
A well-crafted upsell template can take your upselling game to the next level.
Upselling is the practice of getting your customers to buy more products and increase the order value of your store.
You must leverage upselling because acquiring new customers costs four to five times more than retaining current ones.
A well-designed upsell page template can help you not only increase the average order value but also make sure your users have a good shopping experience.
In this blog, we'll break down the key elements that make upsell pages irresistible to customers and explore real-life examples used by successful marketers.
We will also share how you can customize your WooCommerce upsell template and turn it into a high-converting offer.
And the best part is it will be a no-code process.
Let’s begin.
Contents
One-Click upsells are a great way to grab the shopper’s attention and make relevant additional offers while they're still in the buying mindset.
The one-click upsell offer page is the page that your customers see right after they hit 'place order' on the checkout page and just before they see the order receipt on the thank you page.
This means just before they exit your store after placing an order, you present them with a highly relevant and time-bound offer that complements their main purchase.
You've got to make sure that your offer page looks credible and presents the offer clearly and succinctly.
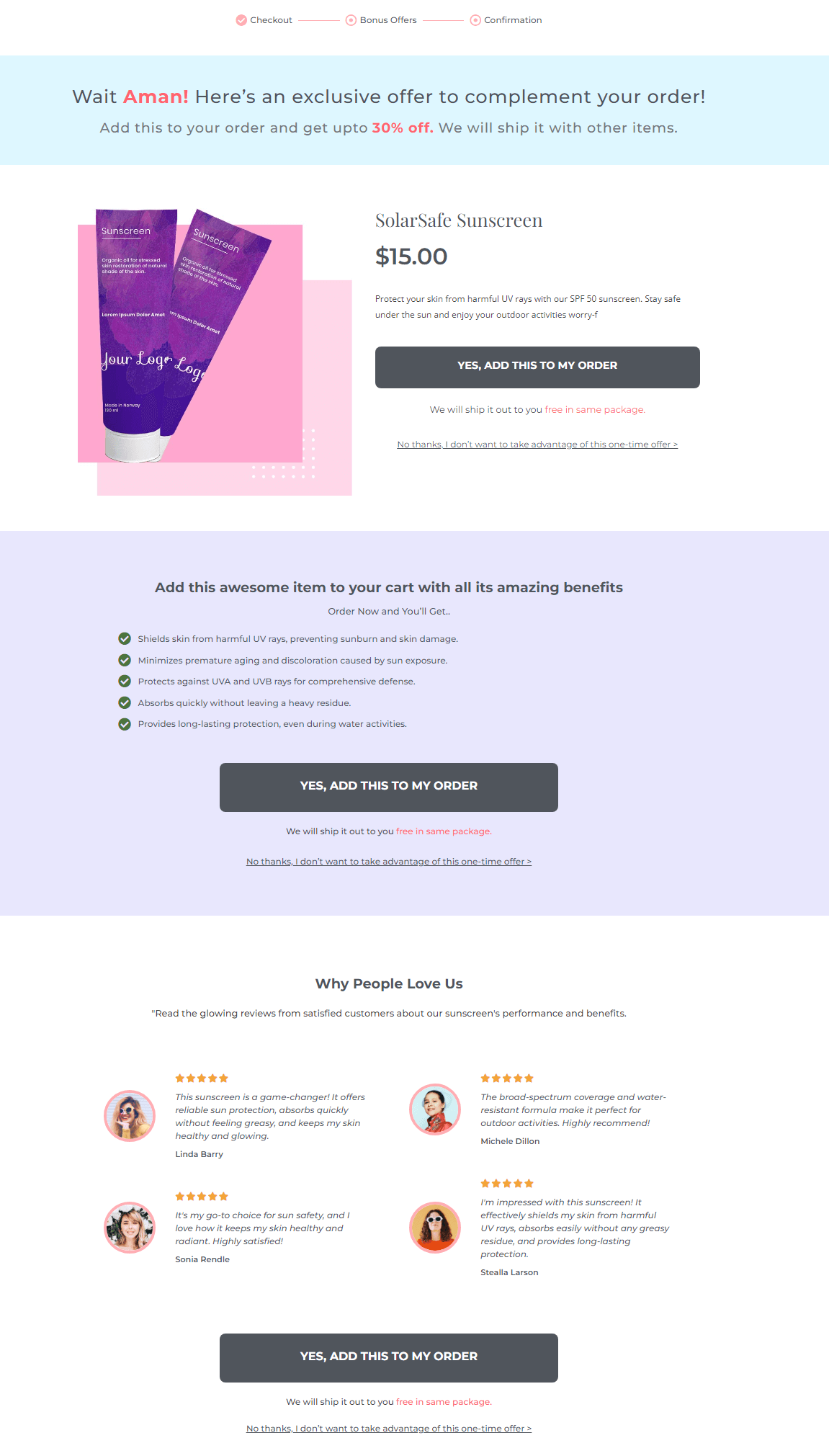
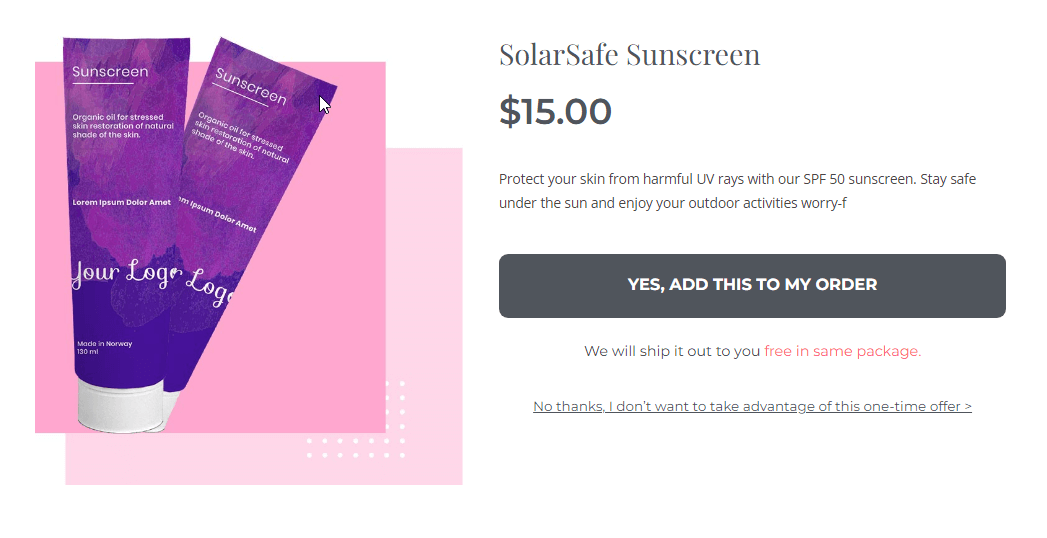
Take a look at this upsell offer page first, and then we'll take you through its building blocks:

This Upsell Offer Page has been built using the Utopia template by FunnelKit Funnel Builder.
Let's explore the key elements for a highly convertible upsell page template and why you need each of them.
Of course, all the building blocks are optional - so you can always turn off the ones you think you don't need.
But each element has been coded for a reason. We studied and analyzed several offer pages to zero in on the most critical sections of this page.

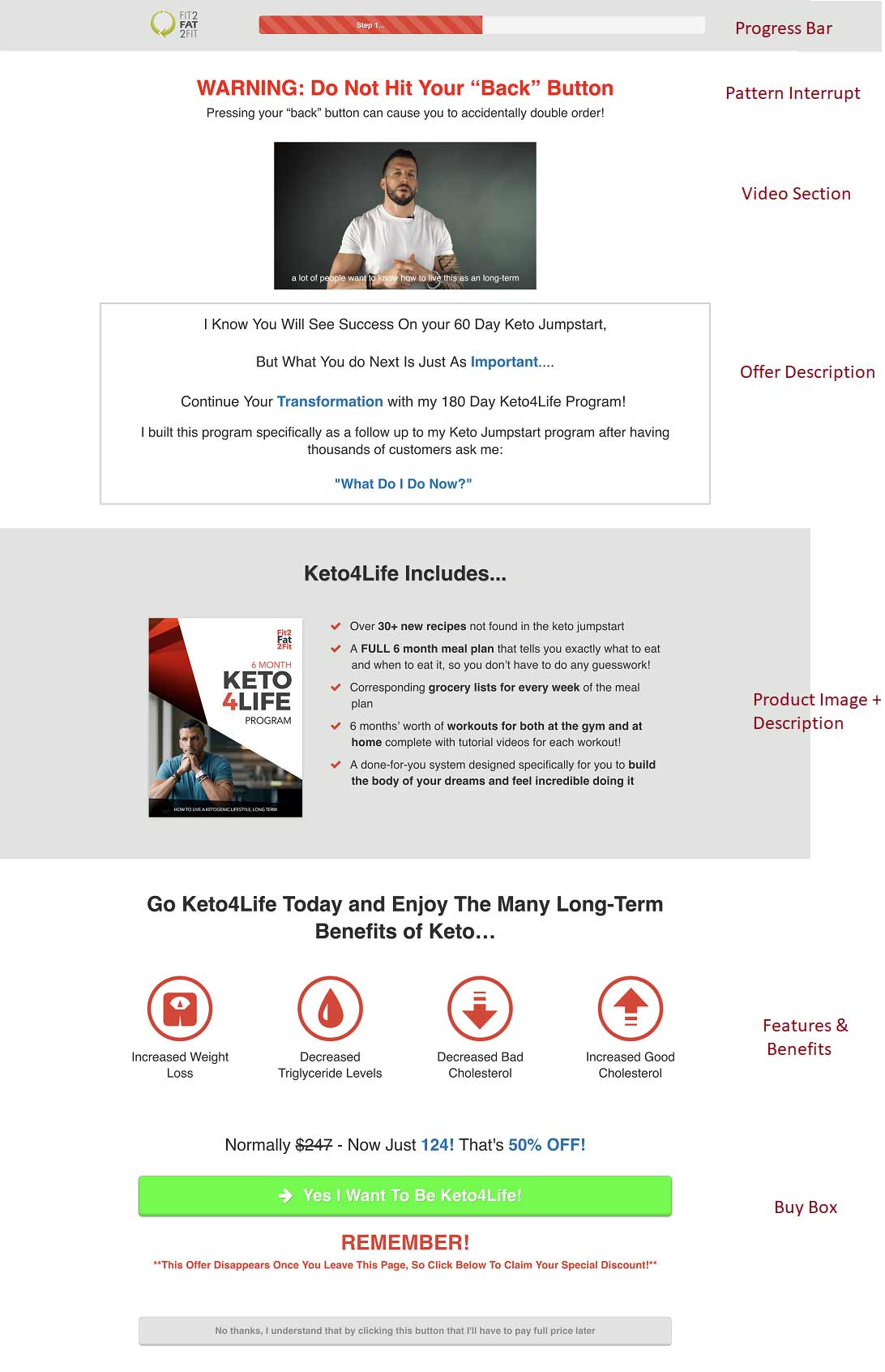
The progress bar is a very important component of the one-click upsell offer page. It gives people a sense that the task is not complete yet, making them want to complete the steps.
You can call your upsell page “Bonus Offers”, ‘Special Offer’, ‘Optional Upgrades’ or 'Customize Your Purchase'.
Why you need it – The progress bar makes sure that they won't feel lost on the page but will be in control of the experience.
You can get more of these components in our upsell templates and are super easy to edit.

After the checkout page, your buyers are expecting to see the thank you page, so interrupt their line of thought with the pattern interrupt section.
Since you're presenting a new offer on the upsell page, make sure you grab their attention by letting them know what they're seeing on their screens.
Personalize this section of upsell template: Call them out, thank them and invite them to explore this new offer.
Why you need it – You need it to position a new offer in their minds. This section makes them quickly comfortable with this intermediary page between the checkout and the thank you page.

You can present this section in a traditional eCommerce style format – with the product image on the left and the product description on the right.
Or product image at the top followed by the description and other details with the buy button.
You may replace this section on our upsell page template completely with the video section. So use the video sales letter to pitch the offer and convince them about the deal.

Why you need it – This of course is the most critical element of your page. It takes up the most prominent real estate on it. Create a special product image highlighting the offer details including their savings.

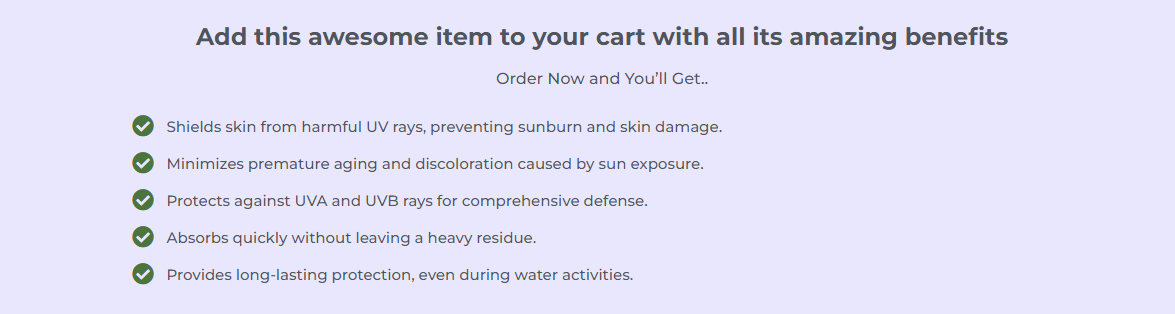
Use this section to explain the product better. Highlight the features, advantages, and benefits.
If you’re upselling a volume deal – they’re already convinced about the product.
So you can use this section to convince them about the need for the bulk deal and why they should stock up!
Use this section to answer these questions:
Why you need it: A clear features + benefit section helps convince people why they need the product and what they'll miss out on without it. Keep this section succinct and clear.

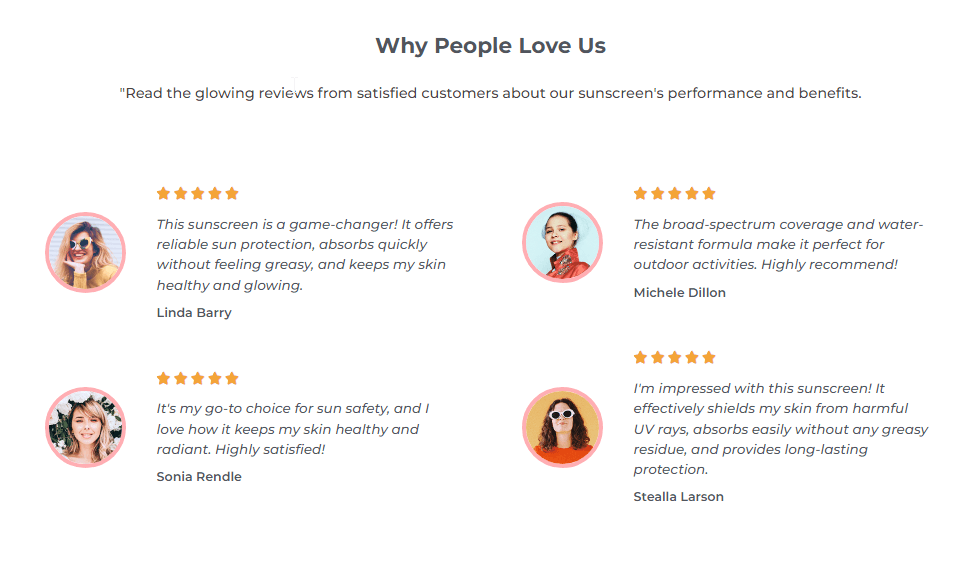
Add an element of credibility to the offer with product reviews.
Why you need it: People trust their peers more than they trust pitches. So even if this is an upsell offer page and you think people already trust you- you still need reviews to seal the deal.
This is especially true if you're upselling a new product here.

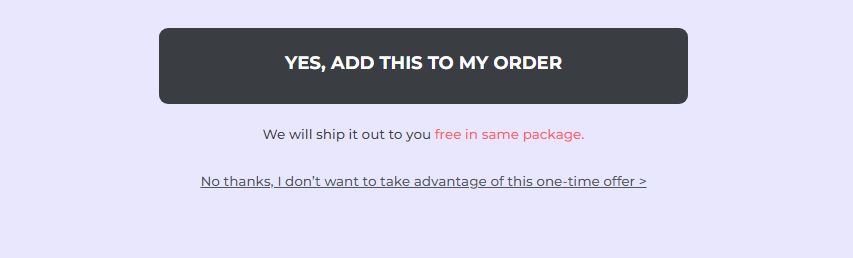
The buy block has three parts:
Why you need it:It’s essential to tell people exactly what action to buy the product. Also, it’s important to give them the last push with a click trigger so they hit the “Add to order” button.
We looked at and analyzed some of the best upsell landing page templates.
We studied their structure and reverse-engineered them. Some upsell template pages were long, others were short.
Clearly, there's no one size fits all. You make a sales argument as long as you think you need to do justice to the offer.
But there was one common point between all the high-converting upsell offer pages:
They never took the buyers' attention for granted. Yes, a buyer's attention is at its peak on this page because he's just submitted his payment details and is awaiting confirmation but also please understand, he's not expecting an offer page to show up!
So your upsell offer page must be carefully engineered from top to bottom to get a yes out of him.
Even though he trusts you, doesn't mean he'll buy the upsells too - the way you present your offer holds the master key to conversions.
With that cleared up, let's look at the two most well-laid out upsell offer pages:
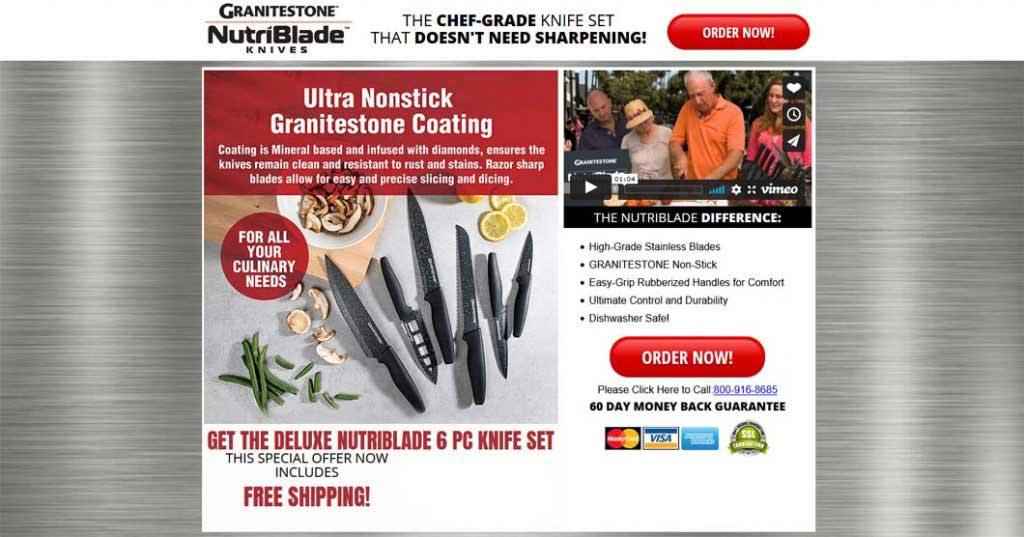
This upsell offer page is for a camping knife and the main product that's sold upfront is a fire starter kit.
The upsell offer perfectly complements the main purchase because it's another survival gear that its buyers will need when they go camping.

Further, the offer has been explained incredibly in the pattern interrupt section. It only takes a few minutes to read it and know the following:
This section is followed by the video section which features a 2-minute demo video of the product. There's nothing more powerful than seeing the product in action.
Seeing is believing!
There's also the product description section where all the product features and benefits have been explained through a conversational FAQ section.
In the end, there's the guarantee section for risk reversal that overcomes all their last-minute objections to saying yes.
This is upsell offer to a 60-day Keto program. The upsell is a 180 day program, positioned as a natural extension to the main order or the most obvious next step:

The upsell page is very well laid out with a clear emphasis on the offer - and what they get with the purchase.
In the offer description section, he makes a solid case for the upsell by positioning it as a perfect complement to the main product. The main product, in this case, is the 60 day Keto program - and the 180-day program is the obvious next step.
Notice how he says 'I built this program as a follow up to my 60-day Keto jumpstart....' - hence clearing all possible doubts that they have about the relationship of the upsell and the main order.
Also, notice the features and benefits section - the icons depict the features incredibly well on this upsell template.
Finally below the buy block of this upsell template, there's a click trigger - the intent of which is to make people click by overcoming their last-minute objection. It induces a sense of urgency and scarcity.
For more upsell examples, check our blog One-Click Upsell Real-World Examples: Analysis of Upsell Offers & Results.
Now that you know what a high-converting upsell template looks like, how about we create one?
To create and customize a WooCommerce upsell template, we are going to use FunnelKit Funnel Builder.
This is the ultimate sales funnel builder for WordPress and WooCommerce. You can create a checkout funnel, sales funnel, lead generation funnel without leaving the WordPress dashboard and doing any kind of coding.
Funnelkit offers you many pre-built templates to build all kinds of sales funnels using popular page builders such as Elementor, Divi, Oxygen, etc.
FunnelKit has two versions: Free and Pro.
Make sure you install and activate FunnelKit Funnel Builder Pro.
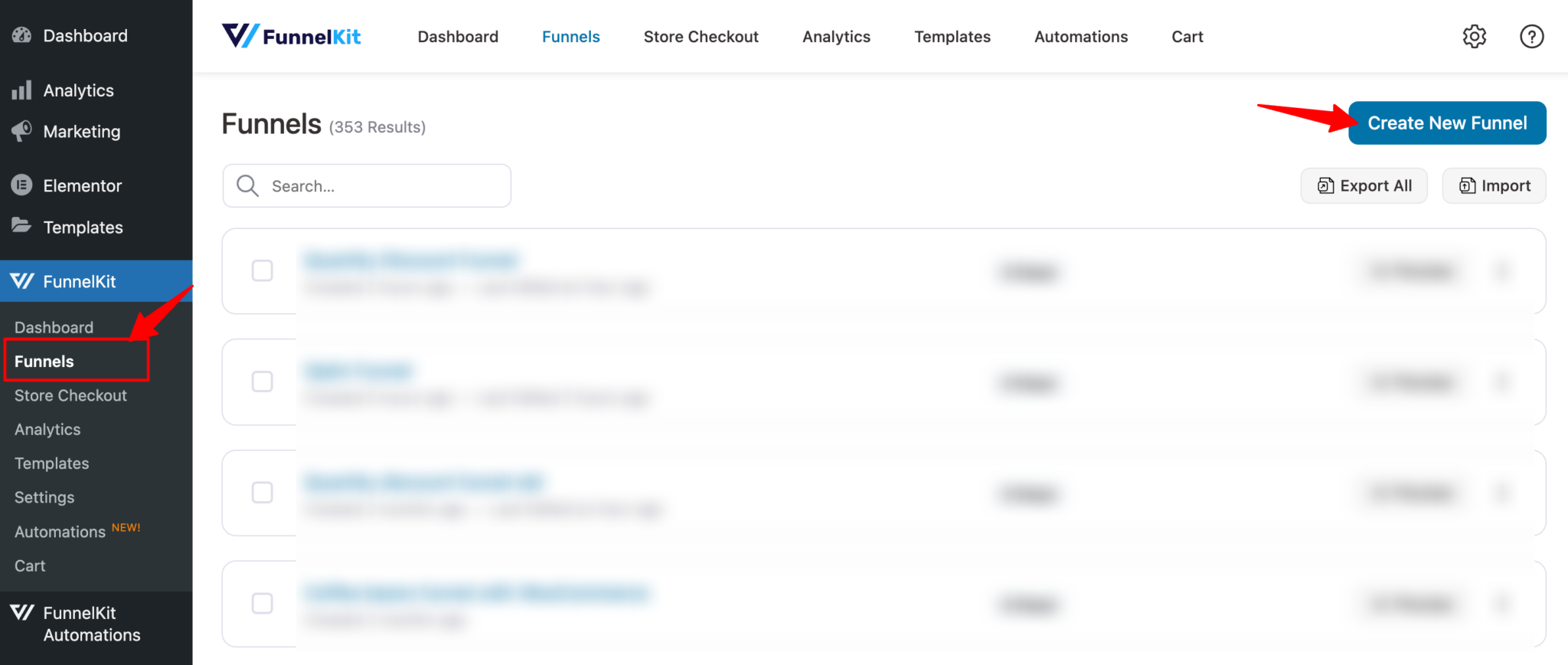
Go to FunnelKit ⇒ Funnels from the WordPress admin panel and click the ‘Add New Funnel’ button.

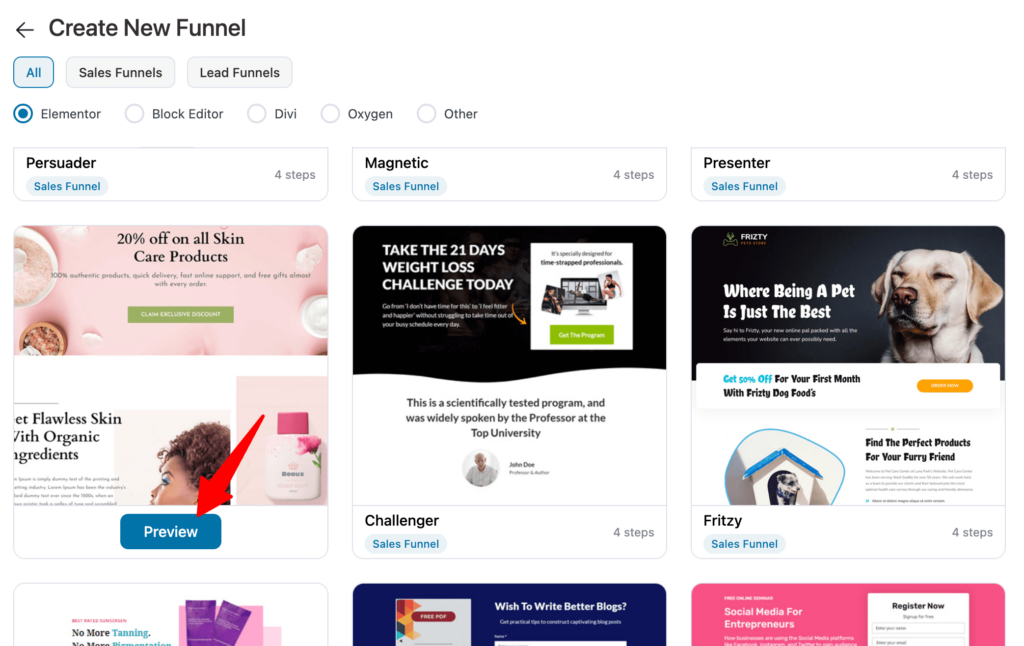
Now you should see a list of prebuilt funnel templates. Choose your favorite page builder and hover on the template you like. You should see a preview button, click on it.
We are here choosing Rosetta here. This sales template has four pages

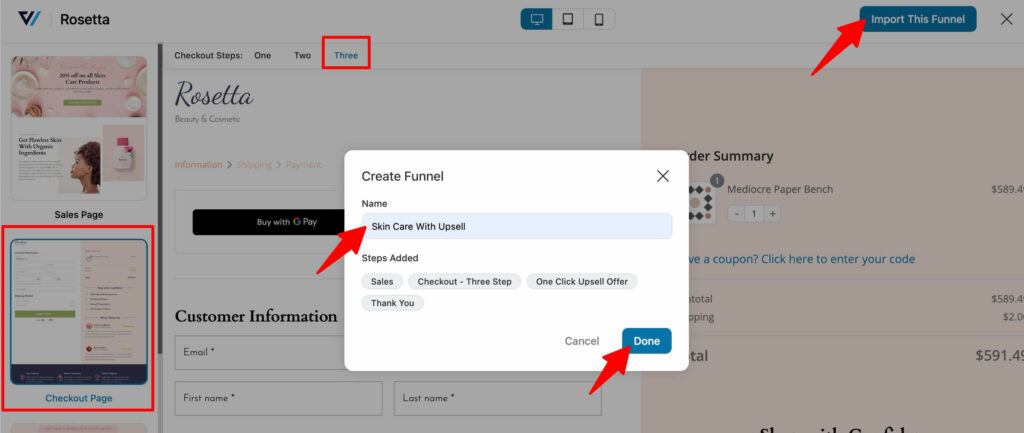
To import the funnel, choose the steps you want on your checkout page. After that click on the “Import This Funnel” button, provide a name, and click on Done.

To customize the landing page/sales page refer to our blogs
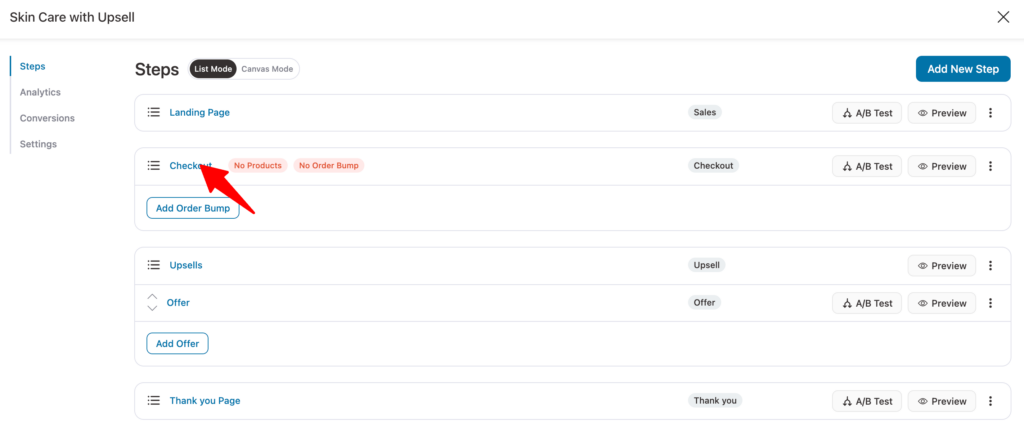
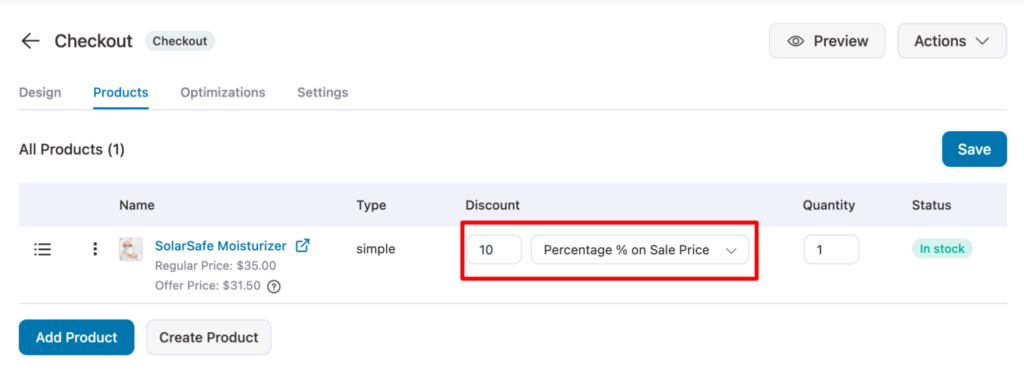
To add the main product to the checkout page, first edit the page by clicking on the checkout step.

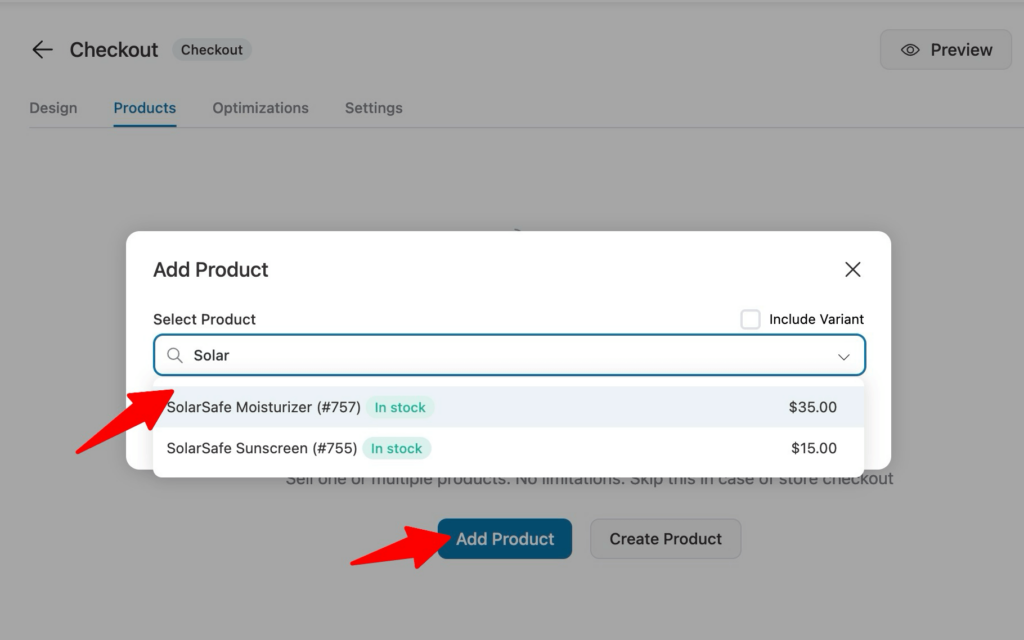
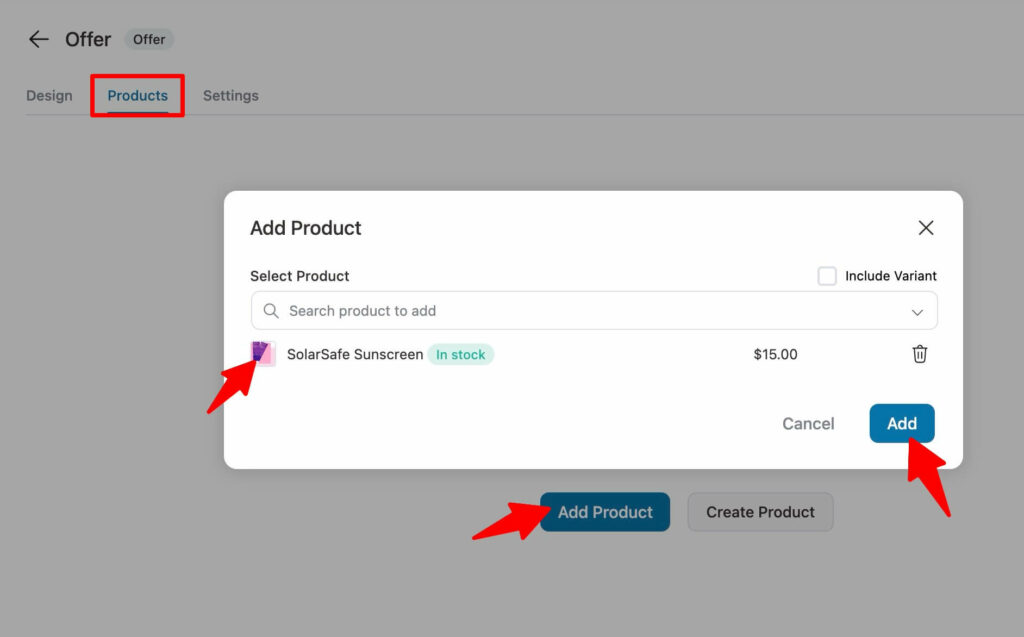
After that, move to the Product tab. Here click on “Add Product”, search for the product, and finally click on “Add” to add the product to the checkout page as the main product.

You can offer discount on the main offer as well.

To customize the checkout page, refer to our blogs
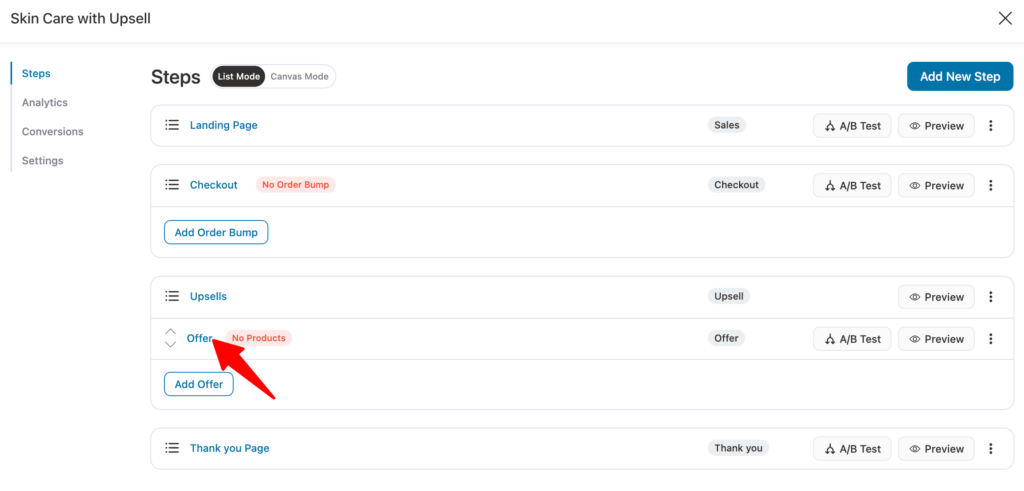
Now it’s time to customize the look of the upsell template. For that click on the Offer step.

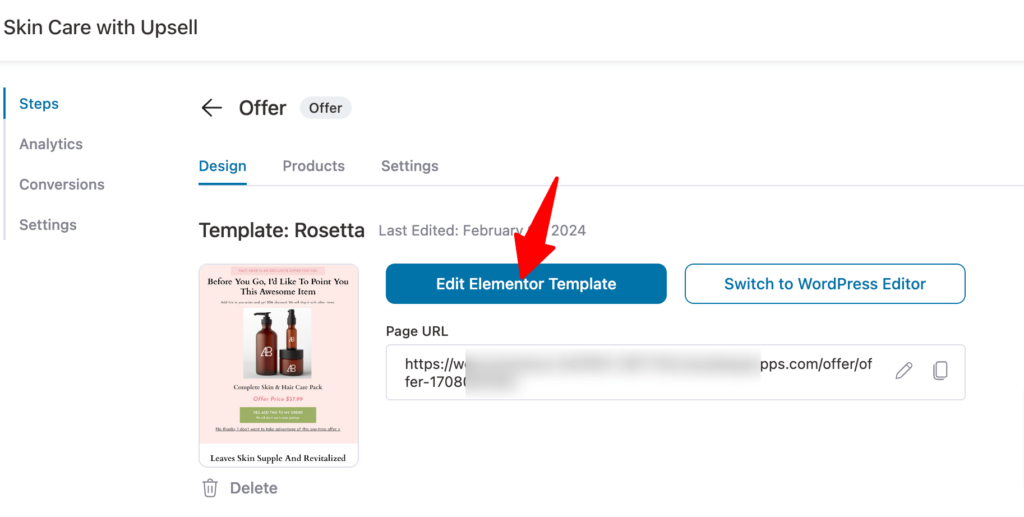
After that click on "Edit Elementor Template".

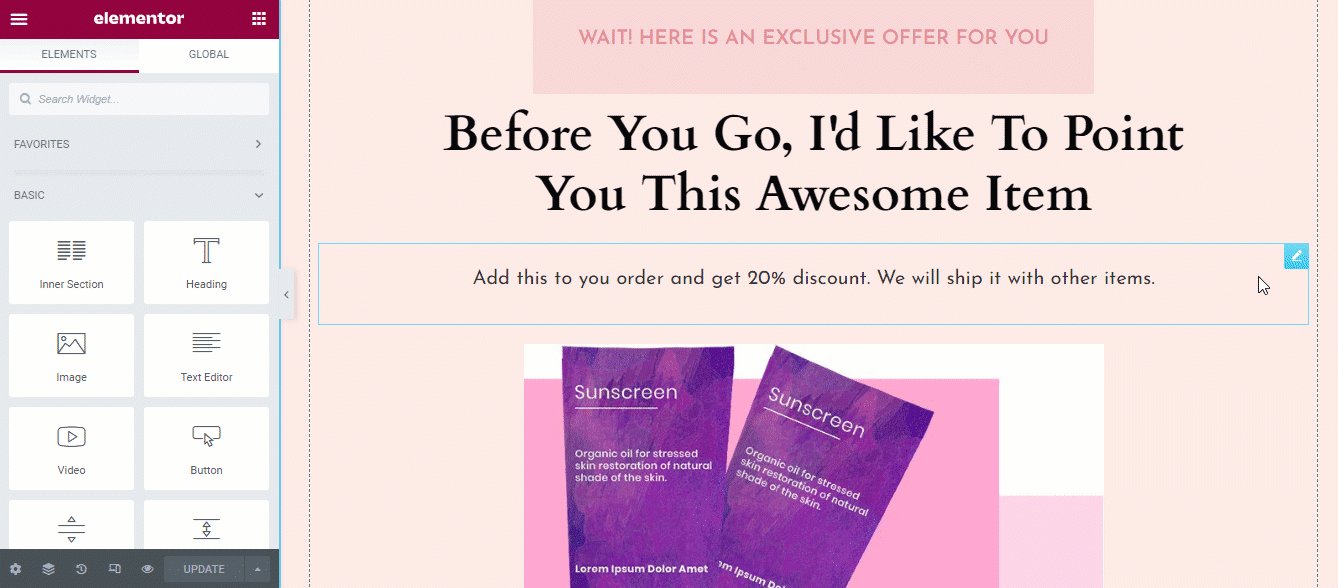
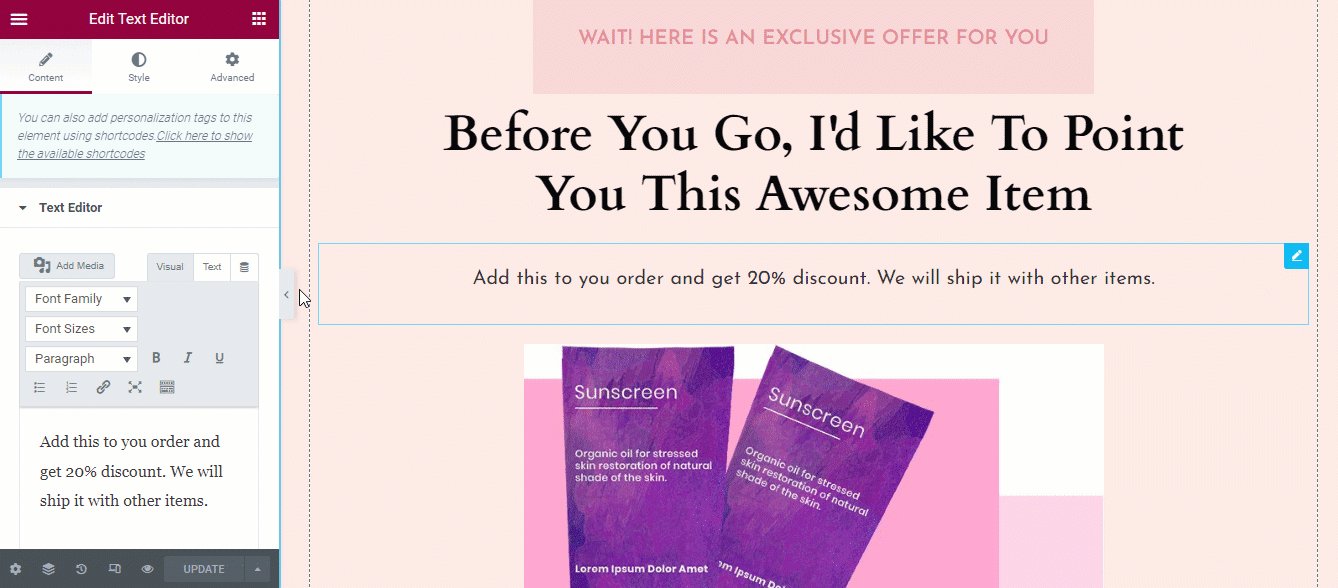
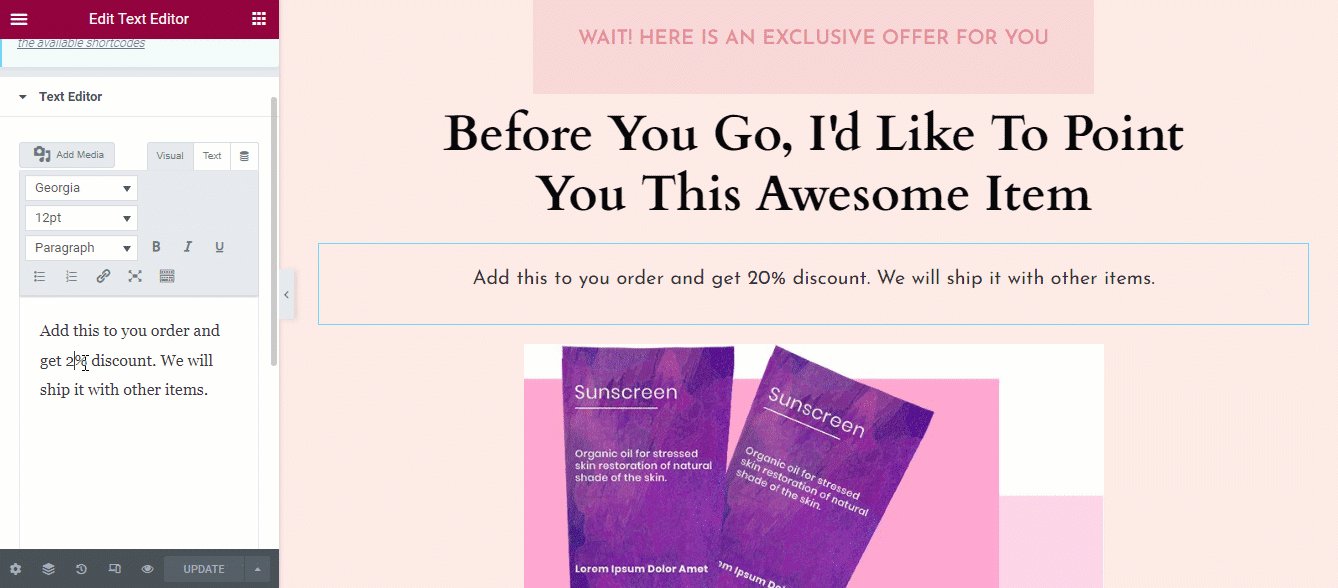
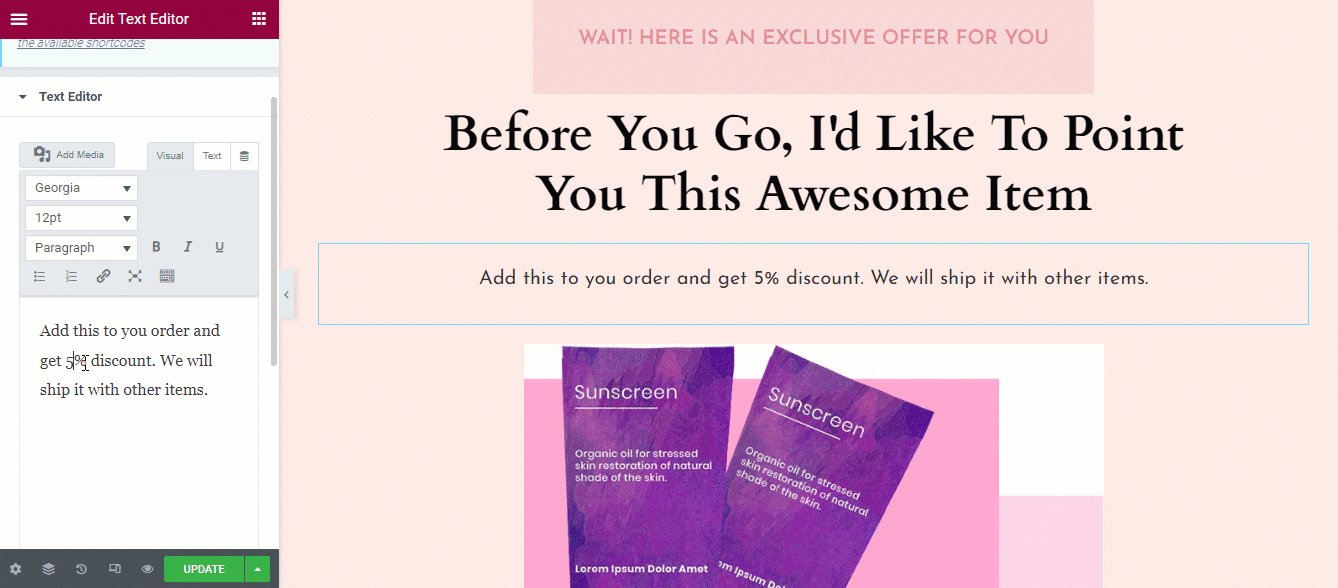
Here you can customize content for all the sections. For example, let’s update the discount percentage. As we have set a 5% discount, we will customize the subheading on our template here.
To do that, click on that section, then on the left side and update the content.

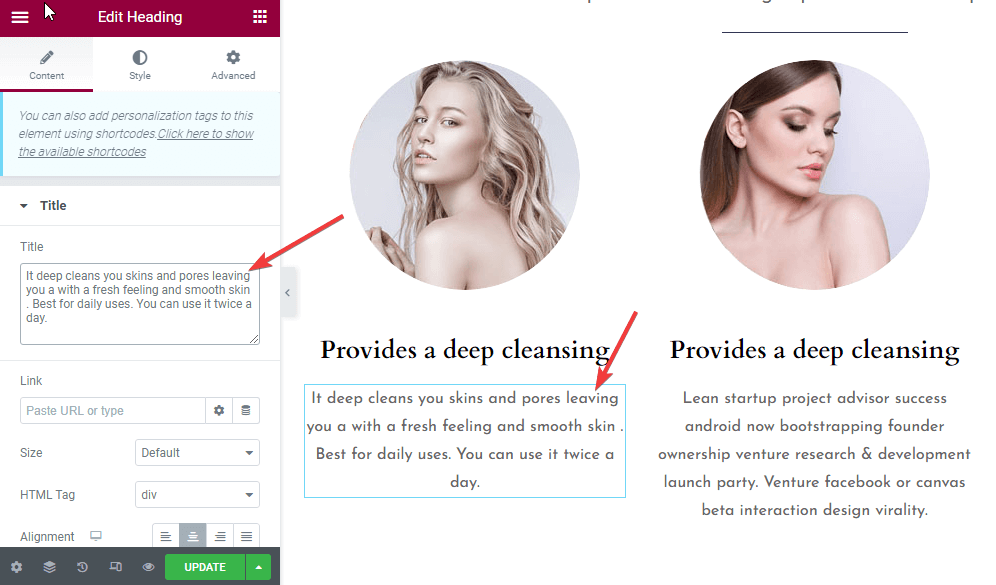
Next, we will change the benefits section. You can update the content for each of the benefits one by one.

Just like you’ve updated the discount prices and benefits, customize all the content of your upsell template.
Finally, click on “Update” to save the changes.
To add the upsell product offer, move to the Products tab, then click on “Add Product”, and like you added products to the checkout page, add the product as an upsell.

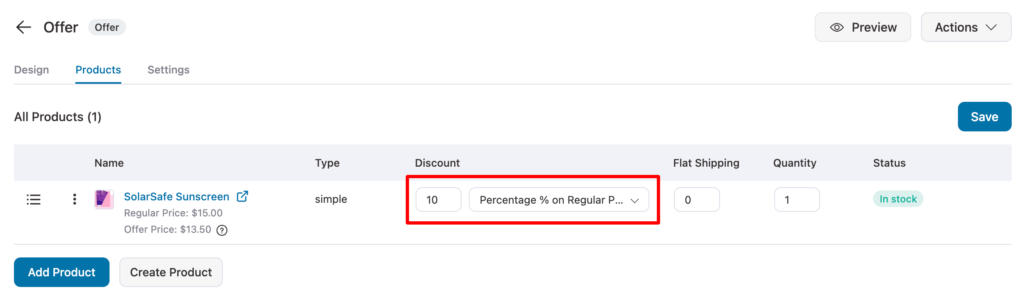
Depending on the marketing strategy, you can offer a discount on your upsell offer. However, this is optional.

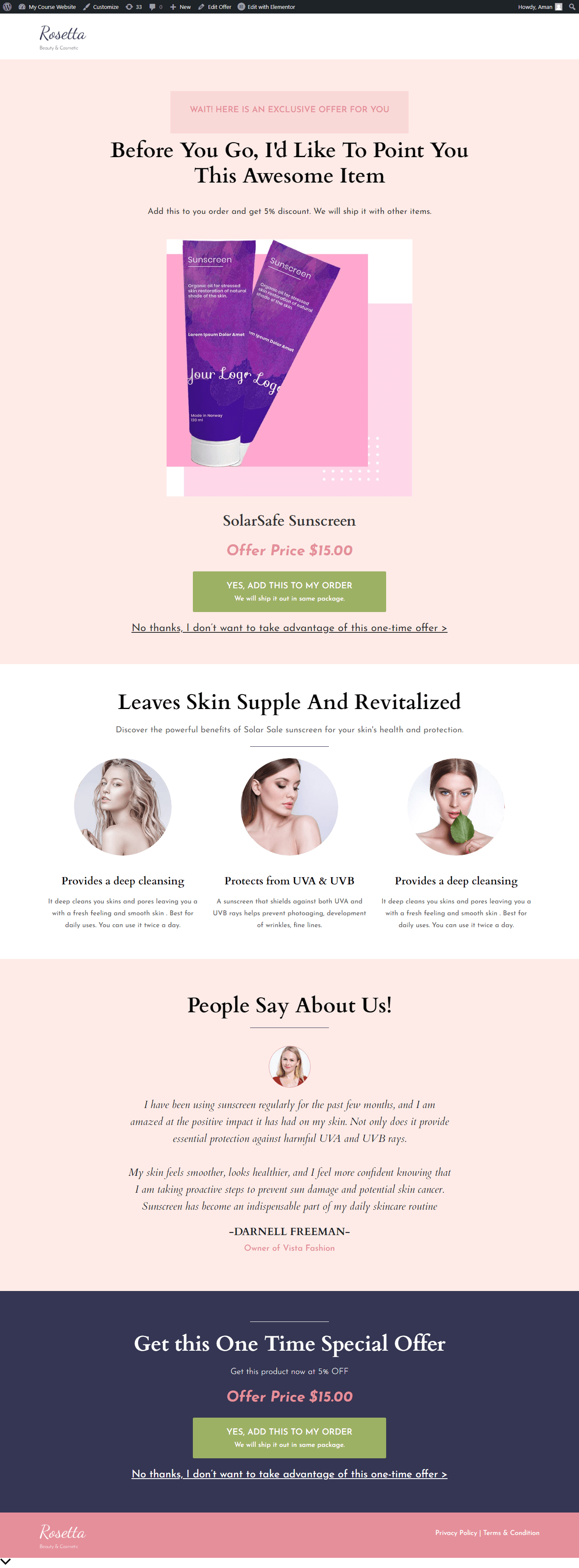
Here is what the Rosetta upsell template looks like in the front end:

After completing the customization of the upsell template, you can customize the thank you page as well.
Once you complete setting up the sales funnel, you will be able to offer upsells to your users using a beautiful template.
Now let’s check how you can offer upsell to users via an upsell email template in the next section.
No matter how good your upsell page template is, some people will decline the offer.
Does that mean you give up on them?
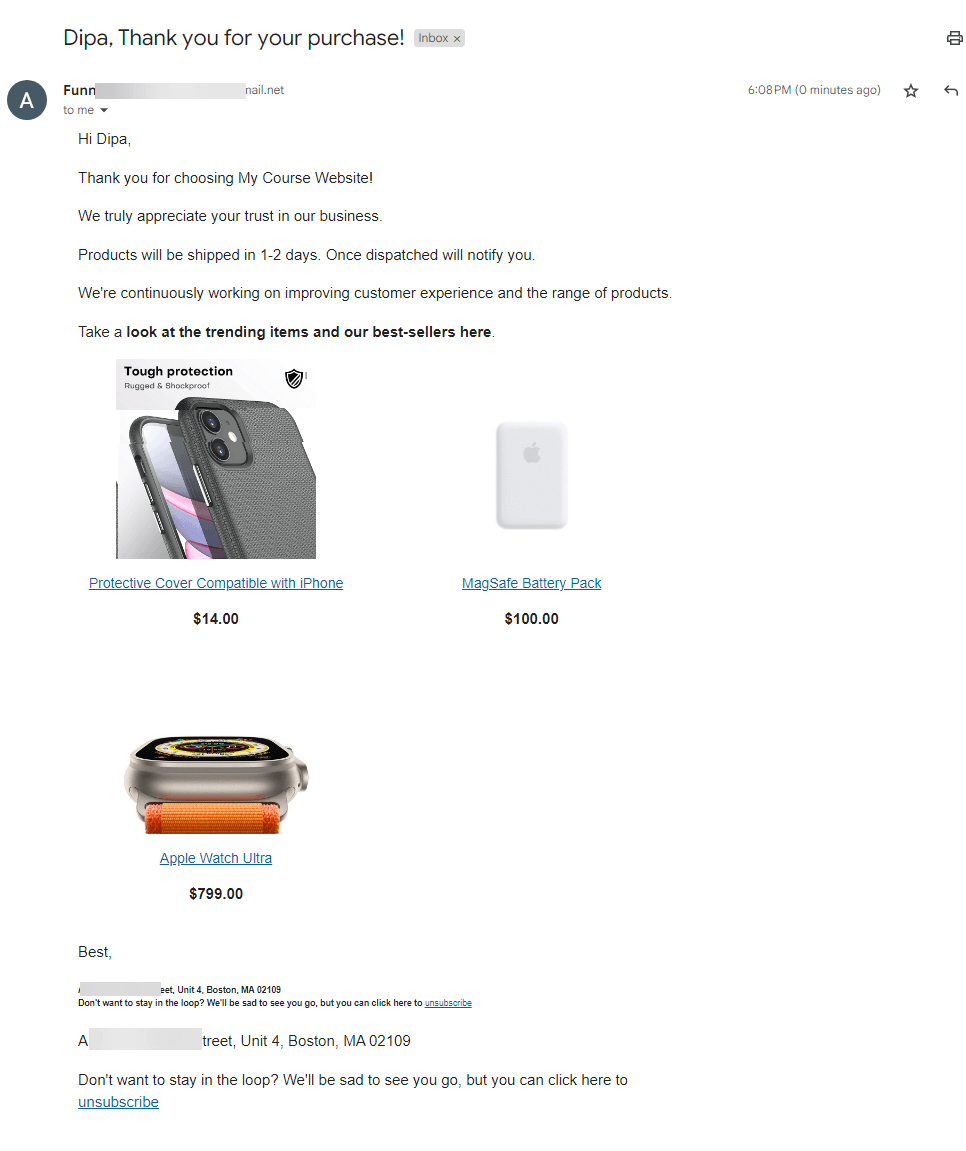
No! There is a way you can ask them to explore your exclusive offers through post-purchase emails. In your post-purchase emails, you can offer them your upsell or relevant products with attractive discounts.
But how do you send emails with products attached to the body?
Well, you can do that right from your WordPress dashboard if you use FunnelKit Automation.

For more details, read our blog on How to use email upsell templates to boost sales.
Your upsell offer page holds the key to conversions. Clearly communicating the offer is important.
Having said that, the FunnelKit Funnel Builder will help you build up a stellar upsell page in minutes from the ground up.
With FunnelKit’s 20+ templates no matter what your upsell offer is, you will find the right template. And as you have seen above, all you have to do is import and update the content.
So, are you ready to customize your upsell template with FunnelKit Funnel Builder?