
If you are looking for an easy way to set up a WooCommerce mini cart, this blog is just for you.
So in a typical process, users add their items to the cart and then go to the cart page to review their cart. Next, they head to the checkout page to make the payment and complete the purchase.
In this process, at any point, if users have to update the cart items, then they have to navigate to the cart page. The truth is this isn't a very streamlined process.
However, you can streamline this process and help users enjoy a seamless shopping experience.
How? By setting up a WooCommerce mini cart in your store.
WooCommerce mini cart enables users to access a mini version of their cart with all important information from anywhere on the website.
This way, users won't have to go back and forth between a cart page and other pages to check what's inside their cart.
This blog will show two ways “how to add a mini cart in WooCommerce”.
Here's a quick video to add the side cart in WooCommerce:
Contents
A WooCommerce mini cart allows customers to view and update their order items from anywhere on the website without navigating to the cart. It simplifies the user's shopping experience.
The mini cart is usually located in the header or sidebar of the website as a shopping cart icon. Once users click on the WooCommerce mini cart icon, the cart appears as a drop-down or slide-out panel, allowing customers to quickly view the order details and update the information if they wish to.
Depending on the plugin/ theme you use on your WooCommerce site, a mini cart includes:
The idea sounds useful, right? Because it is.
Using a mini cart on your WordPress site has many benefits. To learn more, move to the next section.
While WooCommerce doesn't offer a default mini cart, offering one in your store has many advantages. Here are some benefits of this adding WooCommerce mini cart:
Overall, since the mini cart ensures a good user experience in your WooCommerce store in so many ways, it also helps boost sales and get repeat customers in the long term.
Here we are going to use FunnelKit Cart. This easy-to-use WooCommerce plugin adds a custom floating sticky mini cart to your online store.
Users can access the mini cart just by clicking on a cart icon from any page on the website and seeing order details with cart items. They can update the order items' quantity or remove them from the cart if they want. Offering a slide-out cart ensures users a seamless add-to-cart experience for users.
This plugin has both free and paid versions, but for this blog, we are going to use the free version.
To learn more about FunnelKit carts, you can read our blog
Introducing WooCommerce FunnelKit Cart: Faster Checkout & More Sales
Follow these steps to add a floating sticky cart in WooCommerce for free.
You can checkout the whole process in this video below as well:

The free version of FunnelKit Cart is available on WordPress.org. Make sure you have downloaded and installed this plugin on your WordPress site.
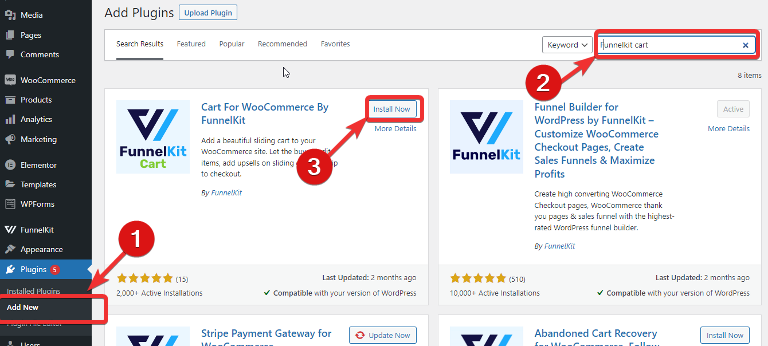
To install the plugin from the WordPress dashboard, go to Plugins ⇒ Add New. After that, search for “FunnelKit Cart”. Once you find the one named “Cart For WooCommerce by FunnelKit”, click on “Install Now.”

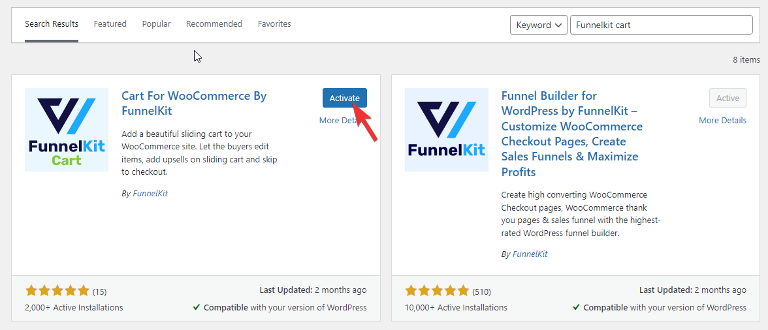
After the installation, click on “Activate” to activate the WordPress plugin.

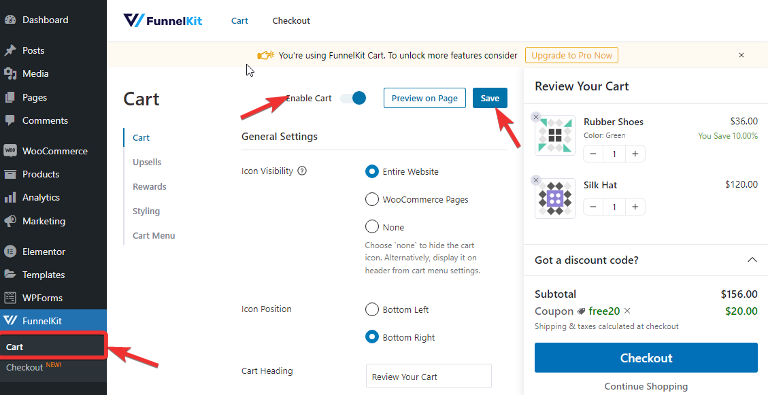
Now it’s time to enable the mini cart option. For that, go to FunnelKit ⇒ Cart and turn on the “Enable Cart’ toggle button and click on Save changes.

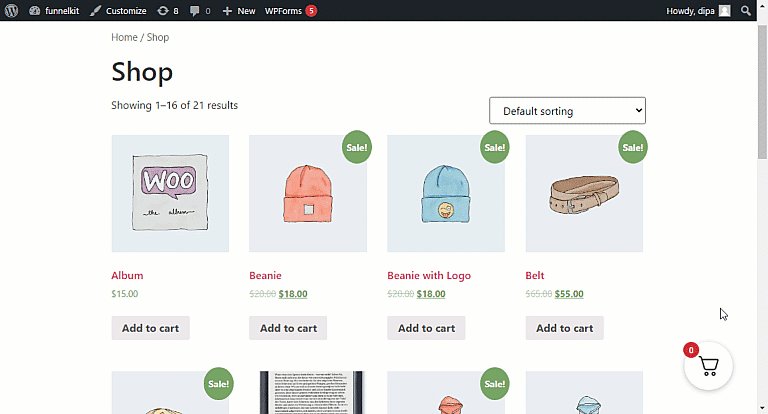
Now if you go to the front end or click on “Preview on page”, you should see a mini cart on your WooCommerce store.
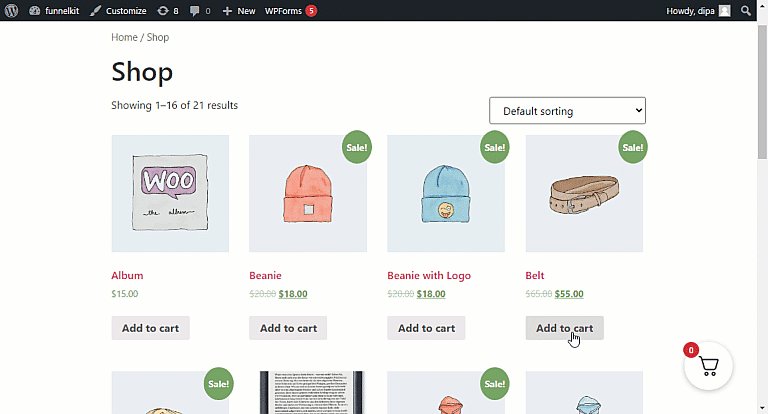
It will by default show up in the bottom right corner. If you already have products in your cart, they will show up on the mini cart. If you don’t, add some product.
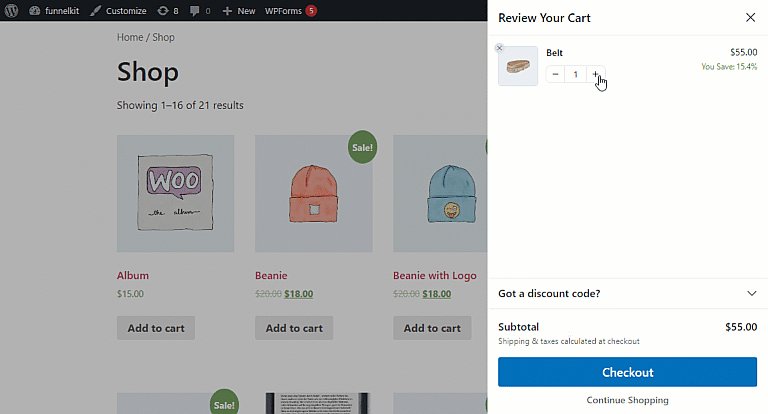
You should find all the cart products with images, quantity, order total, etc., on a sliding, floating cart. The cart will also have the option to update your cart items and a checkout button to go to the checkout page directly.

We are sure you are happy with how it turned out. But you want to know how you can style and customize it to match your brand, right?
Move to the next steps to find out about the customization options of the FunnelKit Cart.
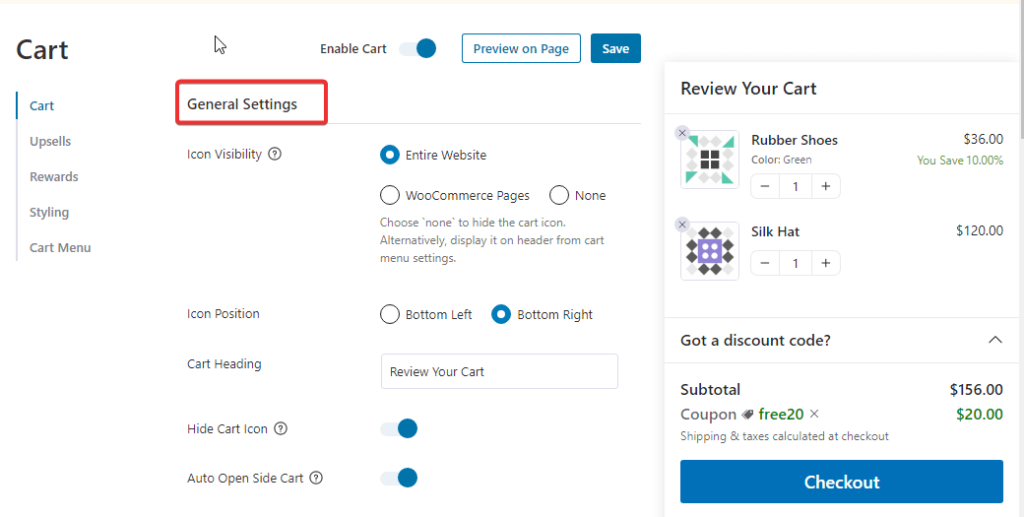
Under general settings options, you will get the following options:
Note: If you choose icon visibility as none, the side cart won’t be displayed on any page of your website. However, you can display the cart items in the header as your store’s menu. For this, check our documentation “how to add woocommerce mini cart in header”

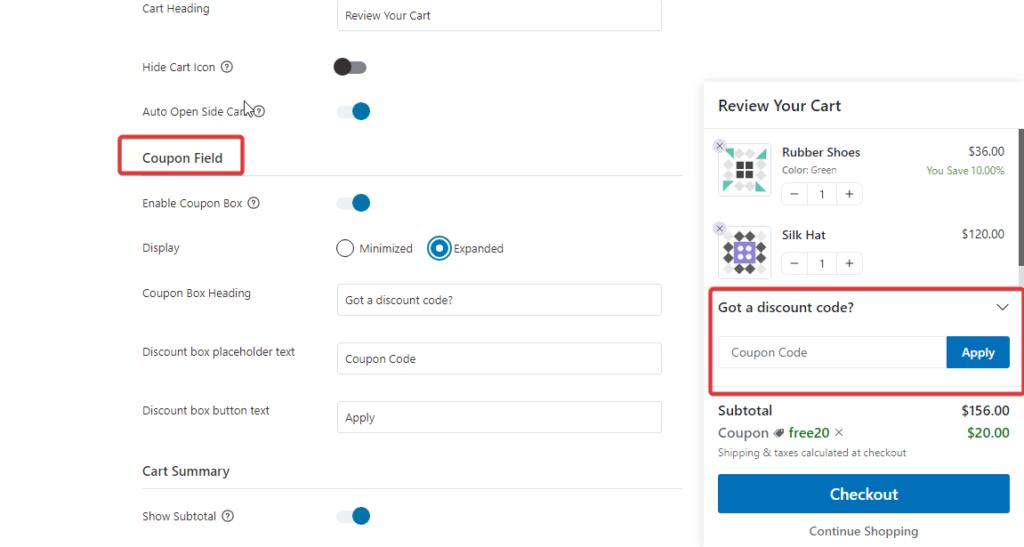
After General settings, you will find the different coupon box-related settings of this smart cart for WooCommerce:
For more details, refer to the coupon field documentation.

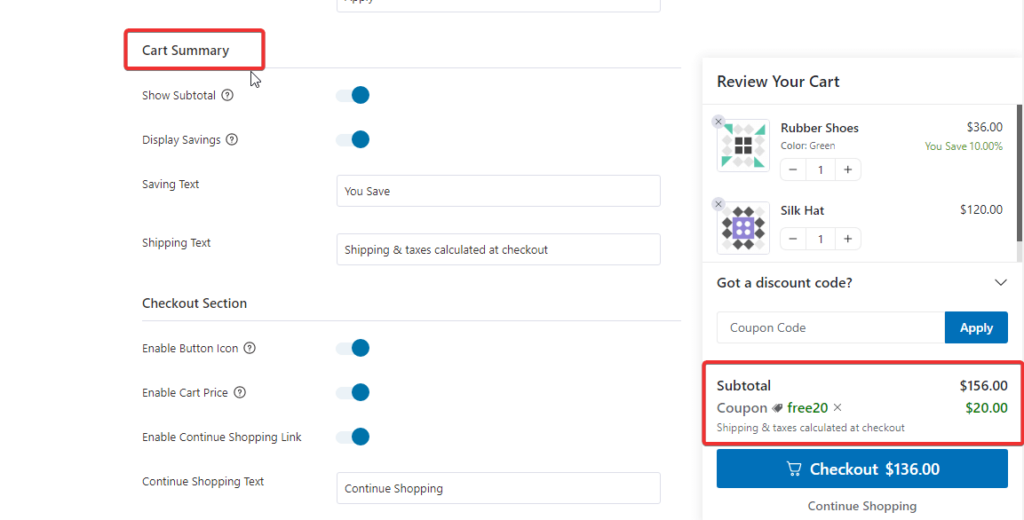
Under the Cart Summary section, you can customize the following options:
For more details, refer to the cart summary documentation.

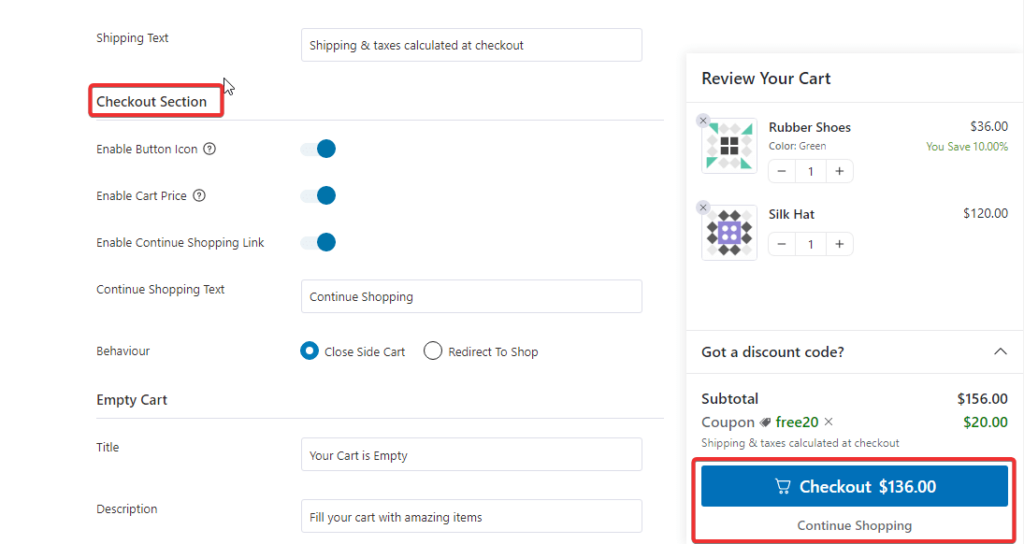
Under “Checkout Section”, you will find the following options:
For more details, refer to the checkout section documentation.

Similarly, you can customize content for when the side cart is empty. For more details on how to set up FunnelKit Cart, refer to the FunnelKit cart documentation.
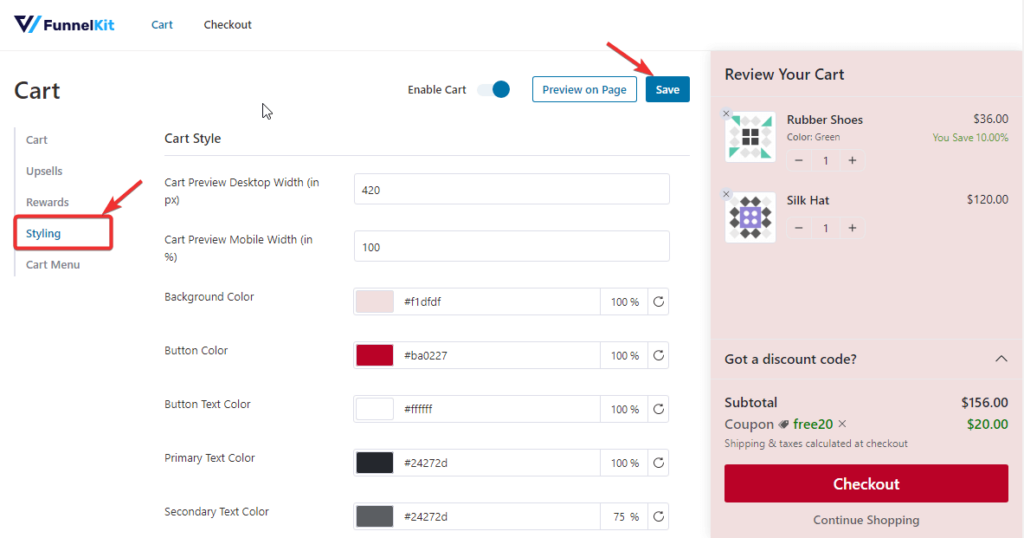
To change the style of the floating sticky cart for WooCommerce move to the “Styling” tab.
Here you can configure your cart style and cart icon by customizing its background color, button color, button text color, icon style and many more options. For more details on how to style the WooCommerce mini cart by FunnelKit, check the Stylize documentation,
After making the changes, click on Save to update all the alterations.

Now you have your custom WooCommerce mini cart ready for free, thanks to FunnelKit Cart.
Note: With FunnelKit cart pro, you can offer to upsell and cross-sell products on the floating cart itself and boost the average order value of your store.
It also offers a feature to add a rewards system to the cart, which gamifies the shopping experience making it more fun and enjoyable for the users.
To learn more about the in-cart product recommendation that FunnelKit offers, check our blog on “WooCommerce Cart Upsell: Effective Way to Improve Average Order Value”
You can also check out the reward system in the video below:

Well, now you know how to offer a floating mini cart and also how to add WooCommerce mini cart in the header, but what about the checkout page?
Offering a mini cart on the checkout field is equally important to ensure your users a wholesome shopping experience. And to learn how you can also offer a mini cart on the checkout page, move to the next section.
The FunnelKit Funnel Builder makes setting up a mini cart on the WooCommerce checkout page incredibly easy.
This is a great way to enhance the customer’s shopping experience and potentially increase your average order value.
The best part is that customers don’t have to go to the cart page to view their orders. Neither will they miss the floating side cart because we will add a similar feature of a mini cart on the checkout page itself.
Follow these steps to add a mini cart on the WooCommerce checkout page:
Get the FunnelKit Funnel Builder plugin. Please note that a Lite version of the Funnel Builder is also available for free, but we will be using the Pro version for advanced tools.
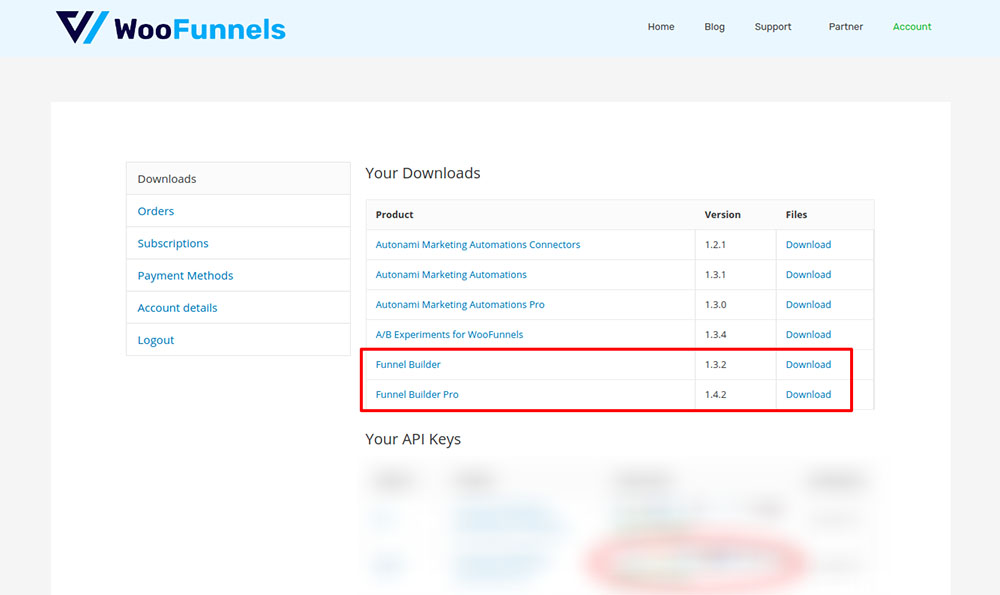
Download the zip files by going to the FunnelKit account:
1. Funnel Builder
2. Funnel Builder Pro

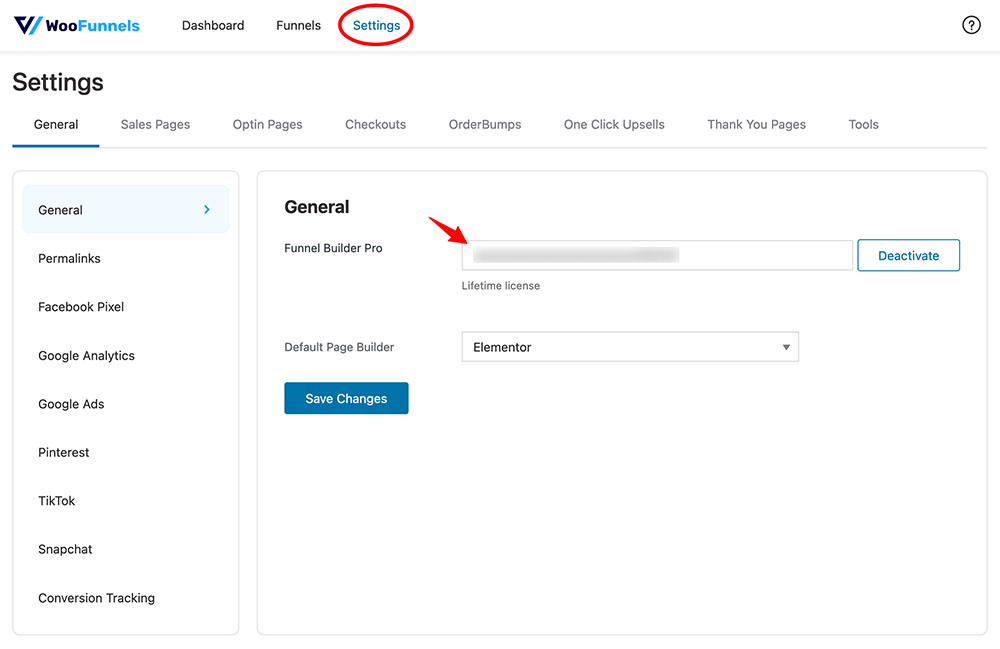
Install and activate both plugins. Once the plugins are activated, enter the license key you received at the time of purchase and click the Activate button to proceed.

If you need help, you can check out the FunnelKit installation guide.
Once you’ve installed the funnel builder on your WordPress site, the next step is to create an optimized checkout page.
Here’s what you need to do:
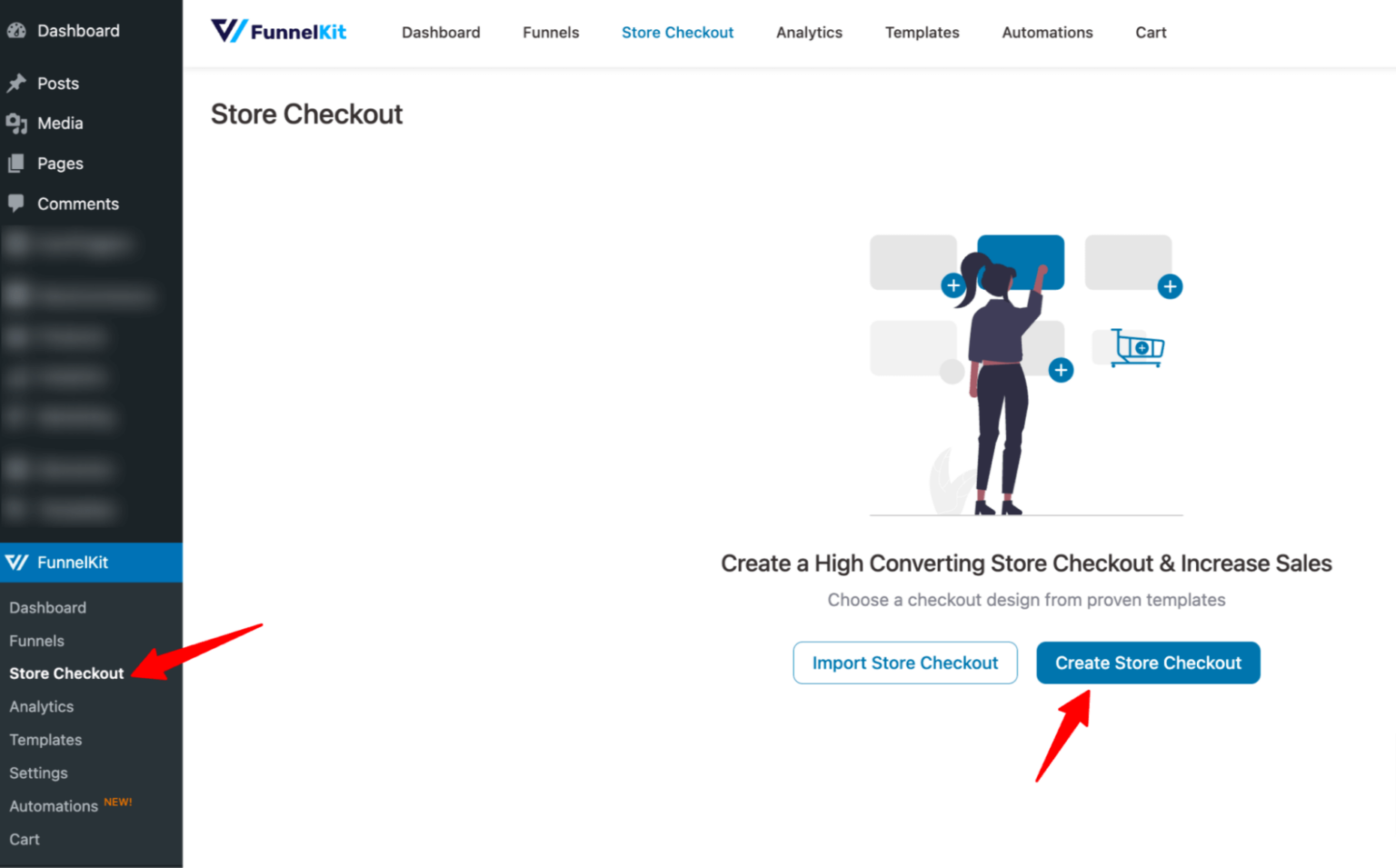
Head over to FunnelKit ⇒ Store Checkout from the WordPress admin panel and click the Create Store Checkout.

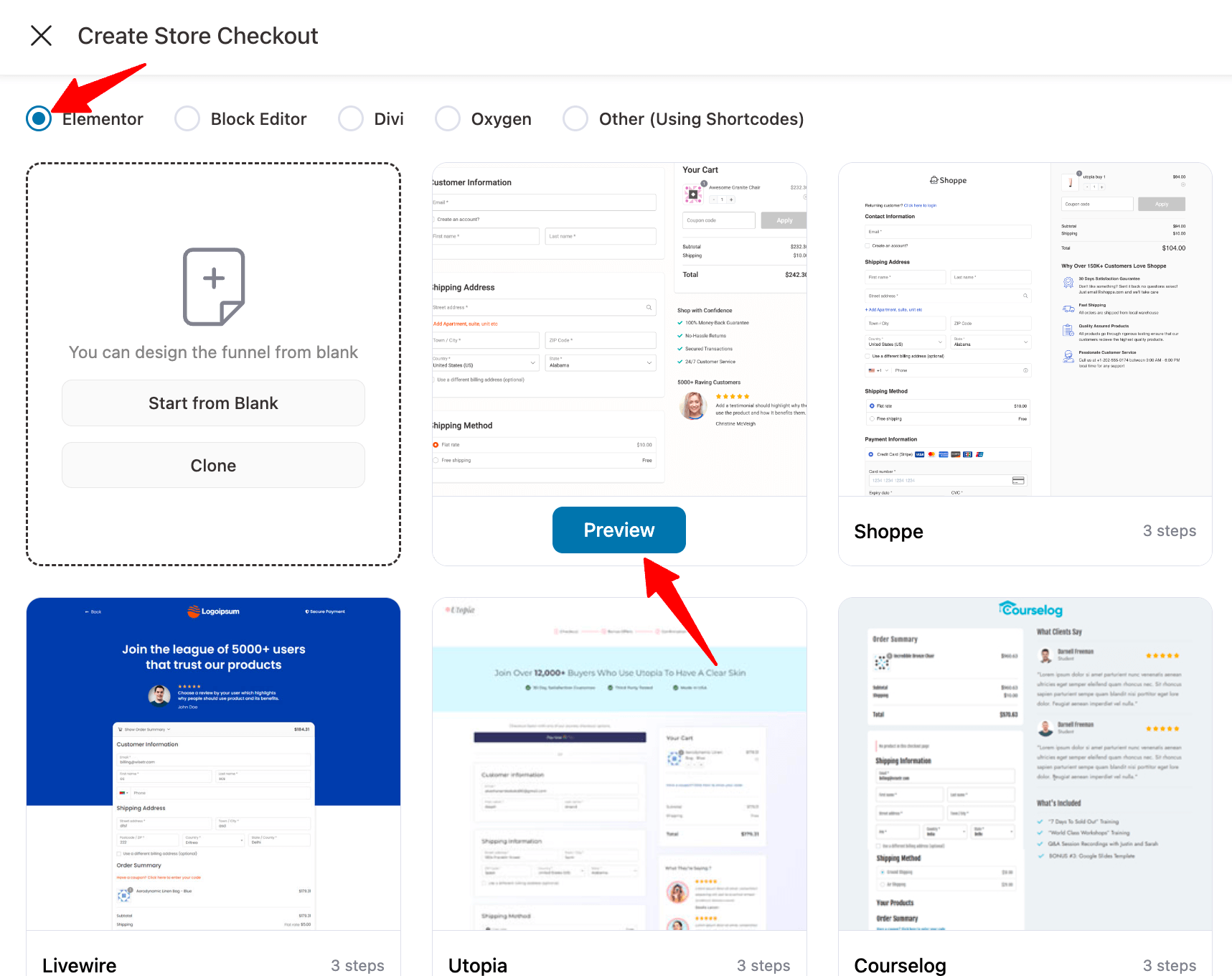
Here, we would import a prebuilt sales funnel to build the Store Checkout. For this blog we are going to use Minimalist. Hover on the template and click on Preview.

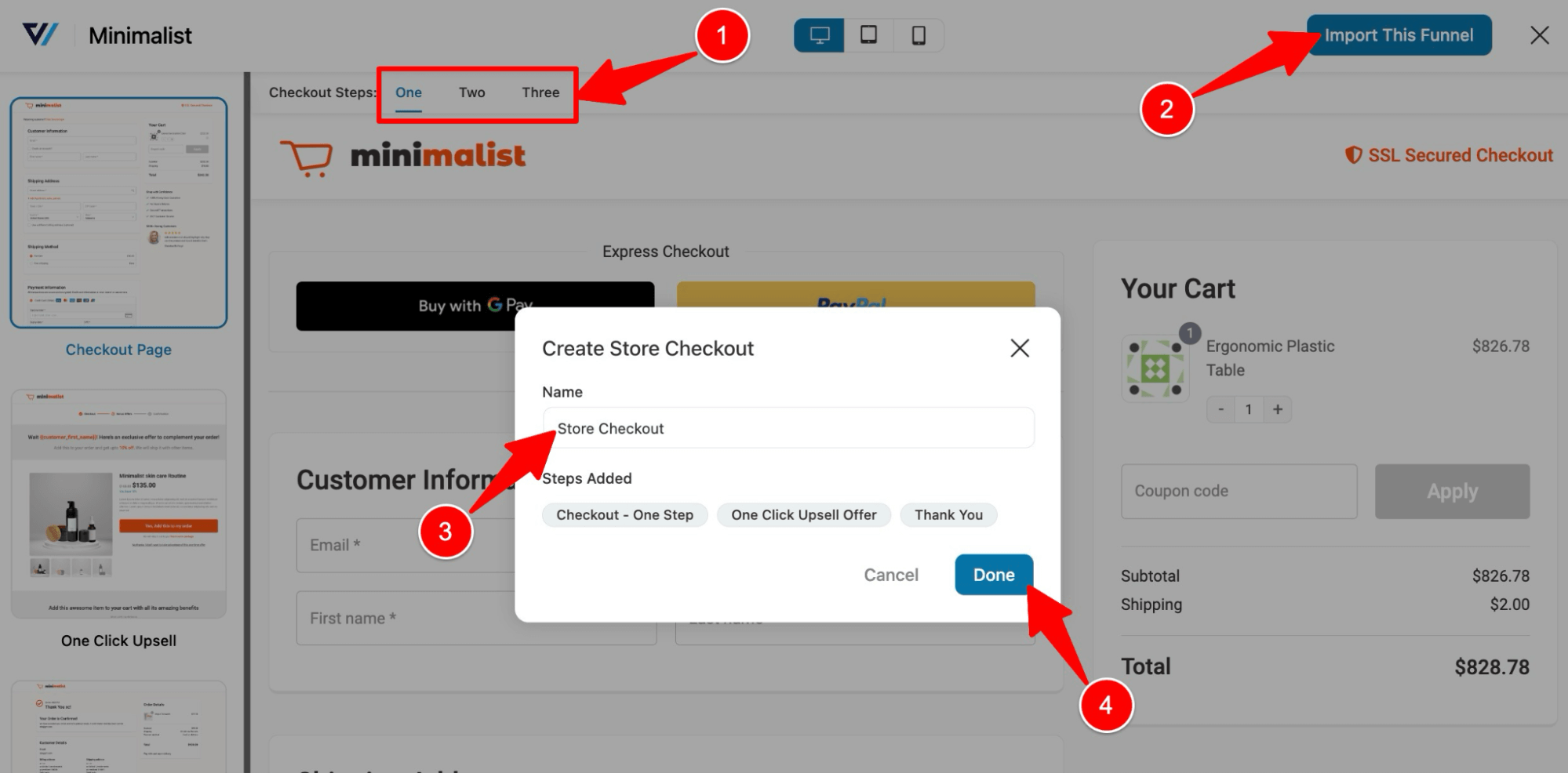
Choose whether you want a single-page checkout or a multi-page checkout. Then click on the “Import this Template” button to import the template. After that, provide a store checkout name and click on Add.

This will add a store checkout with three steps here: checkout, one-click upsell and thank you.
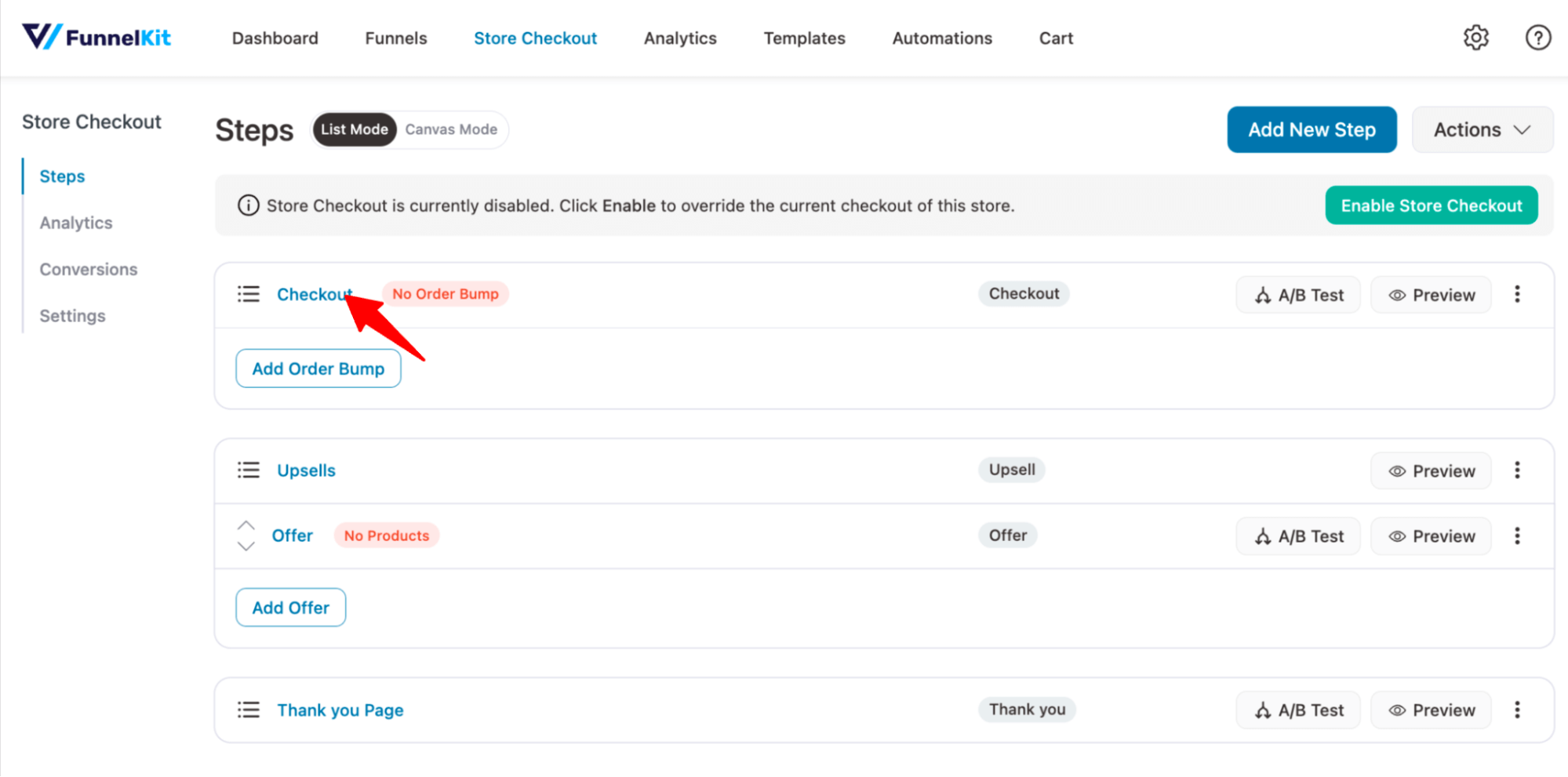
Once you’ve imported a template to create global store checkout, click the checkout step to customize the mini cart.

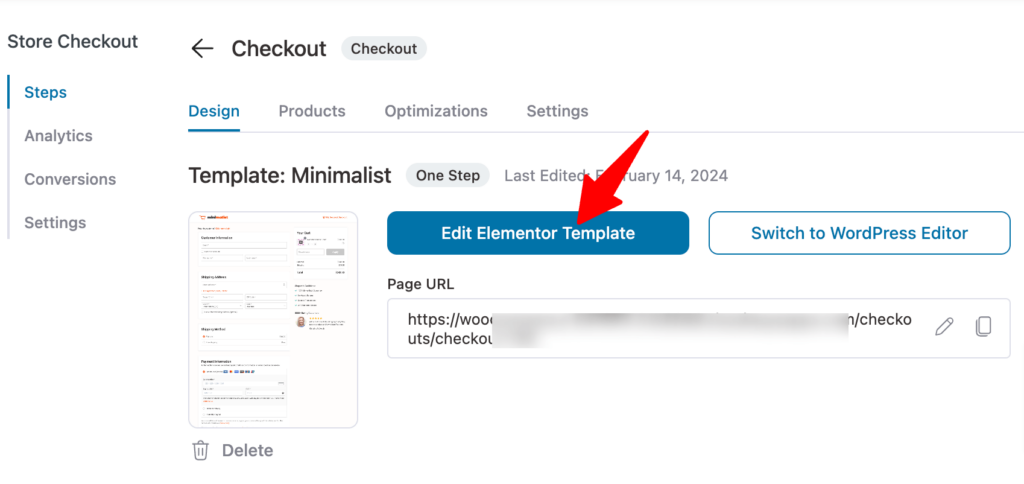
After that, click on the “Edit Elementor Template” option to customize the template with Elementor.

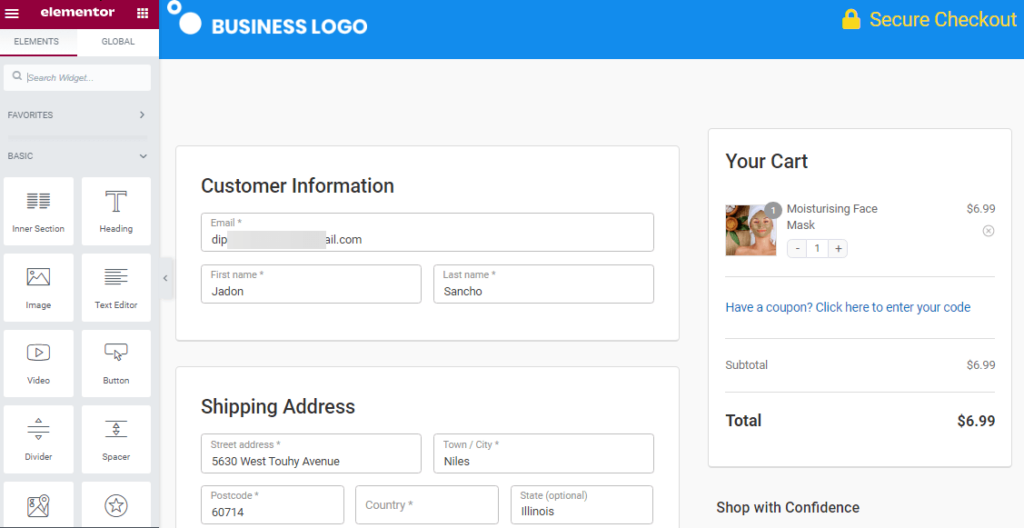
You can add and remove sections from the checkout page based on your preferences.
In addition to this, you can also upload your logo, change labels, and much more.

Notice that the checkout page already has a WooCommerce mini cart widget section added to it.
This section answers you 'how do you customize a mini cart?' queries like a charm.
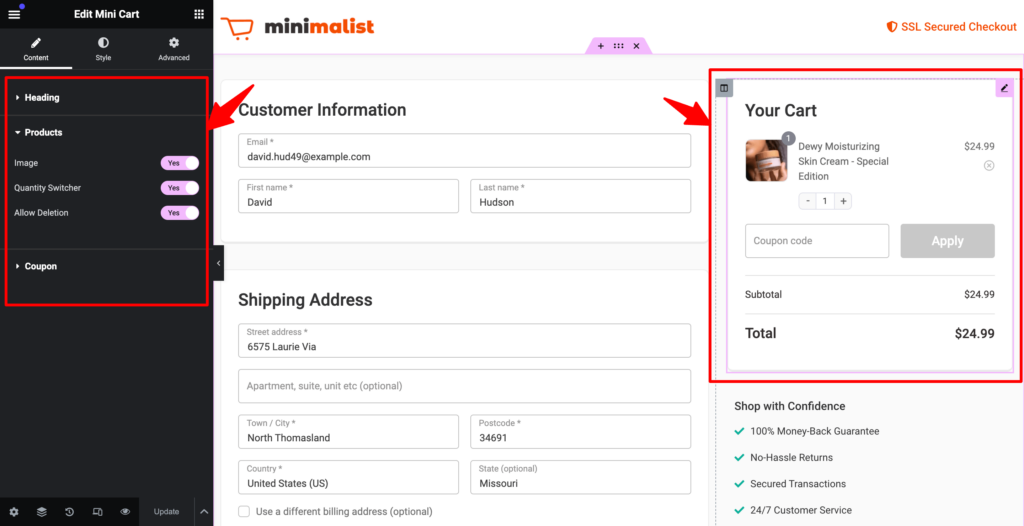
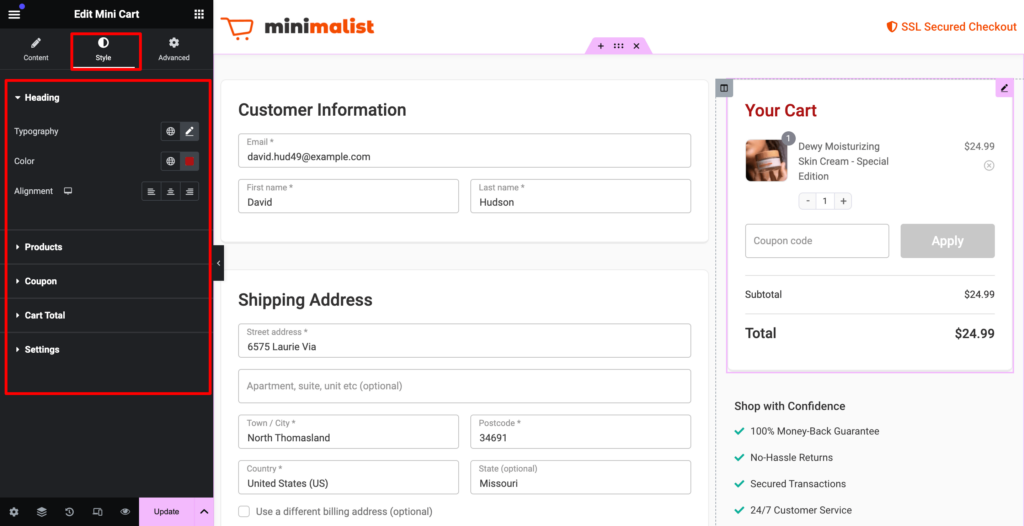
You can customize the WooCommerce mini cart however you’d like. To customize the mini cart, click on the cart, and on the left side you can change the heading text.
You can also choose to enable product Image, Quantity Switcher, and Allow Deletion options. You can also make the coupon section collapsible and edit the coupon button text.

Go to the Style tab to change the look of the mini cart. Here you can customize the color, typography, button color, text color, etc. of the mini cart.

After customizing make sure to click on Update to save.
Note: If you want, you can add order bump on the checkout page. And like the checkout page, you can also customize the upsell, and the thank you page with FunnelKit’s Funnel Builder.
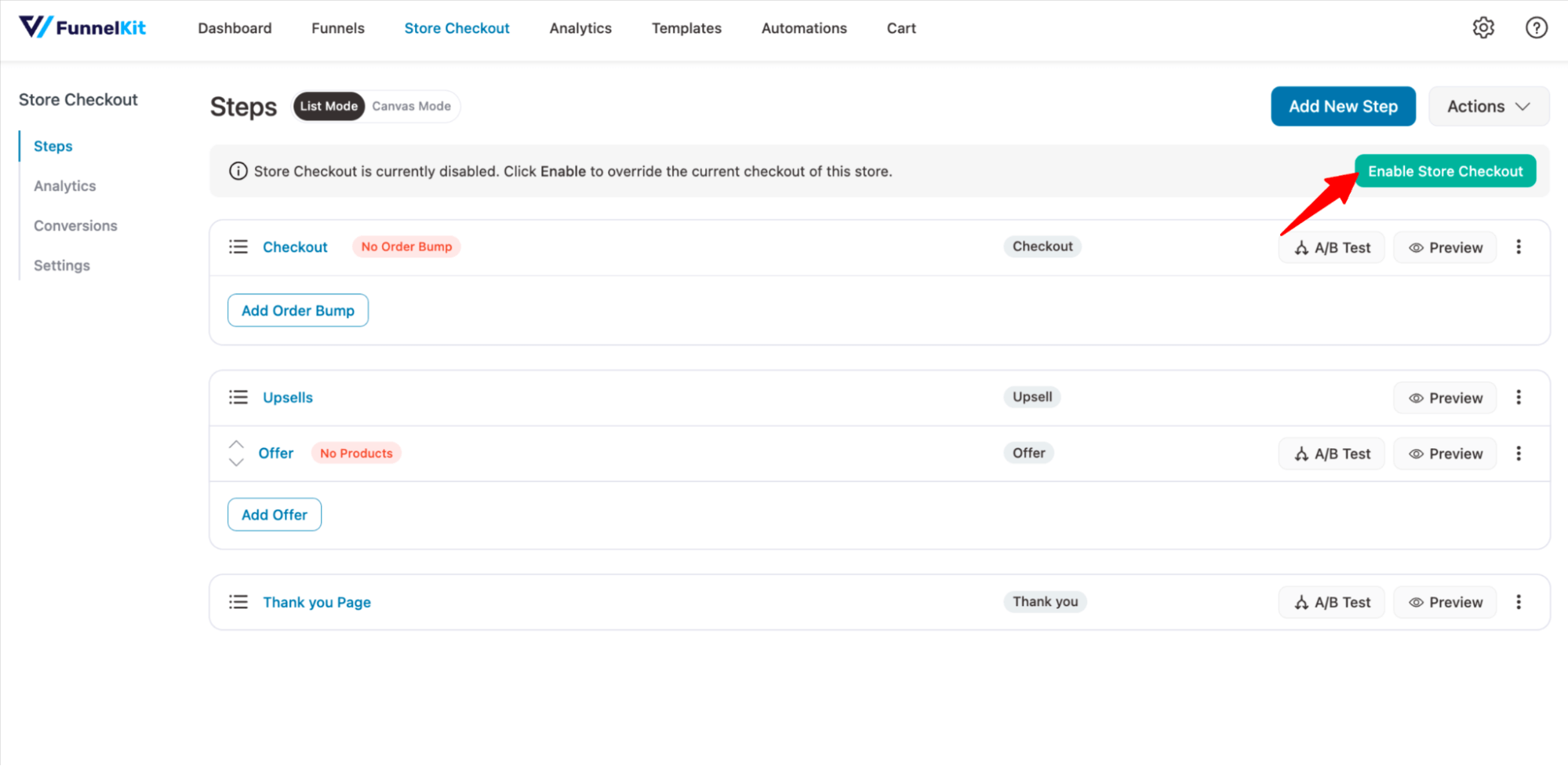
Now, turn on the “Enable Store Checkout” option to ensure the Divi checkout page you created becomes your active global checkout.

FunnelKit will automatically add an AJAX-based custom mini cart to the checkout page.
You don’t have to use a shortcode to add it to your checkout page.
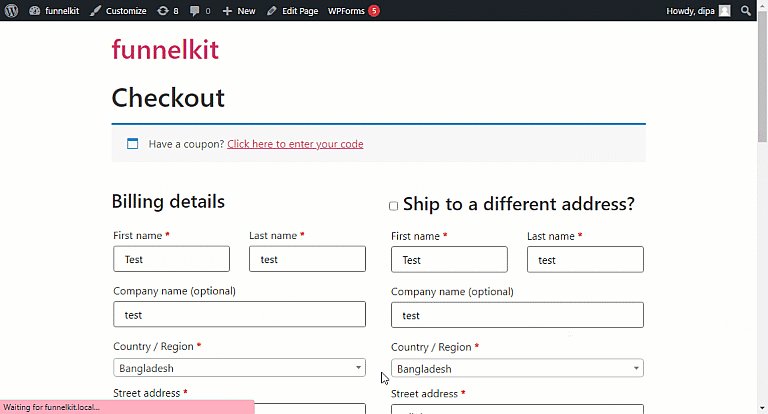
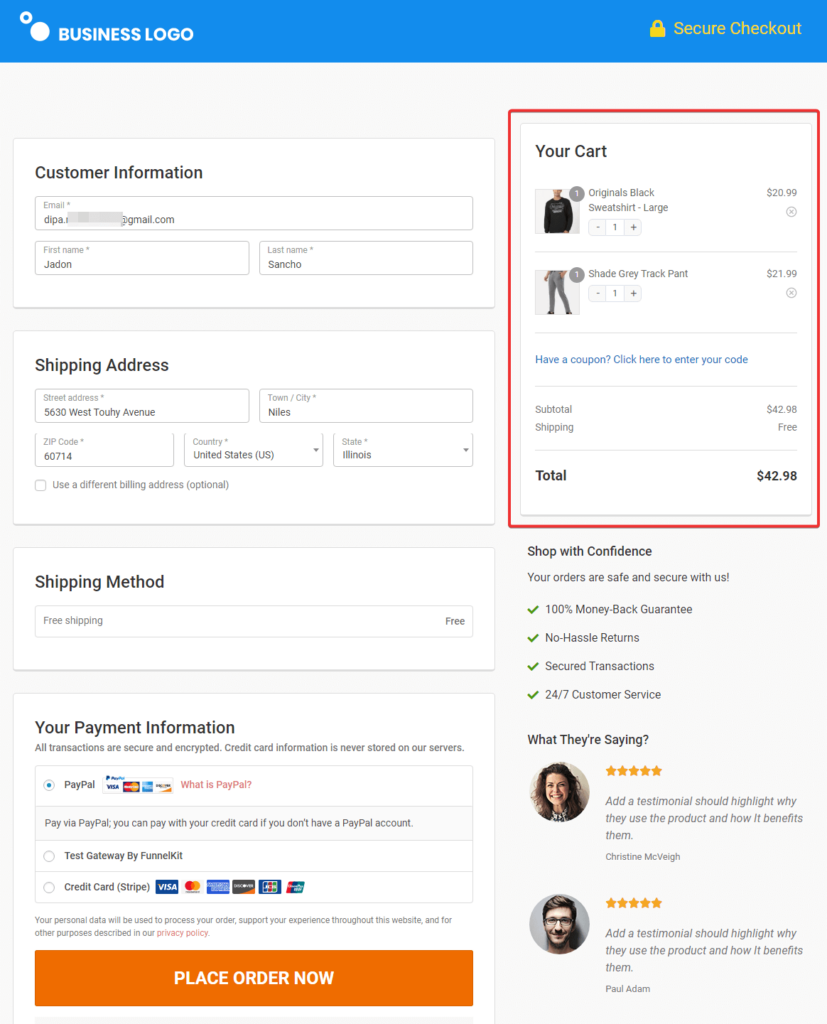
When you preview the checkout page on your store’s front end, it should look something like this:

That’s it. Now your checkout page will also have a mini cart.
And that’s it! Your store checkout with a mini cart is ready!
🔔 Want to learn different ways of using upsell on your WooCommerce store?
Then read our blog "How to Offer WooCommerce Upsells to Boost AOV: 5 Easy Methods"
We hope now you realize how easy it is to add a mini cart throughout your WooCommerce store including the checkout page. The addition of a floating side mini cart to your WooCommerce store through FunnelKit brings remarkable benefits to the shopping process.
A mini cart not only streamlines the experience for customers but also presents an opportunity to enhance their satisfaction. Leveraging the in-cart product recommendation feature of FunnelKit Cart, along with order bumps and one-click upsells offered by FunnelKit Funnel Builder can significantly boost your average order value.
In addition, FunnelKit Pro takes things up a notch by allowing you to gamify the shopping experience. By introducing enticing rewards such as free shipping, discount coupons, or free gifts for reaching a specific order amount, you can further motivate users to make additional purchases. These strategies work together to improve the average order value for your store.
With FunnelKit Pro Plus and above, you will get both FunnelKt Cart Pro and FunnelKit Funnel Builder Pro. This WordPress plugin can transform your online store into a customer-oriented powerhouse. Elevate the shopping experience, increase sales, and foster customer loyalty like never before.
Ready to create a WooCommerce mini cart for your online store?