Let’s say you are launching exclusive products.
You would like them to be available for a specific period, after which the product won’t be available for sale.
Or maybe you want to offer a time-bound discount.
FunnelKit Checkouts can be set to expire after a certain date or number of orders.
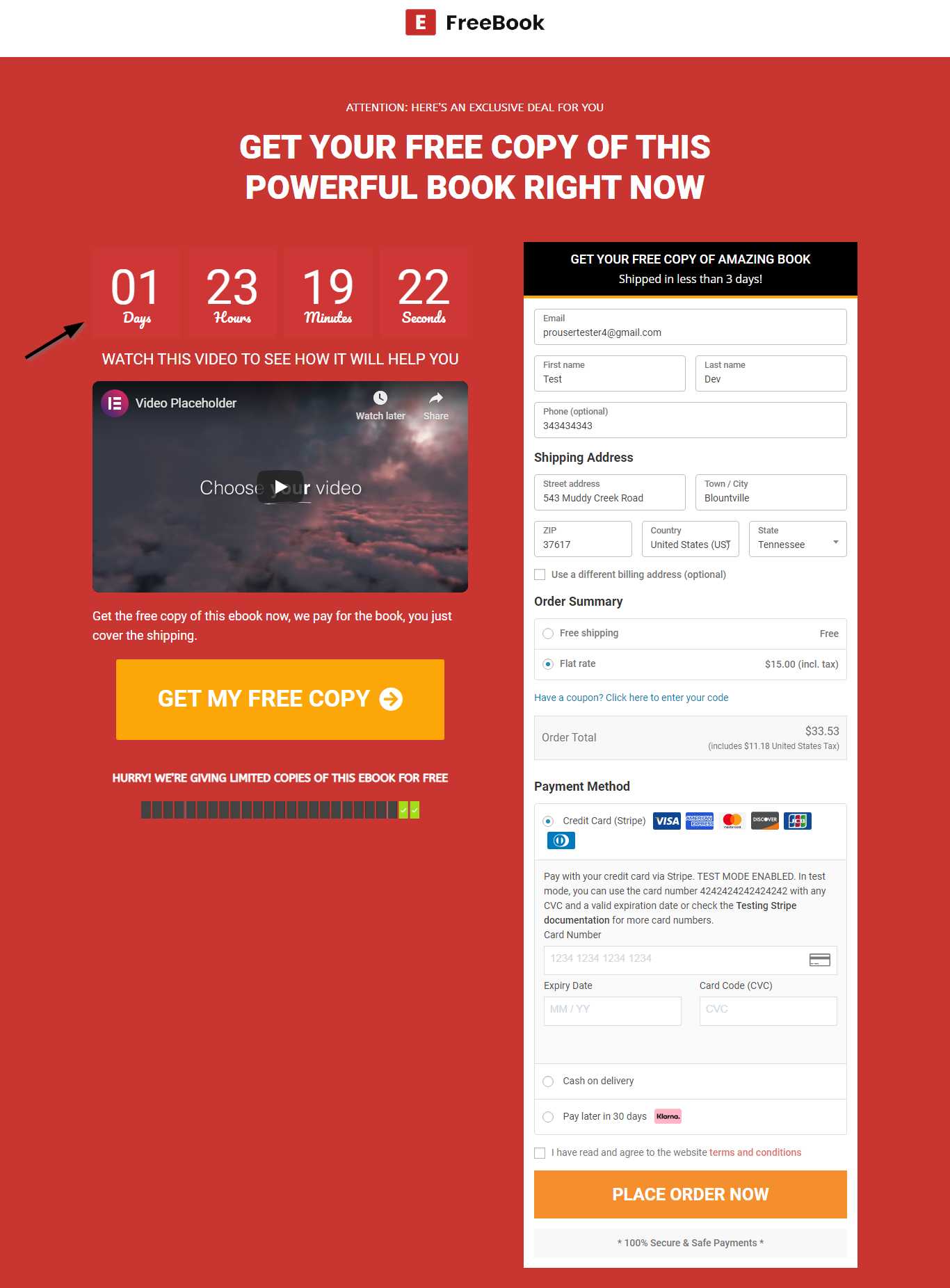
Take a look:

So the timer here evokes urgency, which in turn, drives more sales to your store.
Here's how you can set the expiry:
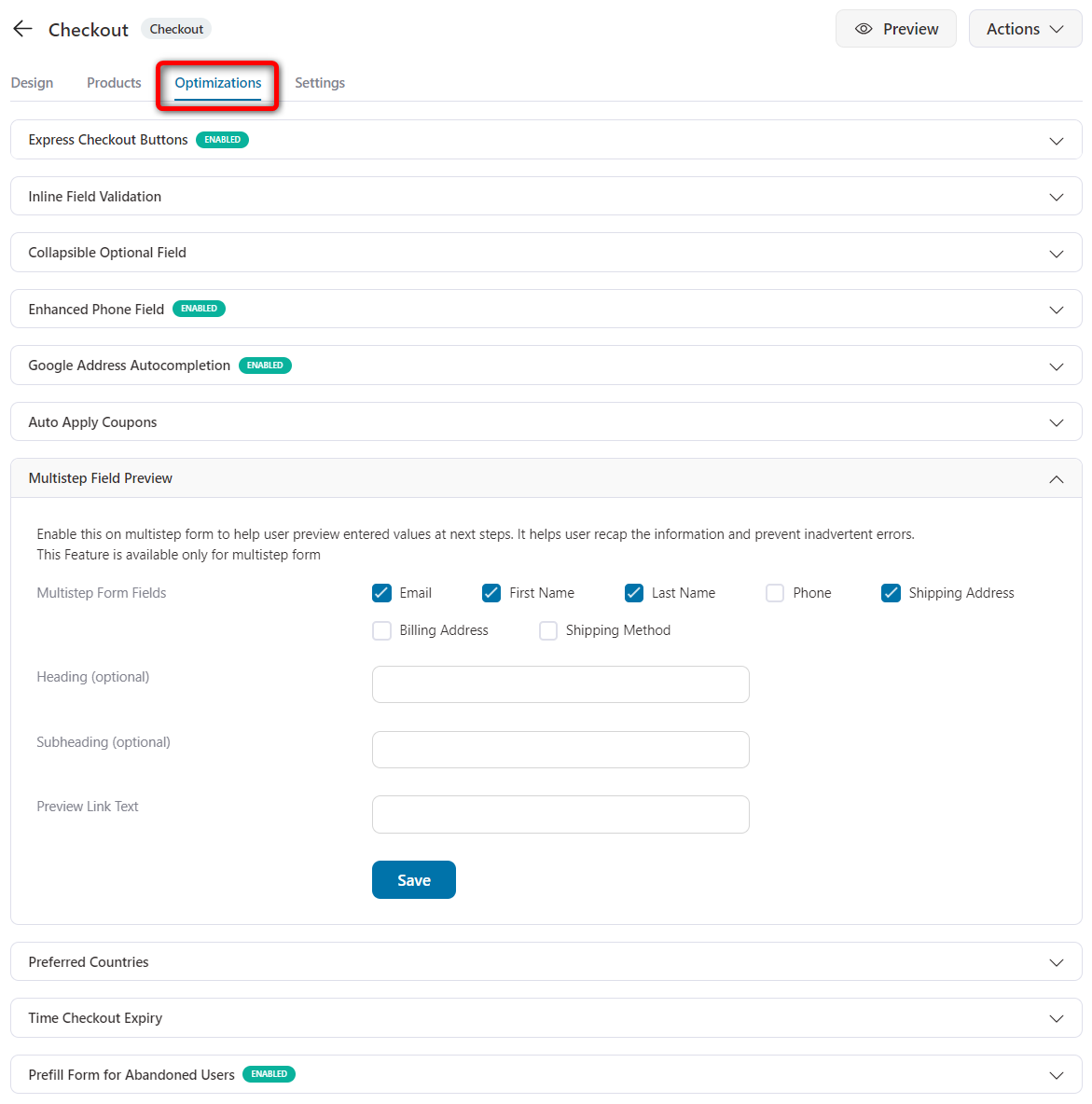
Step 1: Go to the 'Optimizations' tab
When you scroll down you'll find an option to set up an expiry for your checkout page.

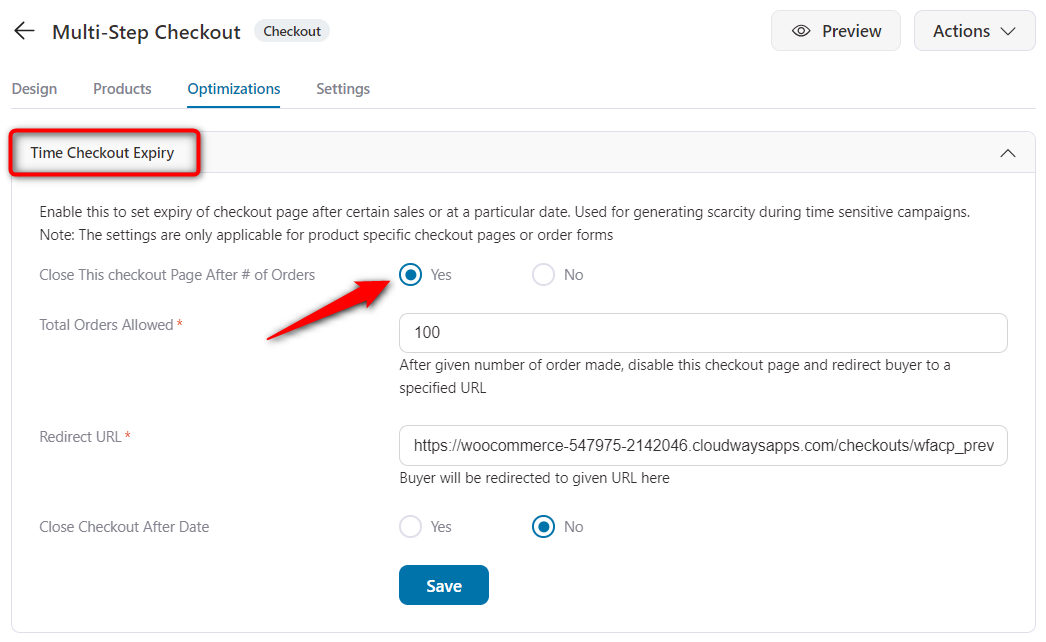
Step 2: Enable the 'Time Checkout Expiry' option
You have two options to time your checkout expiry -
- Expire the page after certain number of orders
- Expire the page after a certain date
You can either choose one of them or enable both of them.
Hit the toggle to enable.
When you enable the options, there are a couple of things that you need to specify for each:
For making the checkout page expire after a certain number of orders:

Specify the number of orders after which you want the checkout page to expire.
Also, specify the URL where you want to redirect your users to once the page has expired.
It can be a page saying 'Sorry! Time-out' or 'You snooze, you lose!'.
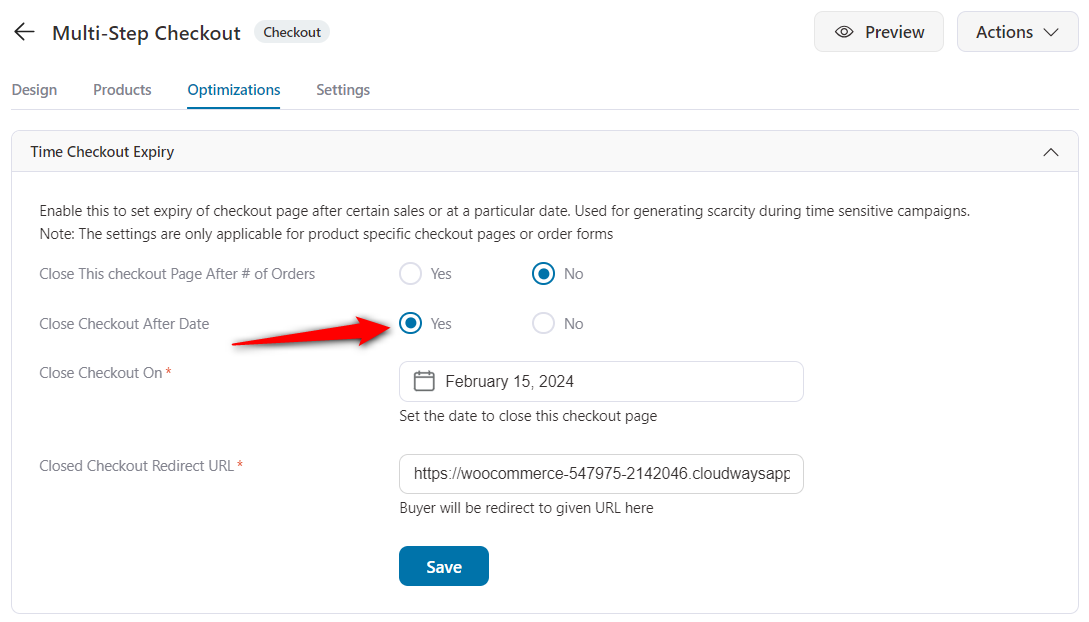
For making the checkout page expire after a certain date:

Specify the date after which you want the checkout page to expire.
Enter the URL where you want to redirect your users to after the page has expired.
When done, hit the 'Save changes' button to lock all the changes made.
There you go! You've now successfully set expiry for your checkout page.







