In this documentation, you'll learn how to change the 'Customer Information' section heading on the checkout form.
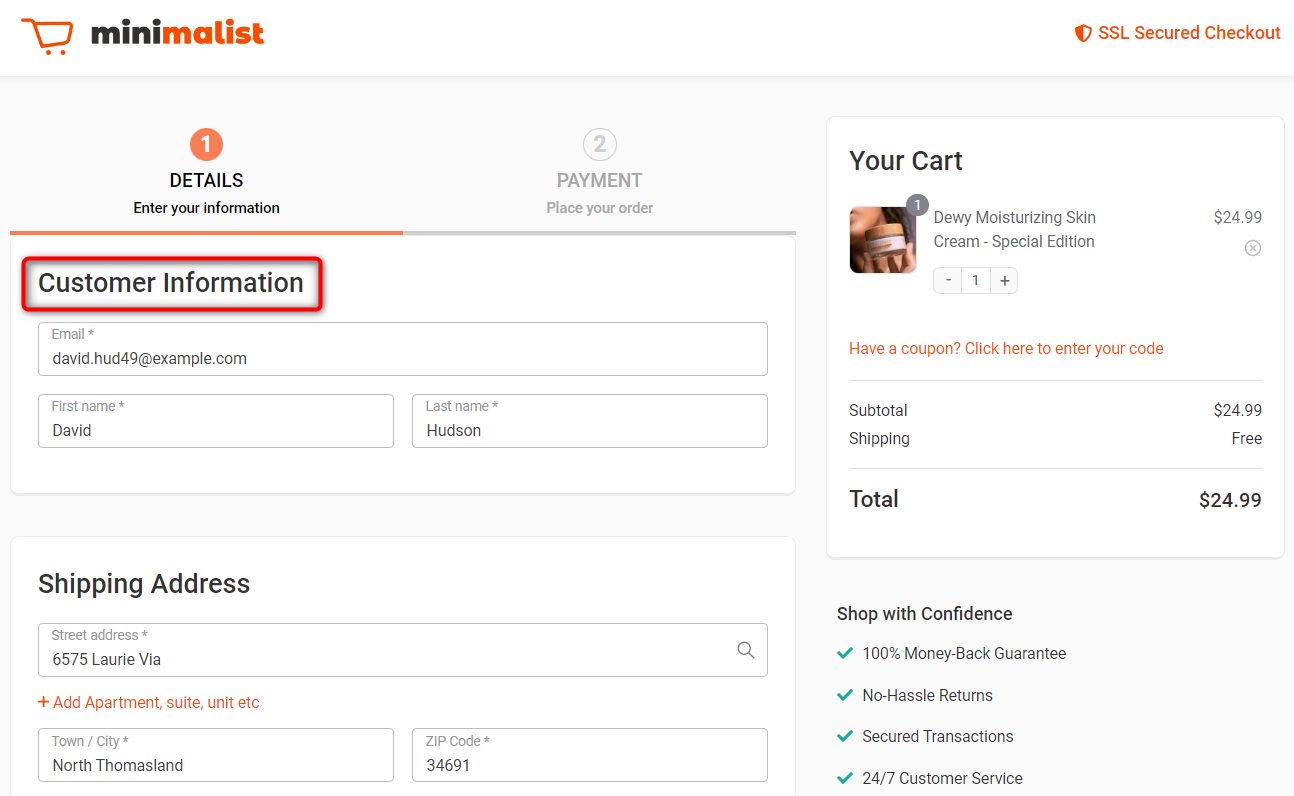
Here's what we're going to edit:

Follow along:
Step 1: Go to the 'Design' tab in Checkout
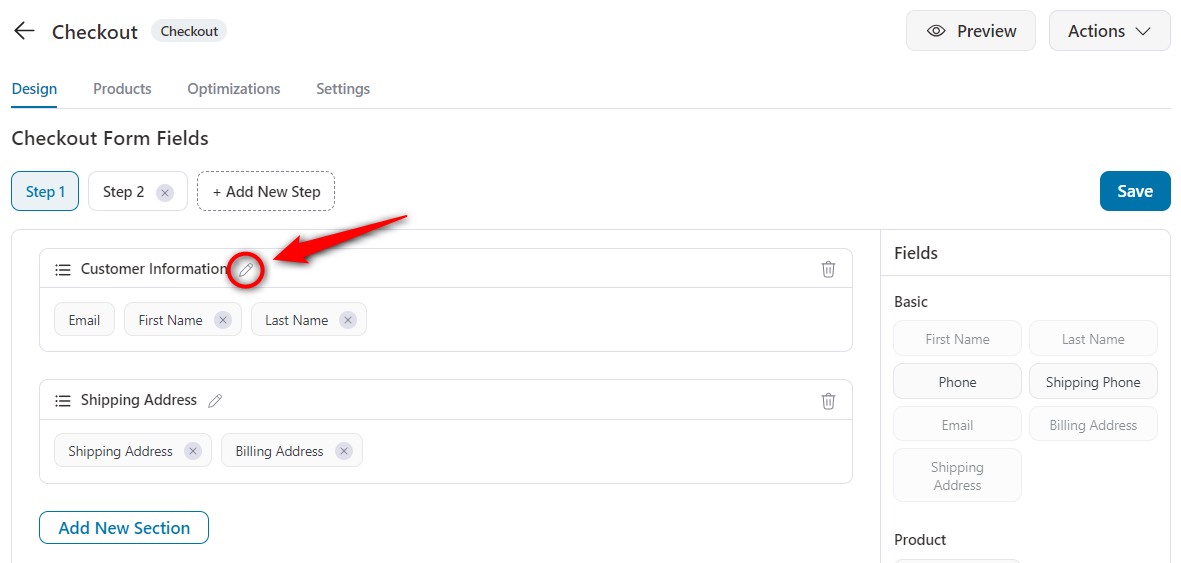
On the design tab, scroll down to Checkout Form Fields.
Click the pencil icon of the 'Customer Information' section.

When you do so, a popup shows.
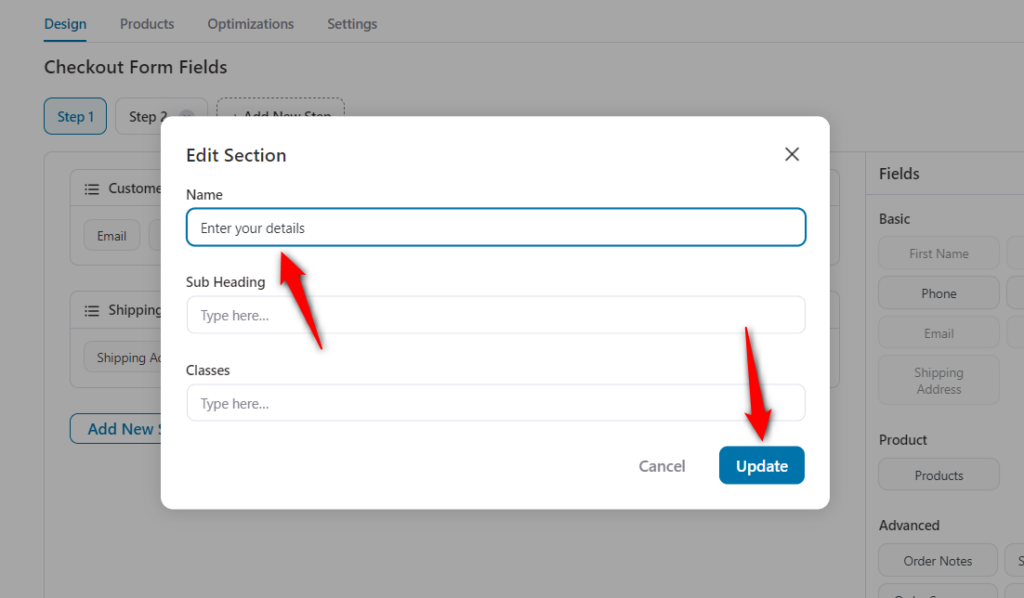
Step 2: Change the heading of this section

Make the changes as per your requirements.
When you're done, hit the 'Update' button to save your changes.
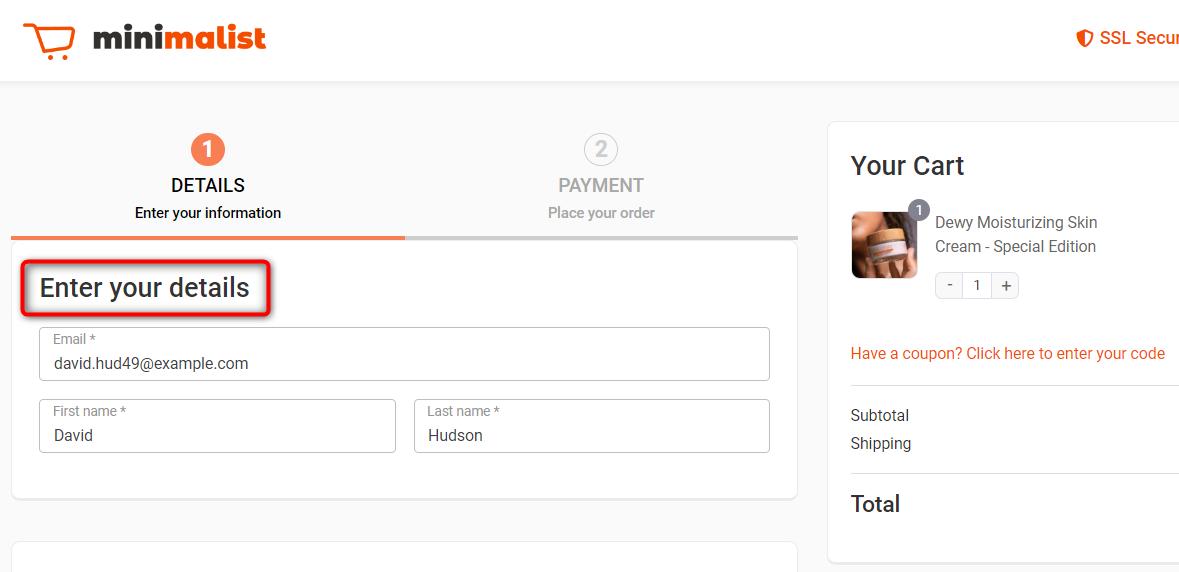
Here's the final output:

This is how you can edit the title of the Customer Information section.







