In the Customizer section, you can adjust the form field width by choosing the options from the field-width drop-down.
Follow the steps below:
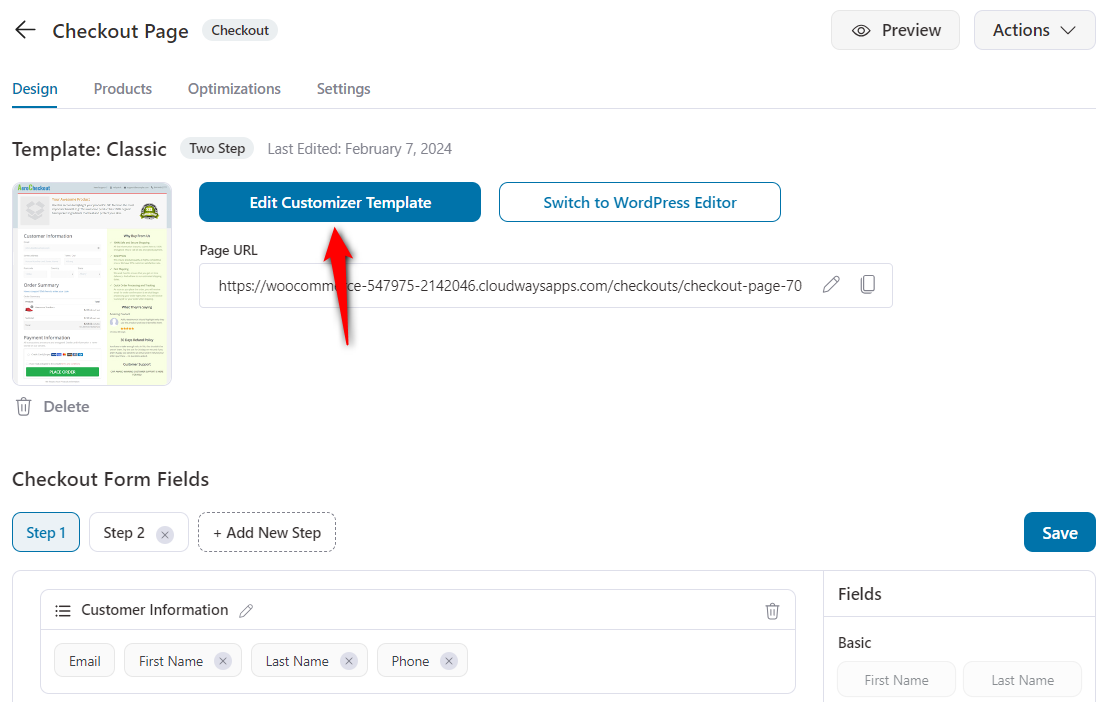
Step 1: Edit your Checkout page
Click on the 'Edit Customizer Template' button to start editing your Checkout page with Customizer.

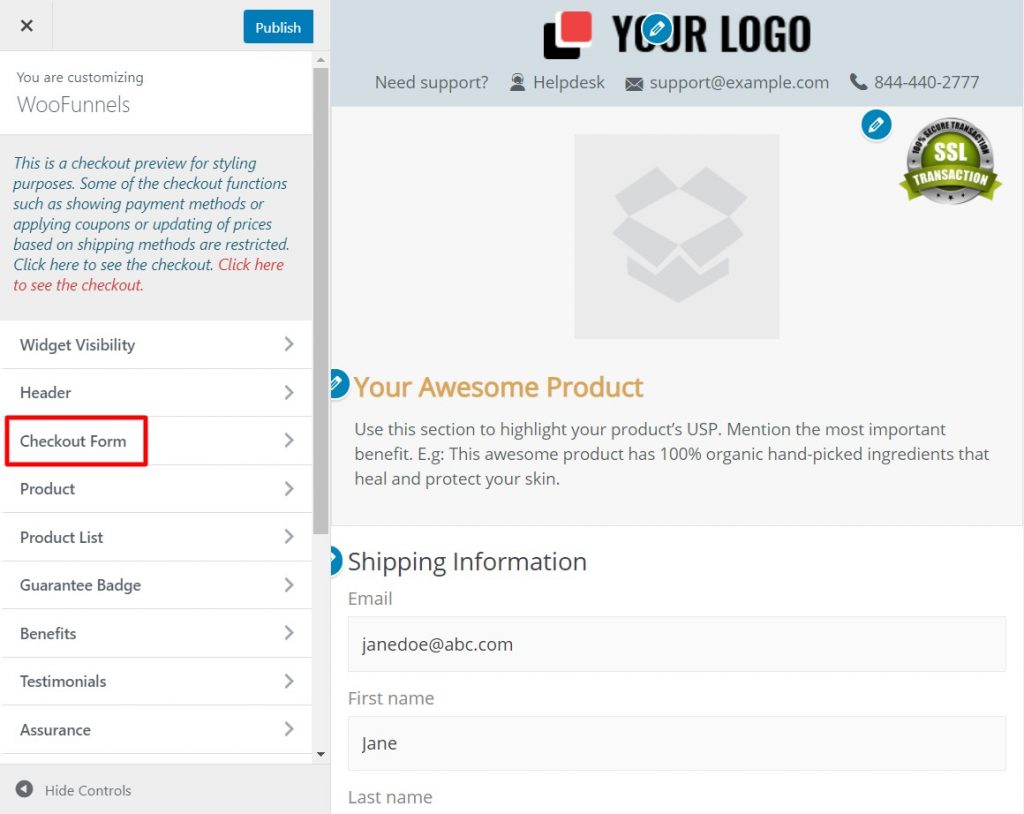
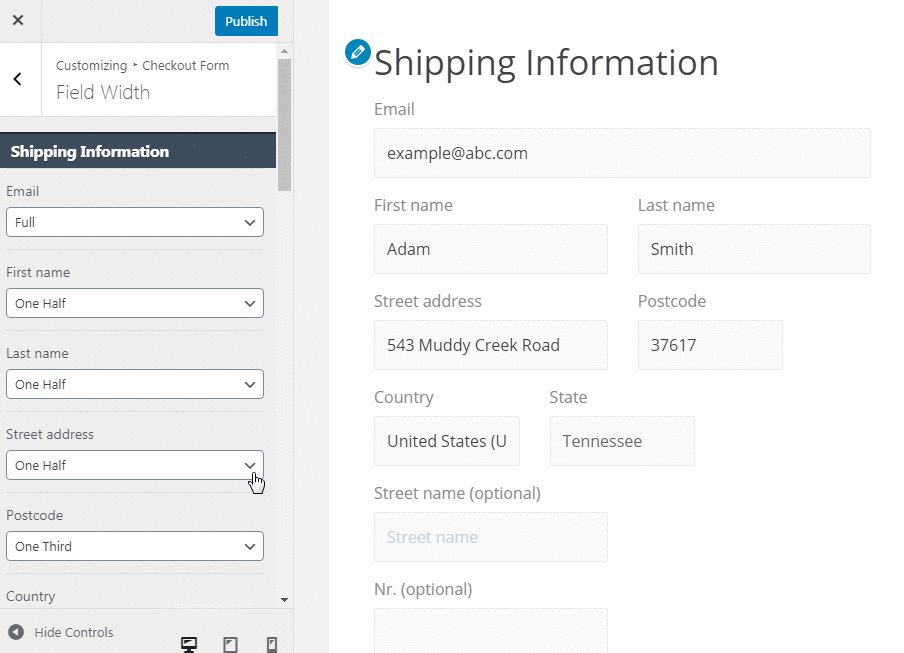
Step 2: Edit the Checkout Form widget
Click on the Checkout Form widget on the left side panel.

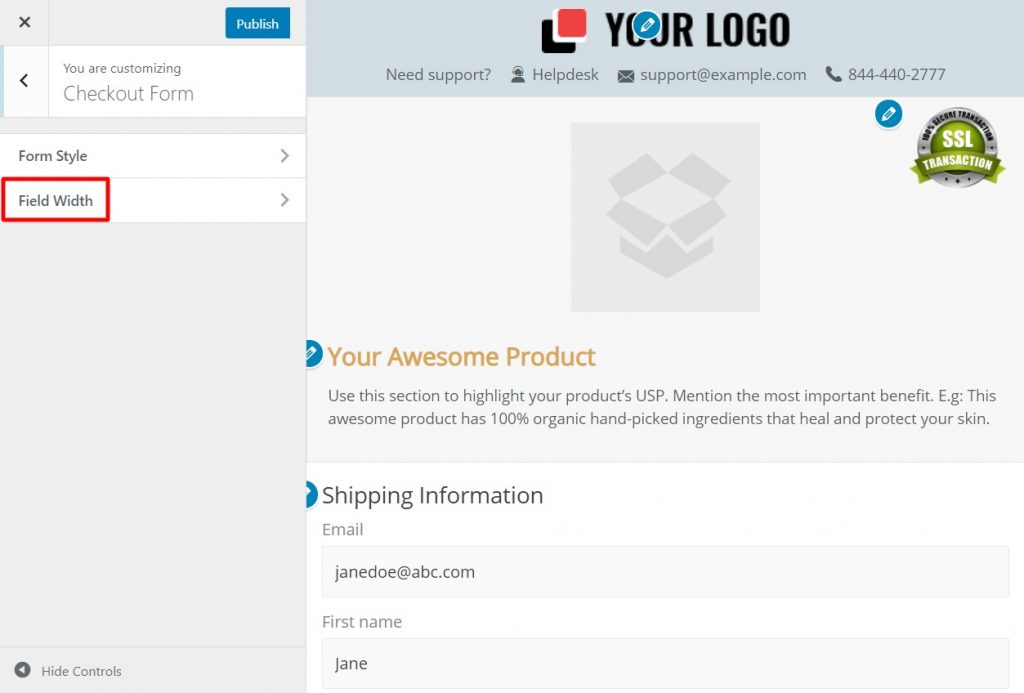
Next, click on the 'Field Width' option.

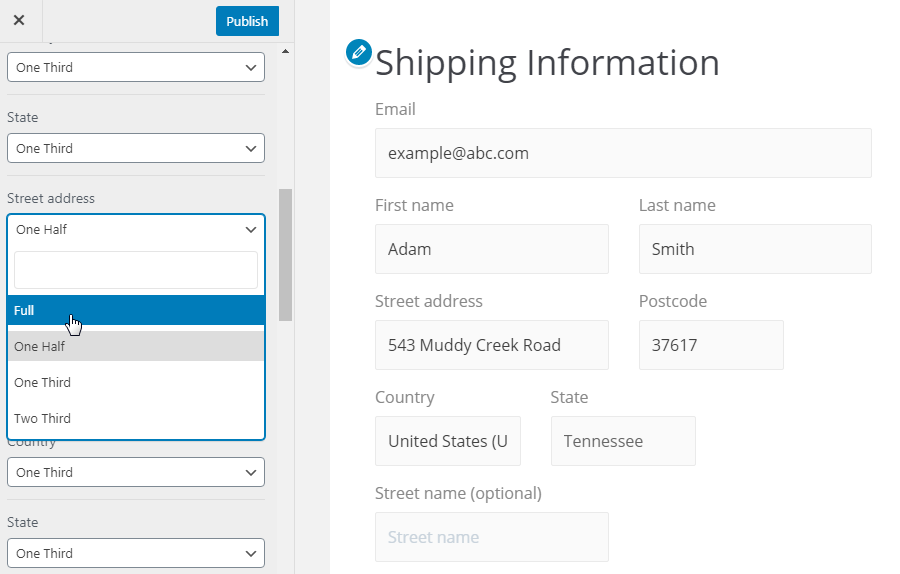
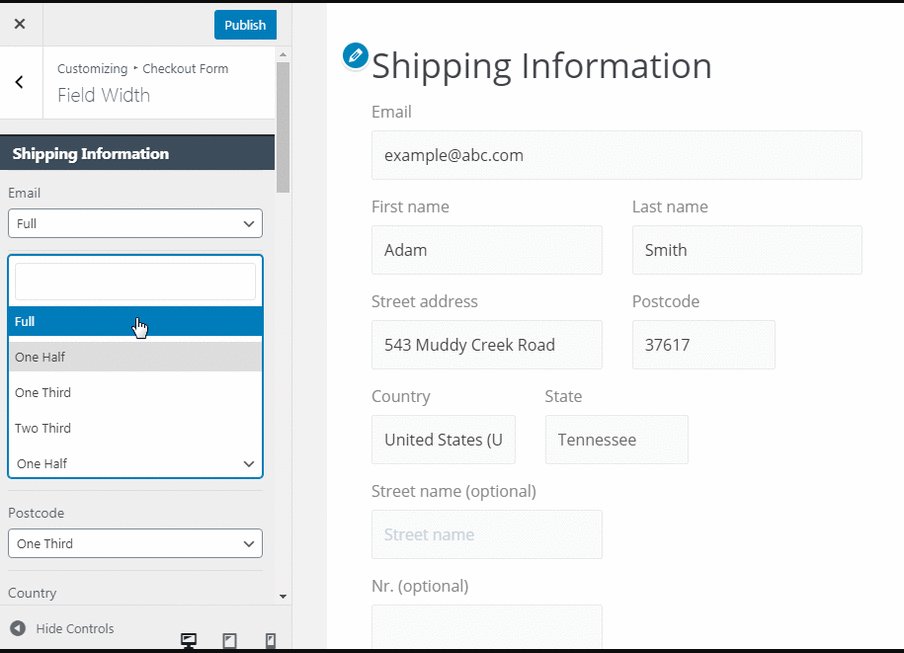
Step 3: Select the desired field widths
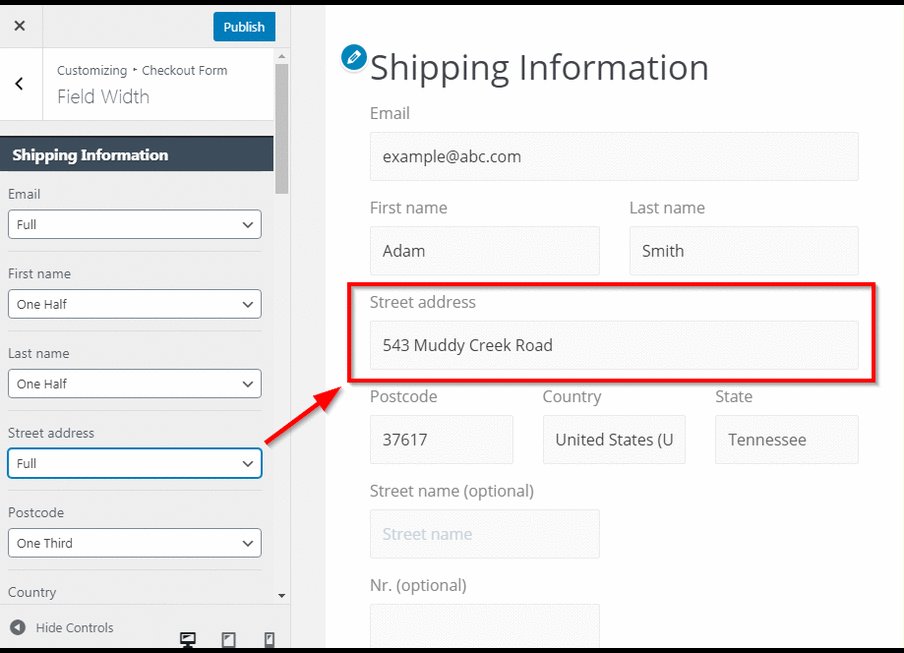
Edit the field widths you want to change.

Customizer lets you visually see the changes that you make.
Take a look:

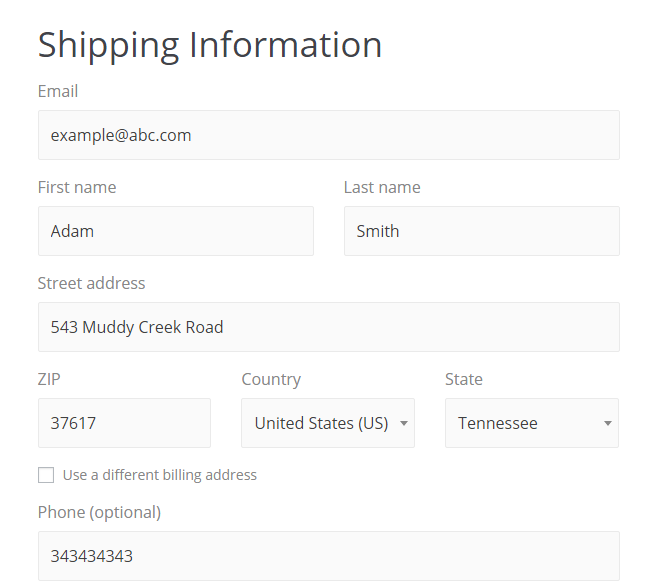
Step 4: Preview your changes
Click on the eye icon to preview your checkout page.
Here's how the checkout form will now look:

This is how you can adjust the form field width in the Customizer.







