If you are using the "LiteSpeed" plugin, you may encounter some issues with the Checkout page when visiting it.
This is due to aggressive page caching (which is a good thing!), but it can be easily resolved by excluding the checkout page URL from the cache plugin.
You need to exclude checkout pages by following these instructions:
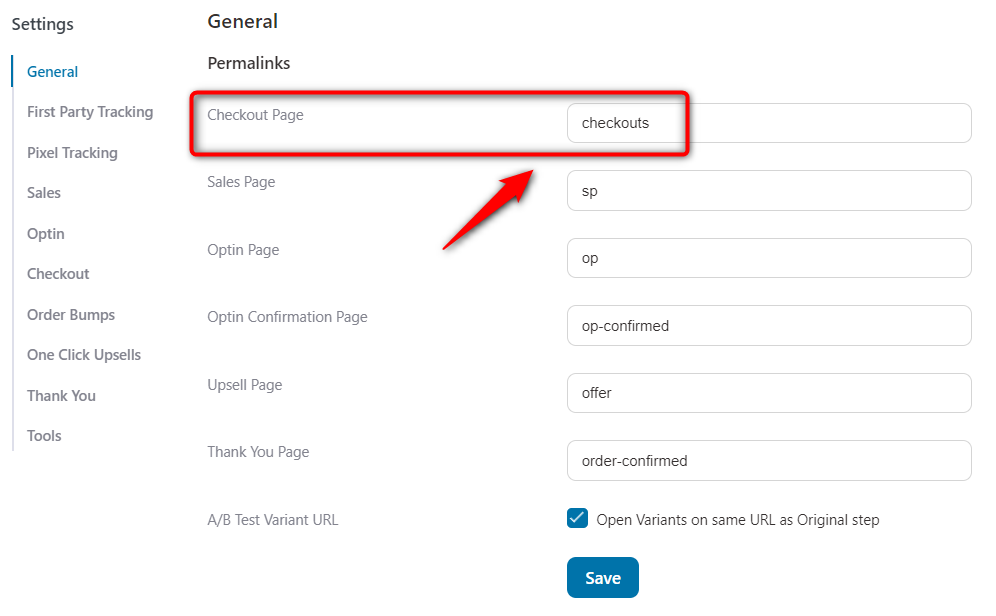
Step 1: Note down the slug of your checkout page from the general settings

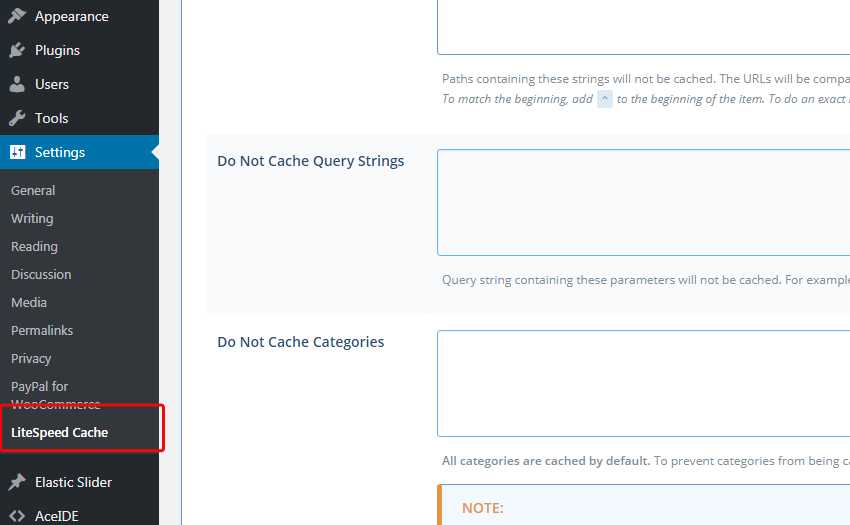
Step 2: Open the settings of "LiteSpeed Cache"

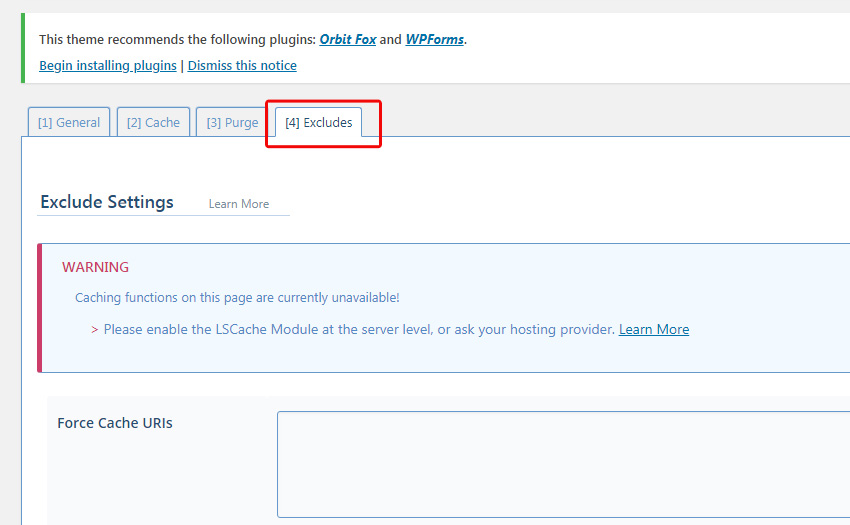
Step 3: Jump on the “Exclude” tab.

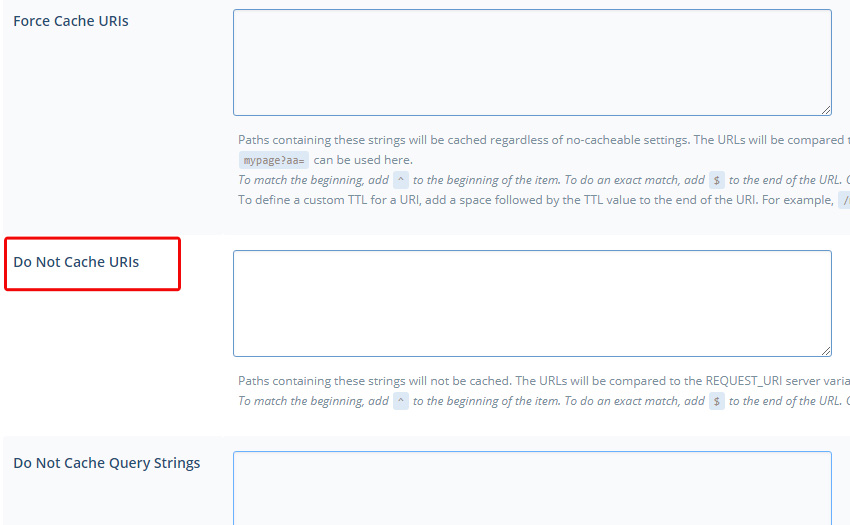
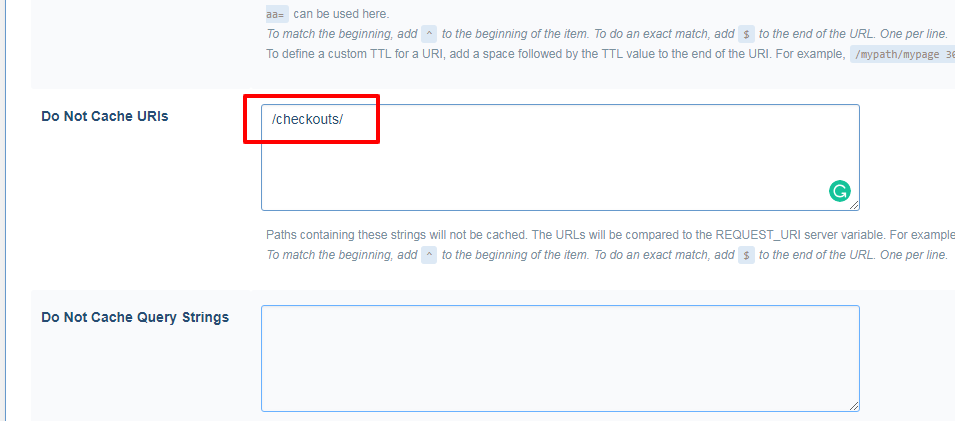
Step 4: Scroll down the exclude page and locate for "Do Not Cache URIs"

Step 5: To exclude “checkouts” pages, enter your noted checkout page slug (from step 1) with special characters as shown in the screenshot: “/checkouts/”

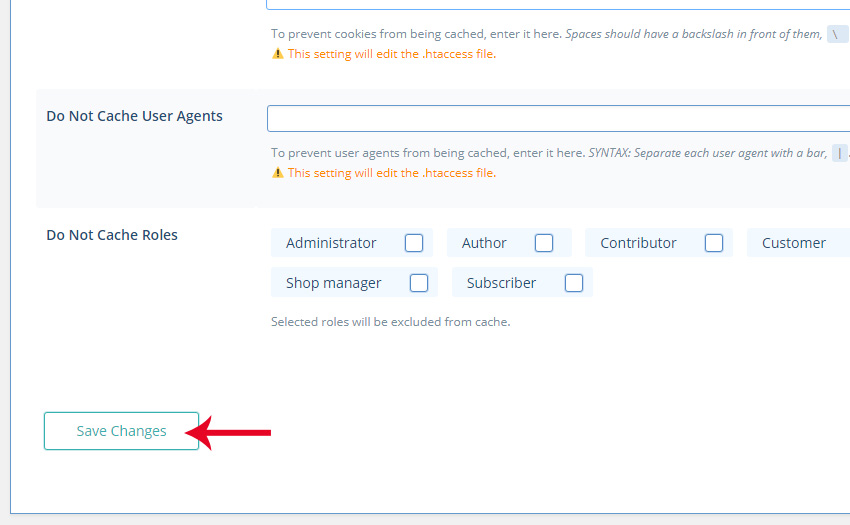
Step 6: Scroll down the page and click on the "Save Changes" button to update the settings.

By default, the Checkout page's slug is "checkouts". If you had changed the checkout pages slug for any reason get the slug from FunnelKit (formerly WooFunnels) > Settings > General > Permalinks.







