
If you’ve not been living under a rock, you know that Gutenberg is here, it is big and it’s here to stay!
After we offered deep integrations with Elementor, Divi, and Oxygen, one request that repeatedly kept coming our way was to include Gutenberg blocks in our roadmap.
And hence here we are!
I must admit working on Gutenberg has been an exhilarating experience for us!
Here’s why:
This makes Gutenberg absolutely worth exploring and also it gives an opportunity to teams like us to innovate. That's what we're doing here!

Watch this quick deep-dive video on the FunnelKit (formerly WooFunnels)-Gutenberg integration:
Contents
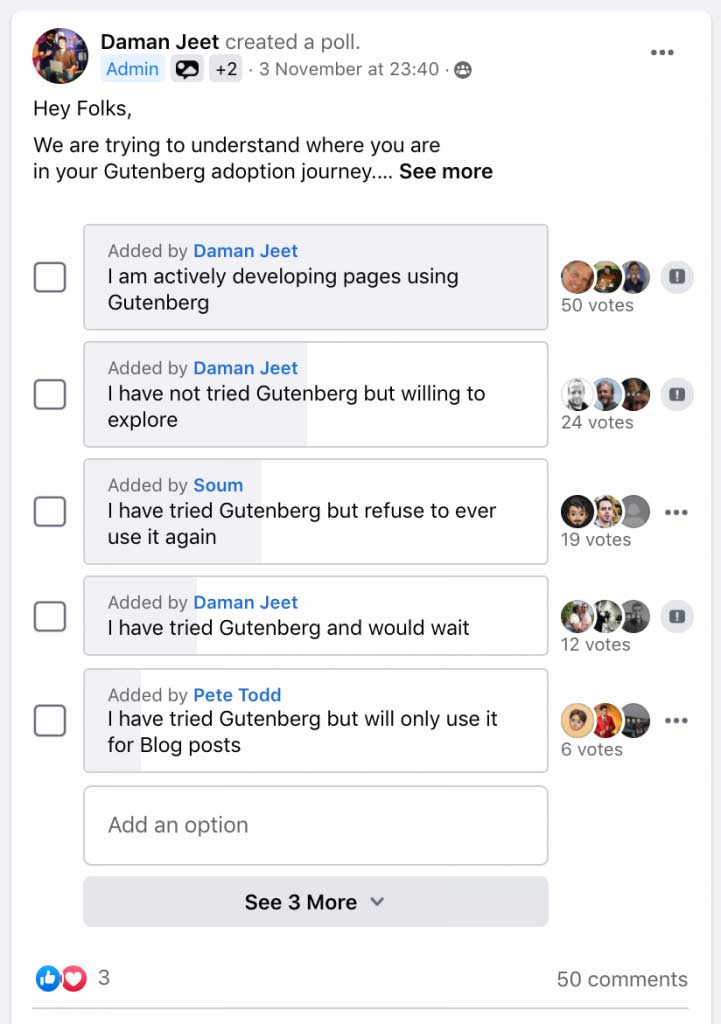
Until WordPress made Gutenberg a default blog editor, we really had not used the beast.
But after it became the default blog post editor, we had to jump right in.
And oh boy, how impressed we’ve been with the intuitiveness of the tool!
Putting together a post does feel like a breeze when you can add Gutenberg blocks for headlines, buttons, columns, paragraphs, and for just about anything.
Gutenberg is WordPress’s answer to Wix, Squarespace, Weebly, and others.
But is Gutenberg also a serious page-building tool?

Especially when you have advanced page builders like Elementor, Divi, Oxygen, Beaver, and others.
The answer lies in its pre-built elements called Blocks. Gutenberg is as good as its blocks and as customizable as the block settings.
So when we started coding the integration of the Funnel Builder with Gutenberg, we had to create templates for the opt-in page, checkout page, one-click upsell and thank you page using it.
We needed Gutenberg to be a full-fledged and robust page builder, which honestly it wasn’t.
This led us to engineering solutions and building dedicated Gutenberg blocks to do jobs that needed to be done.
Building templates from the ground up led us to understand the challenges of people who were trying to use Gutenberg. So we built Gutenberg blocks with more thoughtful settings.
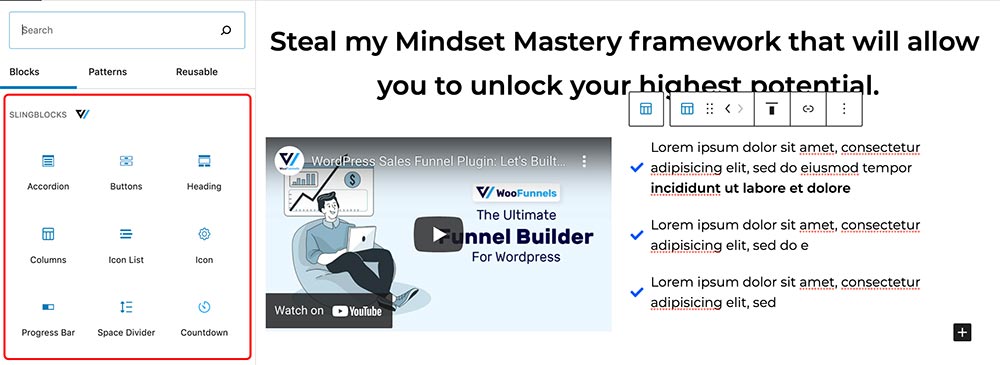
SlingBlocks are meant to catapult Gutenberg into its next orbit and give it some serious page-building capabilities.
So with much pride, it’s my absolute honor to introduce you to the SlingBlocks.

SlingBlocks are engineered to design slick funnel pages.
As we said, we started out to help you build your funnel pages and customize templates using Gutenberg blocks. But along the way, we uncovered many new opportunities to make the existing blocks better.
The result?
You can now expect a far superior designing and editing experience with SlingBlocks than without it.
From dividing your page into columns and defining spacing for inner columns individually to setting margin/padding for headlines - there’s a lot that you can now do!
First, let us look at what we have in our kitty for various pages of the Funnel.
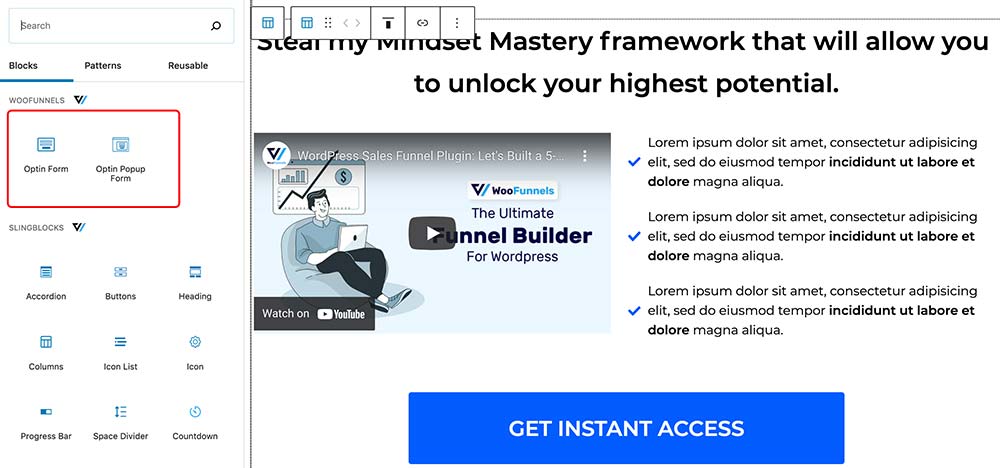
For your Opt-in pages, we’ve built two SlingBlocks:

You will find two tabs under Settings to customize each block.
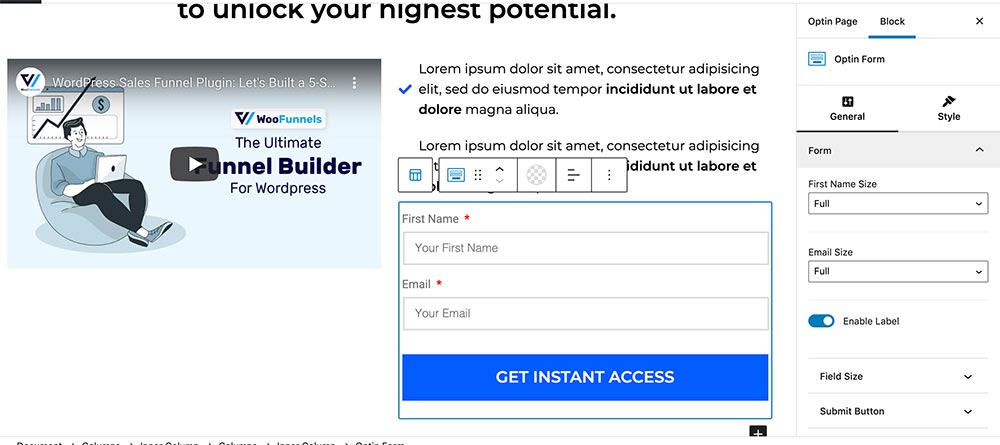
Use this tab to adjust the form field widths. You can make them full, half, or even one-third.
Further, enable label and placeholder text to guide users through your content.

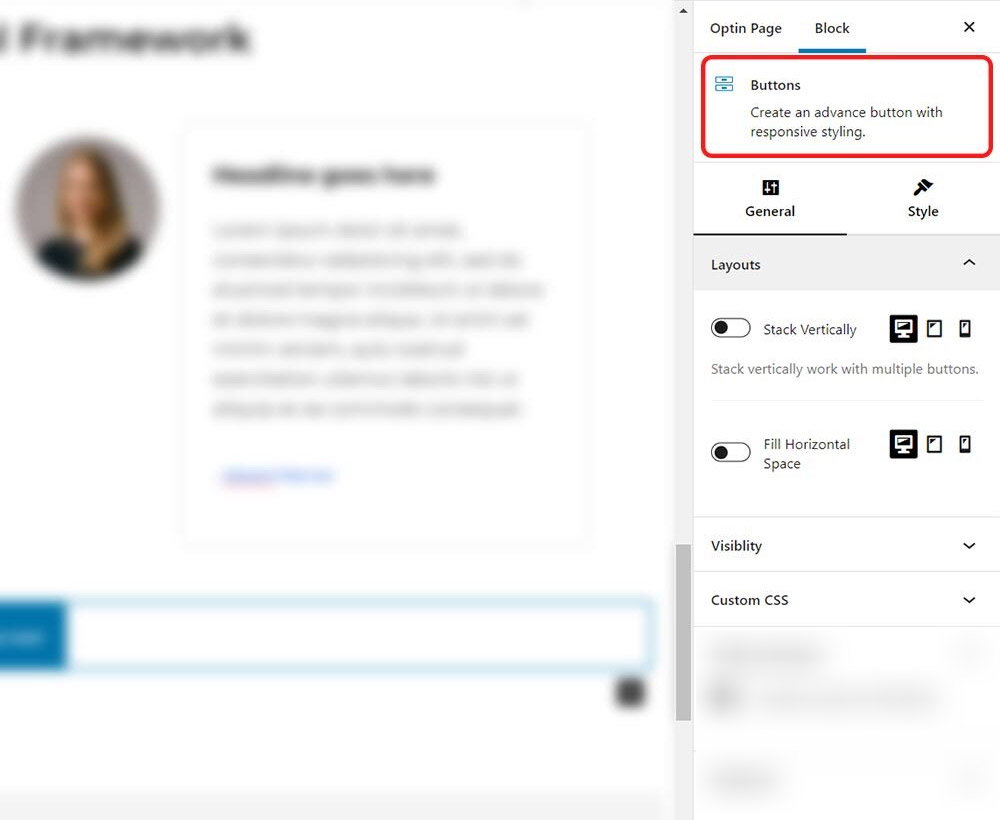
Apart from that, you can adjust the field widths and buttons. In the submit button, add button text, subtext, add an icon, and more.
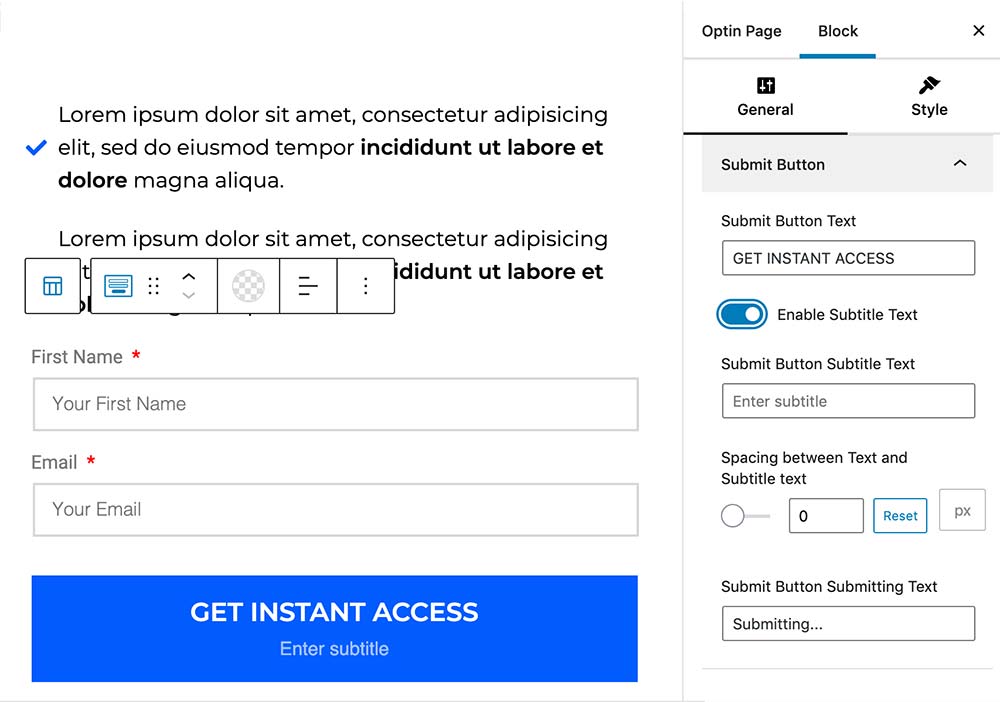
Here are the extensive and thoughtful settings for the button:

The style tab allows you to fully customize the form and the button. From changing its colors, typography to adding a radius to the button, adding offset, and more!
Make your forms look slick and presentable by playing in the style tab.
For designing your Checkout pages, you have two very useful SlingBlocks are your disposal:
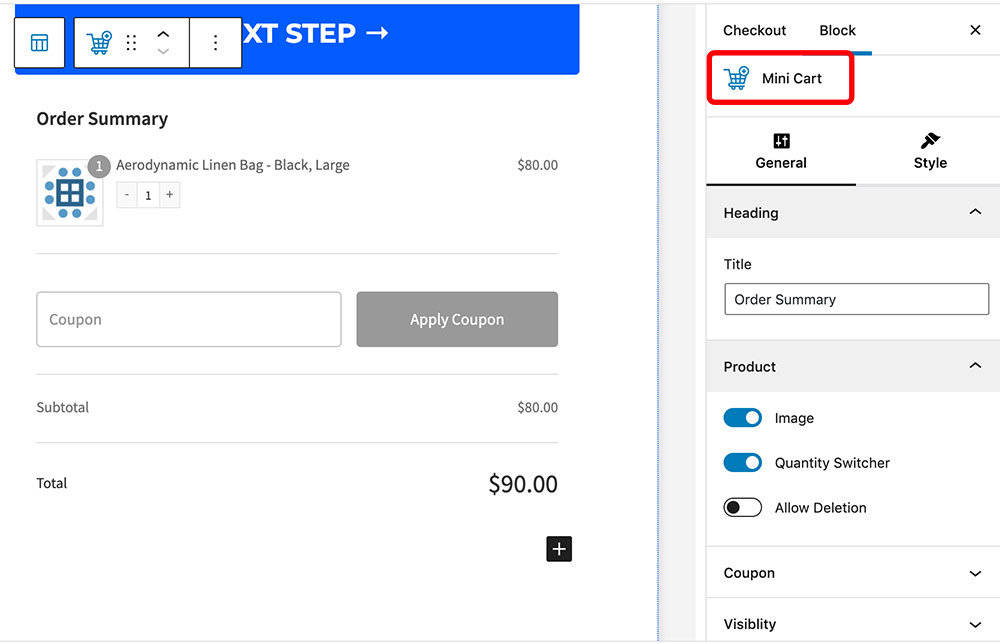
Mini Cart: The Gutenberg mini cart block lets you add a cart to your checkout page. Here you can display the number of items being bought, item image, sub-total, taxes, and the total.
In addition, you can enable the delete option to let users delete a carted item.

Here’s what you can do with the mini cart settings:
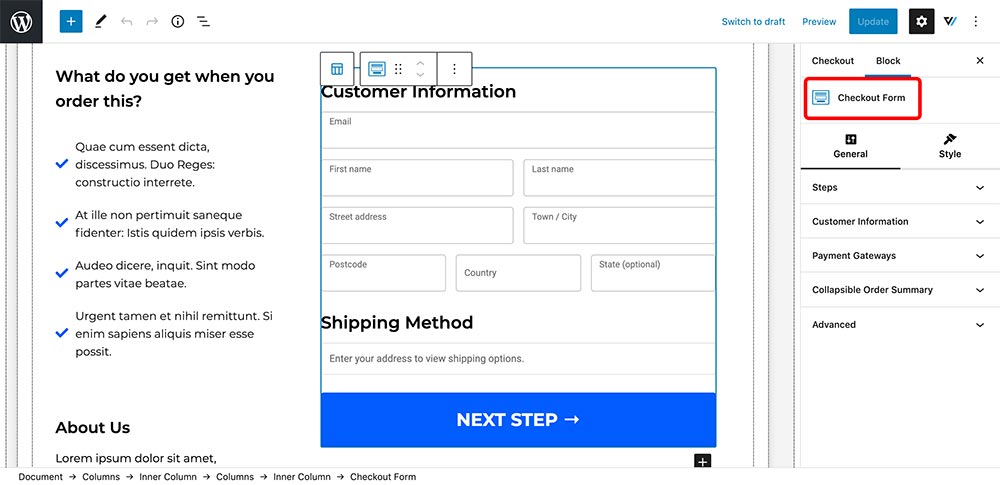
Checkout Form: The Checkout Form block allows you to add a form to your checkout page.

Here you can:
Finally in the style section, modify the typography, font size, style, type, and more.
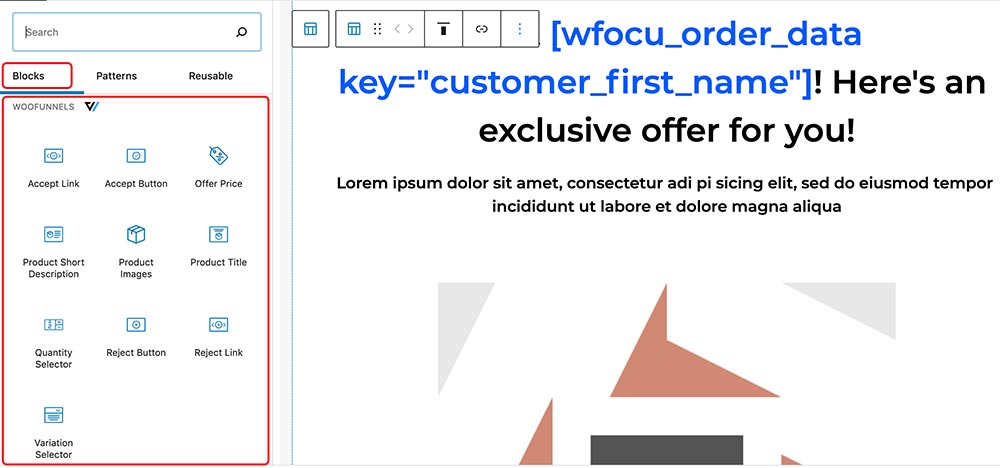
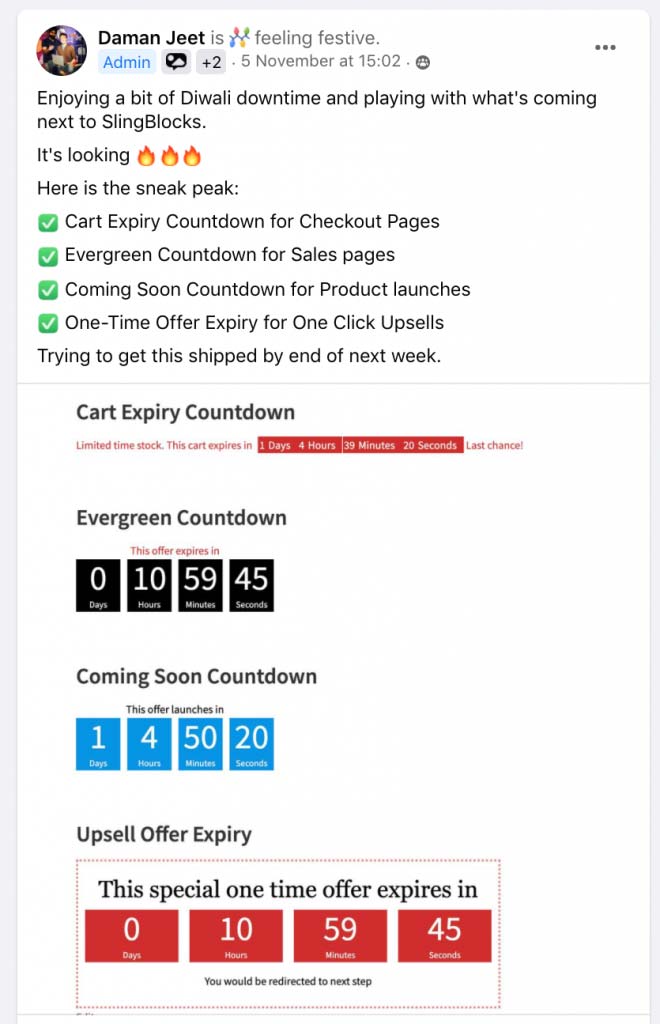
Your one-click upsell pages can’t be built with the regular Gutenberg blocks. You of course need custom blocks to design these special offer pages.
Here we have built 10 dedicated Gutenberg blocks just to build your upsell pages.

Let’s look at a few of them:
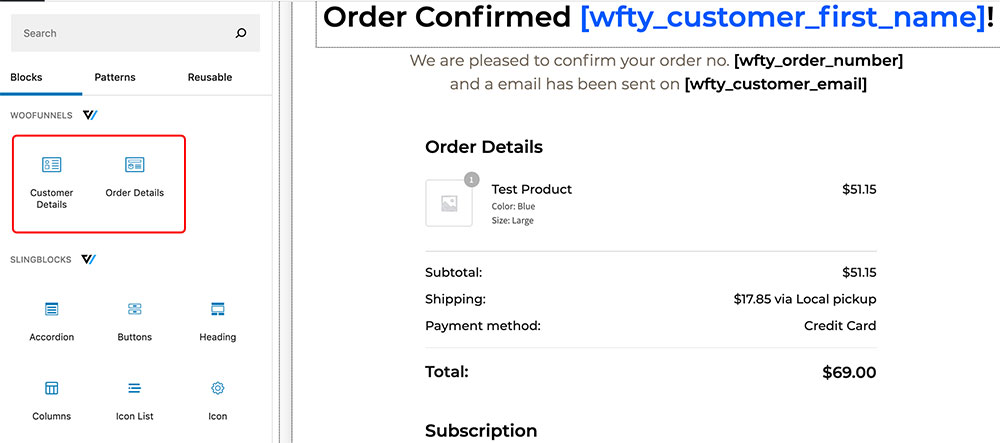
There are two Gutenberg blocks for the thank you page that you can use to build your pages.
Order Details: This allows you to display the order-related details of the user. If a user is buying downloadable products, they can see required details in the section and if they're buying subscription-based products, again they can see those details on the Thank You page.
Customer Details: This block lets display all the customer details on the order confirmation page. The details such as their name, email, shipping, billing address, and more. Of course, you do have the option to show only certain details.

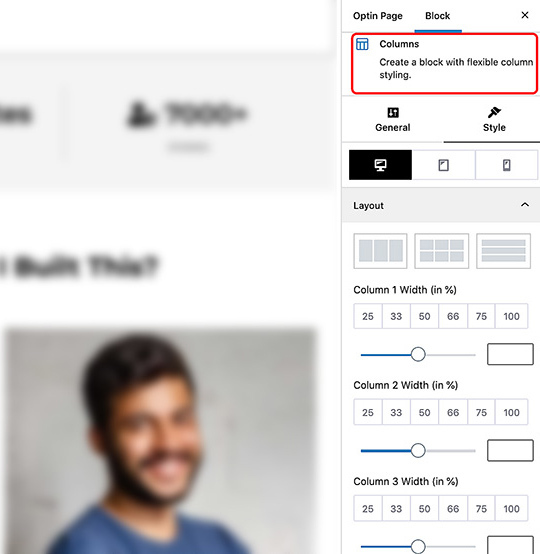
Gutenberg already has a block for inserting columns on the page. Here’s the Gutenberg block for inserting a column:

As you can notice it allows you to split the column into one or more parts and define their width in percentage. Apart from that, you can set the text color, background color, and a few other things.
But the column Slingblock is more advanced with more options to play around with. For starters, you can set the split percentage for the columns.
In spacing, define the margin and padding for the column, the z-index, background color.
Again Gutenberg has its own block for buttons. But it only allows you to choose styles - fill and outline.
Apart from that you can set the typography, border settings, add text color, background color, and even adjust the width.
But when you use the button block by SlingBlocks, a world of customization options opens up. You can even define the button color, label color for the hover state.
Not just that, you may even add an icon to the button and restrict its visibility only to desktop or mobile. Using the button SlingBlock settings, you can set the horizontal and vertical offsets, blur and spread of your buttons, to create an effect.

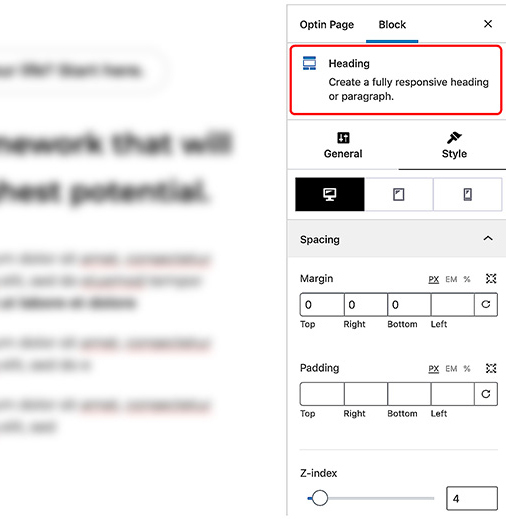
Gutenberg has a block for editing your headline. But it doesn’t let you add any spacing to the heading block.
But if you insert the heading SlingBlock, you can add the margin, padding, set Z-index to individual headings.

In the style tab, you can customize the colors, typography, and more.
So that was just a very quick look at what’s brewing at the FunnelKit (formerly WooFunnels) HQ. We hope that you're as excited as we are about the Gutenberg-Funnel Builder integration!
SlingBlocks at the moment is a collection of only 24 blocks, most of which are specific to funnels.
But general blocks such as those for headlines, buttons, columns, and more give us confidence that Gutenberg can have superior page-building capabilities in no time.

We can’t wait to share more updates in this space about Gutenberg blocks and are stoked about being able to help you build pages that boost conversions.
If you don’t have Funnel Builder yet, try the free version. And if you wish to upgrade to the full feature version, check it out here.