
Do you want to create a Shopify checkout in WooCommerce?
To be honest, the default WooCommerce checkout looks barebones and isn’t even conversion-focused.
The fact that people use WooCommerce is because it’s free, open-source and the most flexible self-hosted eCommerce platform out there.
Contrasting this with Shopify, over 4.4 million websites use Shopify checkouts globally. It’s fast, user-friendly and highly optimized to get conversions. [Source: DemandSage]
What if we told you that you could bring this Shopify-style checkout to your WooCommerce store?
Yes, you’ve heard that right - you can enjoy the good of both these platforms.
In this post, we’ll demonstrate the easy, step-by-step process of setting up WooCommerce shopify checkout and improving your store’s conversions.
Furthermore, you’ll also discover the ninja WooCommerce optimization hacks that even Shopify stores aren’t implementing yet.
Let’s start right away.
Contents
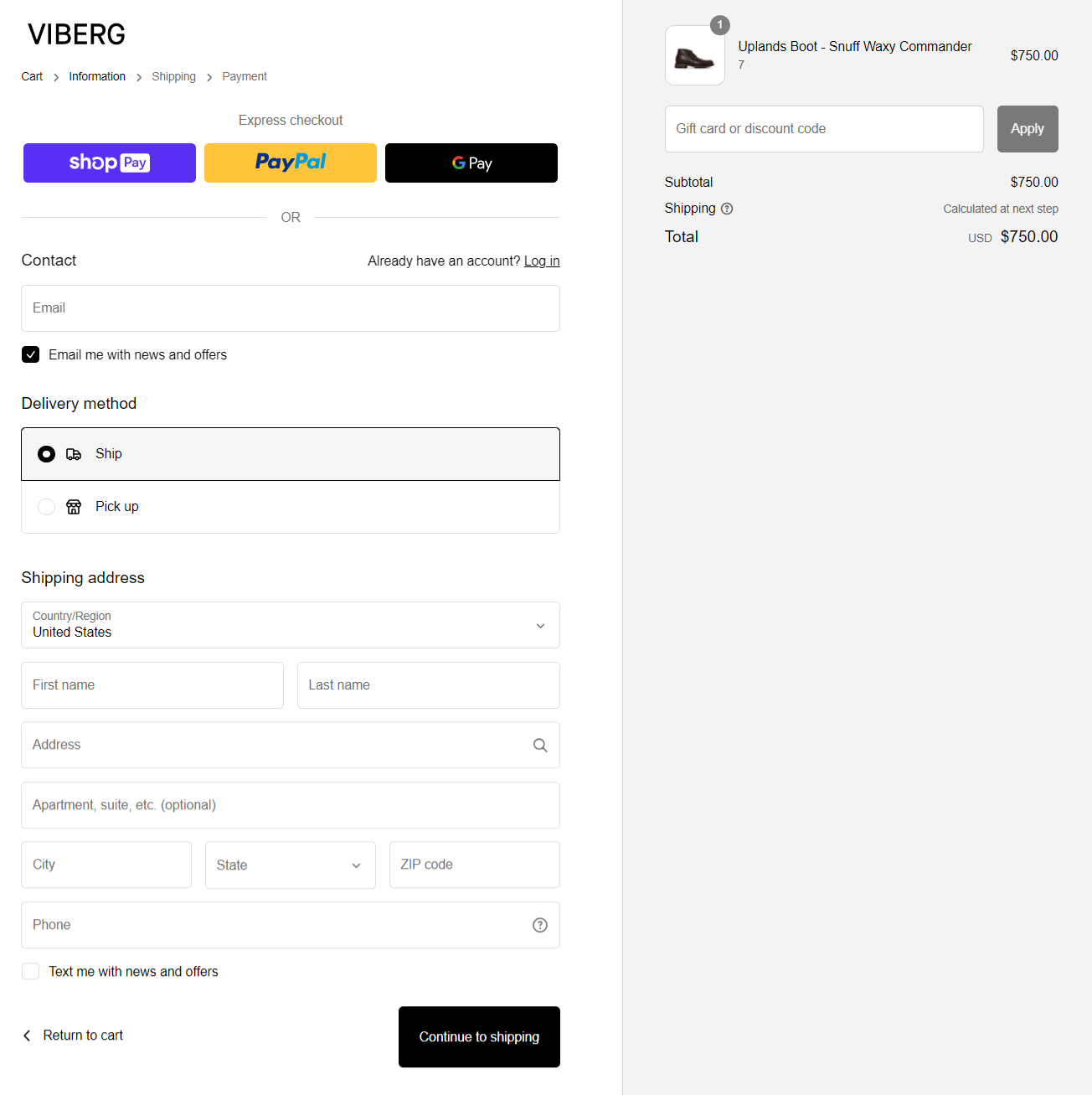
Let’s look at a typical Shopify app store checkout page.
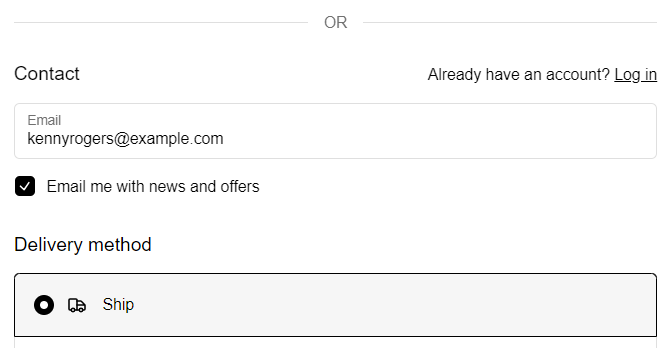
It’s a well-branded three-step checkout page with a clear call to action button at the end of every step.

It has a clean layout with minimal form fields to help effortlessly complete the checkout process.
Here are some high-converting elements of a Shopify checkout page:
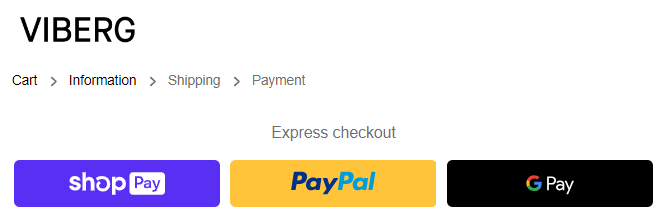
The progress indicator or breadcrumbs are great to let the user know where they are in the purchase journey and at exactly what step.
This Shopify checkout page is divided into three logical steps: Information, Shipping, and Payment.
This is so much better than overloading the user with information by putting it all on one cart checkout page.
You can click on any of these to navigate between steps.

Conventionally, a user has to fill out 10-15 form fields to complete the purchase on an online store.
That’s why it is no surprise that top online retailers, including Amazon, offer express payment options to users.

These accelerated payment methods can increase sales by twice as much and are 60% faster.
Apple Pay, Google Pay, Paypal Express, Amazon Pay, etc., are some of the supported gateways that have one-click payment options.
Shopify lets you easily add these payment details and options to your checkout page, which is great for providing an impressive user experience.
This is a pro-conversion hack. Asking for the email in the first field allows you to follow up with shoppers in case they abandon their carts.

Most checkout pages, including WooCommerce’s default one, ask for email much later in the process.
This means you’ll capture a lot fewer carts and lose interested prospects to an unoptimized checkout page.
Thankfully, that’s not the case with Shopify checkouts!
The best way to lower shoppers’ anxiety is to show them everything they need at the place they expect it. Shopify has done that incredibly well.

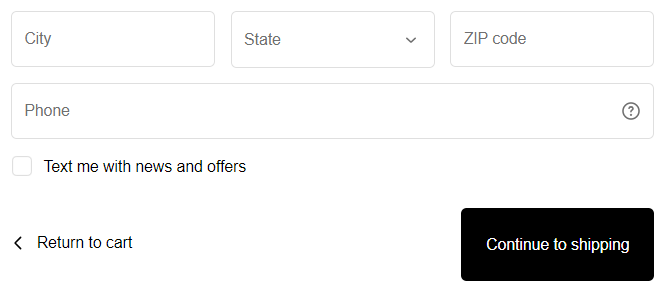
You have the ‘return to cart’ option on the left-hand side and ‘continue shipping’ on the right.
There’s no scope for confusion or anxiety here - users can easily move from one step to the next.
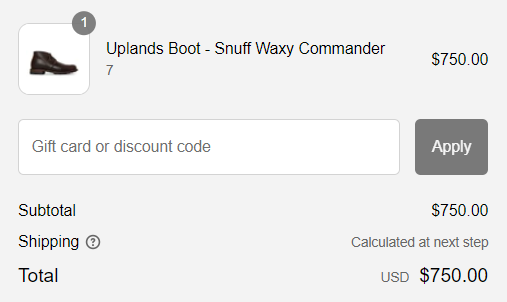
As per several studies, people abandon the checkout if they’re not able to see the order total.
But Shopify lets shoppers see their order total along with the breakdown on the checkout.

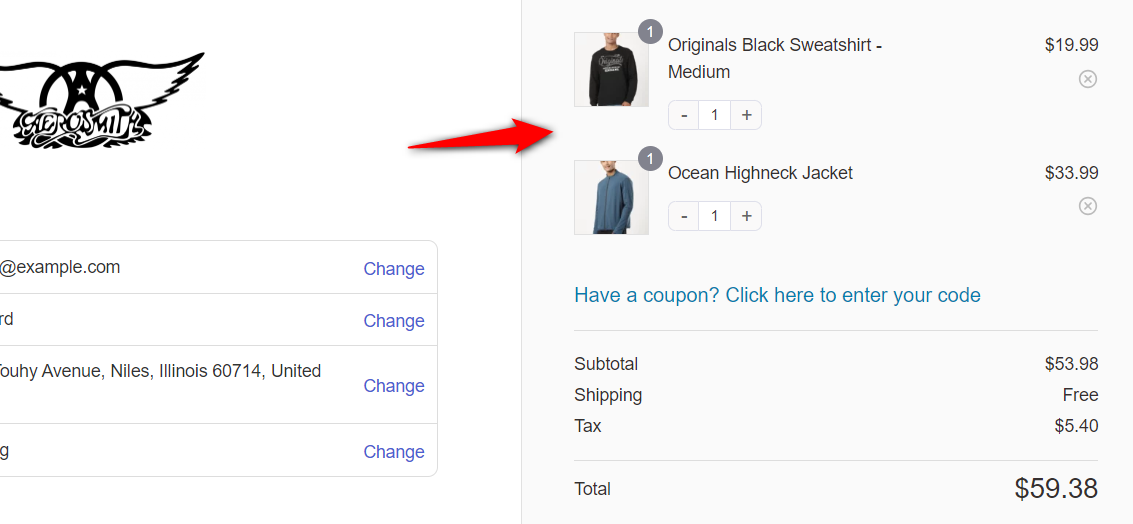
As you can notice, there’s an image accompanying the item name with the quantity.
This allows users to be sure of what they’re buying and double-check the items.
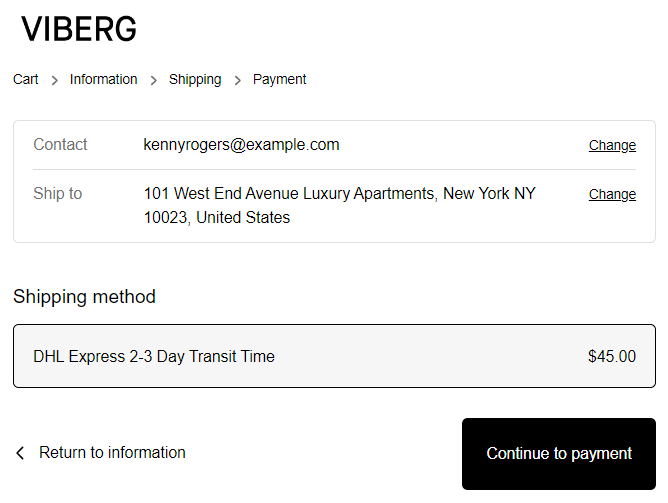
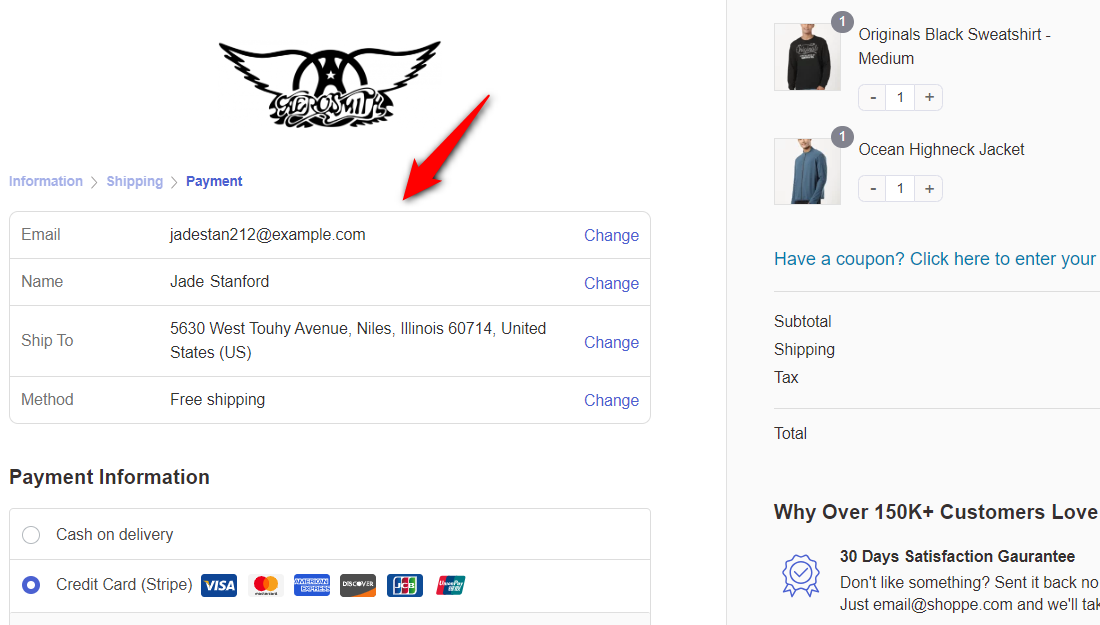
When you proceed to the next step, you can see the important fields you’ve already filled out, laid in a tabular format.

This lets your shoppers cross-check that they have put in the right information.
And in case there's a mistake, hit change to be directed back to that field.
Yes, a simple layout makes the checkout page look so clean.
While the WooCommerce checkout system puts all the fields together - one after the other without proper spacing and padding.
Shopify refrains from that.
Also, notice the default Shopify checkout page is free from distractions- no navigation menu at the top.
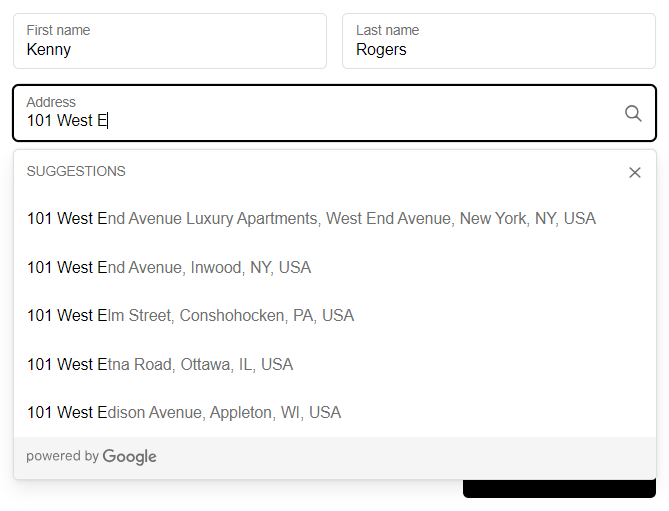
You'll love this feature! When the user enters the initial few characters of their address in the address field, matching options show up.
It's very intuitive and makes the checkout process fast.

When Shopify tested this feature, they found out that Google Address Autocomplete reduces the time spent on the checkout page by 20%. This increases conversions and reduces address-related errors.
You should absolutely have this feature on your WooCommerce Shopify checkout page!
Do you know mobile phones generated 58.33% of website traffic globally in the first quarter of 2023?
Well, that’s why you should optimize the checkout experience for mobile shoppers.
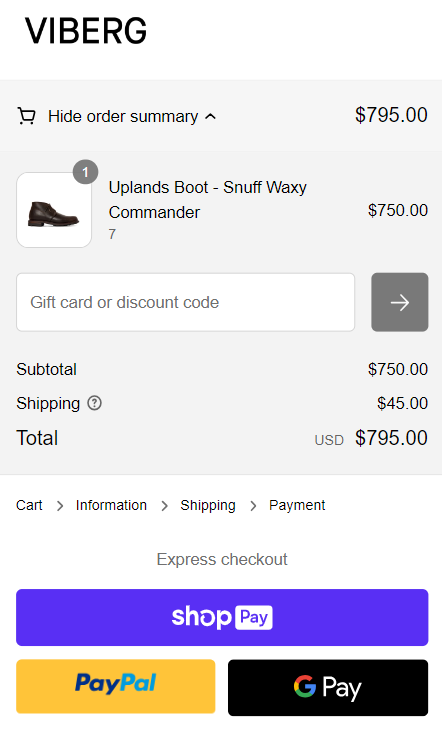
The default Shopify checkout page is perfectly optimized for mobile.

Notice how the fields line up one below the other - only taking as much space as there is a viewing area on mobile.
The collapsible order summary is at the top of this Shopify checkout page.
The user can tap on it to view the summary in full mode, which doesn’t take up any space. That’s quite genius.
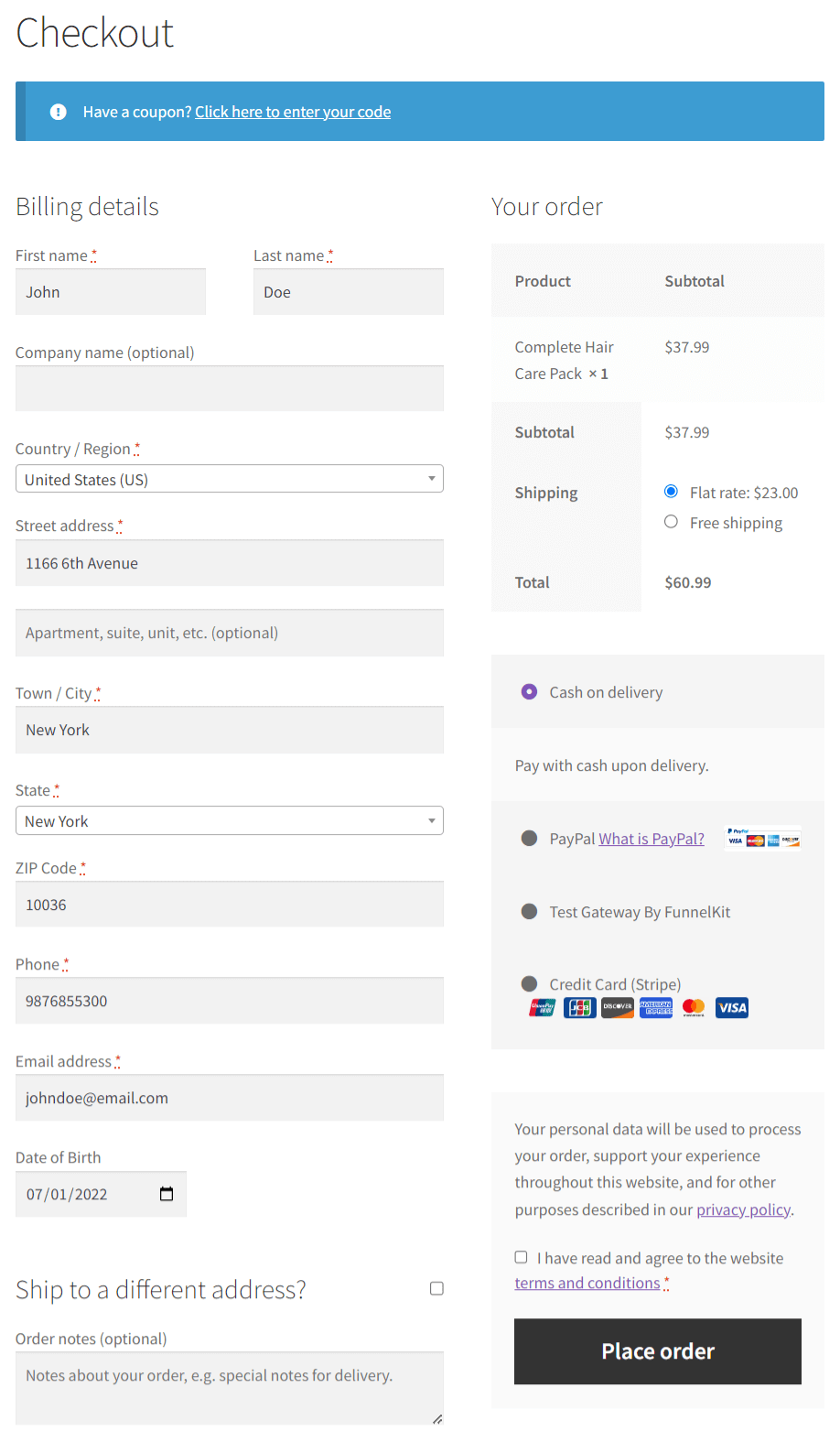
The default WooCommerce checkout page is not so convincing. Take a look at this page:

The fields are laid out one below the other - you can’t split them into multiple steps.
It requires custom coding if you want to make email and/or phone the top fields. That means you can’t capture contact details as early in the process as you should.
Also, in native WooCommerce checkout, there is no easy, non-techie-friendly way to add express checkout options.
What’s more? 70%+ of users land on the checkout from their mobile devices, and the default checkout is not perfectly optimized for mobile. This often leads to an increase in cart abandonment.
So clearly, the basic-looking WooCommerce checkout needs an overhaul so it can look modern and convert more users.
It should guide the users from one step to the next rather than overwhelm them.
That’s why a Shopify-style checkout built right into WooCommerce is a perfect answer here. In the next section, we’ll look at the process of setting up a WooCommerce Shopify checkout page.
Shopify style checkout page looks clean, clutter-free, and high-converting.
So we asked ourselves, "How can we create the same checkout page in WooCommerce without writing lines of code?"
That is a pretty valid question! But we didn’t find any answers to it.
Of course, you can download multiple different checkout extensions like the Checkout Field Editor for WooCommerce to edit the form fields, the One-Page Checkout plugin to create a one-page checkout, and more.
You can use different plugins to do different jobs, but managing conflicts between those is a total deal-breaker.
And even then, you have no control over the design unless you decide to spend hours learning how to write custom CSS! Quite frustrating, isn’t it?
So this whole user-unfriendly experience was a big turn-off, and hence we set out to create a robust checkout page plugin.
Enter FunnelKit Funnel Builder: Now, create a Shopify checkout page right inside WooCommerce.
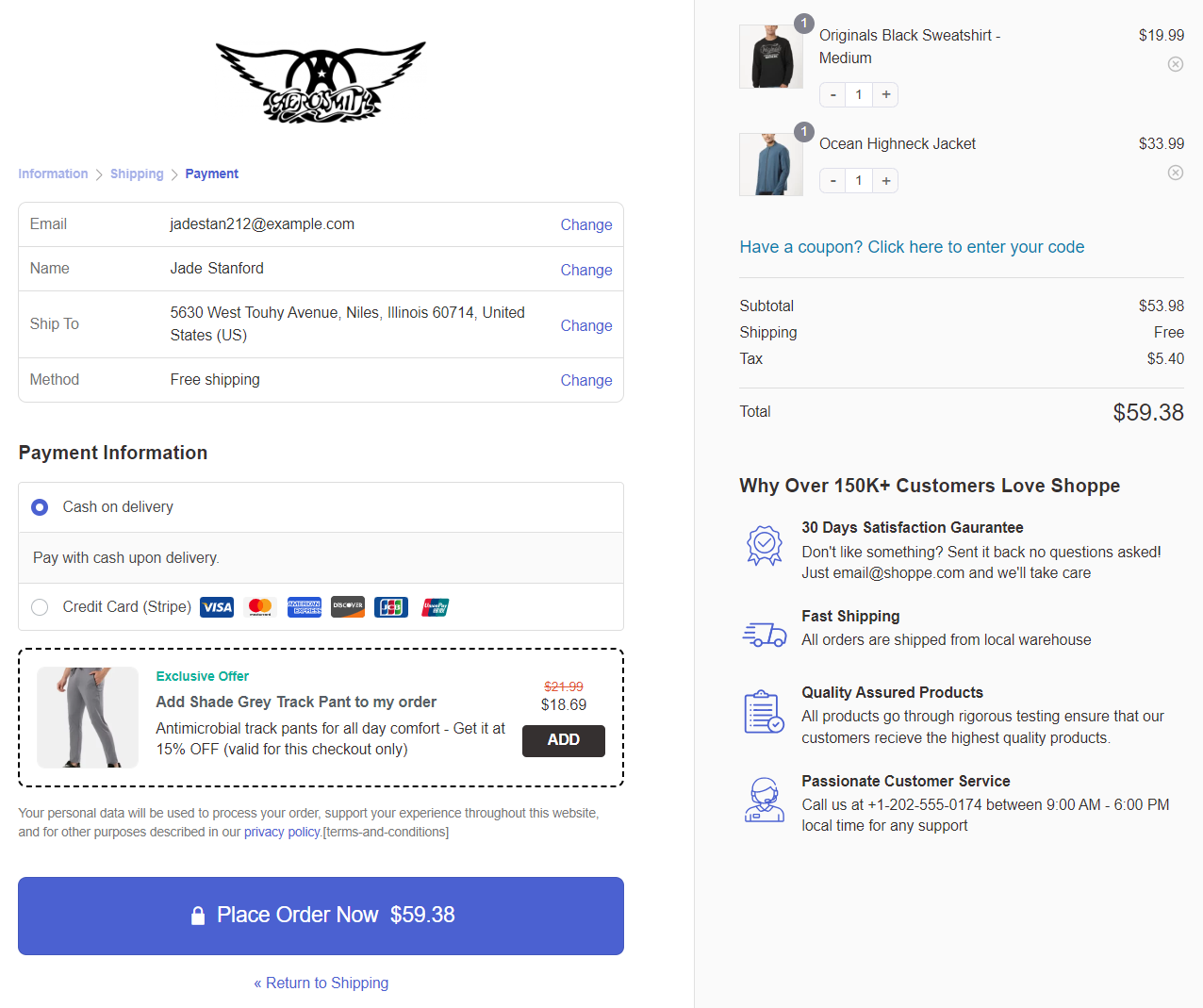
Take a look at this Shopify-style checkout page built using FunnelKit Funnel Builder:

FunnelKit’s Funnel Builder is a brilliant sales funnel builder plugin that lets you set up sales funnels on your website. It lets you create custom opt-in pages, landing pages, checkouts, order bumps, upsell offers and thank you pages.
You get various pre-built templates that can be customized with any page builder of your choice. Plus, these templates come optimized with all kinds of devices.
With this WooCommerce checkout manager, you have all the information you need to create a high-converting checkout page.
In the next section, you’ll learn how to create a WooCommerce shopify checkout page.
In this section of the post, we'll show you the exact process to create the Shopify checkout page in WooCommerce with the Funnel Builder.
Follow the step-by-step instructions below:
Get your copy of the FunnelKit Funnel Builder.
Please note that the Funnel Builder has a Lite (free) version, but we will be using the Pro version for advanced functionalities.
You can download the plugin by going to your FunnelKit account and installing them into your WordPress website.
👉 Learn more about installing and activating the FunnelKit Funnel Builder plugin from our documentation.
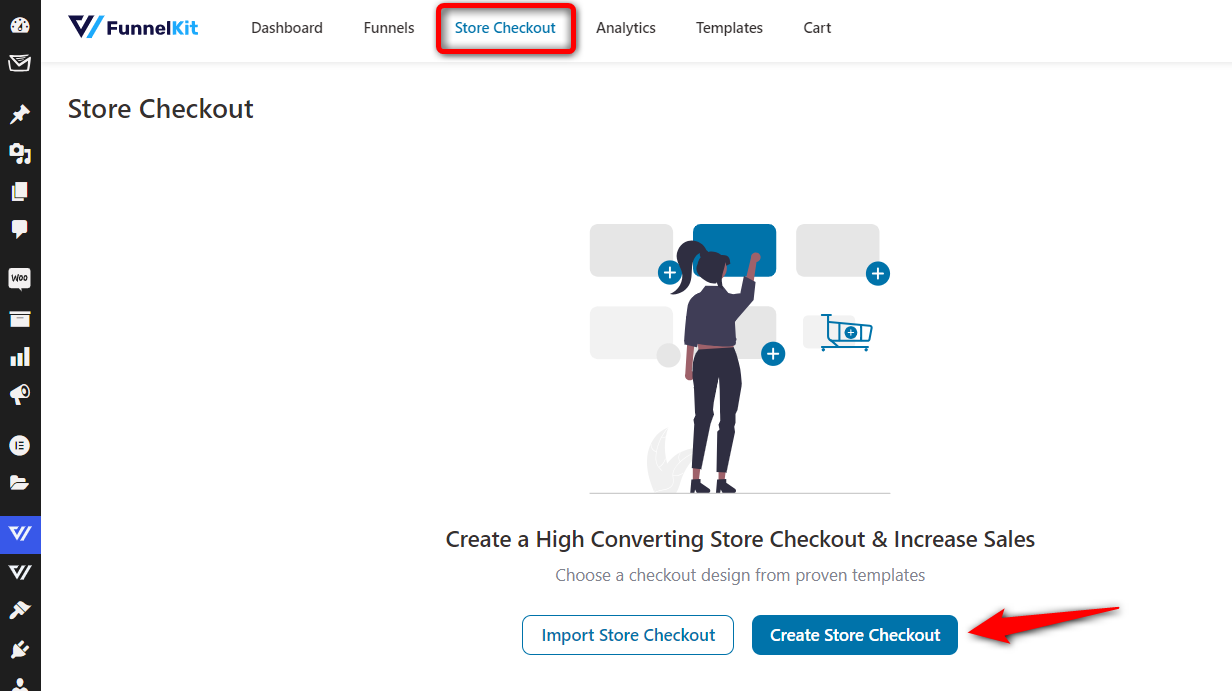
Go to FunnelKit ⇨ Store Checkout and click on the ‘Create Store Checkout’ button.

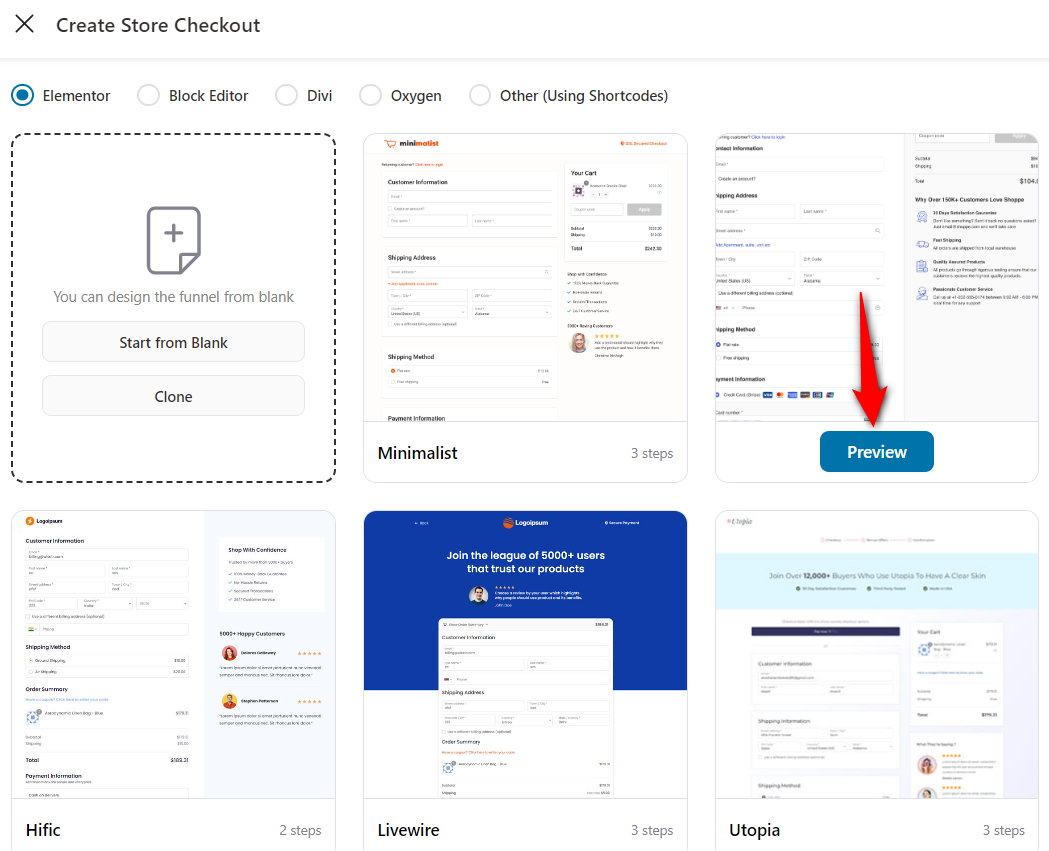
It’ll take you to the templates page, where you can browse through the different templates. Just import a template that fits your needs.
These templates solve different purposes - for example - you can build a Shopify-style checkout, embedded order forms, one-page checkout, multi-step checkout page, and more.
FunnelKit Funnel Builder deeply integrates with Elementor, Divi, Oxygen, and Gutenberg. If you wish to use any other page builder, you can create your checkout page using shortcodes.
In our case, we've picked the Shoppe template:

Clicking on the ‘Preview’ button will show you a full preview of the template.
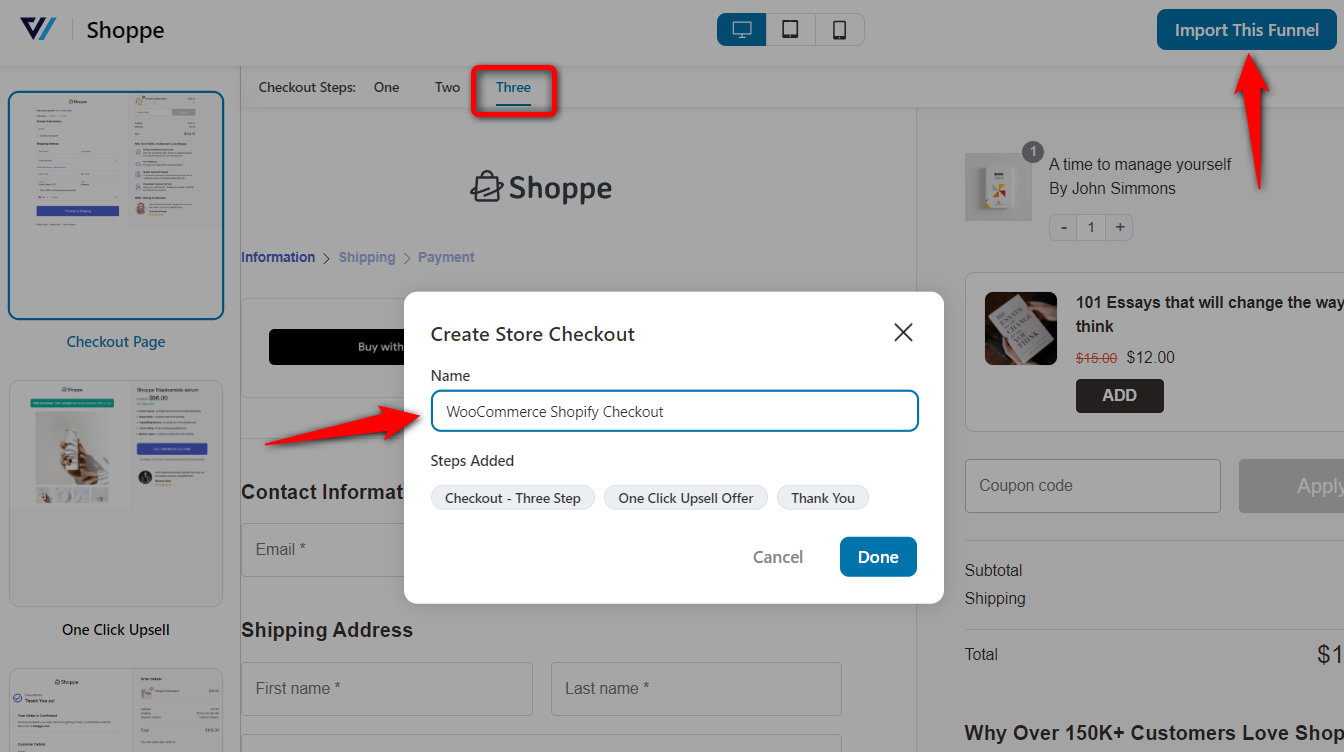
Since Shopify comprises of 3-step checkout, we’ll select the Three Step and hit ‘Import This Funnel’.
Enter the name of your funnel - WooCommerce Shopify checkout.

Clicking on ‘Done’ will import your store checkout funnel.
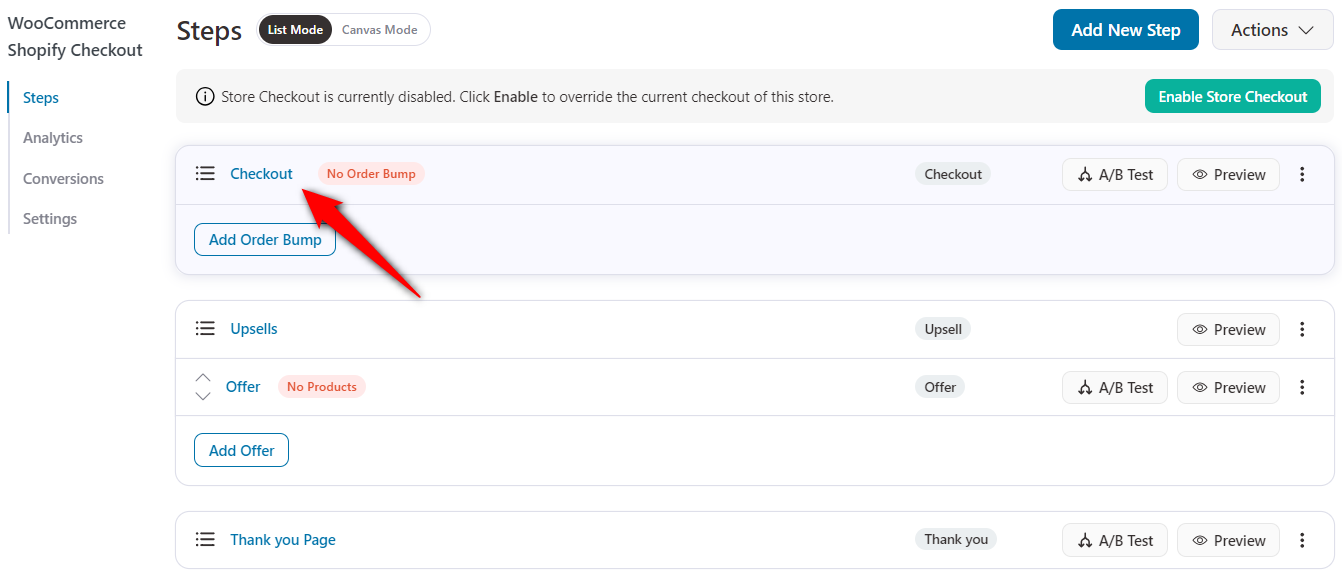
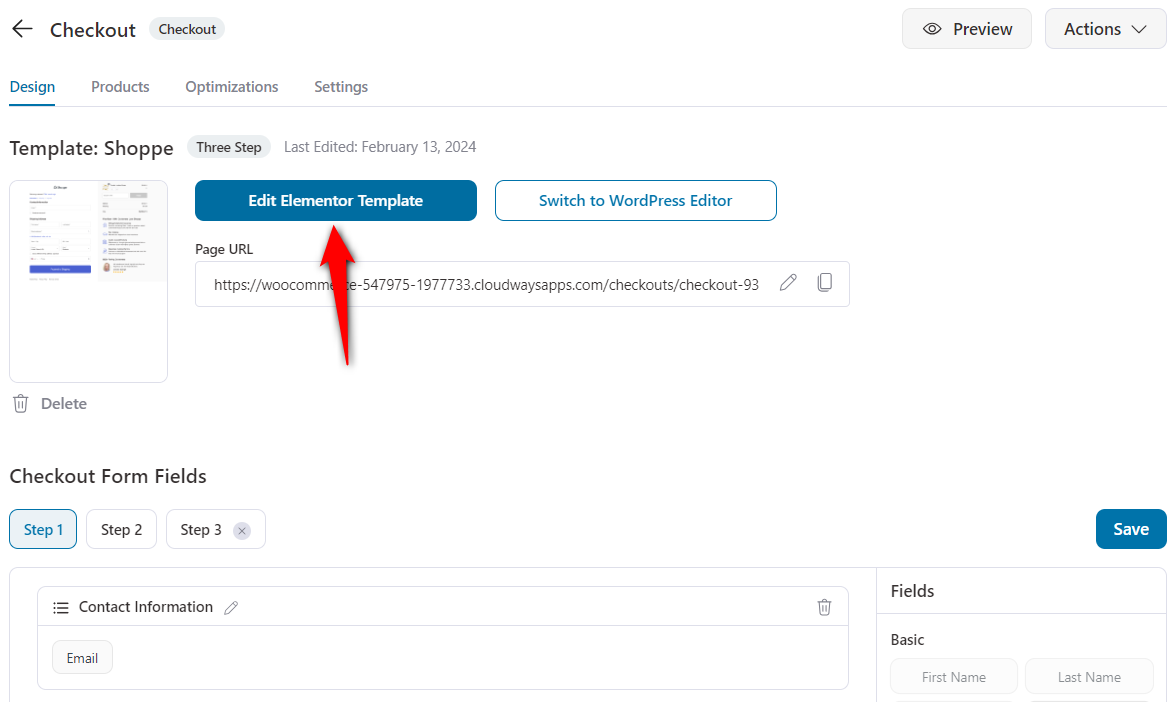
Hit the name of your checkout page to start customizing it.

Under the Design tab, click on the 'Edit Elementor Template' button to start customizing your Shopify checkout page in WooCommerce.

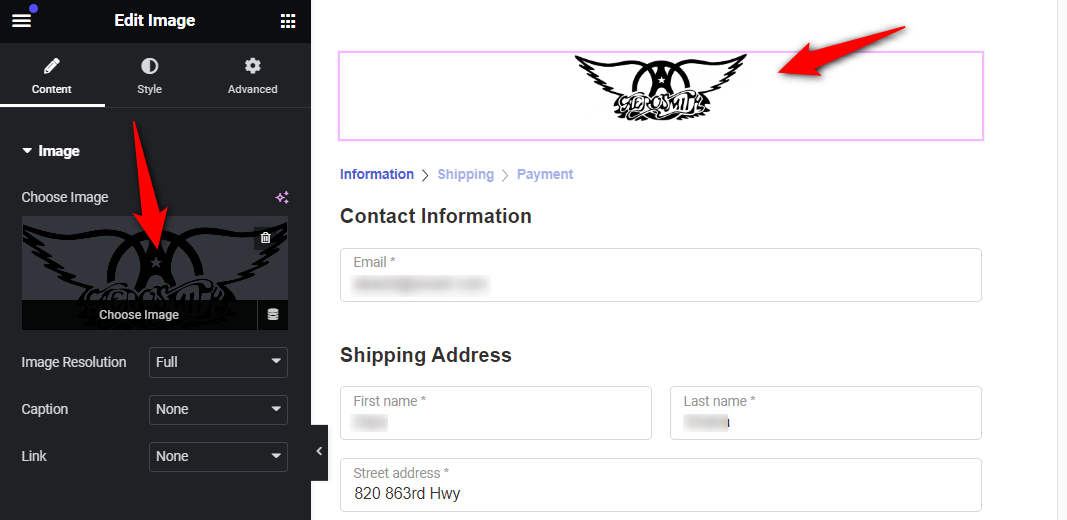
Branding the template by changing the logo and tagline is pretty easy. You can even add helpline numbers and support-related information.
This will help you make your Shopify checkout page more trustworthy.
To do that, just hit the pencil icon right next to the logo and add the image.

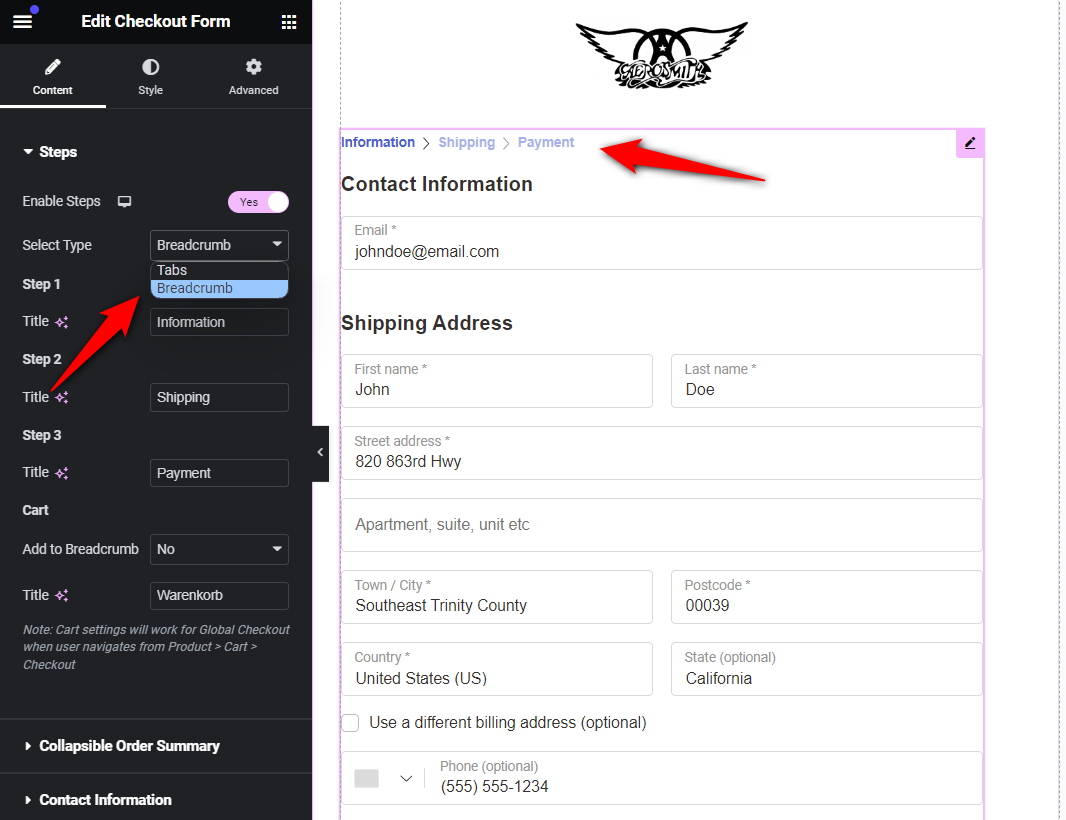
You can edit the checkout form and customize it the way you want.
Enable the steps in the ‘Breadcrumb’ format and the progress indicator will look exactly like Shopify.

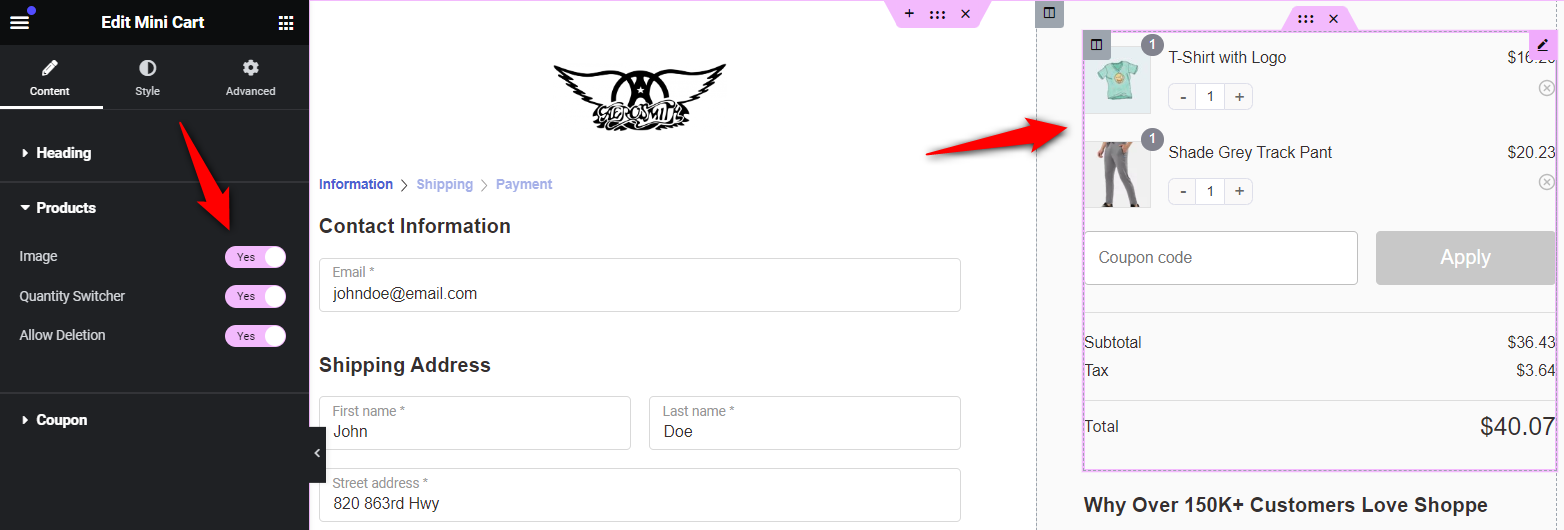
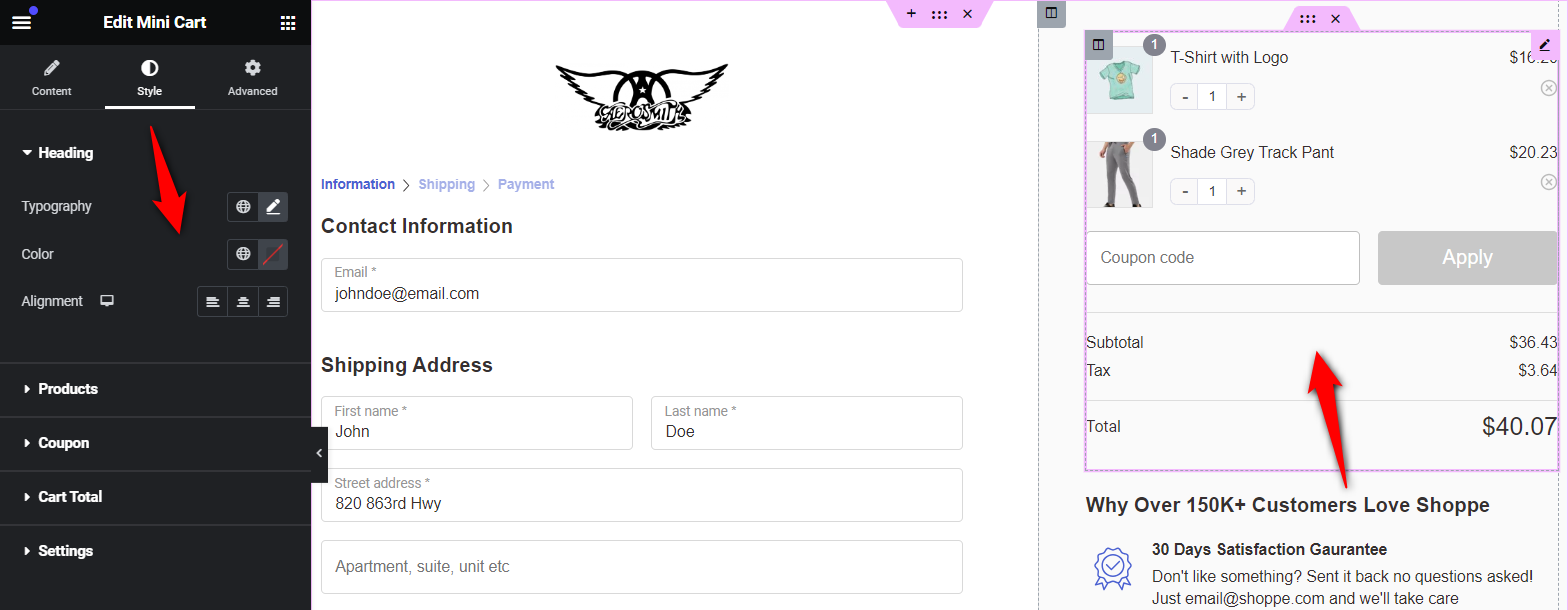
Next, customize the content of your mini cart section, including the heading, product, and coupon.

Under the Style tab, you can customize the typography, heading, color, border color, divider, coupon section, settings, and much more.
You can make Shopify checkout customizations the way you want.

Make sure to hit ‘Update’ when done.
Under the Optimizations tab, you’ll be able to optimize your WooCommerce Shopify checkout page:
The FunnelKit Funnel Builder is fully compatible with express payment options like Apple Pay, Amazon Pay, Google Pay, and PayPal Express.
You just need to make sure that the desired payment method is activated for you in the WooCommerce Settings ⇨ Payments section. Or you can simply use FunnelKit’s Stripe gateway for WooCommerce.
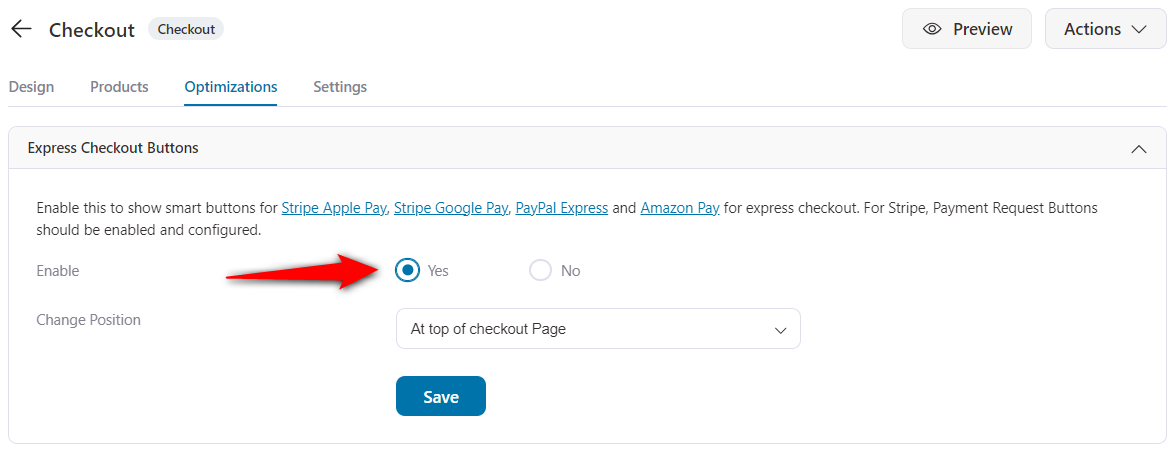
To show the smart buttons for express checkout on the checkout page, head over to the optimizations tab in FunnelKit.
Next, enable smart buttons for express checkout.

We've compiled a list of 21 checkout page optimization hacks that you can explore.
You can also specify where you want to have this section on the Shopify checkout page.
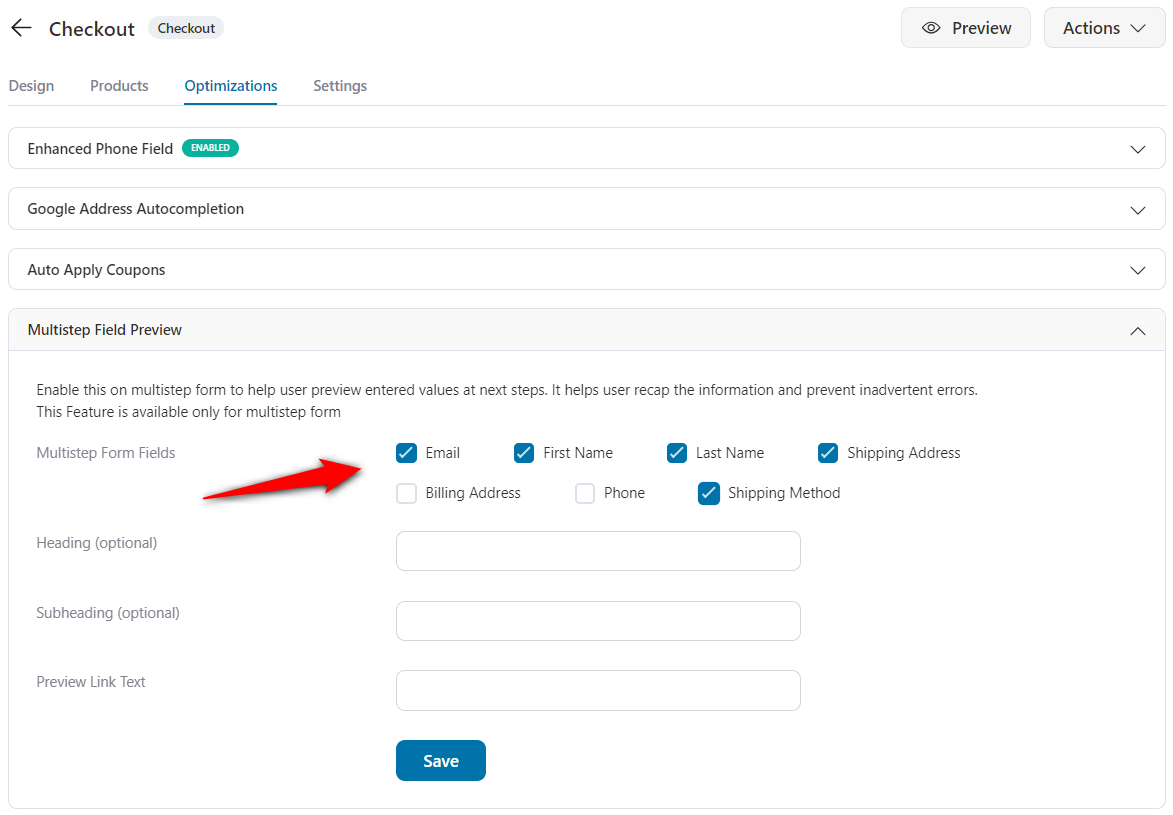
As we discussed above, a multi-step field preview feature allows users to preview the information entered in the previous step.
Enabling it in WooCommerce is as easy as going to the Optimizations tab in Checkout and checking the box for the specific fields you'd like to show.

Here's how it will show up on your WooCommerce Shopify checkout page:

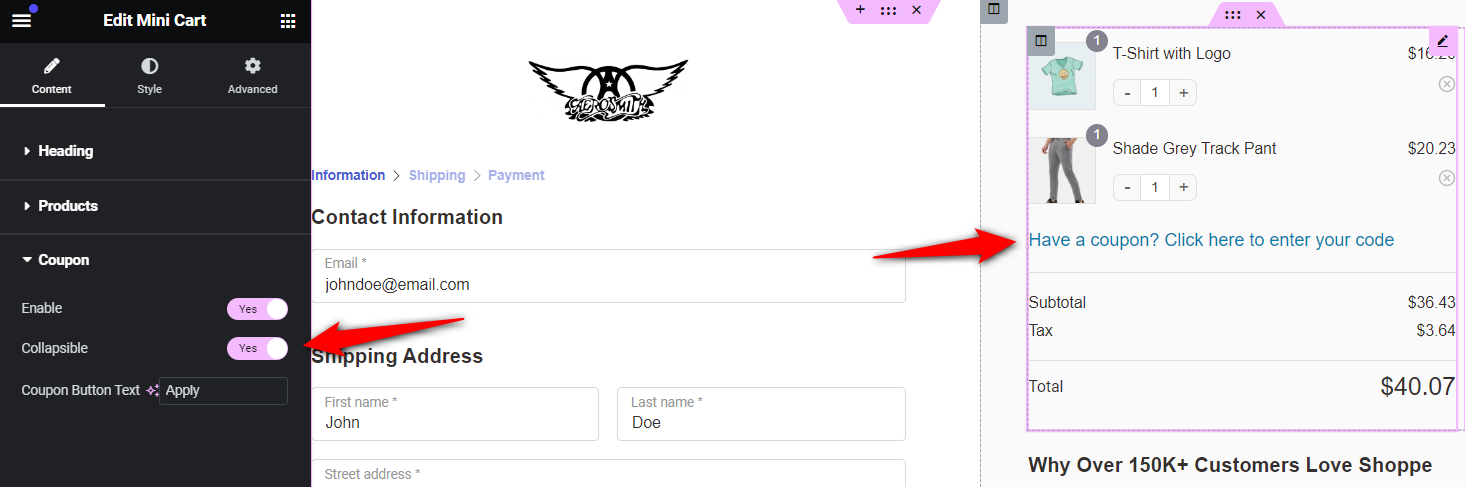
As you've seen above in the Shopify Checkout example - it features the coupon code input box on the right-hand side in the mini-cart section.
To enable it, click on the pencil icon - next to the mini cart and enable the coupon option from the left-hand side panel.
Furthermore, you can make the coupon code box collapsible by enabling the 'Collapsible' option on the left-hand side panel of your Shopify checkout page.

The user can tap to view the details; otherwise, it remains collapsed, hence not taking much space on the small device.
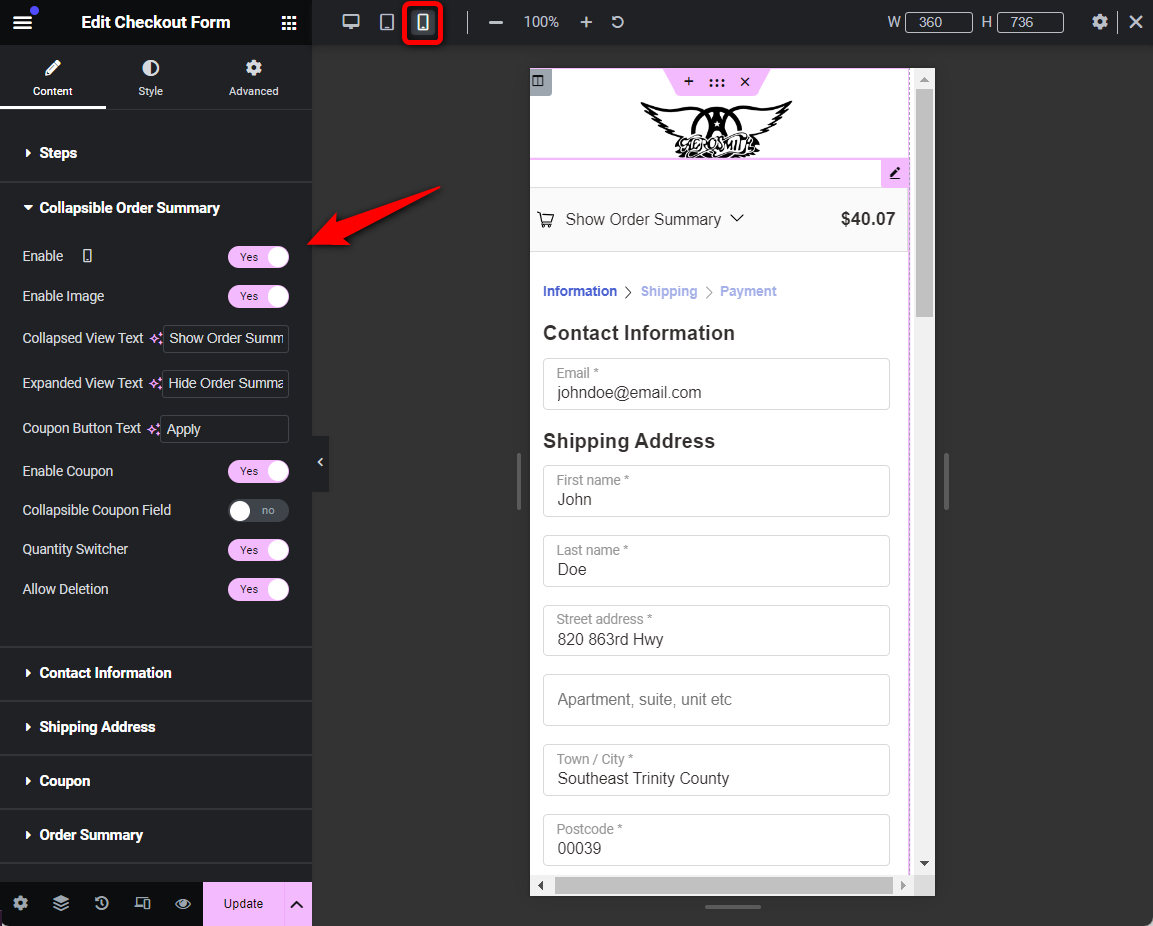
This is another brilliant technique. FunnelKit Checkouts, on default, optimizes the checkout experience for mobile.
The form fields line up one below the other - eliminating the need to pinch and zoom and a collapsible order summary section shows up.
The collapsible order summary is exclusively shown on mobile.
You can select the mobile view from the responsive mode and optimize the experience for your shoppers.

Click on ‘Update’ when done.
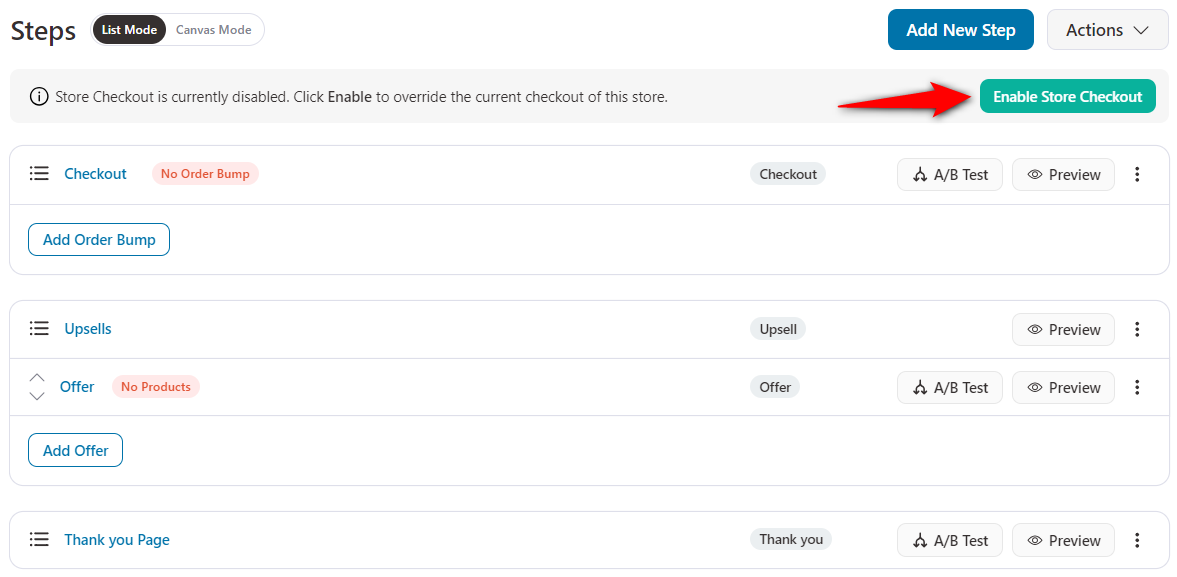
Next, you need to publish your store checkout to activate it and replace the default WooCommerce checkout page.
All you need to do is go back to the funnel. From the dropdown, click on ‘Publish’.

This will activate your store checkout flow.
Well done! This is how you can set up your WooCommerce Shopify checkout page in your store.
Let's look at some conversion optimization hacks you can implement in WooCommerce using FunnelKit Funnel Builder that even Shopify doesn't offer.
What if you want to put all the fields in one step and create a single-step Shopify checkout?
Or even better, create a dedicated one-page checkout for specific products. You should be able to do that using your checkout page builder.
But Shopify doesn't allow you to. Worry not, FunnelKit does.

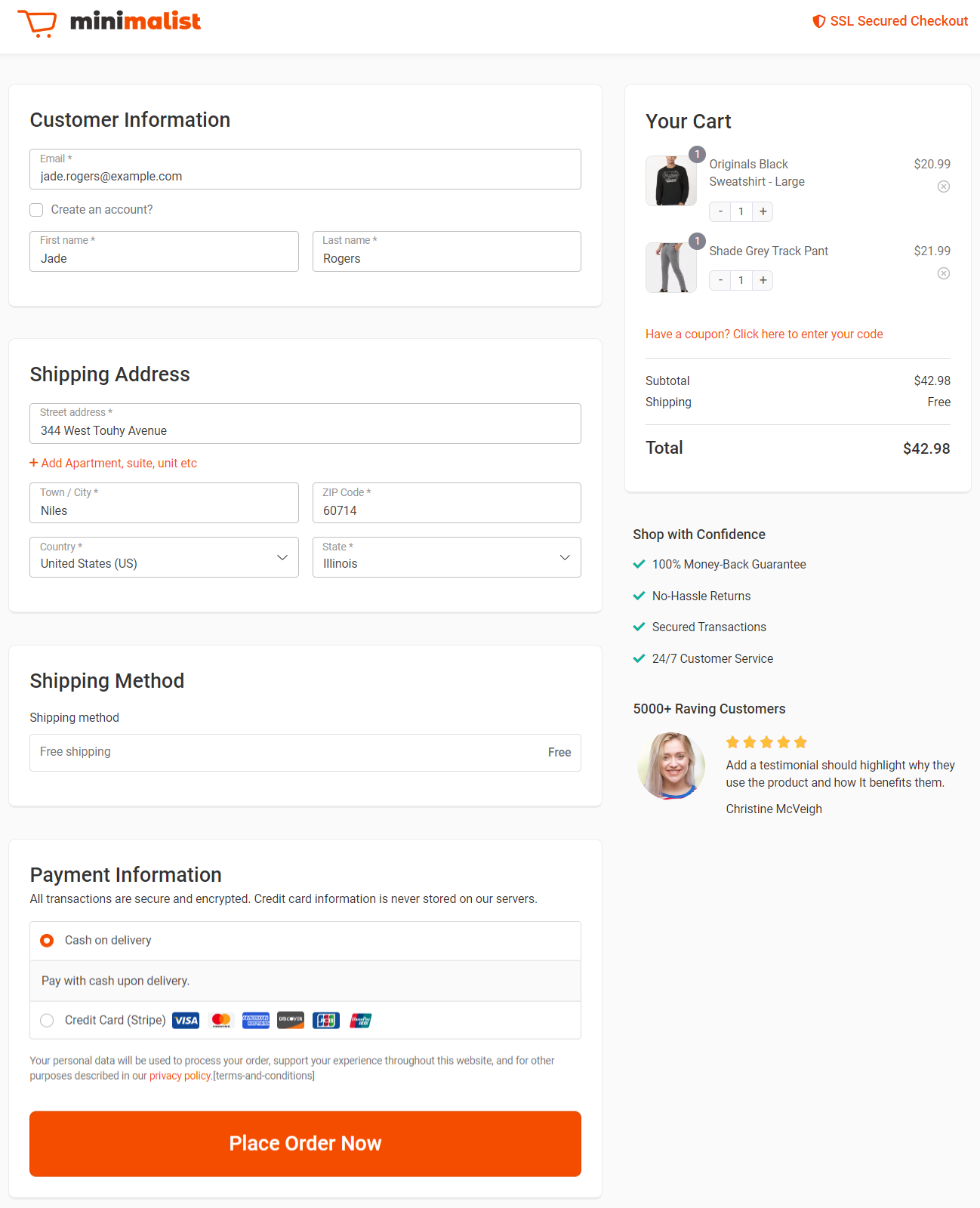
This is our very popular Minimalist template built using Elementor.
The best part? You can even embed checkout forms on landing pages.
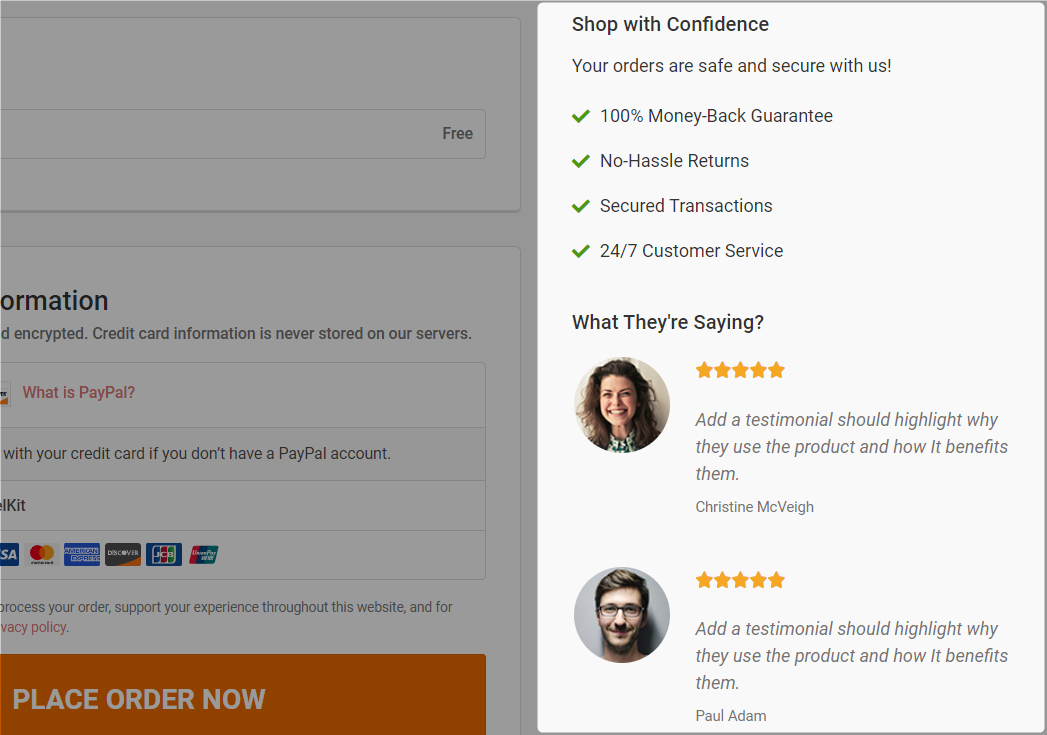
As per a study published at NeilPatel.com, adding testimonials to the checkout improved conversions by 6.34%.
In the built-in Customizer, you get the option to add multiple testimonials - the name of the person, designation, message, star rating, and more.
Here's how the testimonial section appears:

Being able to give users the option to edit the cart if needed on the Shopify checkout page is a great hack.
It minimizes the friction involved in the buying process.
The user doesn't have to go back to that page to edit anything after they hit 'Add to Cart' button on the product page.
This allows them to have complete control over their purchase.

You can use the funnel builder to turn on the quantity switcher and even the delete option.
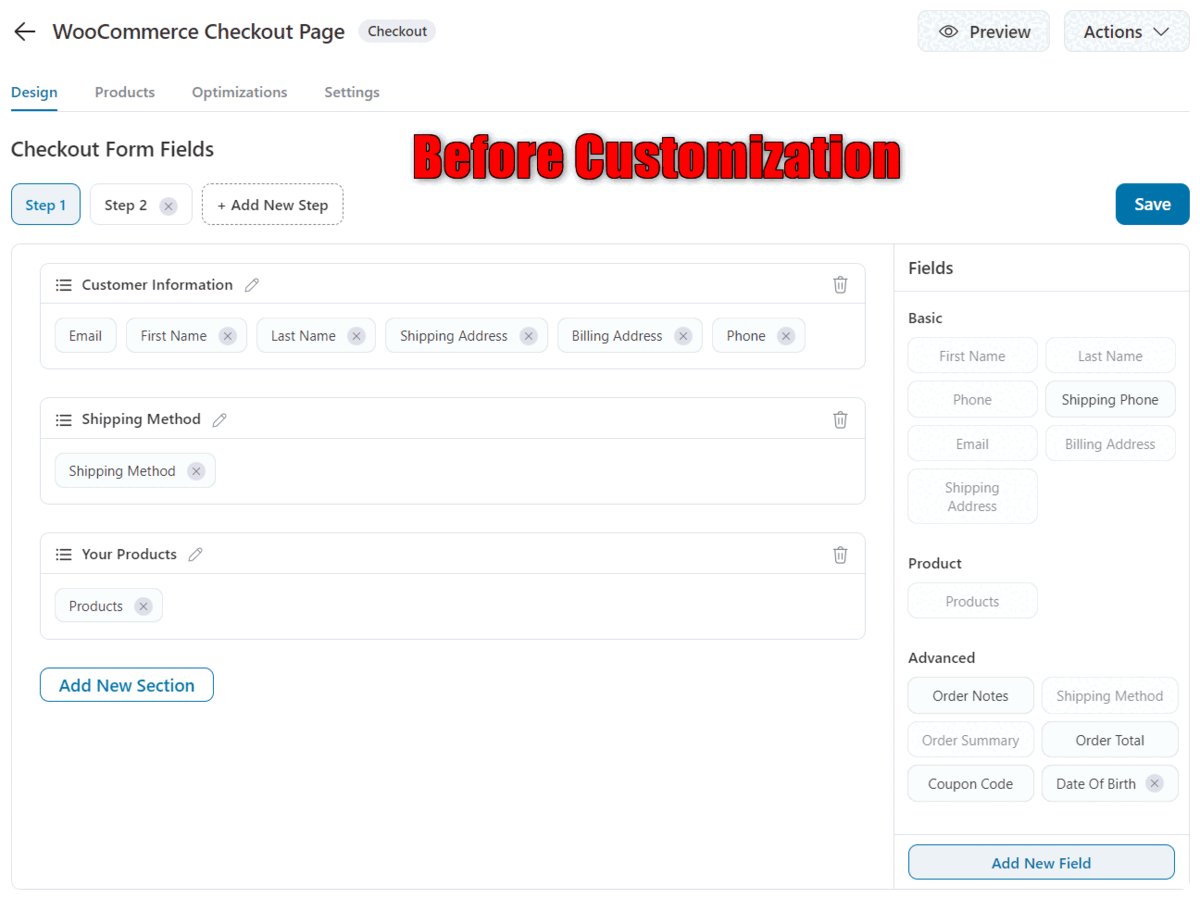
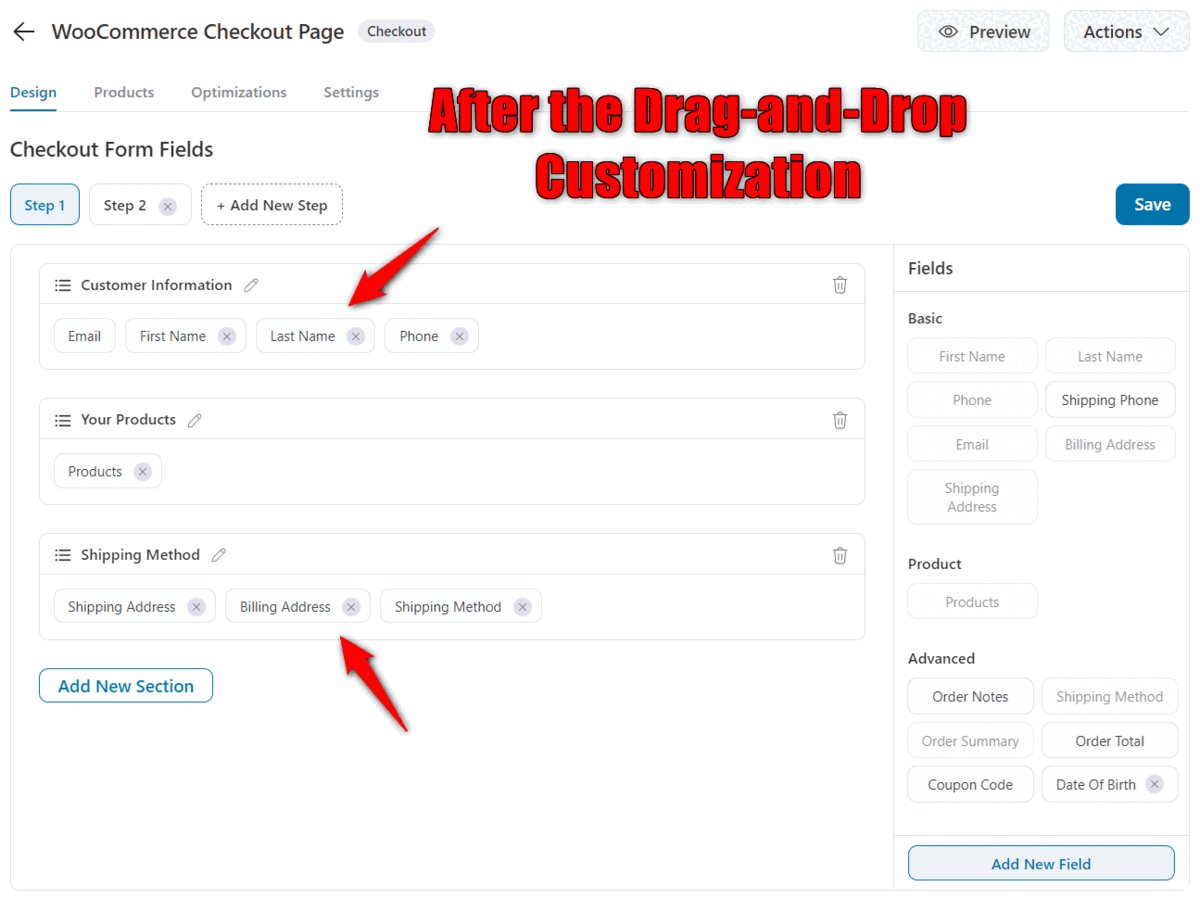
Keeping in mind the best conversion practices, you should only have the checkout form fields you need. And should be able to remove others.
Again Shopify falters here - you cannot add, edit, remove and re-order form fields. FunnelKit, on the other hand, has a masterfully engineered form builder.
Our built-in checkout form field editor gives you as much flexibility as you can imagine.

Add new fields, re-order sections, drag and drop to place fields in a different order or different sections, and so much more!
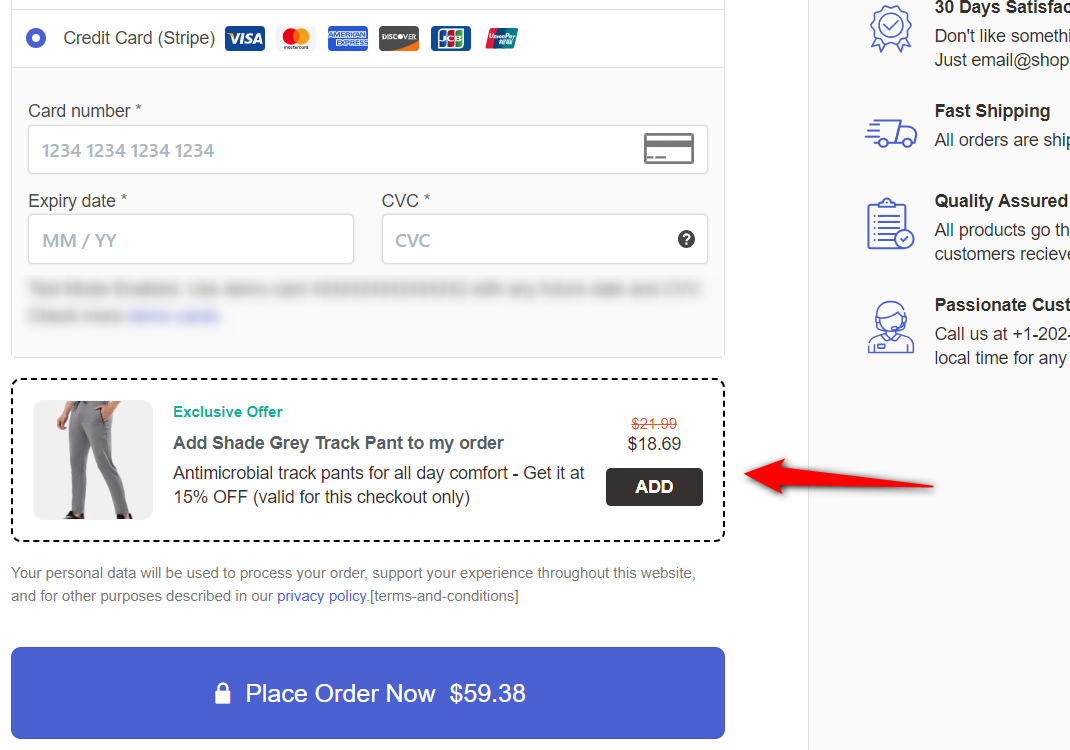
An order bump allows you to pitch a complimentary item to the shopper on the checkout page.
The idea is to increase their order value right before they place an order.
Make a compelling offer on your Shopify checkout page that they can't refuse.

The user can add the item to their order with a single click on the checkbox.
An order bump is incredibly useful because it eliminates the need for you to make intrusive cross-sell or show pop-up offers.
WooCommerce is a very flexible and extendible platform, but its checkout is not. When combined with FunnelKit, it can change the impact of your game.
FunnelKit Funnel Builder can help you create Shopify-style checkout in WooCommerce.
As you saw in the post, you can give users cart editing options, add testimonials, order bumps, and do so much more.
The combination of FunnelKit + Woo lets you create more conversion-focused and order value-boosting checkouts.
And this is where WooCommerce leaves Shopify in the dust!
Add one-page checkout to the mix and you can go beyond just checkout pages.
Embed checkout forms on landing pages, direct traffic to them, and do more - the sky is the limit.
Make sure to continually test, measure analytics, and make necessary optimizations to ensure a seamless and conversion-focused checkout experience for your customers.
Explore the FunnelKit Funnel Builder here >>