If you are creating a funnel for your storefront, you need a store checkout or global checkout funnel.
A Global Checkout is the standard checkout that users see after they add items to the cart and proceed to the checkout.
You can maximize your average order value by adding order bumps and one-click upsells to this funnel.
To create a global checkout funnel, you can directly create a custom store checkout funnel for your WooCommerce store.
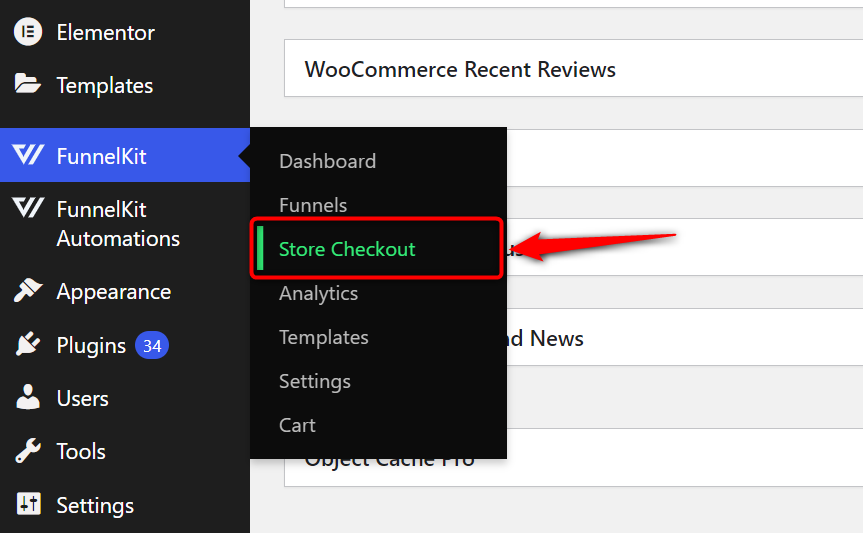
All you have to do is go to Store Checkout from the menu.

Follow the steps here:
Step 1: Create a Store Checkout
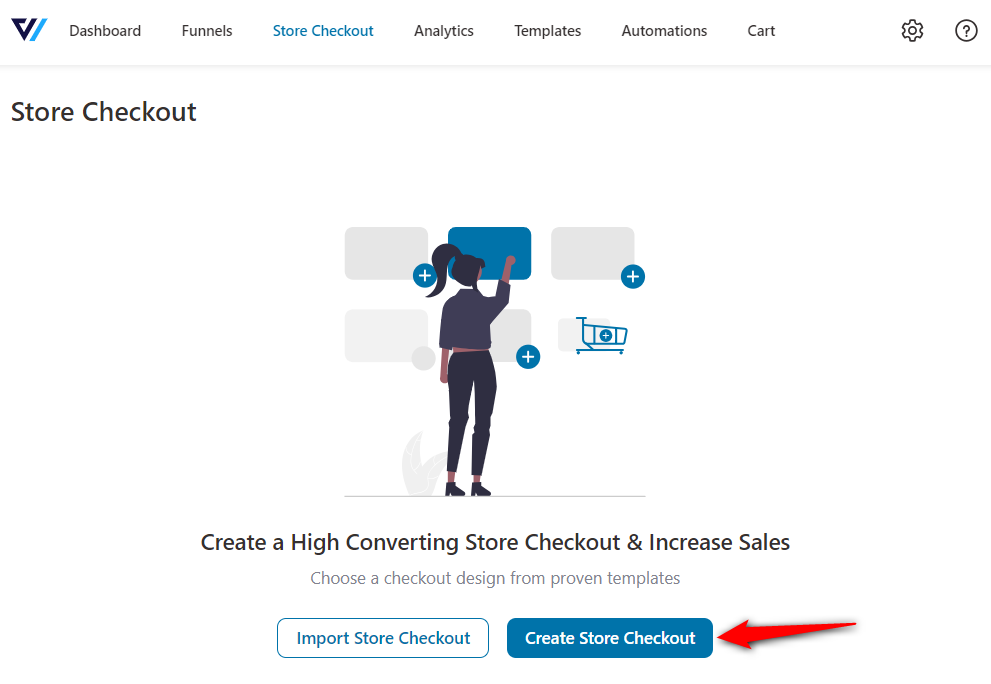
Click on the Create Store Checkout button to start the process.

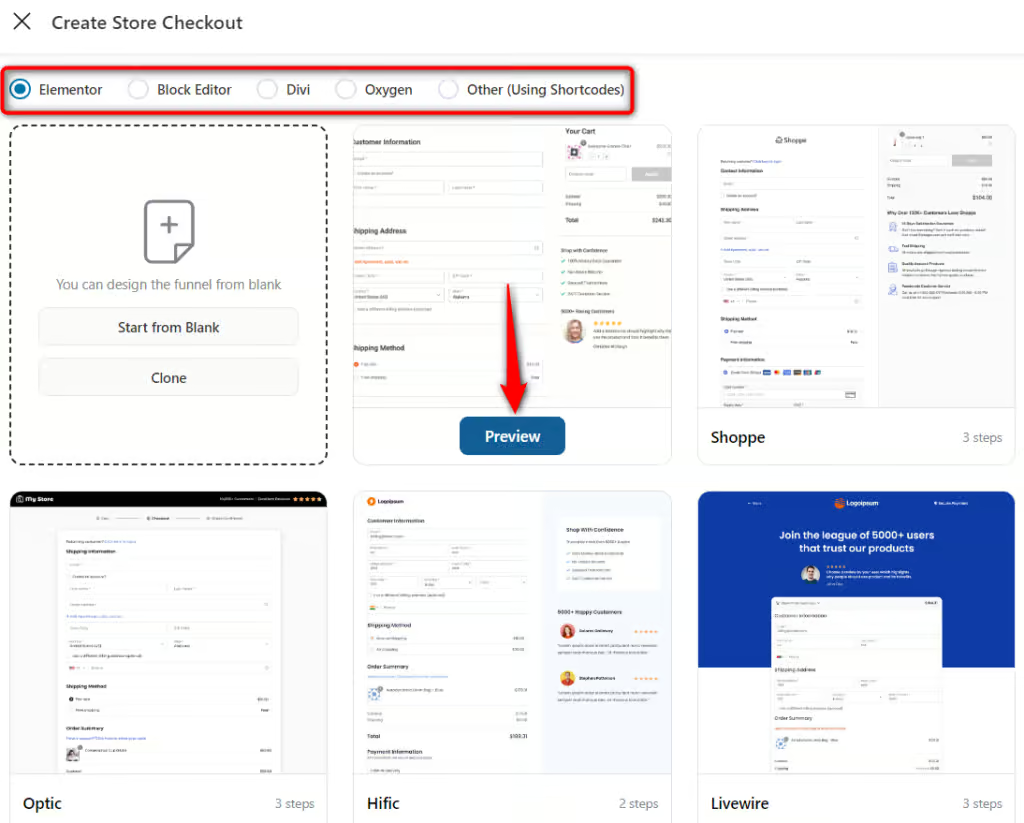
You'll see the templates screen next.
Select the page builder and choose the template you want to import.
Here, the 2-step signifies that the particular template will import a Checkout page and Thank You page. While, 3-step templates will import the Checkout, One Click Upsell and Thank You pages.

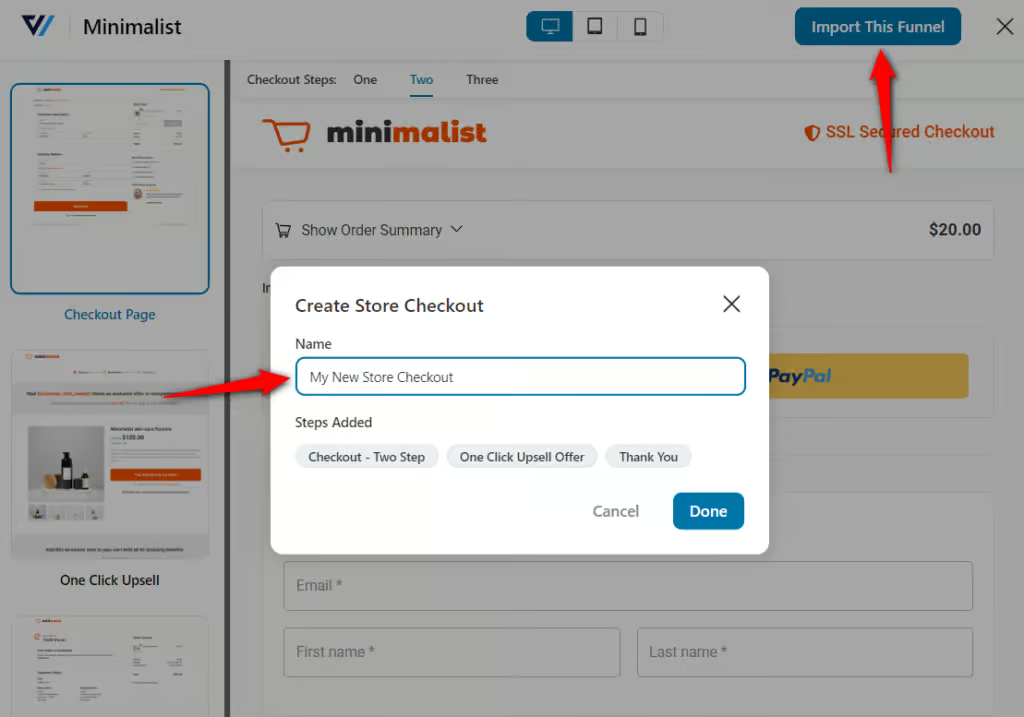
Next, select the number of steps you want on your WooCommerce checkout page and import the funnel.
Enter the name of your store checkout.

Once done, click on Done. This will import your global checkout funnel.
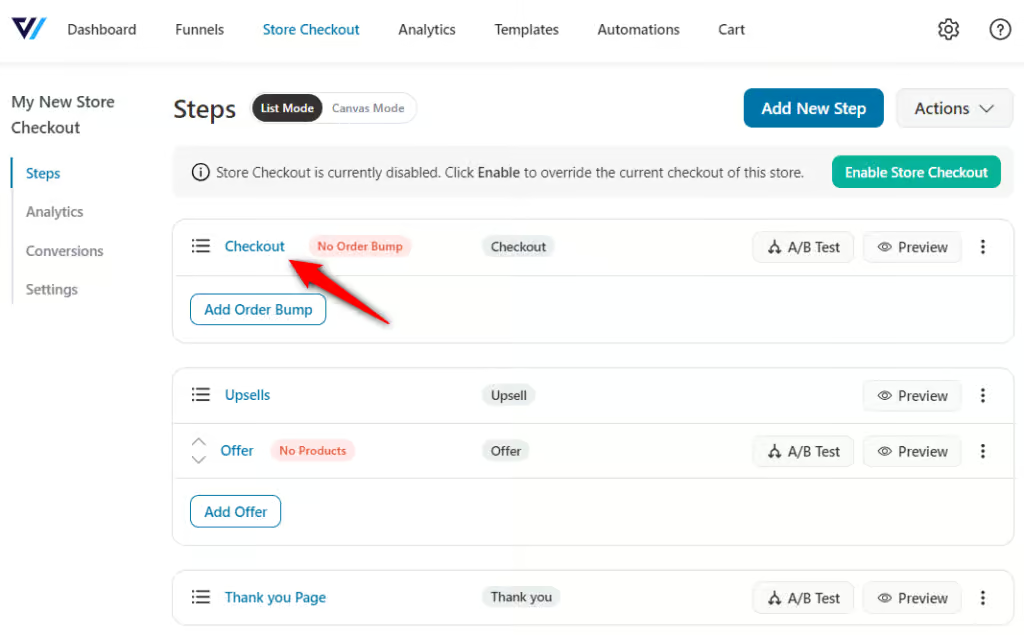
Step 2: Customize Your Checkout Page Template
Click on the checkout page name to start customizing it.

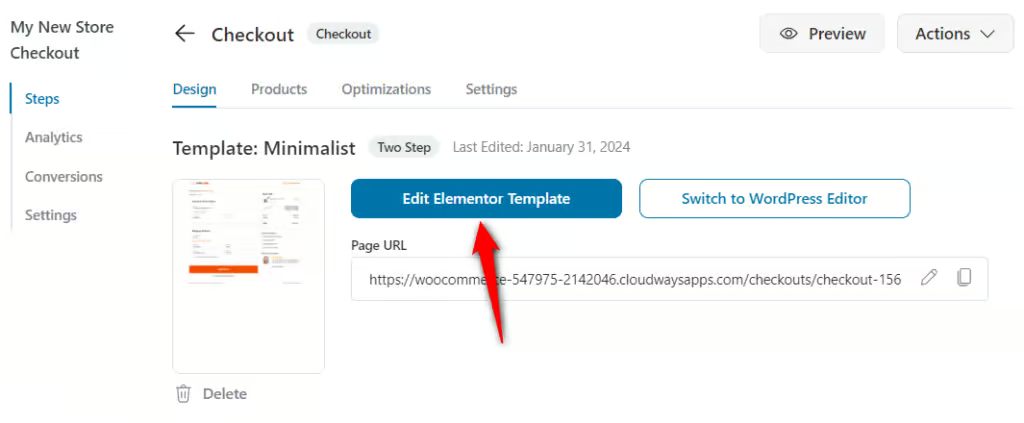
You'll be directed to the Design tab of your Store Checkout Page.
Click on Edit Template to customize your Checkout page with the page builder you selected before.

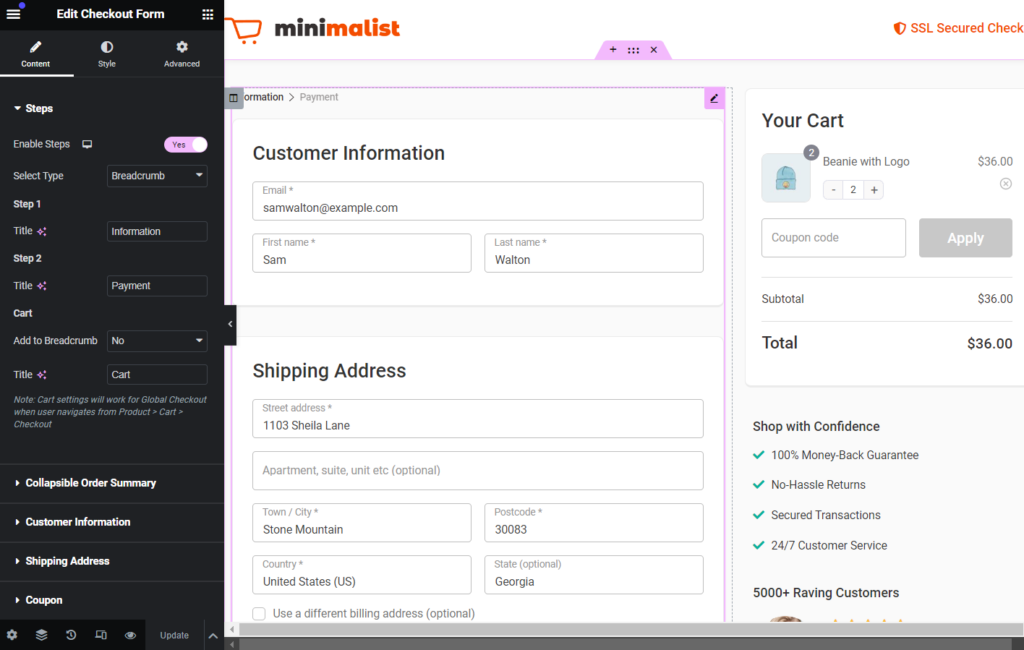
You can customize all the elements of your checkout page, including logos, checkout form, mini cart, background, typography, colors, checkout buttons, and more.
You can also visit the Design section to learn how to customize your checkout page in FunnelKit.

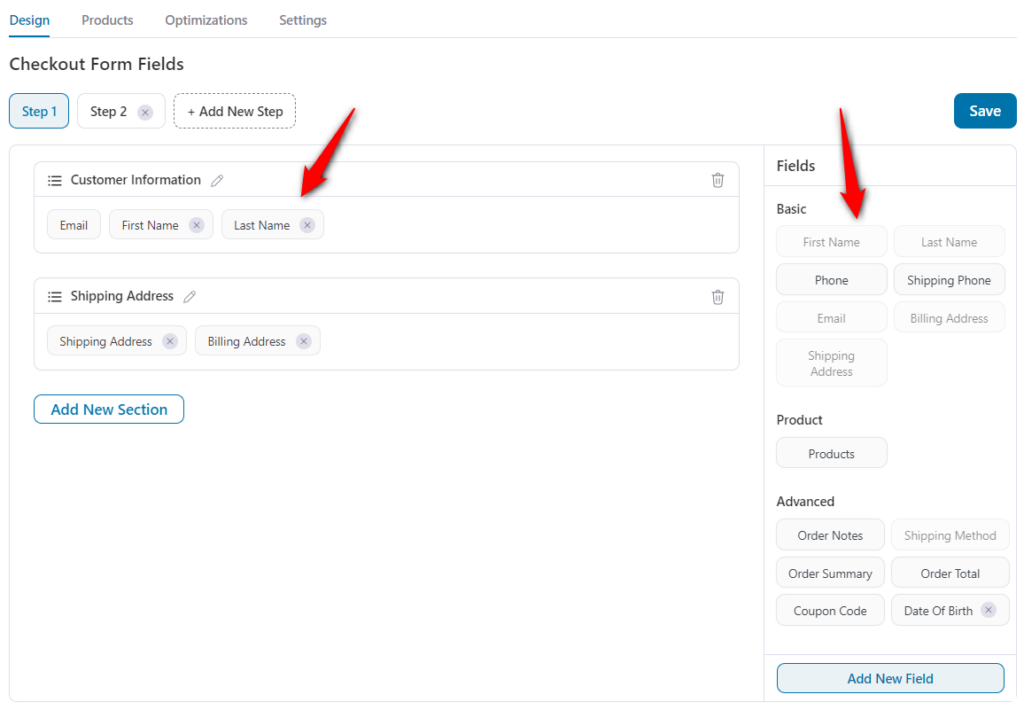
Step 3: Modify the Fields on Your Checkout Form
Go back to the Design tab and you'll see the built-in checkout field editor.
You can modify the form fields of your checkout form - add, rearrange, edit, or delete the checkout fields as per your requirement.
Click here to learn more about modifying the checkout form fields.

Click on 'Save' when done.
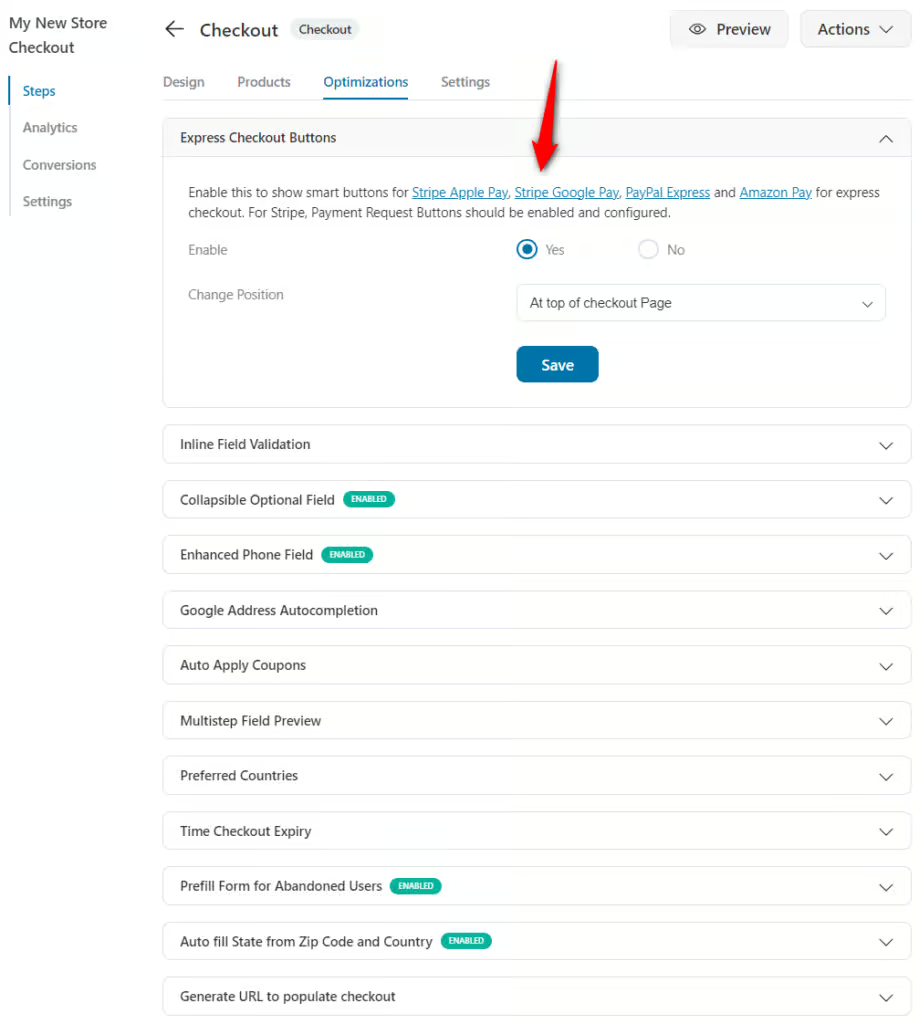
Step 4: Optimize Your Store Checkout Page
You can optimize your store checkout page, such as enabling Google Address Autocomplete, smart express checkout buttons such as Google Pay and Apple Pay, enhanced phone field, auto-apply coupons, and more.

Click on Save when done.
You can also customize the design of your Thank You page using the same process followed in Step 2.
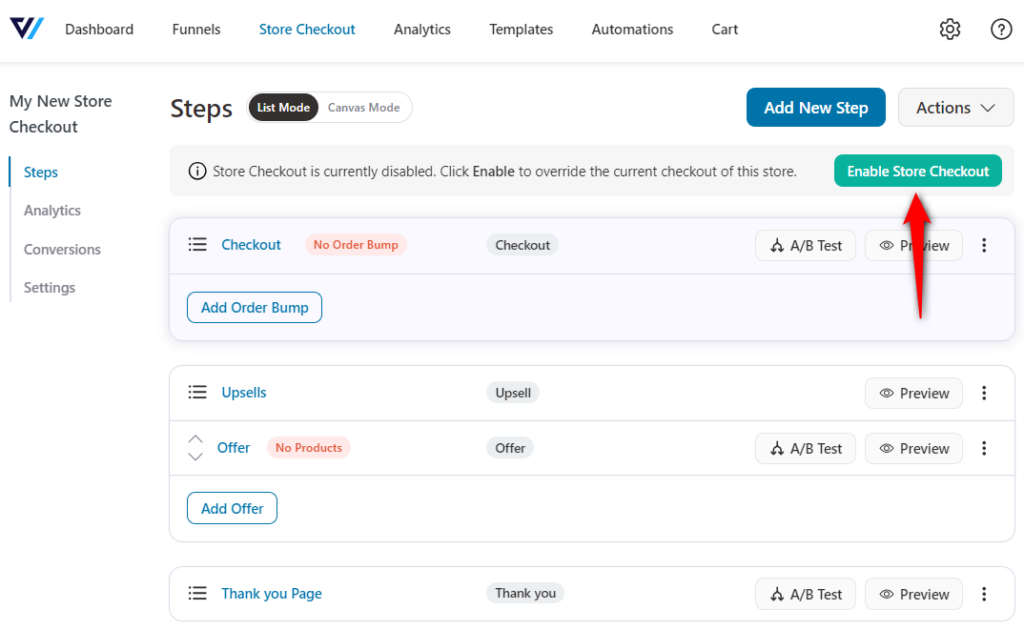
Step 5: Activate the Store Checkout
You can further customize one-click upsells in your store checkout funnel.
When you're satisfied with everything, go back and turn the toggle to activate your Store Checkout.

That's it! This is how you can set up Store Checkout (Global checkout page) in your WooCommerce store.
You can test your store checkout by adding any product to the cart and proceeding to the checkout.







