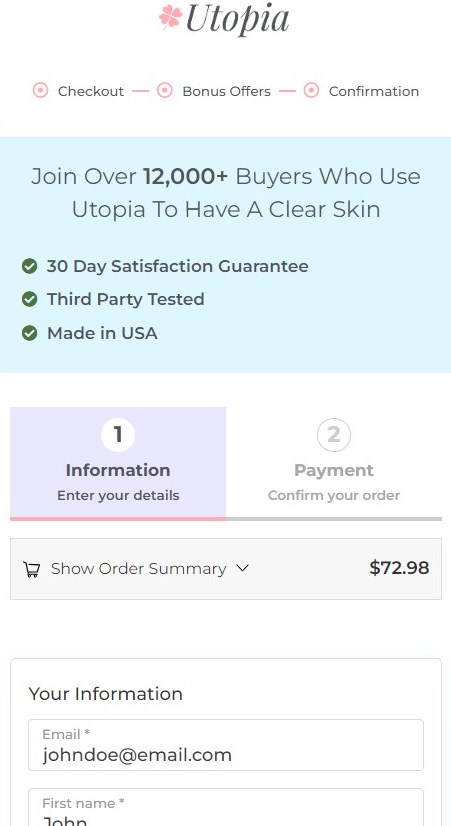
But first, let's look at a mobile-optimized WooCommerce multi-step checkout page that we’ve built using FunnelKit Checkout:

Notice how all the information is vertically stacked up and uses the entire space on the screen. Users don't have to pinch and zoom to enter details.
Further, the checkout form has the most important fields only. This way, shoppers don’t have to fill up any redundant pieces of information.
FunnelKit Funnel Builder has the most advanced WooCommerce checkout manager plugin, which will help you increase conversions.
Let’s start with our top 7 tactics to optimize your checkout page for mobile.
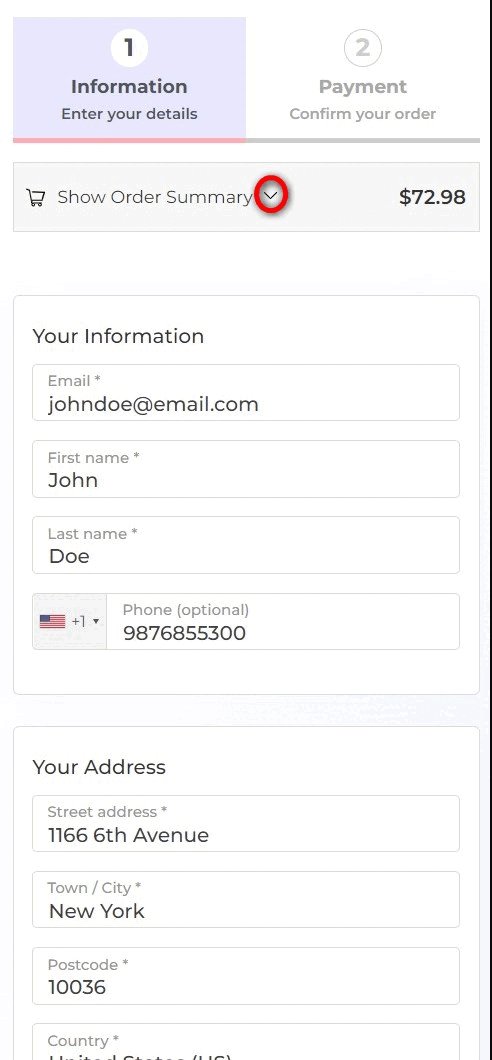
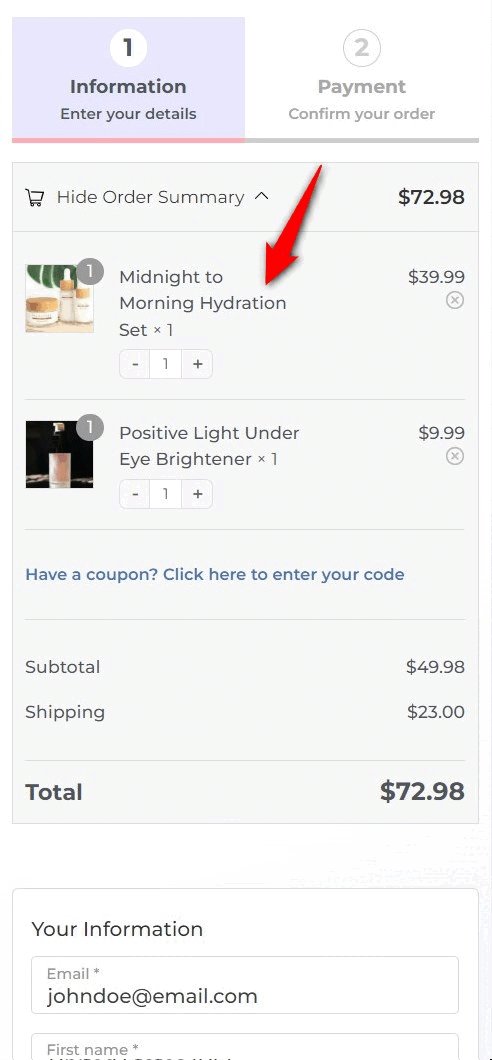
Place the most important information right at the top. Remind users what they're buying and let them double-check their order summary for satisfaction.
Make sure it has the following information optimized for mobile such as:

Many high-converting stores keep the order summary section collapsible, so it doesn't take up much space.
This way, the users won’t have to scroll further down to get to the checkout form. The collapsible order summary makes the checkout form appear right above the fold section.
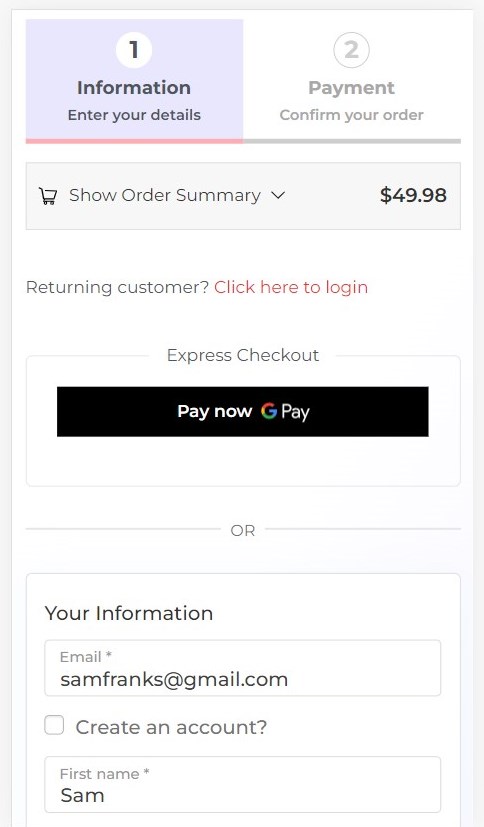
According to the Global Payments Report 2021 from FIS WorldPay, digital wallets accounted for 49% of global eCommerce transaction value. Digital wallet payments have surpassed credit cards, sitting at 21%.
The reason people prefer digital wallets such as Google Pay or Apple Pay is because of the ability to complete transactions quickly with a single click.
When you tap on the payment button, it shows all your saved cards which lets you complete the purchase transaction.

Your users don’t even need to fill out their checkout form, it automatically sends the payment and billing address information to the merchant.
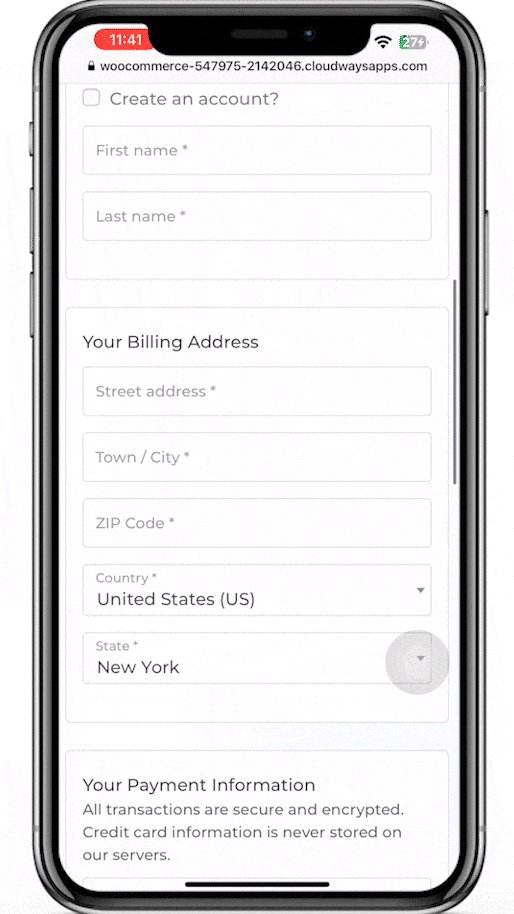
Do you know incorrect addresses can cause 41% of delayed deliveries and 39% of failed orders entirely?
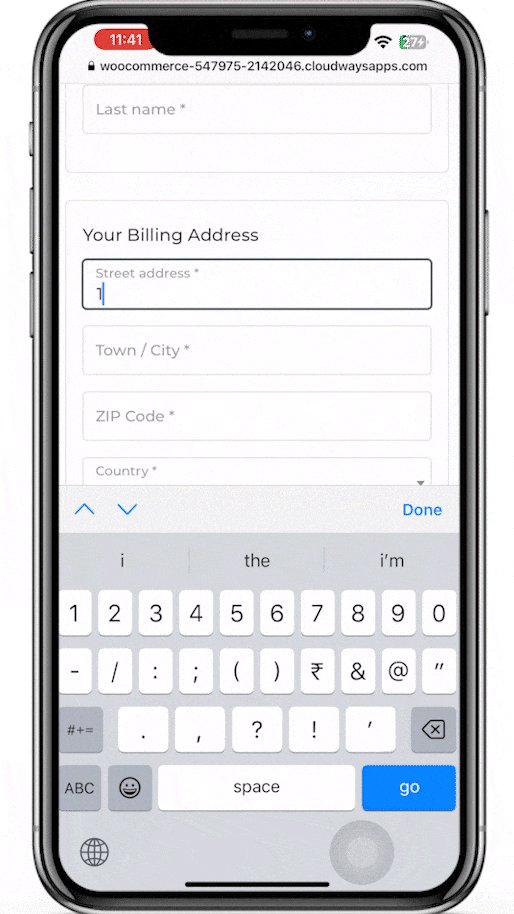
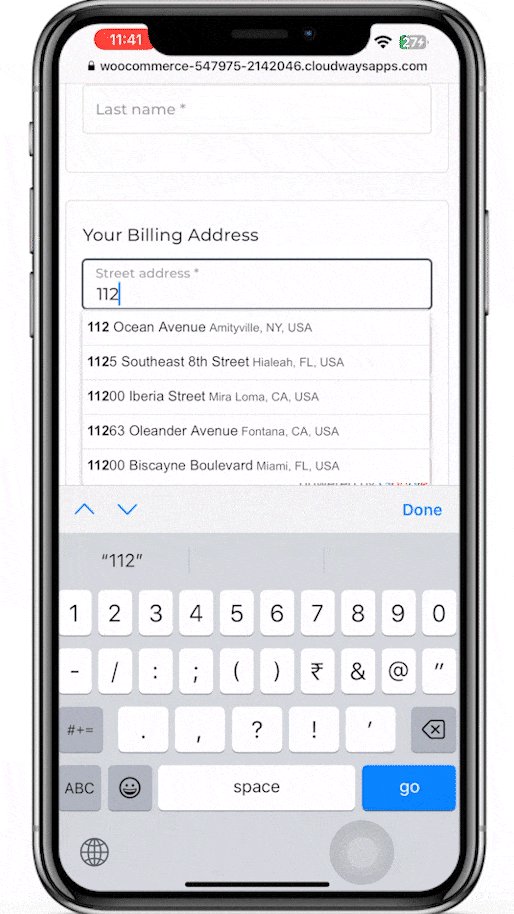
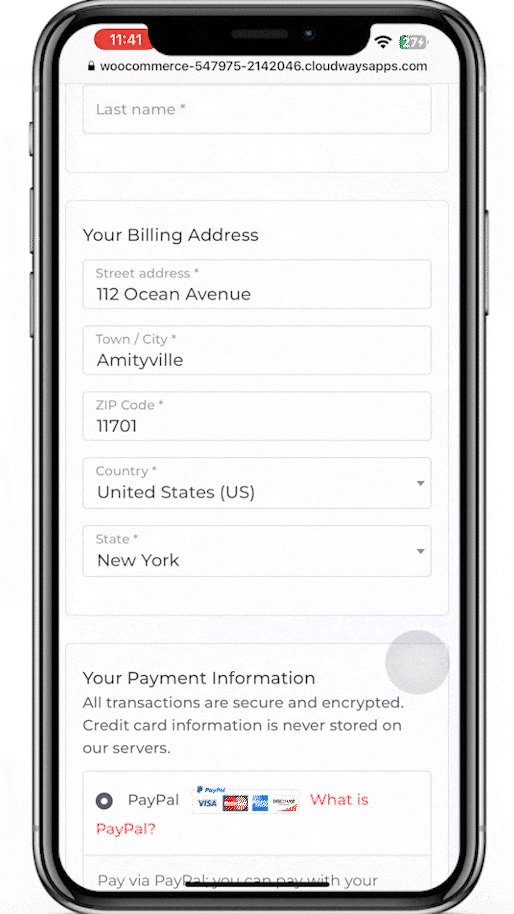
That’s why you should optimize your WooCommerce mobile checkout with address autocompletion. The best thing is Google Address Autocomplete provides such a feature.
Address autocompletion is a feature of the Places library in the Maps Javascript API. It allows users to autofill the complete address once they start typing in the field.

Refer to this blog on how to set up Google Address Autocomplete on your WooCommerce mobile checkout.
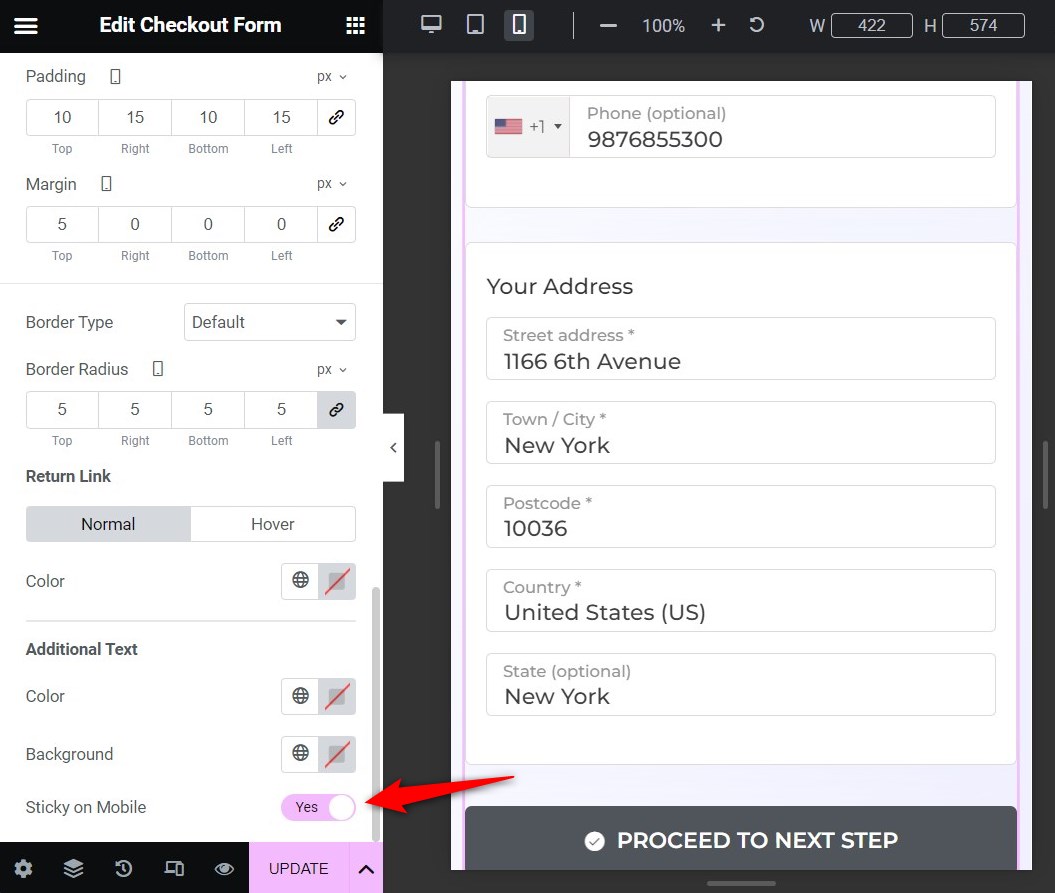
A sticky CTA button is great for keeping the user's attention on the button. They know what's exactly expected out of them.
It's always right in front of them; they can click it when ready.
To make the CTA button sticky, click on the pencil icon right next to the ‘Checkout Button’ and make the button sticky under the ‘Style’ tab.

The button should always be big and easy to tap. Also, notice the CTA button copy is super specific - there's no room for doubt. The users know what the next step is.
You don’t want to make your checkout form lengthy. The more fields your checkout form has, the more steps it has, and the more friction it creates, resulting in increasing cart abandonment in your WooCommerce store.
And since mobile has a small screen, you should focus on simplifying your checkout form fields.
Therefore, you should only display the checkout form fields that are required.
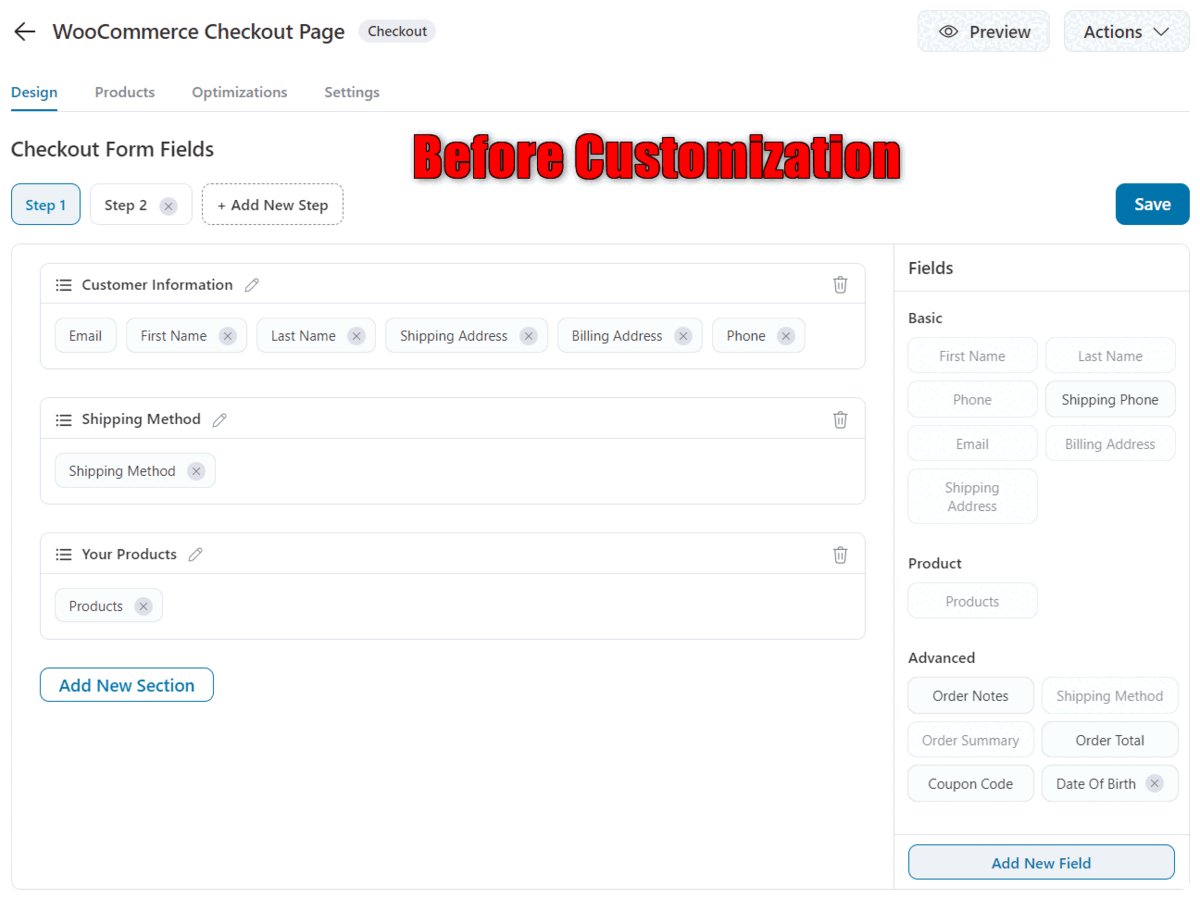
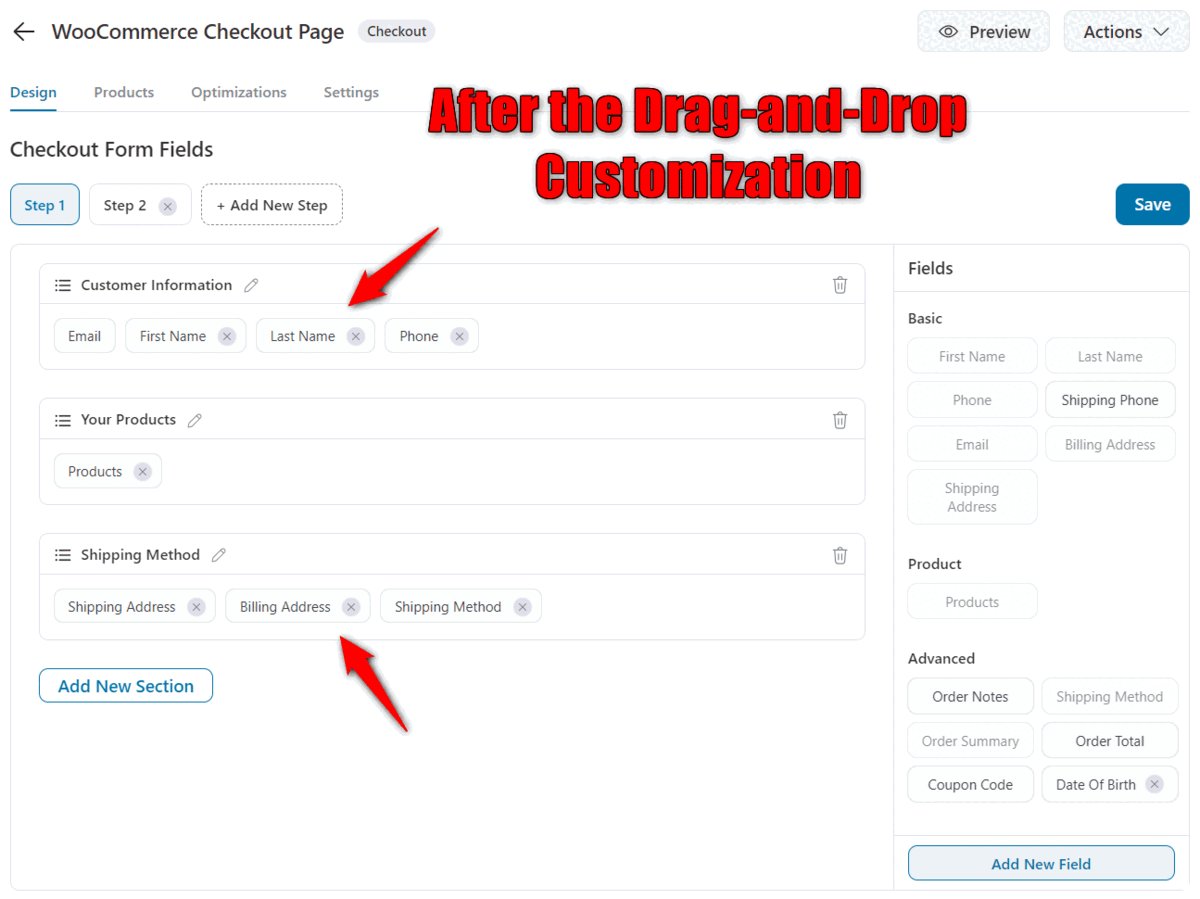
FunnelKit’s checkout form field editor gives you the flexibility to drag and drop the required fields on your checkout form.
This means you can add a custom field, rearrange, edit, or remove any fields you want for an effective WooCommerce mobile checkout page.

Let’s suppose you’re an online course seller. Now you don’t need shipping-related information from your customers. Therefore, it’ll be best to remove the fields you don’t want and make the checkout process quick.
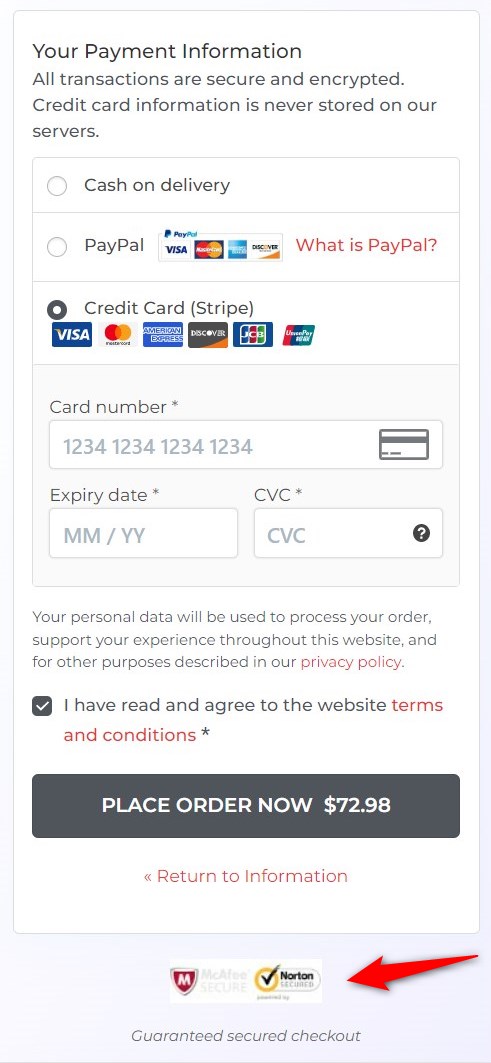
You can add the store's contact details right below your brand's logo. This will help you take care of their security concerns right at the beginning.
FunnelKit lets you customize your checkout page with any of your details.
Furthermore, the constant fear of hacks and thefts is one of the reasons that users abandon their carts.
Therefore, you should add trust badges to address the users' security concerns.

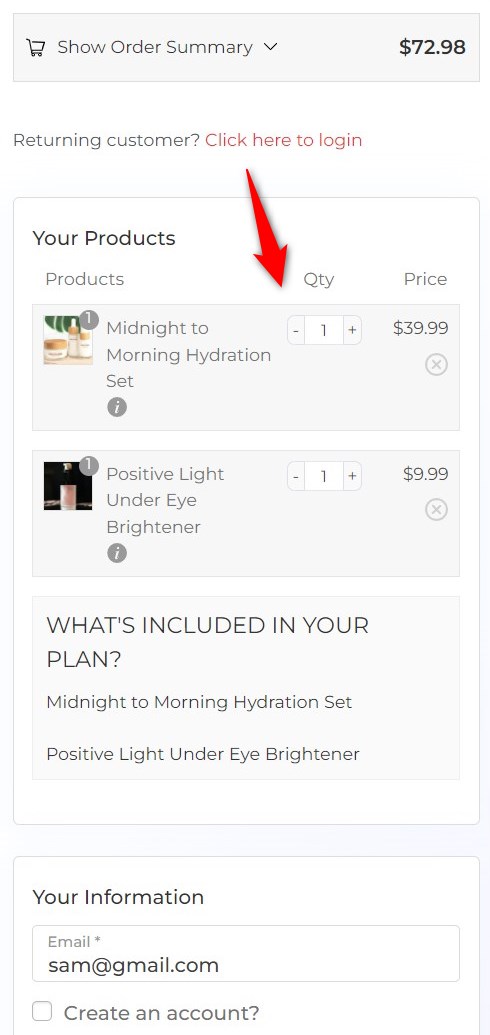
This is a genius hack. Allow users to edit their order details while on the checkout page - which is especially useful on mobile. When in a hurry, users can easily make mistakes and may even change their minds at the last minute.
Make room for errors. The mini cart section on the checkout page, built using FunnelKit, allows users to change the quantity of item(s) they're purchasing, delete and recover deleted items.
Here's how it looks on a mobile device:

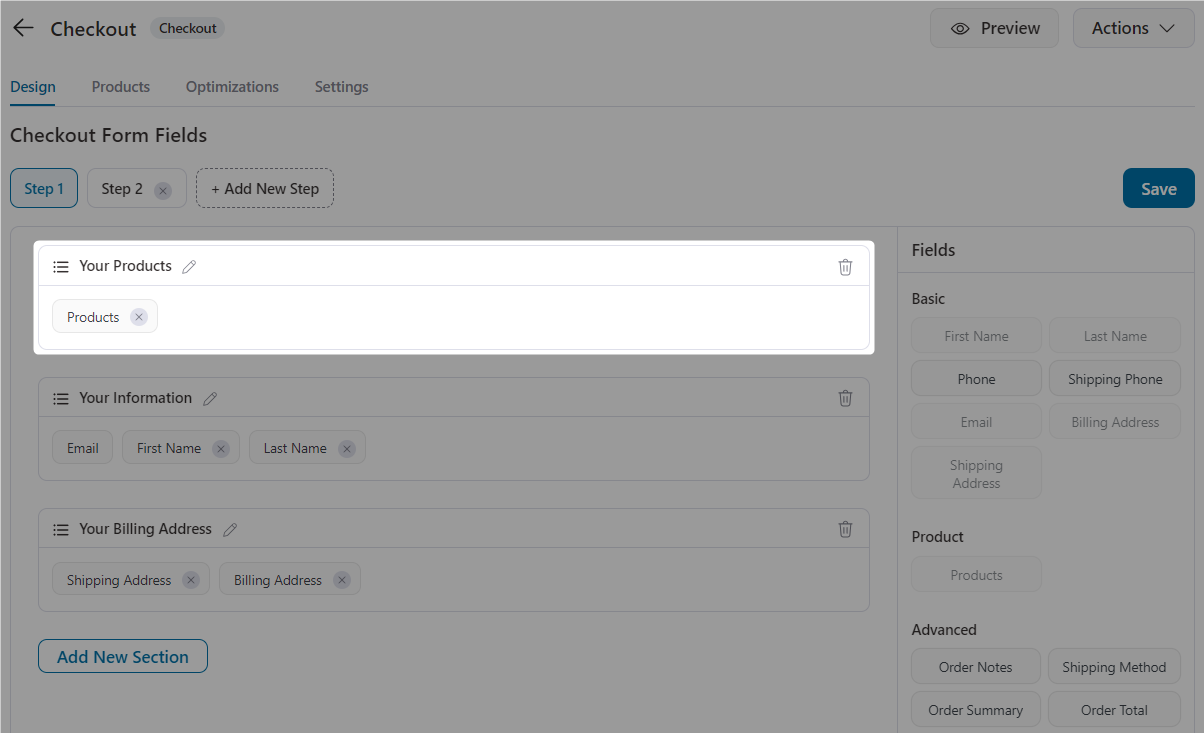
You can easily configure this from the form section in FunnelKit Checkout. Just drag and drop the 'Products' field into any section (wherever you'd like to display this editable cart).

Mobile users contribute to high global traffic across retail websites. Therefore, as a store owner, it’s important to take advantage of this opportunity to optimize your checkout process for mobile devices of all sizes.
If we want to summarize the WooCommerce mobile checkout optimization strategies that we discussed above, here’s what it boils down to:
Get your shoppers to the end of your checkout process with fewer clicks and minimum distractions.
This is exactly how you can optimize your WooCommerce checkout page for mobile.
You can use FunnelKit to incorporate all the WooCommerce mobile checkout optimizations we discussed.
We’re sure you’ll see lesser cart abandonment and more successful orders placed in your store.
So click the button below and start with FunnelKit’s Funnel Builder today!